初めに
最近勉強会に参加して、Chromeデベロッパーツールのかなり役に立ちそうな機能を紹介してもらって感動して、活用しそびれている機能が他にないか調べた。で実はいくつかあったのでこの記事で全部紹介する。
デベロッパーツール(以下DevTools)は Ctrl+Shift+I で表示できる。
目次
- GeminiがすでにDevToolsに導入されている
- 3Dでページのレイアウトを確認できる
- ページ全体のスクショやスマホ画面のスクショが撮れる
- その他
1. GeminiがすでにDevToolsに導入されている
コンソールに出ているエラーをホバーすると電球アイコンが表示される
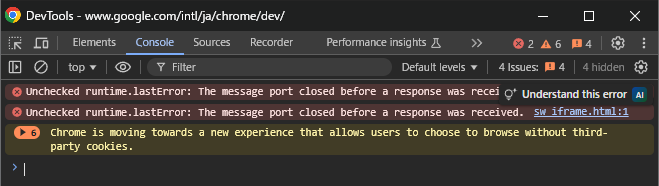
それをホバーすると「Understand this error」が表示される。
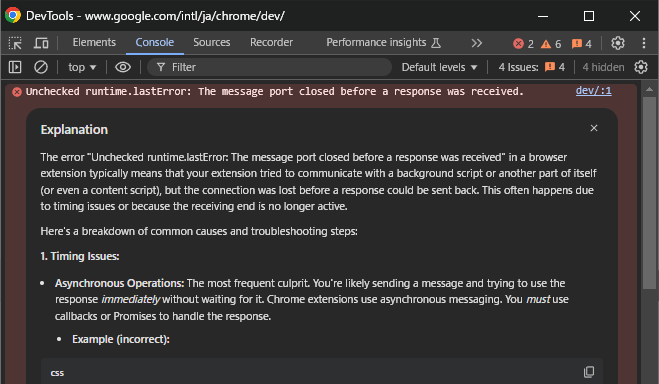
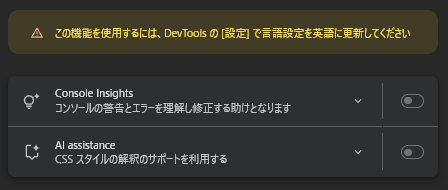
それを押すとGeminiがエラーを読み込んでエラーの分析を生成してくれる。なお、DevToolsの設定でAI innovationsのConsole insightsをオンにする必要がある。
2. 3Dでページのレイアウトを確認できる
要素が重なっていてめちゃくちゃになることが全然よくあるのでこのLayersという機能がかなり助かる!
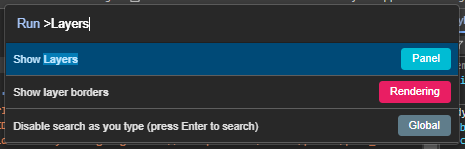
DevToolsを開いたまま(Ctrl+Shift+I)、Ctrl+Shift+Pを押すとRunメニューが出てきたそこにLayersと打ってエンターを押す。

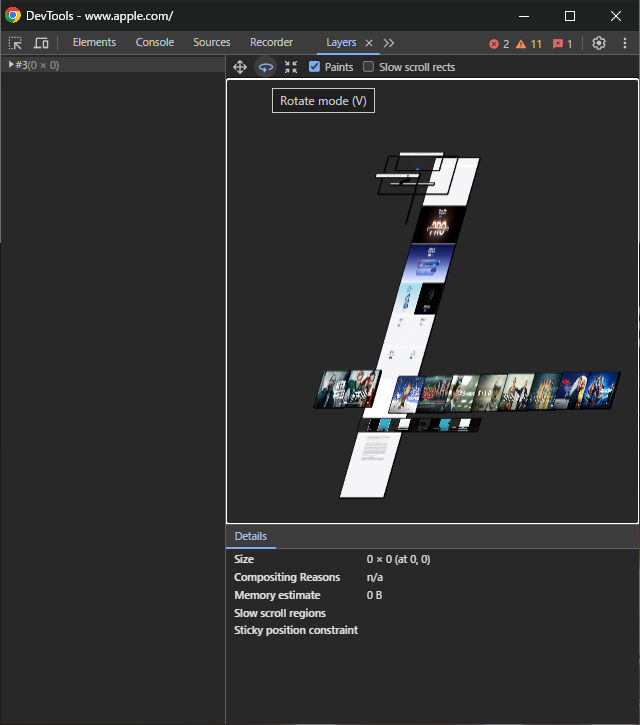
そうするとこのLayersのタブが開いて色々操作できる。まずPaintsにチェックを入れて、Shows scroll rectsにチェックを外すと見やすくなる。さらに、左から2番目のボタンを押してRotate modeに入る(ショートカットキーがV)とマウスをドラッグすると、ページの要素が投影されて3次元に見える。この機能を使うと何かの後ろに隠れている要素も見れて、z-indexでのデバッグをもうしなくてもいい笑
Apple.comで使うとこうなるけど、自分で遊んでみたら面白さが伝わると思う

3. ページ全体のスクショやスマホ画面のスクショが撮れる
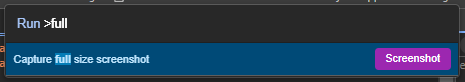
ページ全体のスクショをとるには方法がいくつかあるが、一番楽のがRunメニューから(Ctrl+Shift+I → Ctrl+Shift+P) full size screenshotを使うことかな。だが、スクショが撮られて勝手にファイルに保存されるのが個人的に嫌だ。クリップボードに保存したい。

スマホ画面のスクショを撮るには、まずDevToolsからノートパソコンとスマホのアイコンを押してDevice toolbarを開く。Ctrl+Shift+Mでもできる。そこからデバイスを選ぶかRespnsiveを選んで自分で解像度を設定する。スクショを撮るには右上の ⋮ メニューからCapture screenshotで現在見えてる内容をスクショをとるか、Capture full size screenshotでページ全体のスクショを撮る。これも勝手にファイルに保存される
終わりに
今回は上記の機能だけを紹介させていただいたが、他にたくさんある。Runメニューが特に面白いが、Networkパネルとパフォーマンスモニターパネルもかなり便利。
役に立つリンクをいくつか貼っとく
DevTools公式ドキュメンテーション
・AI assistant
・Layers
・パフォーマンス モニター パネル