小技5 配色
このシリーズでは、Yellowfinのレポートやダッシュボードをより魅力的なものに作成するための小技集を紹介します。第5回は配色です。
ダッシュボード上に複数のグラフが並んでいる時、全てのグラフで共通した色が使われていると見やすい分析画面になります。軸の値に対して、固定した色を配色する技の一つを紹介します。
1. シナリオ
架空のアンケート結果を分析します。100名の顧客が「接客」「サービス内容」「コストパフォーマンス」「アクセス」の4点を、「とても満足」「満足」「普通」「不満足」「とても不満足」の5段階で評価した結果を使ってグラフを作成します。
使用するデータ(Survey.csv)は[こちら] (https://github.com/ChasingHH/ShareFiles/blob/Share/Survey.csv) に共有しています。以下の手順を実機で試してみたい方は、データファイルをダウンロードしてご利用ください。
2. 事前準備
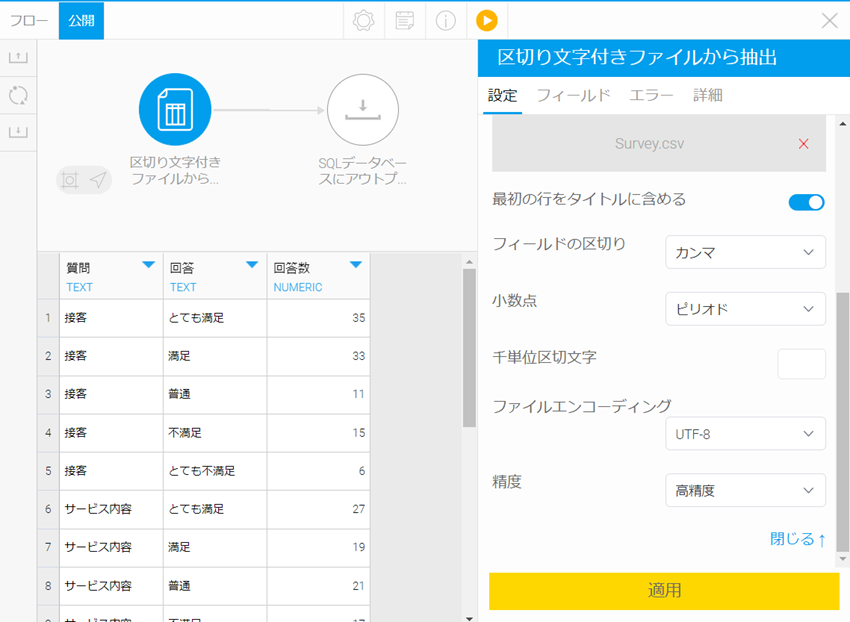
ダウンロードしたデータファイルを、データトランスフォーメーションを利用するなどしてデータベースに取り込みます (データトランスフォーメーション: https://wiki.yellowfin.co.jp/pages/viewpage.action?pageId=2294110) 。データを加工する必要はありません。そのままの構造でデータベースに取り込んでください。

データベースに取り込んだデータを参照するために、ビューを作成します (ビュー: https://wiki.yellowfin.co.jp/pages/viewpage.action?pageId=2294093) 。
こんな感じのビューが出来上がります。


3. グラフ作成
これで前事前備は完了で、ここからが本番です。ビューを指定して新規レポートを作成します。


アンケート結果のデータは3列で構成された簡単なものです。それぞれの値を以下の通りにカラム(列)とロウ(行)に配置して、クロス集計表を作成します。
・カラム(列): 回答、回答数
・ロウ(行) :質問

[回答]の内容に対して、固定色を定義します。
[カラム(列)の書式] > [カラム(列):回答] > [書式] から [参照コード] を選択し、[参照タイプ] から [新規作成] を選択します。

[参照コード名] に任意の名前を入力し(以下の例では「アンケート結果」)、[カスタムソート] と [カスタムカラー] を有効化します。

[値] タブに推移して、[データソースから投入します。] を選択します。

ぞれぞれのコードに対して、以下の通りに並べ替えと色を入力します。
| コード | 並べかえ | 色(16進数) | 色 |
|---|---|---|---|
| とても不満足 | 5 | #db7093 | palevioletred |
| とても満足 | 1 | #4682b4 | steelblue |
| 不満足 | 4 | #ffc0cb | pink |
| 普通 | 3 | #ecedf0 | gray |
| 満足 | 2 | #87cefa | lightskyblue |
 |
[保存] ボタンで参照コード作成画面を閉じ、[X] ボタンで [カラム(列)の書式] 画面を閉じたら、[グラフ] ステップに推移します。
以下の通りにグラフの種類、軸、色を選択します。
・グラフ種類:マルチ円
・横軸:質問
・縦軸:回答数
・色:回答
この時点では、まだ既定の色で回答が選択されています。

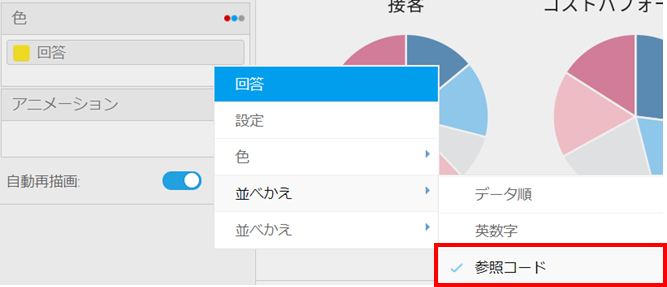
並び順も、[回答] > [並べかえ] > [参照コード] を選択します。画面上に変化はありませんが、参照コードで設定した並び順が適用されます。

同じ手順で別の種類のグラフも作成します。
・グラフ種類:積み上げ小棒
・縦軸:質問
・横軸:回答数
・色:回答
・色:[回答] > [色] > [参照コード]
・並び順:[回答] > [並べかえ] > [参照コード]

4. ダッシュボード
上記手順で作成したレポートをダッシュボード上に配置してみます (ダッシュボード: https://wiki.yellowfin.co.jp/pages/viewpage.action?pageId=2294203) 。

今回はアンケート結果で分析画面を作成しましたが、他にも、事業部別、都道府県別、ジェンダー別など、様々な場面で活用できる機能です。
ここまでの手順で作成した参照コードは別のレポートでも使用可能です。ダッシュボード全体で色を統一するようなデザインも検討してみてください。
ちょっとした工夫で、見やすい画面が作成できますね。
For your better yellowfin experiences.
À bientôt!

