「世界不平等研究所」(本部・パリ)の発表によると、世界の上位 1% の超富裕層の資産は 2021 年、世界全体の個人資産の 37.8% を占め、下位 50% の資産は全体の 2% にとどまったそうです (出所:日経新聞)。新型コロナウイルスの感染拡大の影響で、世界の富裕層と貧困層の格差がますます拡大している様子。そこで、世界の資産総額の分布をピラミッドで可視化してみようと思います。上位の富裕層がどれだけの資産を保有しているかが一目で把握できます。
1. 事前準備
1-1. ビューの作成まで
前回記事 を参考に、『1-2. ビューの作成』 までの作業を実施します。
今回は以下 2列 4 行の小さなデータを用います。
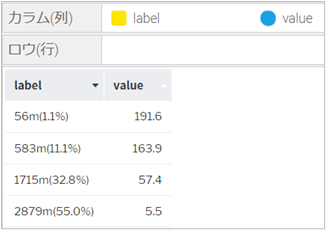
| label | value |
|---|---|
| 56m(1.1%) | 191.6 |
| 583m(11.1%) | 163.9 |
| 1715m(32.8%) | 57.4 |
| 2879m(55.0%) | 5.5 |
label を軸 (Dimensions)、value を集計値 (Metrics) に設定してビューを作成します。
2. グラフの作成
準備が整ったら、グラフの作成に手順を進めます。新規でレポートを作成し、以下の手順に従ってグラフを作成します。
2-1. [データ] ステップ
2-2. [グラフ] ステップ
[グラフ] ステップに進み、画面右側 [グラフの選択] から [JavaScriptグラフ] を選択します。

JavaScriptタブ
雛形を全て削除し、以下のコードに置き換えます。コードの処理の内容は後ほど説明します。
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
},
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.label.length;i++){
ds.push({
label: dataset.label[i].raw_data,
value: dataset.value[i].raw_data
});
}
return ds
},
doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
theme: "fusion",
caption: "世界の個人資産分布",
subcaption: "『Credit Suisse Global Wealth Report 2021』より",
numbersuffix: " 兆ドル",
plottooltext:
"世界人口(成人)の <b>$label</b> が <b>$dataValue</b> の資産を有しています",
},
data: ds,
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "pyramid",
renderAt: $chartDrawDiv[0],
width: 700,
height: 400,
dataFormat: "json",
dataSource
}).render();
});
});
}
プレビュー
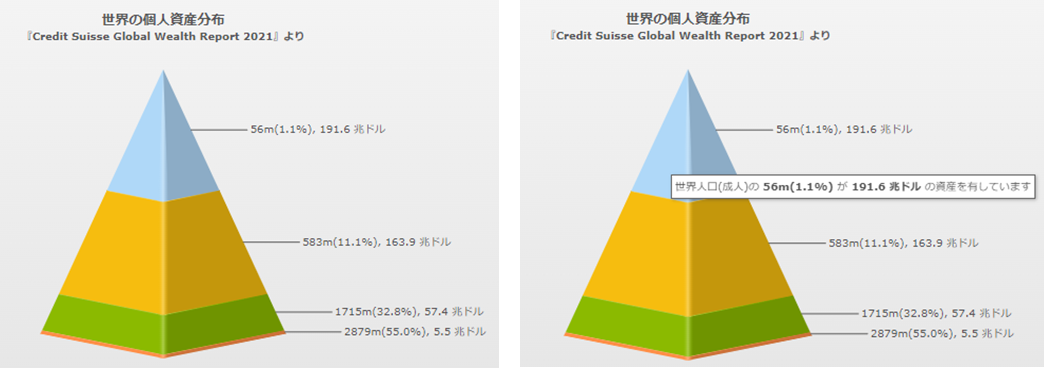
[プレビュー] に移り、どのようなチャートが作成されるか確認します。マウスをホバーすると、ツールチップが表示されます。

上位 1.1% の層が、約 192 兆ドル ( 2 京円以上) の資産を保有していることが分かります。たった上位 1.1% の超富裕層が、全世界の個人資産の 46% 近くを保有していることになります。恐るべき格差社会。
3. コードの内容
動作概要が分かったところで、コードの中身を見てみましょう。
generateChart
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
},
JavaScript グラフの処理において、最初に呼び出されるのが generateChart = function(options) です。
[データ] ステップでテーブルに追加した情報が、options に格納されて、メソッドに受け渡されます。
var $chartDrawDiv = $(options.divSelector) でグラフを出力する div を選択します。
var processedDataLabel = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
上記 2 行で、別の関数を呼び出して、データ処理とグラフ描画処理を行っています。呼び出し先の関数での処理内容は後続の個所で説明をします。
processData
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.label.length;i++){
ds.push({
label: dataset.label[i].raw_data,
value: dataset.value[i].raw_data
});
}
return ds
},
Yellowfin のデータセットを JSON の配列に変換して ds にオブジェクトとして格納しています。
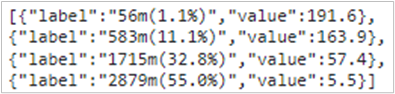
今回のサンプルデータであれば、以下のような JSON の書式になります。value とlabel の値が、ピラミッドの高さや各層のラベルに反映されています。

画面は [グラフ] ステップでディベロッパーツールのコンソールから確認したものです。コードの中に console.log(JSON.stringify(ds)) を記述しておくと、データオブジェクトの中身をコンソールで確認することができます。今回の場合は、doDrawing の先頭に記述しています。デバッグに便利なので、活用してみてください。
doDrawing
doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
theme: "fusion",
caption: "世界の個人資産分布",
subcaption: "『Credit Suisse Global Wealth Report 2021』より",
numbersuffix: " 兆ドル",
plottooltext:
"世界人口(成人)の <b>$label</b> が <b>$dataValue</b> の資産を有しています",
},
data: ds,
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "pyramid",
renderAt: $chartDrawDiv[0],
width: 700,
height: 400,
dataFormat: "json",
dataSource
}).render();
});
});
}
require[] の中で、JavaScriptライブラリーを格納したディレクトリーを相対パスで記述します。
dataSource chart: の中で、チャートのタイトルや単位などに関する設定を施しています。
plottooltext: で指定した文面が、ツールチップで表示されます。
data: ds で ds データセットの中身を FushionCharts に受け渡しています。
FusionCharts.ready でチャートを描画します。
type: "pyramid", でチャートの種類を指定します。
renderAt: $chartDrawDiv[0] でチャートを描画する div を指定します。$chartDrawDiv はコードの先頭で宣言した変数です。
width と height はダッシュボードの大きさなどに合わせてピクセル単位で指定します。FusionCharts のサンプルを見ると、%で指定していますが、Yellowfin で扱う場合は、ピクセルで指定した方がきれいに表示されます。
4. 最後に
同じ情報は、棒グラフや円グラフを使っても表示できますが、ピラミッドで表現することで、一部の超富裕層が多額の資産を保有していることがよりイメージしやすくなりますよね。場面に応じた使い分けが重要ですね。
しかし、私も富裕層の仲間入りがしたい、、、宝くじでも当たらないかな(←いや、働け!)。
富裕層への第一歩として、まずはデータ分析から始めようかな。
いつの日が成功する時を夢見て、良いデータ分析を! Cheers!!