- JavaScriptを開発したのはNetscape社(ネスケ)
- 以前はIEは許可が必要だった(今は大丈夫)
- ブラウザの設定によって拒否も可能
- フォームの入力チェック等は回避される恐れがあるため不可!!(PHPで行う)
- 簡易なゲーム(トランプ、ブロック崩し等)やスライドショーに使える
◆JavaScriptの記述場所
JavaScriptは、以下に記述できる。(実質html内のぜんぶ)
-
<head>内に<script>~</script> -
<body>内に<script>~</script> - タグ内に属性として(onclickなど発動タイミングの属性)
ブラウザはhtmlファイルを上から実行していくため、html操作を<head>内に書いても実行は後になる。
JavaScriptを読み込む分htmlの表示が遅くなることから、<body>内の最下部に書くのが基本形。
◆拡張子
■html内にJavaScriptを記述(ベースはhtml)
- 「~~.html」
■外部ファイルにJavaScript(のみ)を記述
- 「~~.js」
■html内に記述するが、同ファイルにPHPの命令も記述(拡張子を見て、先にPHPを処理する)
- 「~~.php」
◆document.write( )
document . write( )
 ̄ ̄ ̄ ̄  ̄  ̄ ̄ ̄
htmlドキュメント の中 書き出し
命令の終わりは「;」
<script>
document.write("<p>Hello World!!</p>");
</script>
「"~"」と「'~'」は基本同じだが、コーテーションで囲んでいる中で更にコーテーションで囲む入れ子の形の時は、交互に使用する!
- "~'…'~"はおk
- "~"…"~"は、「"~"」…「"~"」で扱われる(…を囲んでるつもりが)
<script>
document.write("<img src='~.png' alt='~'>");
</script> ↑"と'は逆でもok
エラーが出た、挙動が変…
- 画面に何も出ない=エラー。開発ツールで行数を確認する。
- 「miss ) after…」などで内容もなんとなくわかる
- 命令終わりの「;」忘れは、忘れ行の次の行でエラー出るので注意
- Firefox開発ツールの「インスペクター」で、実行後のhtmlを見てみる
- よくあるミスは、「;」忘れ、""''ミス
- TypeErrorはそこまでの内容は表示される
◆アルゴリズム
- 順次処理
- 繰り返し処理(for/while)
- 分岐処理(if no/switch-case)
- 変数や定数がないと使えない
■変数と定数
変数
- 数字や文字、式などを記憶させておく箱。
- 中身を入れ替えることができるので、変数。
定数
- 変数同様に記憶させる箱
- ただし、一度中身を入れたら変更することが出来ない!!!!
◆変数の定義(let)
■変数名「i」を定義
let i;
■変数名「i」に初期値「0」を入れて定義
let i=0;
■変数名「i」「j」を定義
let i,j; …let i; (改行) let j;
中身を入れる前に変数を使用するとエラーなる !!!
変数名のルール!
- 使用できる文字は Unicode文字、アンダーバー(_)、ドル記号($)
- 大文字と小文字は区別されます
- 1文字目には数字(0から9)は使用できません
- 変数名にはJavaScriptの予約語は使用できません
◆定数の定義(const)
■const で行う
定義の仕方は変数同様、「const NAME="~";」
定数名は変数と区別するために、『半角大文字のみ』の構成とすることが多い。
(プログラム中で、制作者以外にも定数か変数化定義した場所以外で判断できるよう)
◆IE対応について(var)
- IEの場合、変数は「
var」(定数はない)。 - let、constはIE9以前では使用不可!!
注意!!
デフォルトは「var」になっているので、let等の宣言がないとvarになっちゃう
◆識別子(教科書P71)
変数や定数の名前を「識別子」という。
識別子のルール!!
- true,false,nullは使用不可
- 半角英字(大小)、数字、_(アンダーバー)、$が使用可能
- 1文字目に数字は使用不可
- 予約語(JavaScriptで命令等に使用中or使用予定の単語)
- IE独自の予約語があった事もあるので注意。
※メジャーな命名があればそれを使う(繰り返し文でカウントの場合、i,j,k...など)
※クラス名とセットで考える
let 1a="sbc"; let a1="sbc";
 ̄頭が数字は×  ̄数字じゃないのでおk
◆変数の中身の確認
■console.log(変数名);
この命令を実行すると、[F12]で出せる画面のコンソールタブに変数の値が表示される
console.log("変数=「"+hensuu+"」");
//「"~"+変数名」で文章も足せる
◆代入演算子(=)
右辺の値を左辺の変数or定数に代入するという演算子。
算数と違い、「右辺を左辺と同じ値にする」というものなので注意!!
◆演算子
算術
+--
*(×) -
/(÷) -
%- 割った余り
連結
-
+- 文字列と変数の値を文字としてつなげる
◆alert/confirm
ブラウザ上にポップアップする形で、ユーザーにクリックしてもらうまで処理を中断する。
■alert
OKボタンのみ表示される。
■confirm
OK/キャンセルボタンが表示される。
こちらは「(変数名)=confirm(~);」の形で、記載の変数にユーザのクリック結果が代入される。
(OK=「true」、キャンセル=「false」)
◆算術演算子(教科書98P)
四則
-
+、-、*、/
余り
%
の他に、
## ■++演算子
変数に1を加える
例)
iに1を加える場合、「i++」「++i」
iが0の時、i++ →iは1に
++i →〃
a=i++ →aは0 a=iが先に処理
iは1 その後i++を処理
a=++i →aは1 ++iが先に処理
iは1 その後=iを処理
■--演算子
++の引き算バージョン
■+=,-=,*=,/=演算子
左辺の変数と右辺の値を四則演算し、結果を左辺の変数に代入
例)
iが0のとき、i+=2→iが2になる
※i=i+2は「i+2」を計算した後、「i」に代入なので、↑より一手多い形になる
◆文字列の連結演算子(教科書100P)
文字列と変数の値を文字としてつなげる
+、+=で行う
◆演算子 - 同値演算子(教科書100P)
右辺と左辺を比較し、同値なら「true」・違うなら「false」を返す
■==
値のみが同じ。1と'1'(文字型)、1.00(浮動小数点型)は「true」
■===
値&型が同じ。1と'1'(文字型)、1.00(浮動小数点型)は「false」
否定と同値を併せ、
■!=
==の否定。同値ならfalseを返す
■!==
===の否定。違うならtrue を返す
◆比較演算子(教科書101P)
<、>、<=、>=の4つで、結果をtrue,falseで返す
論理演算子(教科書103P)
ベン図などで使用する「AND」や「OR」
-
&&(AND) -
||(OR) -
!(否定)
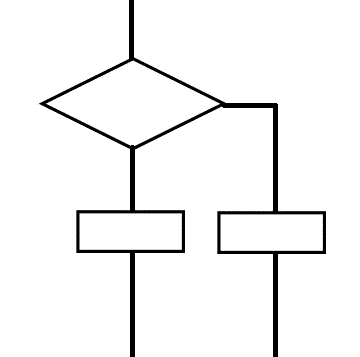
◆分岐処理(教科書76P)
■if-else文
if(条件式){
//条件の結果がtrueの時の処理
}
else{
//条件の結果がfalseの時の処理
}
elseは処理がなければ省略可
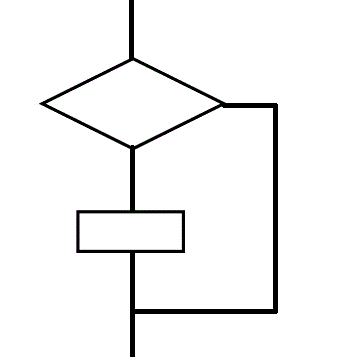
if(条件式){
//true時の処理
}
■ブロック
-
{~}をブロックという。ブロックでの処理が1つの場合、{}を省略できる
if(条件式)
//true処理
else
//false処理
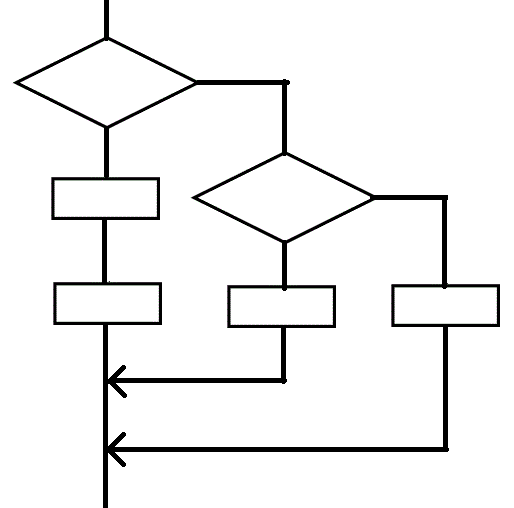
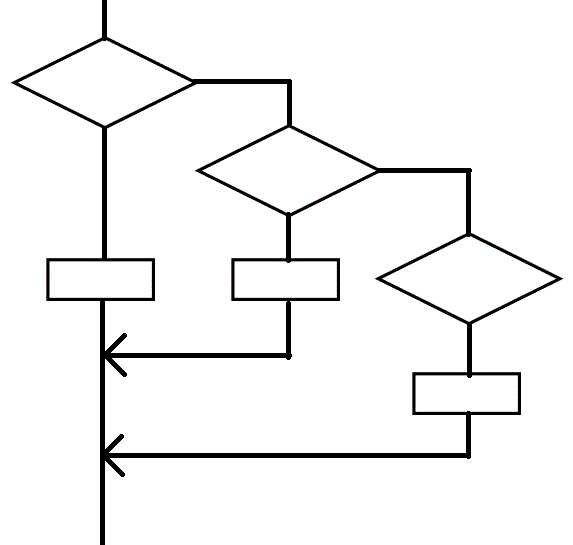
if(条件式){
//処理
}
else if(条件式){
//処理
}
else{
//処理
}
◆ブロックスコープ
let,constで定義する変数はブロックスコープとなっており、
ブロック内でletで定義した変数はそのブロック外では定義されていない。
varは関数スコープ!
◆巻き上げ
JavaScriptでは変数を定義した時、巻き上げが実行される。
巻き上げとは、「途中で宣言しても、そのスコープ内の最初に定義した扱いになる」こと。
◆グローバル変数
JavaScript全体で使用できる場所で定義した変数を、グローバル変数という。
このグローバル変数は、同名の変数をブロックや関数内で定義しない限り、その中でも値を保ち、使用できる。
他の人の作成したプログラムも併用する場合、
お互いにグローバル変数が使用できる=同名の変数名にならないようにしなければ、誤作動を起こしてしまうので注意。
◆イベントの発火(雑談)
JavaScriptは実行タイミングを指定しなかった場合、その場で実行する。
(そのため、body最下部に置かれることが多い)
実行タイミングは以下など。これにより実行することを「イベントの発火」という。
- ユーザの各種操作
- WEBの読み込み
- DLコンテンツのDL終了
※ミリ秒単位で処理タイミングを止めたり、繰り返したりできる
繰り返し
繰り返しは二つある。
- なんにでも使える
while文 - 限定的に使う
for文
◆for文(教科書85P)
繰り返し処理を行う際、以下の場合に使われる。
- カウントアップ(orダウン)する変数がある
- 上記の変数の値で継続条件を設定する(ループ回数等でループの継続を決めるときに使用)
※条件のみでなく、カウントアップ(orダウン)も記載する
//変数の初期化 カウント変数の更新
// ↓ ↓
for(初期化式;条件式;更新式){
// ↑
// trueで継続
// ~ループ処理~
}
※for文のブロックは{}じゃなく、for()も含む(for文内で定義した変数は外で使えない)
※for(){の箇所(ループ処理の前)で各式が実行される
for文のカウンターに使用する変数は「i」!!
多重ループの場合、「i」「j」…と使用する。必須ではないが、プログラマの常識となっている
◆while文(教科書82P)
条件式がtrueの間、ループ処理を行う
while(条件式){
// ~ループ処理~
}
※ループ処理を行わない場合もある
◆do while文(教科書84P)
ループの条件判定を、ループ処理後に行う。
必ず1回はループ処理を行う!!
do{
// ~ループ処理~
}while(条件式);
◆break文(教科書90P)
繰り返し処理中にbreakが実行されると、そのループブロックを終了する。
while文は、
while(1){
}
の形で永久ループにし、if文で判定し、break文で脱出するように作ることが多い
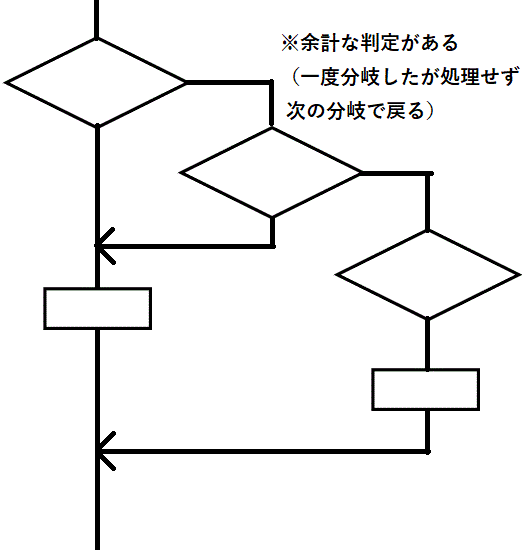
◆continue文(教科書90P)
繰り返し処理内においてcontinueを実行すると、繰り返し処理の先頭に戻る。
(ループは継続するが以降の処理は行わない、最後まで処理せず途中で戻す)
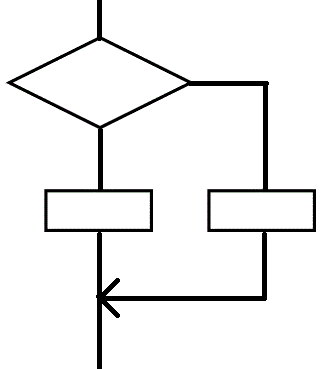
◆switch-case文(教科書79P)
指定した値とcaseの値が一致(===判定)した場合、
break文もしくはswitch文の終了の「}」まで処理を行う。
break文を実行すると、switch文を終了する。
また、default文はcaseに当てはまらないときに選択され、以降はcase同様処理を行う。
===判定の「=」の数は言語によって違う。
PHPは2つ!!3つは型まで判定
switch(caseと判定){
case ()内の値と判定:
// ~処理~
default://←必要な時に設定。必須ではない!
// ~処理~
}
アップの際は改行とタブを消し-min.jsにしたりする(軽いけど改修は無理なので元データで)
◆配列(教科書187・192P)
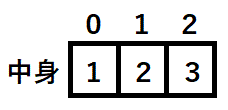
配列はデータの集合体となっており、配列名と添字によって値を扱う。
一次配列(配列名arr)

の形になり、2番の場合にアクセスするときはarr[2]と記述する
添字は0からとなっている
コインロッカーみたいなもん。一次の場合は横しかない
カレンダーの配列に末尾とか(0~11の配列で、ユーザの入力-1で末尾とってくる)
◆配列の作成
配列の作成は、以下2種類がある。
(作り方は異なるが、できるものは同じ)
-
リテラル式
- 中身を入れることで作成する。
-
オブジェクト式
- 中身を入れて作成のほか、配列の要素数を指定して入れ物だけを作ることもできる!
■配列名arrで中身あり↓を作成
| 作成方法 | 書 き 方 |
|---|---|
| リテラル式 | arr=[1,2,3]; |
| オブジェクト式 | arr=new Array(1,2,3); |
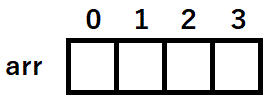
■配列名arrで要素数4、中身なしを作成
| 作成方法 | 書 き 方 |
|---|---|
| リテラル式 | 不可 |
| オブジェクト式 | arr=new Array(4); |
オブジェクト式は、()内の値(引数)が以下として作成
- 数字1つ → 空の配列
- それ以外 → 中身
コンソールを見たときにあるlengthは配列の長さ!!
◆配列の要素の追加
■.push
配列名.pushという命令で、配列の一番後ろに要素を追加できる
配列名.push(~);
//「.push」に引数として値を設定
◆配列の要素の削除・途中への要素の追加
■.splice
以下の形で指定し、引数に何番目から何個削除や追加するデータを指定してく
【基本型】
配列名.splice(~);
.spliceの引数
| 引数 | 内容 | 要否 |
|---|---|---|
| 第1引数 | 配列の何番目からこの処理を行うか | 必須 |
| 第2引数 | 削除する要素数 | 必須 |
| 第3引数以降 | 追加する要素の値 | - |
◆Mathオブジェクト(教科書P156~7)
算術計算を行うことが出来る。
■Math.random();
0以上1未満の乱数を取得。(数を指定できない=引数はなし)
小数点以下第何位までかはマシンスペック次第。
■Math.floor(); ※切り捨て
引数に値(浮動小数点型)を指定することで、この値の切り捨てを行い、整数型の値を返す。
■Math.round(); ※四捨五入
引数に浮動小数点型を指定することで、「小数点第一位」で四捨五入して整数型の値を返す。
Math . floor
 ̄ ̄  ̄  ̄ ̄
オブジェクト の 〇〇
◆関数(教科書29Pなど…)
その場で実行せず、呼び出されてから実行を行う。(無名関数を除く)
関数側で引数を設定しているものは、呼び出し時に値を渡す必要がある。
function 関数名(引数1,引数2…){
// ~処理~
}
関数で受け取りを指定している引数を「仮引数」と呼び、
関数名、仮引数名はともに変数と同ルールでの名前を設定。
関数内で仮引数として受け取ったものは使用できる。
■関数の呼出
関数名(引数1,引数2…);
また、関数は実行結果を戻すこともできる。
関数内で「return;」と指定すると、関数をその時点で抜ける。
この時「return 値;」とし、呼出の時に「変数名=関数名(~);」とすると、
returnで指定した値が呼び出しの変数に代入される。
◆Dateオブジェクト(教科書211~212P)
JavaScriptを実行しているPCの時刻を取得する。
サーバの時刻ではない(一般的にローカルタイムと言われる)。
以下の基本形で取得したものを変数に受け取り、その後各プロパティで個別に取り出す。
Date();
■個別取得
変数名=new Date();
変数名.プロパティ
t=new Date();
hour=t.getHours();
よく使うプロパティ
年月日系
| プロパティ | 内 容 |
|---|---|
getFullYear() |
年の数値 |
getMonth() |
月の数値。1月が0、12月が11! |
getDate() |
日の数値。1始まり |
getDay() |
曜日の値。日曜日が0、土曜日が6! |
時分秒系
| プロパティ | 内 容 |
|---|---|
getHours() |
時の数値。0始まり |
getMinutes() |
分の数値。0始まり |
getSeconds() |
秒の数値。0始まり |
getMilliseconds() |
ミリ秒の数値。0始まり |
◆id属性の取得(教科書250P)
document . getElementById()
 ̄ ̄ ̄ ̄ ̄  ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
htmlドキュメント ()内に指定したid属性名がついた
(htmlの子孫要素) 要素(エレメント)を取得
~.~は、手前がオブジェクト
◆innerHTML(教科書264P)
getElementById等で取得した要素の中身(テキストや子要素のタグ等)
が入っており、取得したり変更したりすることができる。
変数=~.innerHTML;
~.innerHTML="~";
◆~.style.~
getElementByIdで取得した要素のstyle(css)を操作する。
指定は、要素.style.のあとにcssのプロパティ名を付ける。
プロパティ名に「-」が入っている場合は、「-」を抜き、次の頭文字を大文字にする。
(JSでは「-」は演算子のため、使用できない)
例)
font-size →fontSize
list-style→listStyle
cssより優先される!!
◆TagNameの取得(教科書251P)
document.getElementsByTagName
//  ̄idと違い、タグには同じものが複数あるため!
// (これにより、使用に関しても違いが出てくる)
- TagNameで取得したものは「htmlコレクション」という。
- 配列同様の形で取得される。
//olタグをすべて取得し、allol定数の配列へ。取得したol2つ目に指定
//※配列の形で指定が必要
const allol=document.getElementsByTagName("ol");
allol[2].style.color="red";
//allol定数のタグ全てに指定。 ※全部指定の時はfor文!!
console.log(allol.length); //allli配列数。lengthがある=for文も可能
for(let i=0;i<allol.length;i++){ //length数まで回す、
allli[i].style.fontSize="24px"; //配列1つずつにフォントサイズ変更
}
//画像を変更する。(乱数をかけて、画像を変える等が可能になる)
const allimg=document.getElementsByTagName("img");
allimg[0].src="images/animal_mark13_penguin.png";
配列の形で指定しないとダメ。タグ全てに指定したい時はfor文!!
idで絞込んで取得
(element).getElementsByTagName
 ̄ ̄ ̄ ̄ ̄getElementById等で取得したエレメント(要素)
(これにより、「〇〇の子孫要素の△△」が取得できる)
//idを取得し、id内のliタグを取得→list1_li定数へ。
const list1=document.getElementById("list1");
const list1_li=list1.getElementsByTagName("li");
list1_li[1].style.color="blue";
タグが増えるようなサイトでは使いにくい(要素の何番目…の指定がわやになる)
タグの中身を変える等であればおk
◆Nameの取得(教科書256P)
あんま使わない・・・
◆ClassNameの取得(教科書256P)
document.getElementsByClassName
(element).getElementsByClassName
※使い方はTagNameとおなじ
◆querySelector(教科書262P)
document.querySelector()
(element).querySelector()
指定したタグ/class/idの要素を取得。
- idを指定するときは、「#id名」
- classを指定するときは、「.class名」
この時、タグ/classにおいて指定したものが複数ある時は、「一つ目」の要素を取得する。
const list2=document.querySelector("#list2");
list2.querySelector("li").style.color="yellow";
const li_1=document.querySelector("li");
li_1.style.color="red";
◆querySelectorAll
document.querySelectorAll()
(element).querySelectorAll
querySelector()と違い、指定したエレメント(要素)全てを取得する。
取得したものはhtmlコレクションになっており、getElementBy~と同様の使い方となる。
id属性の同名は存在しないが、
puerySelectorAllで取得したものは全てhtmlコレクションのため、
[0]と配列の指定をする必要がある!!
◆getElement~querySelectorまとめ
取得方法
■ひとつのみ取得
getElementByIdquerySelector
■htmlコレクションで取得
getElementsByTagNamegetElementsByClassNamegetElementByNamequerySelectorAll
結果として1つしかなくても[0]の指定が必要
指定方法
■document.のみ
getElementByIdquerySelector
■document.と、(element).の二つが可能
getElementsByTagNamegetElementsByClassNamegetElementByNamequerySelectorAll
( ..)φメモメモ
大事なのは、4大命令
- いふ
- ふぉー
- ほわいる
- すいっちけーす
jsで大事
- cssを操作するgetElement等
タイムアウトとインターバルの違い
| プロパティ | 内 容 |
|---|---|
| setTimeout | 関数で指定した時間xミリ秒あとに実行 |
| setInterval | x秒ごとに実行 |
◆setTimeout()
指定した時間(ミリ秒)経過後に実行する。
setTimeout(関数名,時間);
関数名には、「無名関数」も使用可能。
(無名関数は名前のない関数。関数を指定する場所に、直接関数を記述)
function(){~}
setTimeout(function(){
target.dispatchEvent(event);
},10);
◆setTimeoutの繰り返し
■自己呼出を行う
setTimeoutで呼び出す関数内で自己呼出を行うことで、
任意のタイミングの指定ミリ秒後に実行することを繰り返す。
◆clearTimeout()
■setTimeoutの繰り返しの停止
setTimeout関数を変数に代入(timeIDやTimeIdなどの名前がよく使われる)
そのうえで、clearTimeout(変数名);を実行すると、繰り返しを終了できる
let result = function() {
console.log('3秒経ちました');
}
let time = setTimeout(result, 3000);
clearTimeout(time);
◆setInterval()
指定した時間ごとに実行する。
この時、処理する関数の処理時間に関わらず、指定時間ごととなる。
指定時間1000ミリ秒、関数実行時間500ミリ秒
スタート 1000 スタート 1000 スタート ・・・
|―――――――|―――――――|―――――
処理↑ 処理↑
500 500
つまり処理に1秒以上かかる場合、前の処理が終わる前に次の開始時間となってしまう。
PCスペック次第で処理時間にばらつき=表示おかしくなるので、setTimeoutの繰り返し使う
■一定時間ごとに処理を行う
setInterval(変数名,時間);
 ̄ ̄ミリ秒
■停止
上記を変数に代入し、
clearInterval(変数名);
setIntervalを自己呼出は禁止!!!
自己呼び出ししてしまうと、
→→→□
□→□→□→□
→→→□→□
→→→→→□
と、処理が徐々に増えていく
setTimeoutでずらす
写真を張って横に動かし、ある程度動いたら止める
◆無名関数
- 命令(関数)で関数を呼び出すことになっているものは、
簡単な処理でも直接書くことが出来ないため、他からは呼び出すことがない - 命令(関数)から関数を呼び出すとき、
複数の関数を呼び出したり、引数を指定したりできないため、無名関数内で関数を呼出する
◆onclick(教科書267~8P)
タグ名等.onclick=関数;
//関数名うしろの()は不要!(結果を返すので動かなくなる)
btn.onclick=imgsc;
btn.onclick=function(){
if(flag){
clearTimeout(timeID);
}
else{
imgsc();
}
flag=!flag;
}
◆イベントによる関数の実行(発火)
(何が).(どういう状態の時)=関数名or無名関数
の形で行う。
「何が」の部分で代表的なものは、
| 何が | 内 容 |
|---|---|
window |
ブラウザ全体(全ての親でもあり、window全体の時以外は省略) |
document |
htmlドキュメント全体 |
Element |
要素。getEkement等で取得したもの |
■アクセスしたら実行されるもの
window.onload=~
htmlファイルと、そこから関連付けされているファイル(css,js,jpg等)が
すべてダウンロード完了した時。
document.ready
htmlファイルの準備完了(表示完了)
但し、関連ファイルのDL等が終わってる必要なし(cssの適用や画像の表示はされていない)
■右クリック
oncontextmenu
↑
右クリックでメニューを出なくさせる等
(イベントハンドラでfalseを返すと、デフォルトの動きをキャンセル)
◆return false;(教科書268P)
そのイベントを発生させた動作に対する、本来の動作をキャンセル
(aタグの拒否、input type submitの拒否、右クリックのメニュー拒否など)
◆フォームの入力内容を受け取る(教科書304~5P)
(要素).value
ユーザーの入力した内容が取得できる。
PHPじゃなければ、htmlのformタグは必須ではない
◆DOM
DOM=ドキュメントオブジェクトモデル。HTMLタグの中身
◆連想配列
JavaScriptにおいて、変数や配列など全てのものはオブジェクトとなっている。
また、オブジェクトは全て「連想配列」の形となっている。
したがって、JavaScriptにおいては、
連想配列を作る命令などは存在せず、変数をそのまま連想配列として扱っていく。
連想配列とは、「添字に好きな名前が付けられる配列」
作り方は2種類、{}の中に書く方法、先に{}を用意する方法がある
◆for.in
for(キーを取得する変数 in 連想配列){
// ~処理~
}
指定した連想配列を格納順に、キーを変数に代入して処理を行い、
格納されているデータ全てを取得したらループを脱出する
◆setAttribute
htmlの属性を変更(追加)する。
この時、属性名と値の両方を指定していく。
getElement等.setAttribute(属性名,値)
image.setAttribute("src",src);
setAttribute("align", "center");
ループ処理を自動でやるならfor、手動ならforじゃない
◆event(カーソル位置やキーコード取得)
イベント発火時、その発火の情報が関数に自動的に引数として渡されている。
この情報は、以下の通り。
- キーボード操作
- 操作されたキーボードのコード
- マウス操作
- マウスカーソルの位置情報
この情報を使用する場合、
仮引数(eやeventがよく使用される)で受け取らなければならないため、
無名関数の実行が必要となる。
(一般の関数で使用するときは、無名関数内で呼出)
↓仮引数(受取)
~=function(){
↑イベント
} ↓仮引数(受取)
function 〇〇(){
}
↓関数
~=〇〇(){ ※引数設定不可
↑イベント
↓引数(渡す側)
〇〇()
↑関数
◆カーソルの位置(教科書288P)
マウスカーソルの位置情報を取得するには、
1)マウスイベントの発火
2)発火時に実行する関数で仮引数を設定(eやevent)
3)関数内で、「仮引数.clientX」という形で取得
■位置プロパティ
-
スクリーン座標(
screenX,screenY)- PCのディスプレイ左上が原点。使いにくいので使わない
-
ウィンドウ座標(
clientX,clientY)- ブラウザの表示領域の左上が原点。
-
ドキュメント座標(
pageX,pageY)- 表示外含め、サイト(ドキュメント)の左上が原点。absoluteの初期位置
- DOMにない!!(ブラウザによっては効かない)
-
特定の要素内での相対座標(
layerX,layerY)- 各要素の左上が原点。relativeで初期位置を変更したabsolute
- DOMにない!!(ブラウザによっては効かない)
◆正規表現
| 正規表現 | 意 味 |
|---|---|
/~/ |
正規表現全体を囲む |
^ |
で1文字目から判定(ないと最初の文字の判定ぬける |
$ |
で最後の文字まで判定 |
{1} |
1文字 |
{6,8} |
6~8文字 |
@ |
@必須 |
\. |
.1文字 |
[]内の^ |
否定 |
+ |
1文字以上(+を*に変えると0文字以上となり未入力許可) |
\x01-\x7E |
1バイト文字 |
\uFF65-\uFF9F |
半角カナ |
例)
メアドの判定(頭&末尾「_.-」なし他あり、「@」必須、「.」必須
let regex=/^[A-Za-z0-9]{1}[A-Za-z0-9_.-]*@[A-Za-z0-9_.-]+\.[A-Za-z0-9]+$/;
正規表現文字列.test(確認する文字列)
※trueかfalseで帰ってくる
document.getElementById("btn").onclick=function(){
if(regex.test(document.getElementById("name").value)){
alert("OK");
}
else{
alert("入力文字がNG");
}
}
悪意のあるユーザを弾くために基本的にPHPで行うが、
JSでも判定すると純粋な入力ミスは何度も送信せず済むのでサーバにやさしい
◆再帰プログラム(教科書161P
- 自己呼出を行う
- 脱出条件がある(永久ループにならず終わる)
代表例は「階乗」の計算、「ハノイの塔」など。
階乗(!)
0!=1 0の階乗は1
1!=1 …10! 1の階乗は1
2!=21=2 …21! 2の階乗は2
3!=321=6…32! 3の階乗は6
︙
(n-1)!=(n-1)(n-2)...21…(n-1)(n-2)!
N!=n(n-1)...........21…n(n-1)!
◆jQuery
jQueryとは…
特徴
- 最初に翻訳プログラムを読み込む
- 頭に「$」がついてるものがjQuery
- 結局のところJavaScriptを知らないと書けない
利点
- 省略して書くことができる
- cssに近い感覚で書くことができる
- 開発速度は速くなる!…が、実行速度は遅くなる(JavaScriptに翻訳する手順があるので)
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
セレクターがid以外の場合、
- JavaScriptは[~]で何番目かを指定
- jQueryはfor文ですべてに適用する形になっている
<p id="text">~</p>に指定
JS:「document.getElementById("text").style~
JQ:$("#text").css~
- タグの中身を変えるのが「
.html」 - タグごと変えるのが「
.replaceWith」
※タグを消す&追加を合わせた命令
メゾットチェーンで改行するときは、.で
$("#text").html~
.css~
JQの関数の最後は「;」で終わる