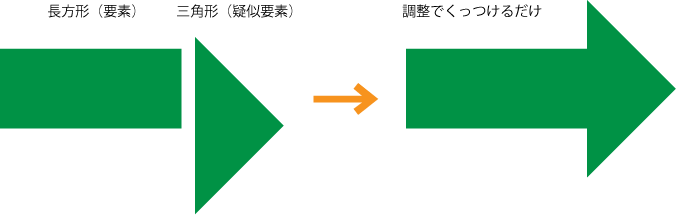
cssで矢印を表現するためのコードを紹介してるサイトは結構ありますが、
ボーダーあり矢印→のコードを紹介しているとこが少ないので、べた塗りと枠のみ両方メモしておきます。

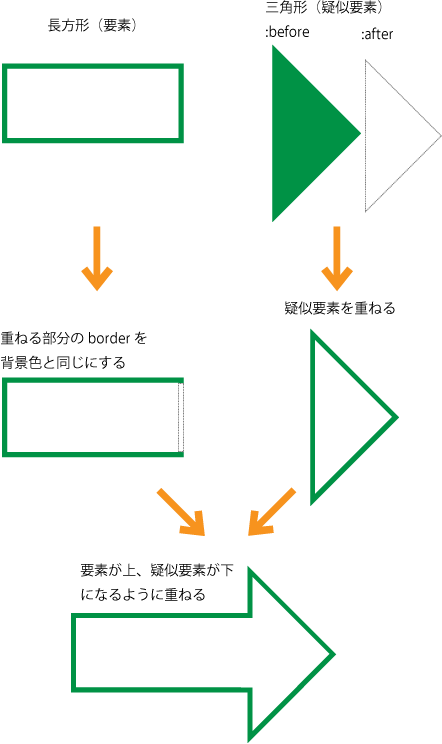
矢印の三角部分が長方形の高さよりはみ出る部分はボーダーが見えて
長方形に繋がる部分はボーダーを隠す必要があるので、
擬似要素にz-index:で重ね順を持たせて、長方形が上、三角形が下になるようにします。
さらに、長方形と三角形が重なる面のborderのカラーを背景色(中の色)にして、
ボーダーの分をずらして重ねて出来上がり。
コード例はこちら
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS arrow</title>
<link rel="stylesheet" type="text/css" href="arrow_sample.css">
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
</head>
<body>
<div class="arrow_on"><span>矢印 べた塗り</span></div>
<div class="arrow_off"><span>矢印 枠のみ</span></div>
</body>
</html>
CSS
/* 矢印べた塗り */
.arrow_on {
display:inline-block;
height:25px;
width:170px;
background-color:#00783c;
position:relative;
margin: 20px 40px 0 0;
}
.arrow_on:before {
position:absolute;
content:"";
width:0;
height:0;
border:25px solid transparent;
border-left:25px solid #00783c;
left:170px;
top:-13px;
}
.arrow_on span{
font-size: 14.4px;
font-weight: 600;
color: #FFF;
display: block;
margin: 3px 0 0 10px;
}
/* 矢印枠のみ */
.arrow_off {
display: inline-block;
height: 28px;
width: 174px;
background-color: #FFF;
position: relative;
margin: 20px 40px 0 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 2px solid #00783c;
border-right-color: #FFF;
z-index: auto;
}
.arrow_off:before {
position:absolute;
content:"";
width:0;
height:0;
border:25px solid transparent;
border-left:25px solid #00783c;
left:170px;
z-index: -1;
top:-13px;
}
.arrow_off:after {
position:absolute;
content:"";
width:0;
height:0;
border:20px solid transparent;
border-left:20px solid #FFF;
left:172px;
top:-8px;
z-index: -1;
}
.arrow_off span{
font-size: 14.4px;
font-weight: 600;
color: #666;
display: block;
margin: 3px 0 0 10px;
}