はじめに
この記事は「NeosVR Advent Calendar 2020」の3日目です!
昨日は、@rhenium_vrcさんの【NeosVR】お気に入りComponentを紹介するでしたω
僕(https://twitter.com/TewiEwi_no96) がNeosVRで人にモノづくり教える時に説明する内容を記します。
NeosVRが好きになるキッカケになってもらえると嬉しいです。
必要知識
・デブチップの使い方(https://neosvrjp.memo.wiki/d/DevToolTip)
波紋を作ってみよう!
先ずはデブチップを装備してコンテキストメニューを開き『新規作成』をトリガー。
ブラウザが出現しますので、空オブジェクトをトリガーします。
選択されているオブジェクトの黄色い☆ボタンを押すと
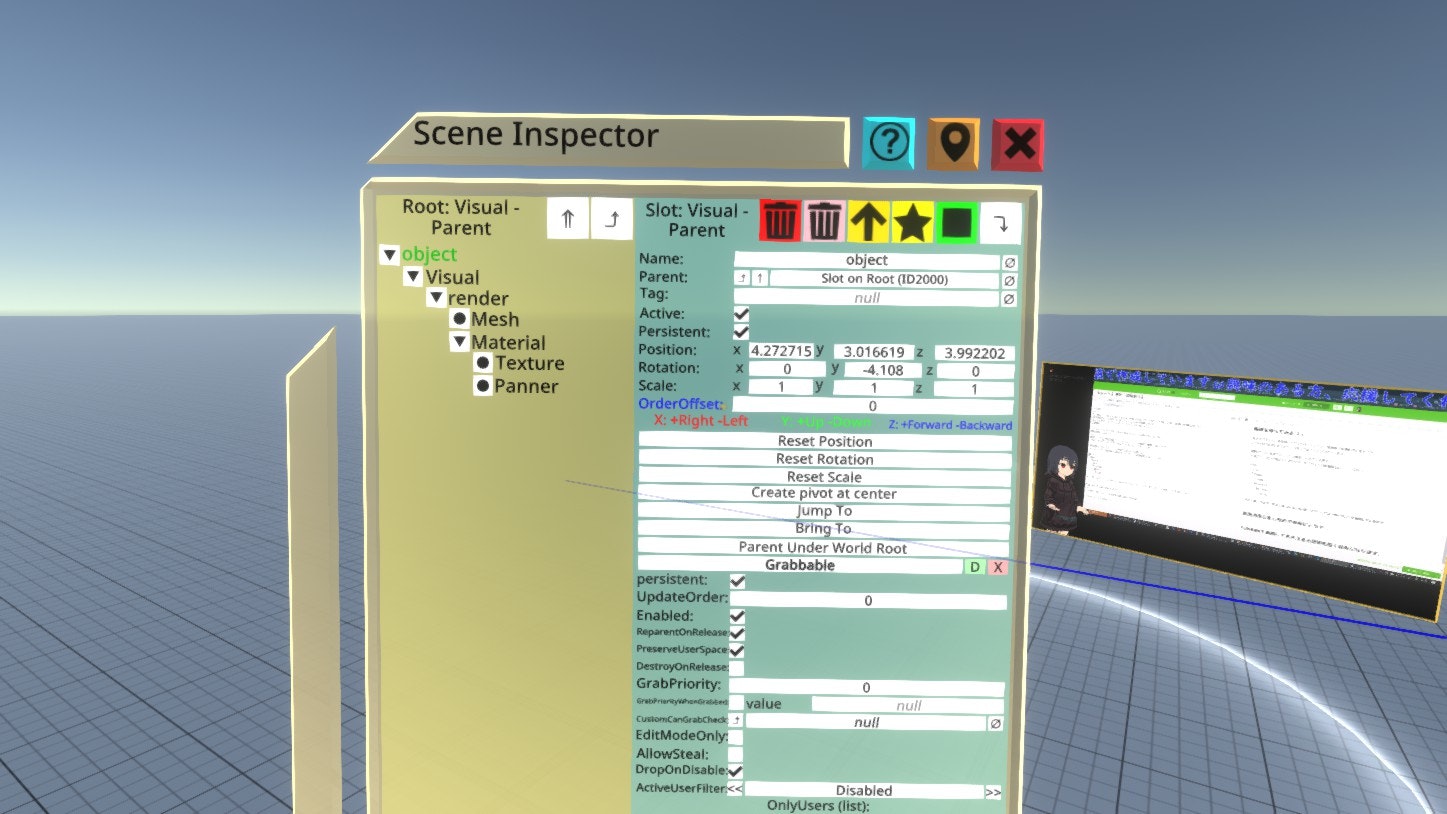
子オブジェクトが追加されますので、以下のような階層構造にしてください。
object
┗Visual
┗render
┣Mesh
┗Material
┣Texture
┗Panner

下記のオブジェクトにAttach Componentをトリガーしてコンポーネントを追加していきます。
・Mesh
Assets -> Procedual Meshes -> CircleMesh (メッシュを決めます)
・Material
Assets -> Materials -> UnlitMaterial (マテリアルを決めます)
設定値変更
Texture: null → GridTexture(後出)
TintColor:
R:1 → 0.2
B:1 → 3
BlendMode:Opaque → Alpha
PolarUVmapping: ☐ → ☑ (波紋っぽいUVスクロール)
・render
Renderering -> MeshRenderer (レンダリングします)
設定値変更
Mesh: null → CircleMesh
Materials(list):add
0:null → UnlitMaterial
・Texture
Assets -> Procedual Textures -> GridTexture (テクスチャを作ります)
設定値変更
Size: X:0 → 56 Y:0 → 56
Format:Unknown → ARGB32
BackgroundColor:A:1 → 0
Grids(list):
Spacing : x:32 → 128 y:32 → 64
Offset : 16 → 64 y:16 → 4
LineColor : R: 1 → 0 G:1 → 0 B:1 → 0
・Panner
Transform -> Drivers -> Panner2D
設定値変更
_target: null → UnlitMaterial->TextureOffset
_speed: y: 0 → -0.5
・object
Transform -> Interaction -> Grabbable (つかめるようにします)
設定値変更
Scalable: ☐ → ☑ (サイズを変更できるようにします)

動画も撮りましたので参考にどうぞ~
FUNBOXで支援してもらえると記事を書く励みになります。
https://frick.fanbox.cc
最後に
・明日は、@さんの「」です