どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「よくあるグリッドレイアウトのサンプルを見てみる」という題で書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 カスタマイズされたグリッドレイアウト
- 3 エディタの確認
- 4 ヘルプアイコンの内容
1 下準備
この記事と同様です。
Material Galleryテンプレートを見てUIの引き出しを増やす
Material Galleryテンプレートで説明します。
上の記事ではテンプレート自体の説明を入れているので、是非見ていただければと思います。
2 カスタマイズされたグリッドレイアウト
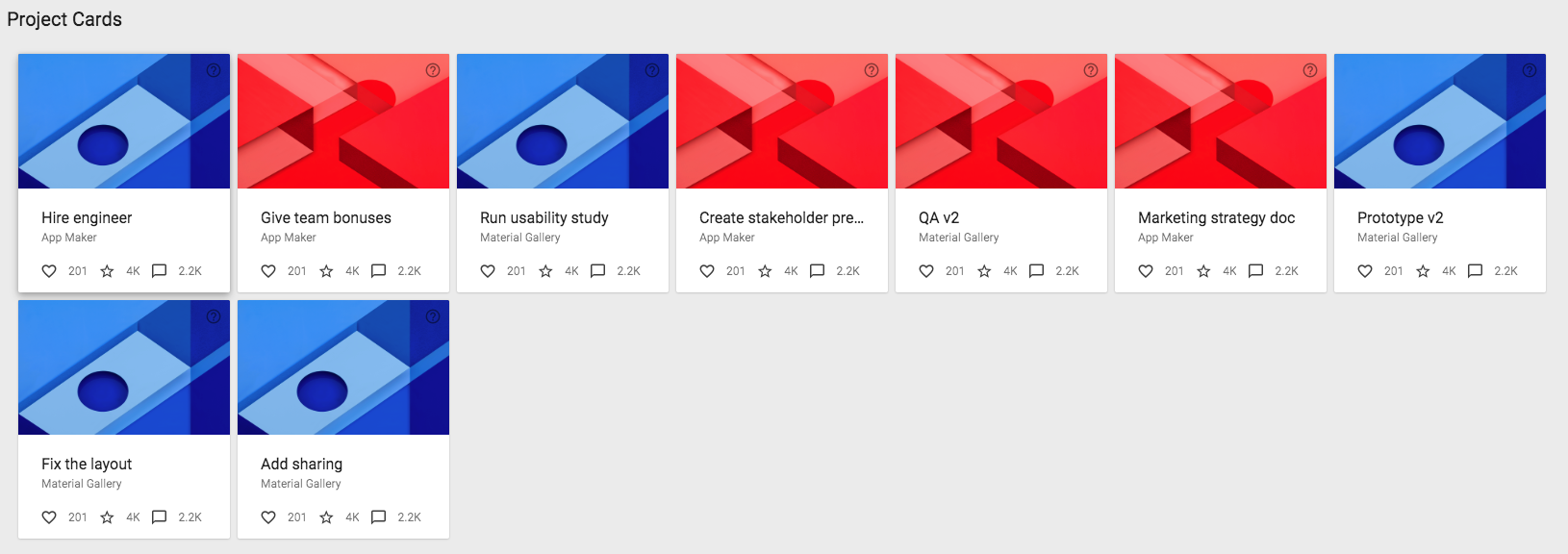
Sticker Sheetページの、Project Cardsのすぐ下が、既にカスタマイズされたグリッドレイアウトになります。
 |
|---|
スマホアプリとかでよく見かけるUIですね。
3 エディタの確認
ということで、このレイアウトがどのように設定されているかを見ていきます。
 |
|---|
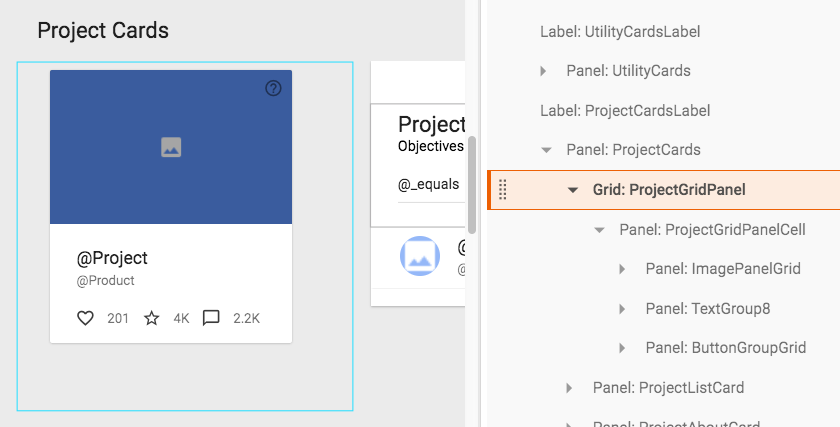
グリッドレイアウトはこの青く囲まれている部分です。右のアウトラインで言うとGrid: ProjectGridPanelです。
青枠がグリッドレイアウト全体で、一つ一つのアイテムは子要素のPanel: ProjectGridPanelCellです。
このあたりの細かい説明は、前日の下記記事と丸かぶりしています。
そして、そこの説明は前提となる大事なところでもあるので、まだ見ていない方はそちらから先に見ていただけると助かります。
それを一読頂いた前提で、そこと異なる要素についてのみ解説します。
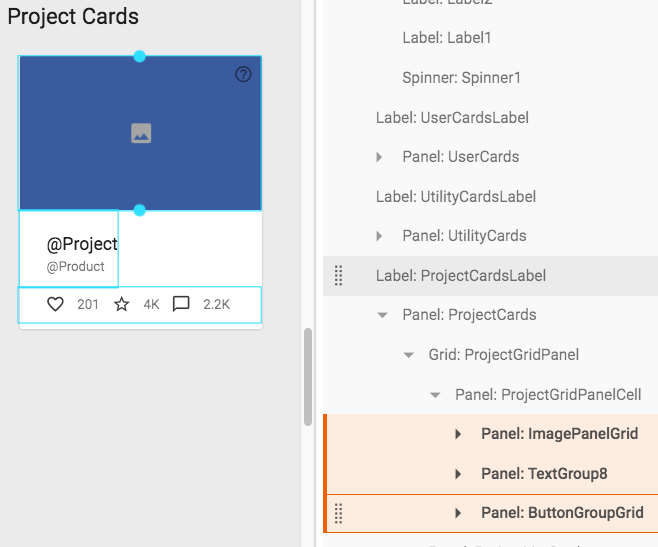
まず、Panel: ProjectGridPanelCellはverticalなレイアウトなので、子要素は縦に並べられています。
 |
|---|
画像部分、テキスト部分、ボタン部分と3つのセクションに分かれていますね。
このうちテキスト部分とボタン部分の解説は前記事と被りますので、画像部分のみにフォーカスします。
 |
|---|
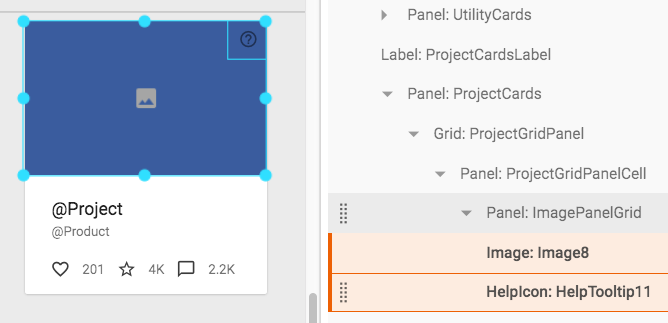
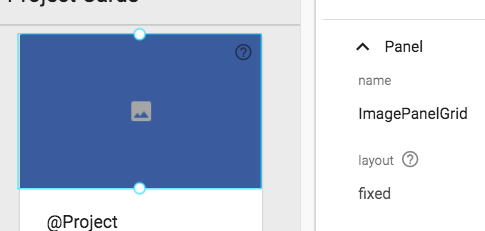
Panel: ImagePanelGridの中に、画像とヘルプアイコンの2つが入っていますが、これまでと違い画像の上にヘルプアイコンが覆いかぶさっています。horizontalやverticalレイアウトでは上手く行かないような気がします。
設定を見てみると、layoutプロパティは**「fixed」**になっています。
 |
|---|
これは、子要素は自身の位置を親要素との位置関係のみで決定するということです。
ちょっと表現がこれで良いのかは微妙ですが、言い換えると他の兄弟要素(画像からするとヘルプアイコン)とは全く位置の関連性は無いということでもあります。自動的に詰めて並んだり、空いているスペースを分配したりということがありません。
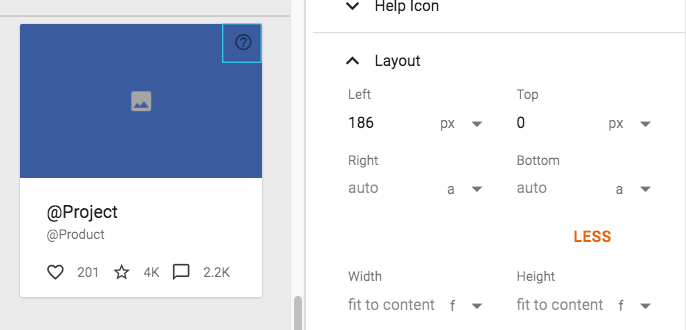
ヘルプアイコンの設定を見てみます。
 |
|---|
こんな感じで、親のLeft, Top, Right, Bottomとの距離を設定しています。ただなんかちょっと右端に寄せたい、だとこの設定だと微妙なので変更してみます。
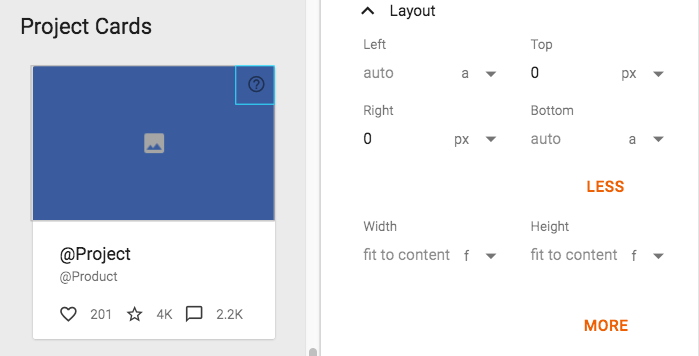
 |
|---|
TopおよびRightが親とゼロ距離という形のほうが意図通りですね。また、右ではなく左に寄せたい場合はLeftを0に、Rightをautoに変えればOKです。
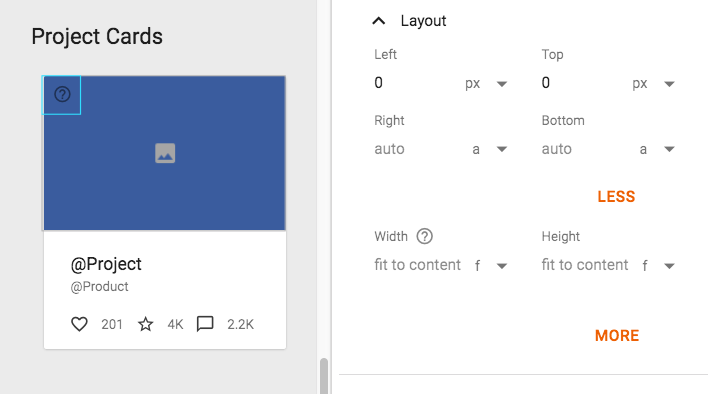
 |
|---|
こんな感じ。元々の設定は大きさをしっかり考慮に入れて設定していたようですが、、なるべく最も近い端に合わせて設定したほうが親の大きさを変えた時に崩れにくいです。画像も同じ感じです。
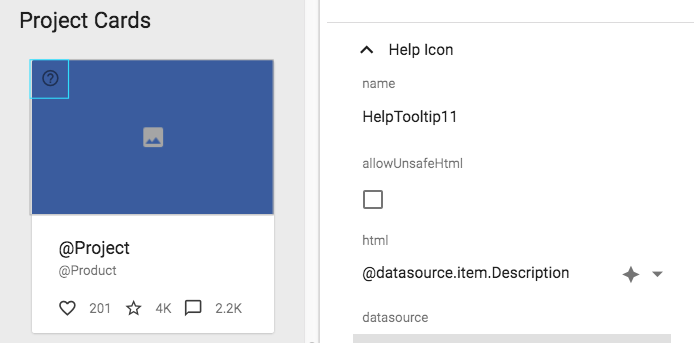
4 ヘルプアイコンの内容
余談になりますが、ヘルプアイコンはこんなプロパティ構成になっています。
 |
|---|
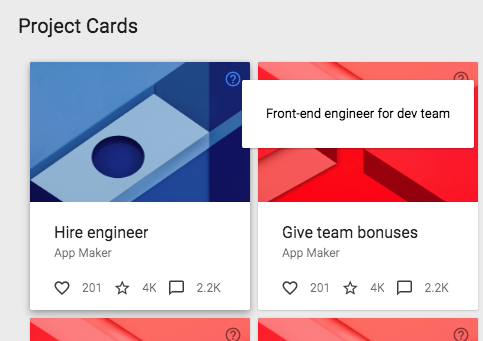
この設定ではデータの詳細テキストを入れているだけですが、ポップアップで表示される内容はHTMLで装飾できます。
 |
|---|
この内容はリッチにすることが可能ですが、あまり多くの内容を詰め込むのは微妙だと思いますので、詳細情報が掲載されているリンクなどをつけておくぐらいが良いのかなと思います。
リストの場合と比べて、やることがあまり変わらなかったのではないでしょうか?
リストは子要素を縦に並べるもので、グリッドは子要素を横に並べ、かつ多い場合は折りかえすという部分が違うのみです。
レイアウトを組む時のポイントはほぼ同じなので、慣れてくるとリストなのかグリッドなのかの違いは気にならなくなってくると思います!
以上です。良いApp Makerライフを!