はじめに
この記事は「NeosVR Advent Calendar 2020」の22日目です!
昨日は、@noawhiteさんの「【NeosVR】LogiX+Node.jsでWebSocketを使ってみる - Qiita](https://qiita.com/noawhite/items/9c22a19ab150943dfbb7)」でしたω
僕(https://twitter.com/TewiEwi_no96) がNeosVRで人にモノづくり教える時に説明する内容を記します。
NeosVRが好きになるキッカケになってもらえると嬉しいです。
必要知識
・デブチップの使い方(https://neosvrjp.memo.wiki/d/DevToolTip)
・ロジックスチップの使い方(https://neosvrjp.memo.wiki/d/LogiX)
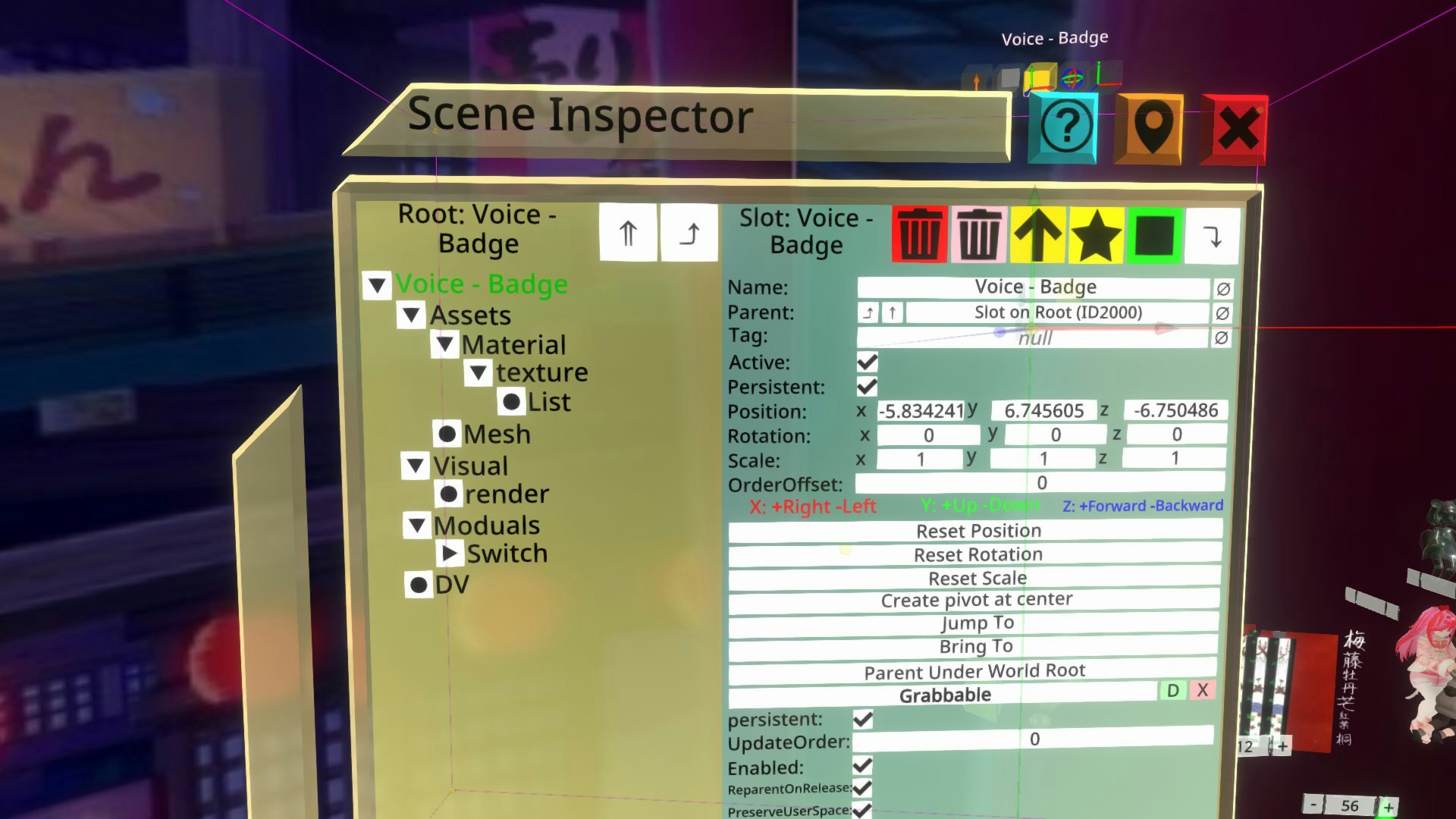
デブチップのコンテキストメニューから新規作成。
以下のような階層構造にしてください。
Voice - Badge
┣Assets
┃┣Material
┃┃┗texture
┃┃ ┗List
┃┗Mesh
┣Visuar
┃┗render
┣Moduals
┃┗Switch
┃ ┗(logix)
┗DV

コンポーネントの追加
下記のオブジェクトにAttach Componentをトリガーしてコンポーネントを追加していきます。
・Voice - Badge
Data -> Dynamic -> DynamicVariableSpace
設定値変更
SpafeName:null → Voice - Badge
・Material
Assets -> Materials -> UnlitMaterial (マテリアルを決めます)
設定値変更
Texture: null → StaticTexture2D(後出)
BlendMode:opaque → Alpha
・texture
Assets -> StaticTexture2D
URL: Null → ValueMultiplexer - Target(後出)
・List
Utility -> ValueMultiplexer(Uri)
Values(list):nul ↓
0:アイコンのURL(ミュート)
1:アイコンのURL(ウィスパー)
2:アイコンのURL(ノーマル)
3:アイコンのURL(シャウト)
4:アイコンのURL(ブロードキャスト)
※ファセットのボイスアイコンからURLを参照した。
・Mesh
Assets -> Procedual Meshes -> QuadMesh
・render
Renderering -> MeshRenderer
設定値変更
Mesh: null → QuadMesh
Materials(list):add
0:null → UnlitMaterial
・DV
Data -> Dynamic -> SynamicReferenceVariable(Slot)
設定値変更
VariableName:null → VoiceBadge
Reference:null → Vouve - Badge
LogiXを組む
ノードブラウザを開いて以下のようにつないでSwitchにパッキングしてみましょう!
Variables -> DynamicVariableInput'1 -> Slot
Slot -> GetActivUser
User -> UsereVoiceMode
Math -> Enums -> EnumToInt'1 -> SessionAccessLevel
UpdatingRelay
ListのValueMultiplexerのIndexにドライブする。

お疲れ様でしたω
FUNBOXで支援してもらえると記事を書く励みになります。
終わりに
明日は、銀鮭さんの✕✕です。
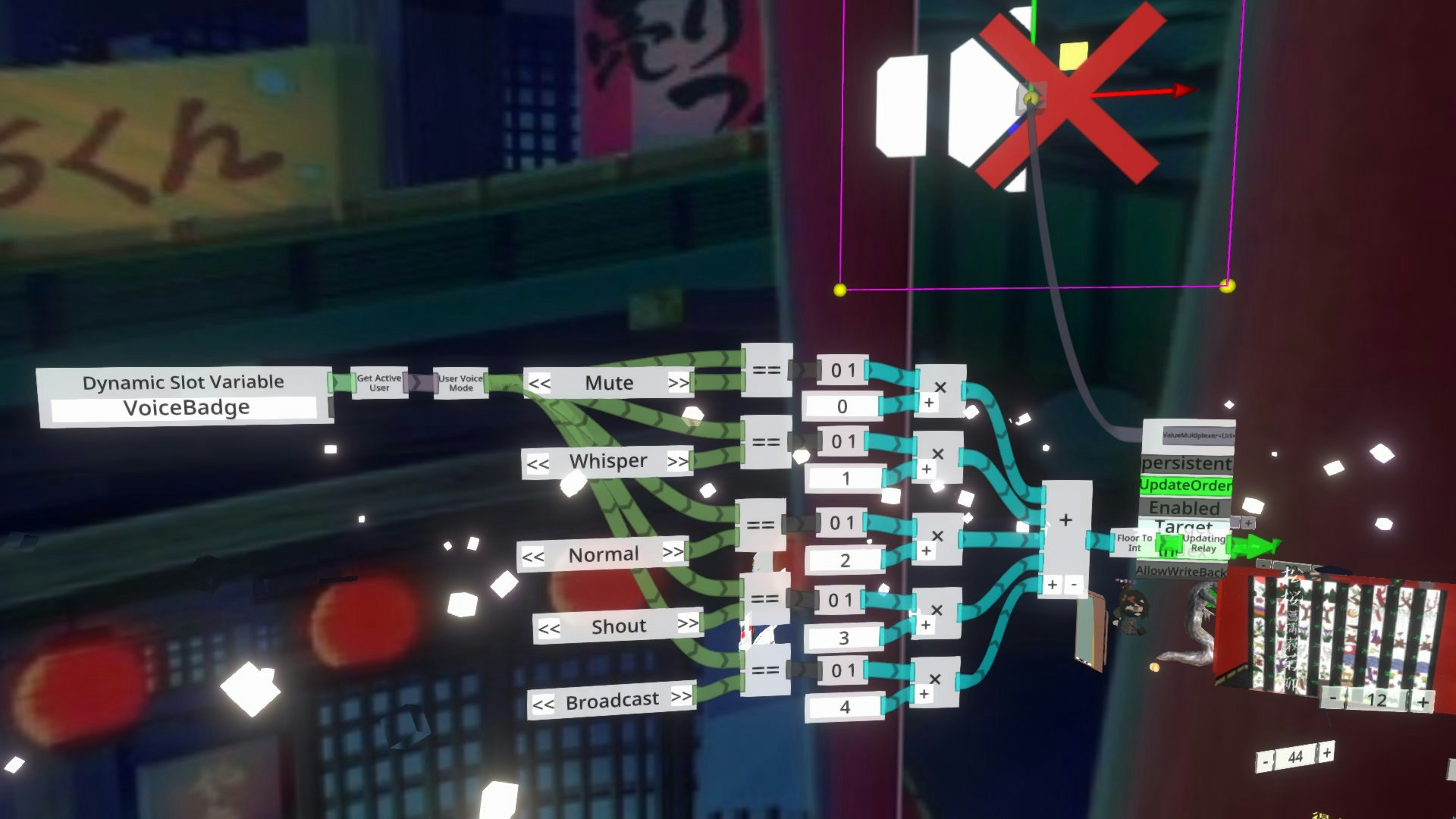
おまけ
最初はこんな感じのロジックスを組んでいたのですが、アエトリズさんからアドバイスいただいて上記の形になりました。
改めてありがとう、アエトリズさんω