どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
App MakerでCSVをアップロードする方法を書いてみます。
下記ステップでやっていきます。
- モデルと画面の下準備
- DrivePickerをアップロード対応させる
- アップロードしたCSVを参照するコードを書く
- CSVをモデルに保存する処理を書く
モデルを使うのでCloud SQL設定済み推奨ですが、CSVアップロード自体に関しては特に必須では無いです。
モデルと画像の下準備
 |
 |
|---|
Starter Appで開始。適当に名前をつけときます。
 |
 |
 |
|---|
モデルを用意します。Cloud SQLにして名前をSampleにします。
 |
|---|
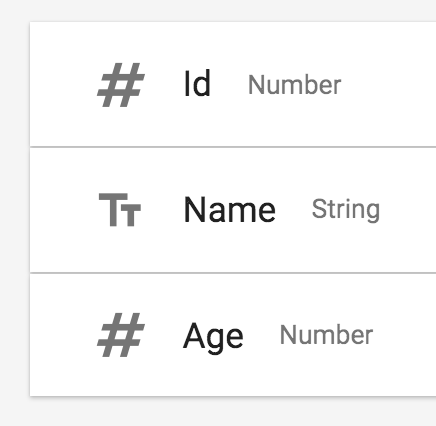
フィールドはNameとAgeを追加。
 |
|---|
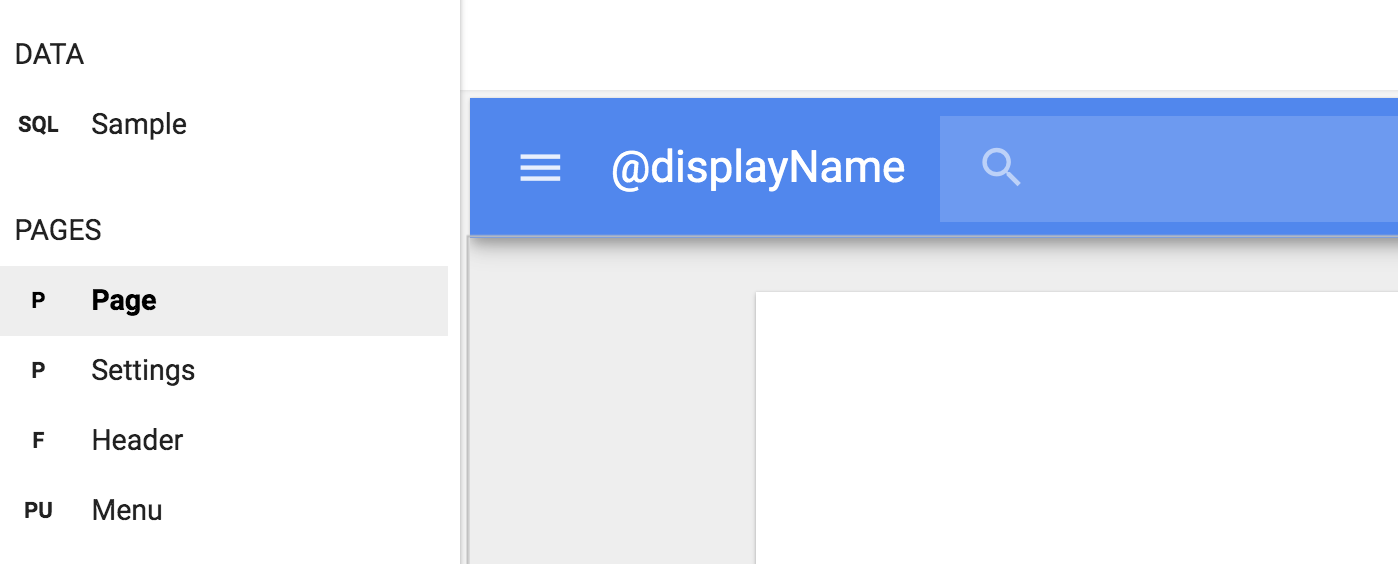
画面をいじっていきます。Pageの余計な文字列を削除。
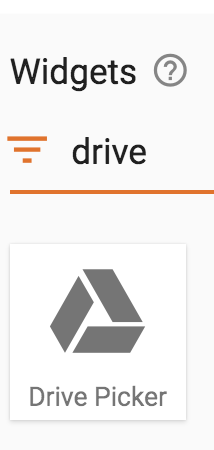
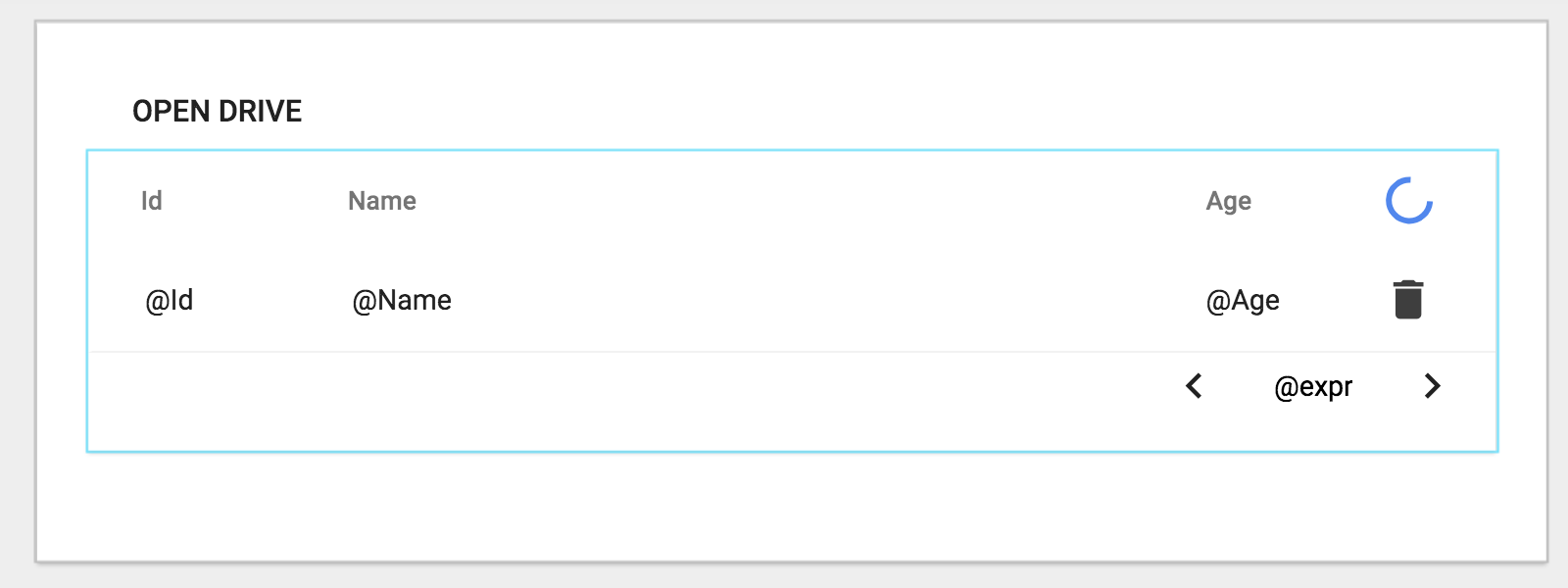
Drive Pickerウィジェットを配置します。あとSampleモデルをバインドしたテーブルも。
DrivePickerをアップロード対応させる
そのままだとDrivePickerのuploadタブは動作しないバグがあります。
これは権限が足りないせいです。DrivePickerを置いただけでは必要な権限を要求してくれません。
なので下記のようなダミーコードを、サーバースクリプトを作って書いておきます。
そのあとpreviewなりdeployすると、書き込み権限含めて権限要求が走ります。
//関数も適当でおk
function serverSayHello() {
DriveApp.addFile();
}
必須では無いですが、ちょっと細工します。
今回はアップロード目的なので、ファイルを選択するタブは不要です。
それが表示されないようにプロパティをいじります。
 |
|---|
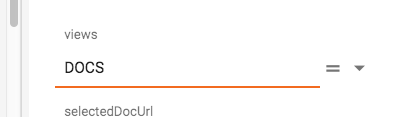
DOCSがついてます。
 |
|---|
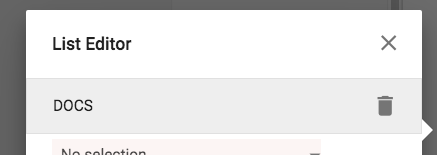
クリックしたあと、DOCSの横のゴミ箱アイコン押してDone。
 |
|---|
空っぽになりました。
アップロードしたCSVを参照するコードを書く
アップロードが完了したタイミングで、DrivePickerウィジェットのonDocumentSelect関数が呼び出されます。
 |
|---|
こんな感じで、適当な関数名を書いておきましょう。実際の関数はSCRIPTSのクライアントスクリプトに書きます。
function onSelected(response) {
google.script.run
.withSuccessHandler(function(){
app.datasources.Sample.load();
})
.onSelectedInServer(response);
}
こんなふうに。サーバースクリプト側でCSVデータをモデルに格納する予定ですが、それが終わったら画面側ではデータを読み直して欲しいので、withSuccessHandlerにはSampleモデルのload関数呼び出しを書いています。
function onSelectedInServer(response) {
var docInfo = response.docs[0];
var id = docInfo.id;
var file = DriveApp.getFileById(id);
var csv = Utilities.parseCsv(file.getBlob().getDataAsString());
続けてサーバースクリプトです。responseはjsonなので、必要なプロパティをガンガン参照。
アップロードしたファイルはGoogle Driveのマイドライブに保存されています。
そのファイルのIDもresponseに入っているので、それをDriveAppのgetFileById関数に食わせます。
あとは便利な関数たちを使って、CSVデータ(二次元配列)を手に入れます。
ちなみにresponse jsonの定義は
https://developers.google.com/picker/docs/results?hl=ja
にあります。
CSVをモデルに保存する処理を書く
var records = [];
var isHeader = true;
csv.forEach(function(row){
if (isHeader) {
isHeader = false;
return;
}
var record = app.models.Sample.newRecord();
record.Name = row[0];
record.Age = Number(row[1]);
records.push(record);
});
app.saveRecords(records);
}
先程のサーバースクリプトの下半分です。
サーバースクリプトで、App Makerのモデルにデータを追加するには、app.modelsから指定のモデルのnewRecord関数を呼び、それで得られるrecordオブジェクトをapp.saveRecords関数に入れるという形で記述します。
動作確認
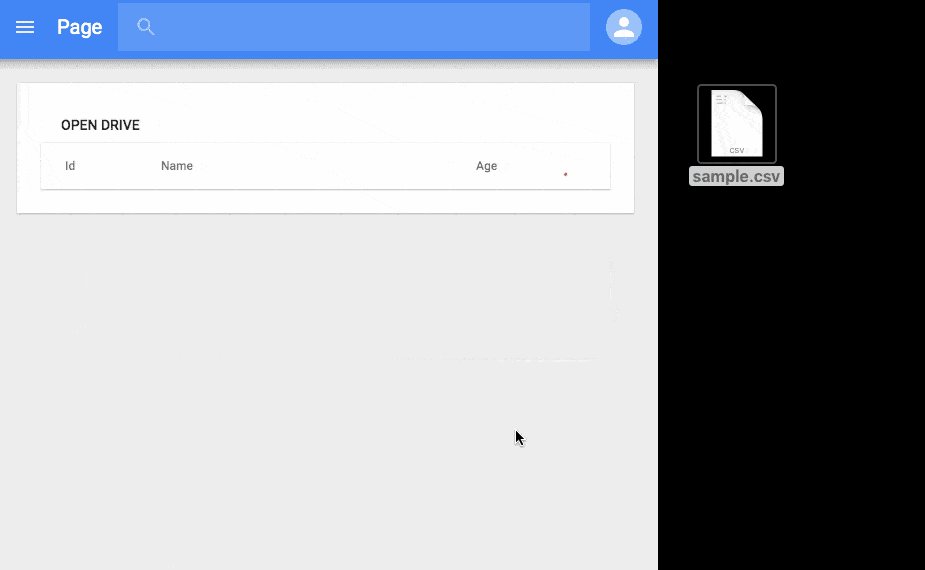
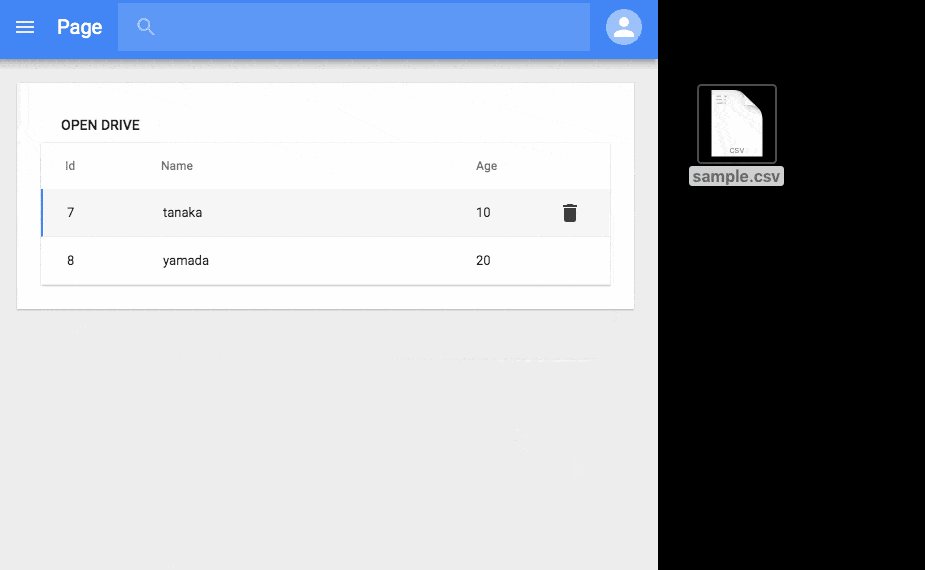
ここまで書いてPreviewで実行すると、CSVアップロード→テーブルに追加されたデータが表示される、という動きが確認できます。
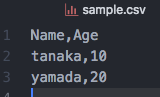
CSVは
 |
|---|
みたいな感じです。
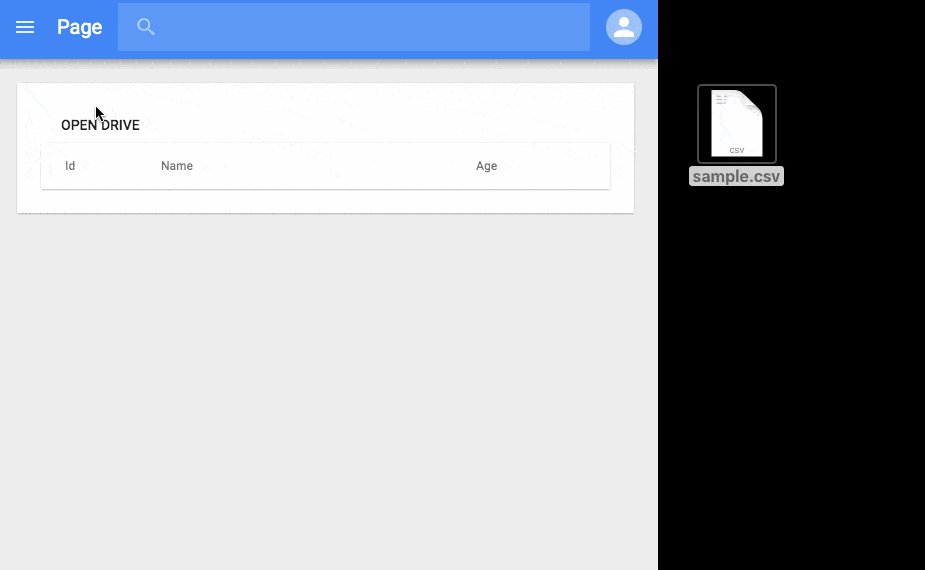
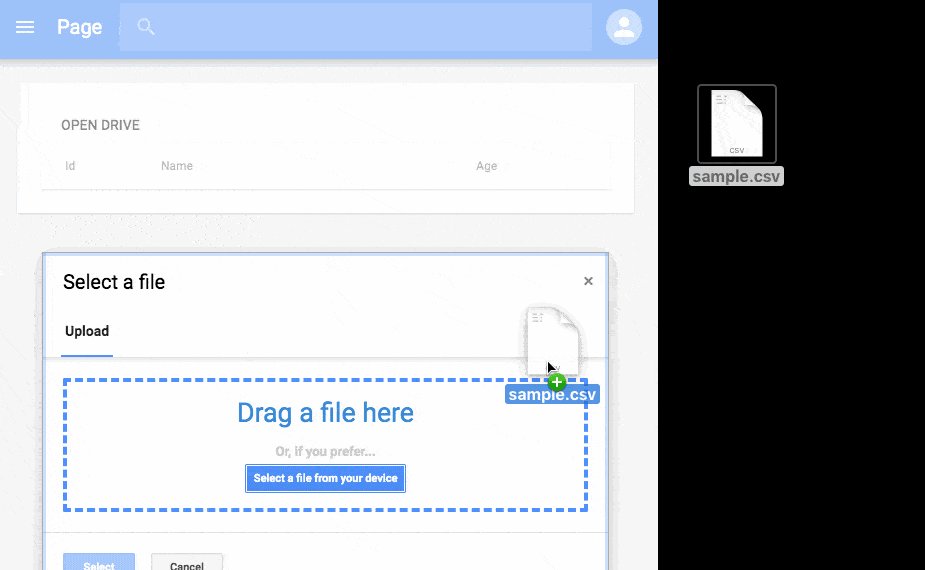
 |
|---|
実行イメージはこんな感じ。
以上です。良いApp Makerライフを!