前回記事で、サンキーダイアグラムを使ってモノや情報の流れを可視化する内容を取り扱いました。サンキーダイアグラムと類似の目的で用いるチャートの一つとして、コードダイアグラムがあります。今回は、コードダイアグラムを使って、各国間の輸出量を可視化します。
1. 事前準備
1-1. データの準備まで
前回記事 を参考に、『1-3. データの準備』 までの作業を実施します。なお、以下の手順と同じデータを使いたい方は、こちらにサンプルデータを共有しています。
1-2. ビューの作成
以下の通りに軸 (Dimensions) と集計値 (Metrics) を設定します。
軸 : from, to
集計値 : value
2. グラフの作成
準備が整ったら、グラフの作成に手順を進めます。新規でレポートを作成し、以下の手順に従ってグラフを作成します。
2-1. [データ] ステップ
2-2. [グラフ] ステップ
[グラフ] ステップに進み、画面右側 [グラフの選択] から [JavaScriptグラフ] を選択します。

JavaScriptタブ
雛形を全て削除し、以下のコードに置き換えます。コードの処理の内容は後ほど説明します。
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedDataLabel = processDataLabel(options.dataset.data);
var processedDataValue = processDataValue(options.dataset.data);
doDrawing(processedDataLabel, processedDataValue, $chartDrawDiv);
},
processDataLabel = function(dataset) {
var ds_label = [];
for (i=0;i<dataset.from.length;i++){
if(dataset.value[i].formatted_data === "0"){
ds_label.push({
label: dataset.from[i].raw_data,
});
}
}
return ds_label;
},
processDataValue = function(dataset) {
var ds_value = [];
for (ii=0;ii<dataset.from.length;ii++){
if(dataset.value[ii].formatted_data != "0"){
ds_value.push({
from: dataset.from[ii].raw_data,
to: dataset.to[ii].raw_data,
value: dataset.value[ii].raw_data,
});
}
}
return ds_value;
},
doDrawing = function(ds_label, ds_value, $chartDrawDiv) {
console.log(JSON.stringify(ds_label));
console.log(JSON.stringify(ds_value));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption: "2017年総輸出高",
theme: "fusion",
nodelabelposition: "outside",
showlegend: 0,
},
nodes: ds_label,
links: ds_value
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "chord",
renderAt: $chartDrawDiv[0],
width: 500,
height: 500,
dataFormat: "json",
dataSource
}).render();
});
});
};
プレビュー
[プレビュー] に移り、どのようなチャートが作成されるか確認します。マウスをホバーすると、ツールチップが表示され、2 か国間の輸出高が確認できます。

3. コードの内容
動作概要が分かったところで、コードの中身を見てみましょう。
generateChart
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedDataLabel = processDataLabel(options.dataset.data);
var processedDataValue = processDataValue(options.dataset.data);
doDrawing(processedDataLabel, processedDataValue, $chartDrawDiv);
},
JavaScript グラフの処理において、最初に呼び出されるのが generateChart = function(options) です。
[データ] ステップでテーブルに追加した情報が、options に格納されて、メソッドに受け渡されます。
var $chartDrawDiv = $(options.divSelector) でグラフを出力する div を選択します。
下記 3 行で、別の関数を呼び出して、データ処理とグラフ描画処理を行っています。呼び出し先の関数での処理内容は後続の個所で説明をします。
var processedDataLabel = processDataLabel(options.dataset.data);
var processedDataValue = processDataValue(options.dataset.data);
doDrawing(processedDataLabel, processedDataValue, $chartDrawDiv);
processDataLabel
processDataLabel = function(dataset) {
var ds_label = [];
for (i=0;i<dataset.from.length;i++){
if(dataset.value[i].formatted_data === "0"){
ds_label.push({
label: dataset.from[i].raw_data,
});
}
}
return ds_label;
},
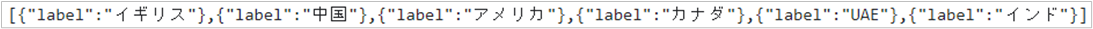
Yellowfin のデータセットを JSON の配列に変換して ds_label にオブジェクトとして格納しています。[データ] ステップでテーブルに追加した列 [from] から、ノード (国名) に用いる情報を取得しています。
今回のサンプルデータであれば、以下のような JSON の書式になります。画面ショットは [グラフ] ステップでディベロッパーツールのコンソールから確認したものです。

コードの中に console.log(JSON.stringify(ds_label)) を記述しておくと、データオブジェクトの中身をコンソールで確認することができます。今回の場合は、doDrawing の先頭に記述しています。デバッグに便利なので、活用してみてください。
processDataValue
processDataValue = function(dataset) {
var ds_value = [];
for (ii=0;ii<dataset.from.length;ii++){
if(dataset.value[ii].formatted_data != "0"){
ds_value.push({
from: dataset.from[ii].raw_data,
to: dataset.to[ii].raw_data,
value: dataset.value[ii].raw_data,
});
}
}
return ds_value;
},
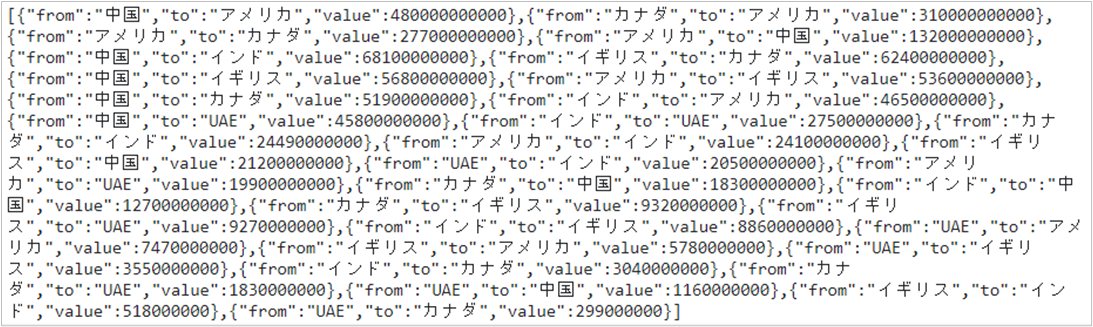
Yellowfin のデータセットを JSON の配列に変換して ds_value にオブジェクトとして格納しています。[データ] ステップでテーブルに追加した列 [from] [to] [value] を全て格納して、ノード間のデータの流れを表示するためのデータオブジェクトを作成します。サンプルデータの JSON 書式は以下の通りです。

doDrawing
doDrawing = function(ds_label, ds_value, $chartDrawDiv) {
console.log(JSON.stringify(ds_label));
console.log(JSON.stringify(ds_value));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption: "2017年総輸出高",
theme: "fusion",
nodelabelposition: "outside",
showlegend: 0,
},
nodes: ds_label,
links: ds_value
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "chord",
renderAt: $chartDrawDiv[0],
width: 500,
height: 500,
dataFormat: "json",
dataSource
}).render();
});
});
};
require[] の中で、JavaScriptライブラリーを格納したディレクトリーを相対パスで記述します。
dataSource chart の中で、チャートのタイトルやラベル位置などに関する設定を施しています。
nodes: ds_label で ds_label データセットの中身を FushionCharts に受け渡しています。
同様に、links: ds_value で ds_value データセットの中身を FushionCharts に受け渡しています。
FusionCharts.ready でチャートを描画します。
type: "chord", でチャートの種類を指定します。
renderAt: $chartDrawDiv[0] でチャートを描画する div を指定します。$chartDrawDiv はコードの先頭で宣言した変数です。
width と height はダッシュボードの大きさなどに合わせてピクセル単位で指定します。FusionCharts のサンプルを見ると、% で指定していますが、Yellowfin で扱う場合は、ピクセルで指定した方がきれいに表示されます。
4. 最後に
2 国間の情報の流れを把握するためには、とても便利なチャートですね。何より見た目が美しい。
皆様、良いデータ分析を! Cheers!!
