WPFなどのMVVMアプリを作成するときには、ViewModelをViewのDataContextプロパティに設定します。
ここでは下記のようなViewとViewModelがあるとします。
namespace WpfTest
{
class ViewModel
{
public string ViewModelText => "Test String";
}
}
<Window x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBlock FontSize="50" Text="{Binding ViewModelText}"/>
</Grid>
</Window>
このときに、{Binding ViewModelText}の箇所は補完が効かずに手打ちする必要があります。
せっかくVisual Studioという高機能なIDEを使っているのにスペルミスなどしていたらもったいないです。
そこでXAMLエディタ内でインテリセンスを効かせるようにするには2つ方法があります。
①XAML内でDataContextを作成する
<Window x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<TextBlock FontSize="50" Text="{Binding ViewModelText}"/>
</Grid>
</Window>
<local:ViewModel/>を<local:ViewModel x:Name="vm"/>などとすれば、コードビハインドでvmという変数を使うこともできます。
この方法だとViewModelが引数なしのコンストラクタを持たなければならないとかDataContextの自由度があまり高くありません。
その場合は次の方法を使います。
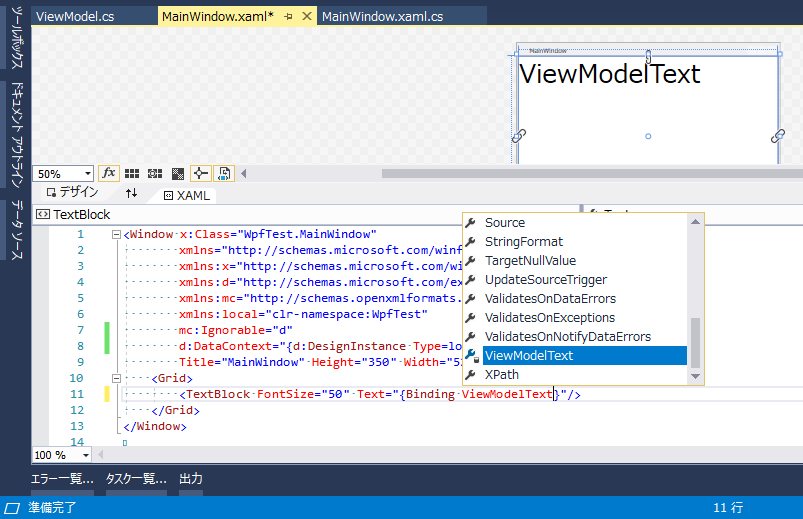
②デザイン用の設定を加える
<Window x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
mc:Ignorable="d"
d:DataContext="{d:DesignInstance local:ViewModel}"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBlock FontSize="50" Text="{Binding ViewModelText}"/>
</Grid>
</Window>
こちらはd:DataContext="{d:DesignInstance local:ViewModel}"と書き加えました。
d:はデザイン用設定でビルド時には無視されるので、別途DataContextを設定する必要があります。
こちらの方が自由度が高くなります。
また、引数なしのコンストラクタがあるなら
d:DataContext="{d:DesignInstance local:ViewModel, IsDesignTimeCreatable=True}"
とすることで、実際にインスタンスを作成した状態での表示も見られます。