以前、Plotlyを使って Sunburst チャートを作成する手順を紹介しました。同じ Sunburst チャートを FusionChart を使って作成してみようと思います。
1. 事前準備
1-1. ビューの作成まで
・前回記事 を参考に、『1-2. ビューの作成』 までの作業を実施します。
・以下の手順で取り扱うデータをこちらに共有しています。ダウンロードしてご利用ください。
・id, label, parent を軸 (Dimensions)、 employee を集計値 (Metrics) に設定してビューを作成します。
2. グラフの作成
準備が整ったら、グラフの作成に手順を進めます。新規でレポートを作成し、以下の手順に従ってグラフを作成します。
2-1. [データ] ステップ
ビューに設定した軸と集計値を全てテーブルに配置します。各組織の上位組織の id を parent 列で定義しています。最上位組織に関しては、parent 列が null になっています。下位組織が自分の上位組織を認識するデータ構造は、組織階層を定義する構造としては一般的なものです。階層数は無限に深くすることができます。まぁ、組織階層が深いことが良いかどうかの議論は別として。

2-2. [グラフ] ステップ
[グラフ] ステップに進み、画面右側 [グラフの選択] から [JavaScriptグラフ] を選択します。

JavaScriptタブ
雛形を全て削除し、以下のコードに置き換えます。コードの処理の内容は後ほど説明します。
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
},
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.id.length;i++){
ds.push({
id: dataset.id[i].raw_data,
parent: dataset.parent[i].raw_data,
name: dataset.label[i].raw_data,
value: dataset.employee[i].raw_data,
});
}
return ds;
},
doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption:"組織別従業員数",
showPlotBorder: "1",
baseFontColor: "ffffff",
tooltipcolor: "000000",
innerRadius: "0",
},
data: ds,
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "sunburst",
renderAt: $chartDrawDiv[0],
width: 900,
height: 900,
dataFormat: "json",
dataSource
}).render();
});
});
};
プレビュー
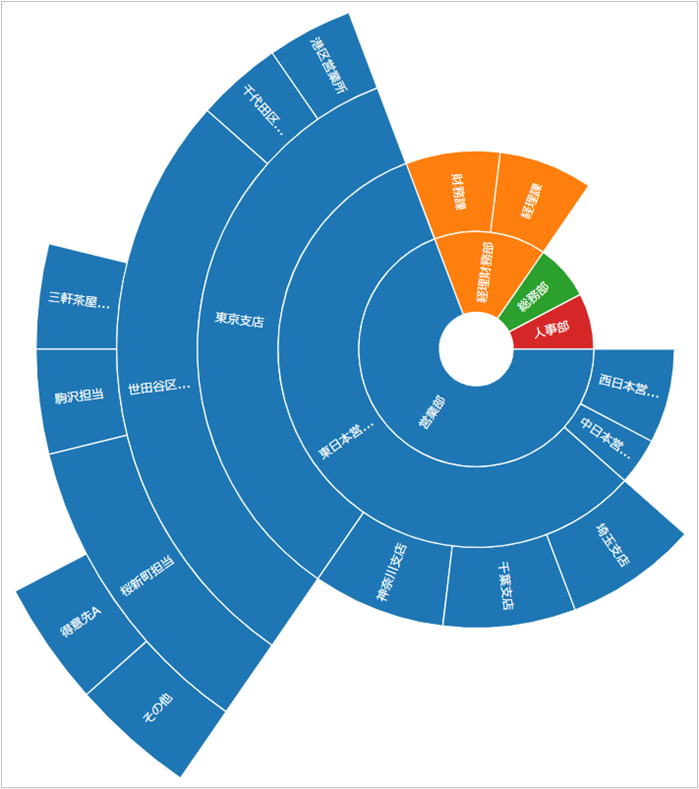
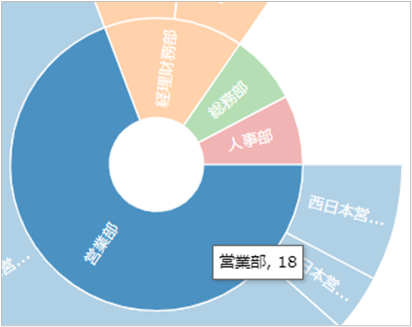
[プレビュー] に移り、どのようなチャートが作成されるか確認します。マウスをホバーすると、ツールチップが表示されます。


3. コードの内容
動作概要が分かったところで、コードの中身を見てみましょう。
generateChart
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
},
JavaScript グラフの処理において、最初に呼び出されるのが generateChart = function(options) です。
[データ] ステップでテーブルに追加した情報が、options に格納されて、メソッドに受け渡されます。
var $chartDrawDiv = $(options.divSelector) でグラフを出力する div を選択します。
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
上記 2 行で、別の関数を呼び出して、データ処理とグラフ描画処理を行っています。呼び出し先の関数での処理内容は後続の個所で説明をします。
processData
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.id.length;i++){
ds.push({
id: dataset.id[i].raw_data,
parent: dataset.parent[i].raw_data,
name: dataset.label[i].raw_data,
value: dataset.employee[i].raw_data,
});
}
return ds;
},
Yellowfin のデータセットを JSON の配列に変換して ds にオブジェクトとして格納しています。今回のサンプルデータであれば、以下のような JSON の書式になります。

画面は [グラフ] ステップでディベロッパーツールのコンソールから確認したものです。コードの中に console.log(JSON.stringify(ds)) を記述しておくと、データオブジェクトの中身をコンソールで確認することができます。今回の場合は、doDrawing の先頭に記述しています。デバッグに便利なので、活用してみてください。
doDrawing
doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption:"組織別従業員数",
showPlotBorder: "1",
baseFontColor: "ffffff",
tooltipcolor: "000000",
innerRadius: "0",
},
data: ds,
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "sunburst",
renderAt: $chartDrawDiv[0],
width: 900,
height: 900,
dataFormat: "json",
dataSource
}).render();
});
});
};
require[] の中で、JavaScriptライブラリーを格納したディレクトリーを相対パスで記述します。
dataSource chart の中で、タイトルやフォントなどのチャートの見た目を定義しています。
data: ds で ds データセットの中身を FushionCharts に受け渡しています。
FusionCharts.ready でチャートを描画します。
type: "sunburst”, でチャートの種類を指定します。
renderAt: $chartDrawDiv[0] でチャートを描画する div を指定します。$chartDrawDiv はコードの先頭で宣言した変数です。
width と height はダッシュボードの大きさなどに合わせてピクセル単位で指定します。FusionCharts のサンプルを見ると、%で指定していますが、Yellowfin で扱う場合は、ピクセルで指定した方がきれいに表示されます。
4. 最後に
ファイルシステムや人のつながりなど、階層数が定義しきれないデータを表現することに適していますね。
では皆様、For your awesome data analytical experiences! かんぱーい!!