どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「ヘッダーのページ名を簡単に設定する」方法を書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 Starter Appの動作確認をしてみる
- 3 新しいページを追加してみる
- 4 トリックの確認
- 5 (小ネタ) ログインユーザーのメールアドレスを表示する
1 下準備
今回はStarter Appをいじる形で解説します。
とりあえず新しくアプリを作りましょう。
 |
|---|
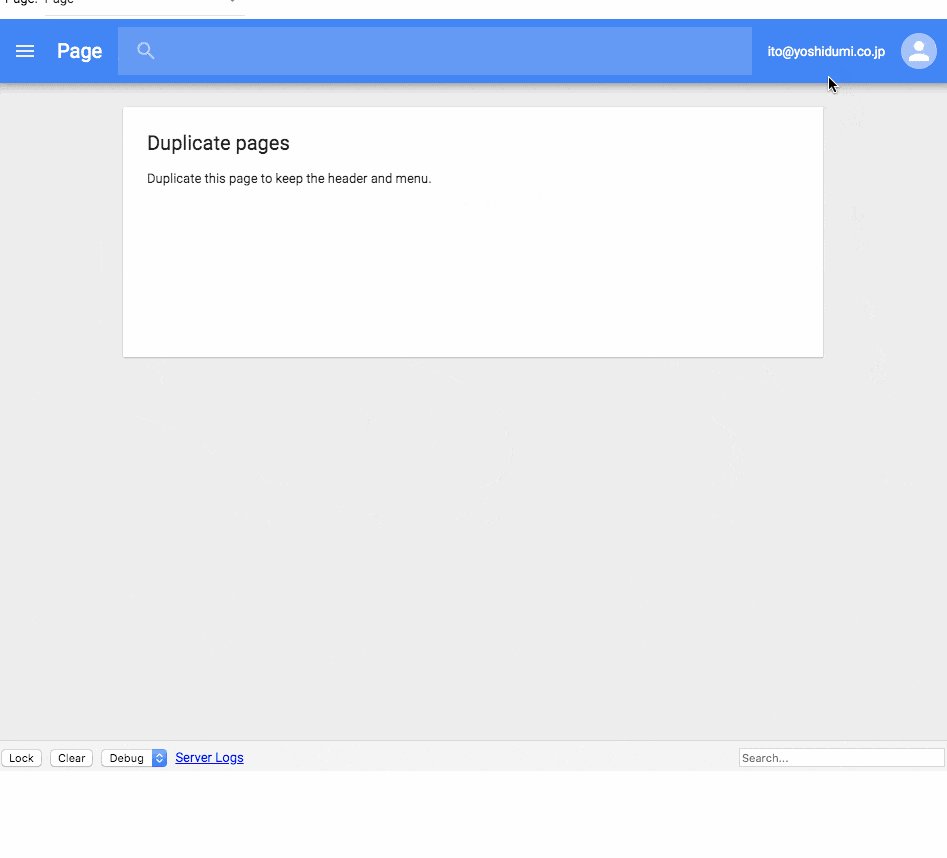
2 Starter Appの動作確認をしてみる
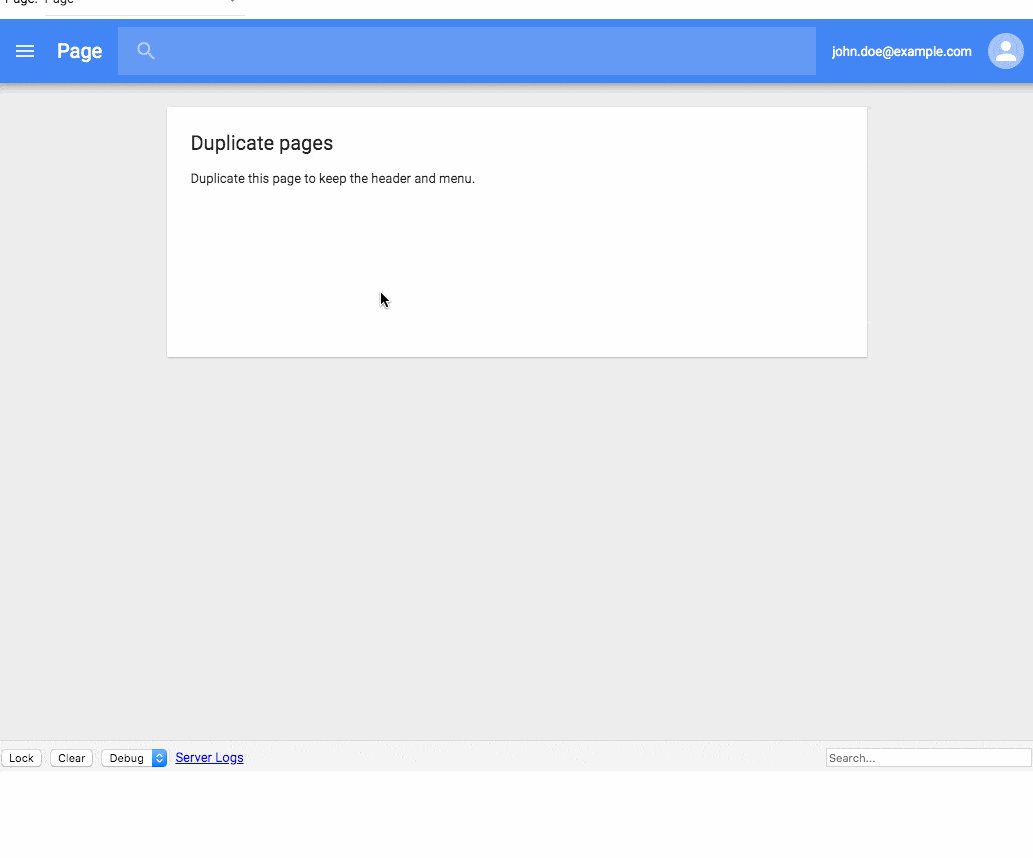
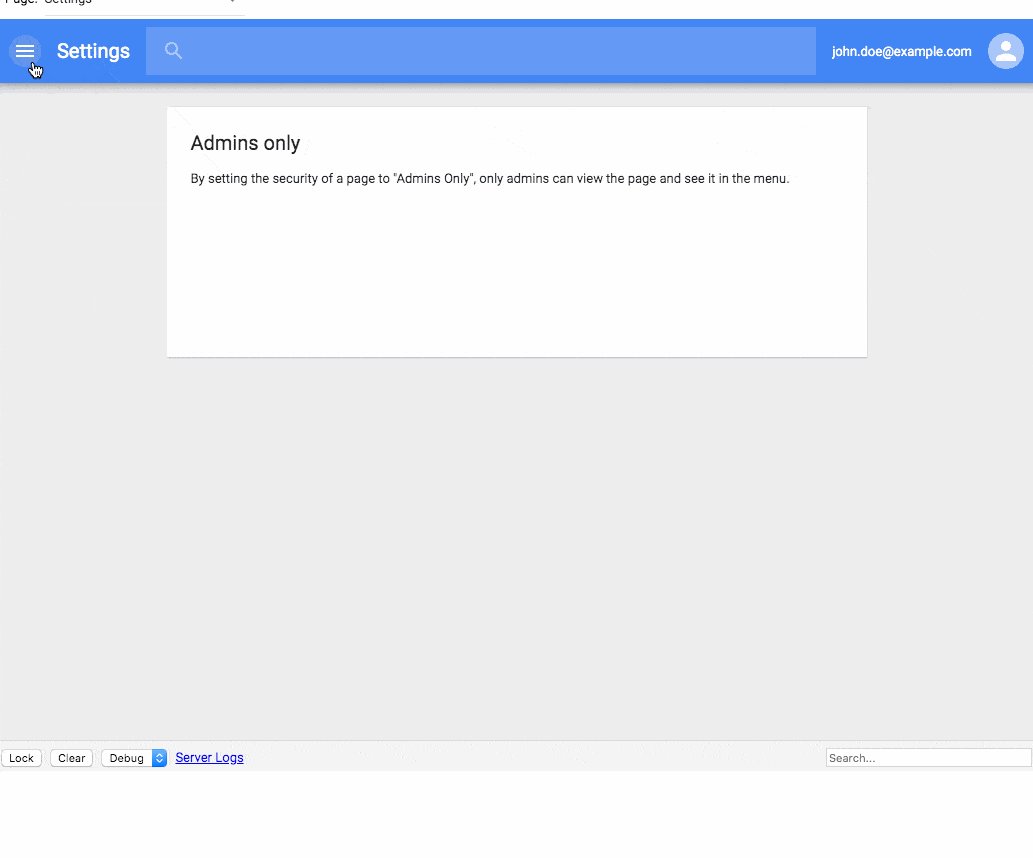
Starter Appには既に2枚の画面が用意されています。
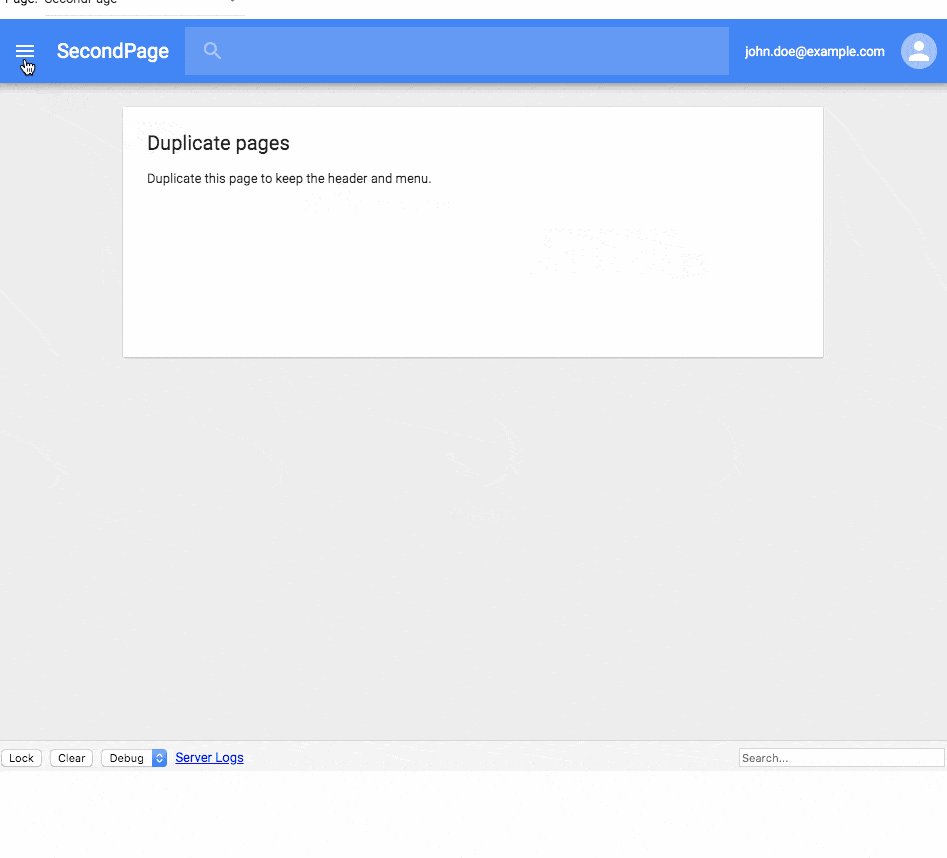
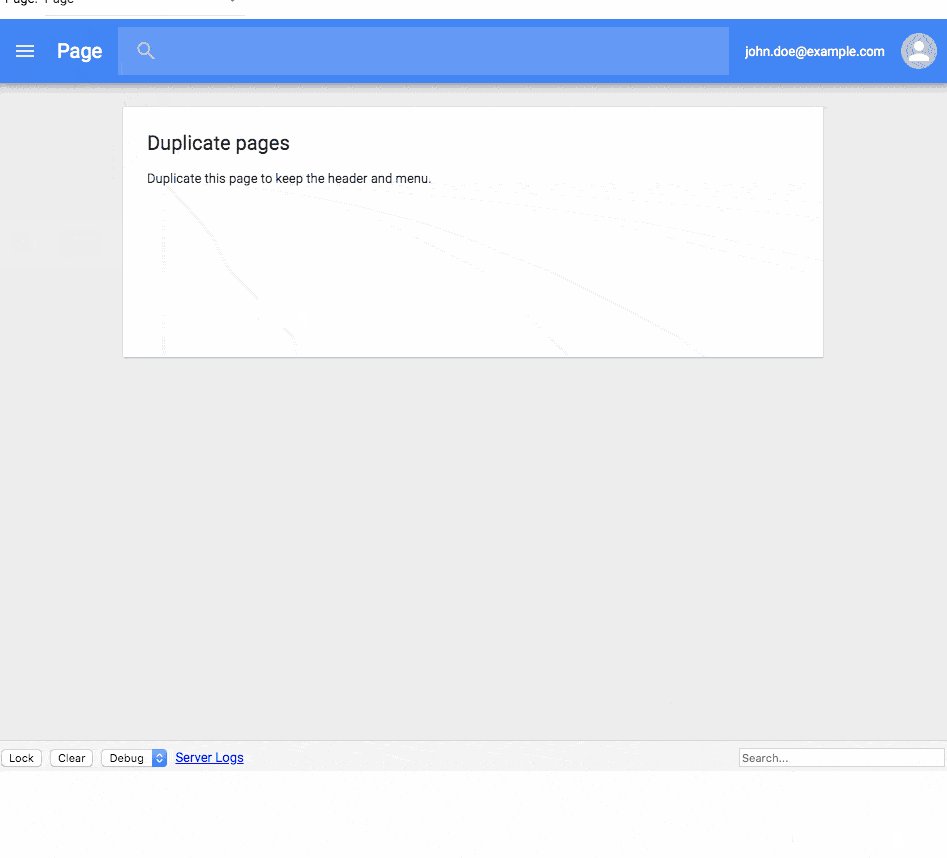
どう動くか、Previewで見てみましょう。
 |
|---|
ヘッダー左上のタイトルが、ページを切り替えると変わっていることがわかると思います。
3 新しいページを追加してみる
新しいページを追加してみます。
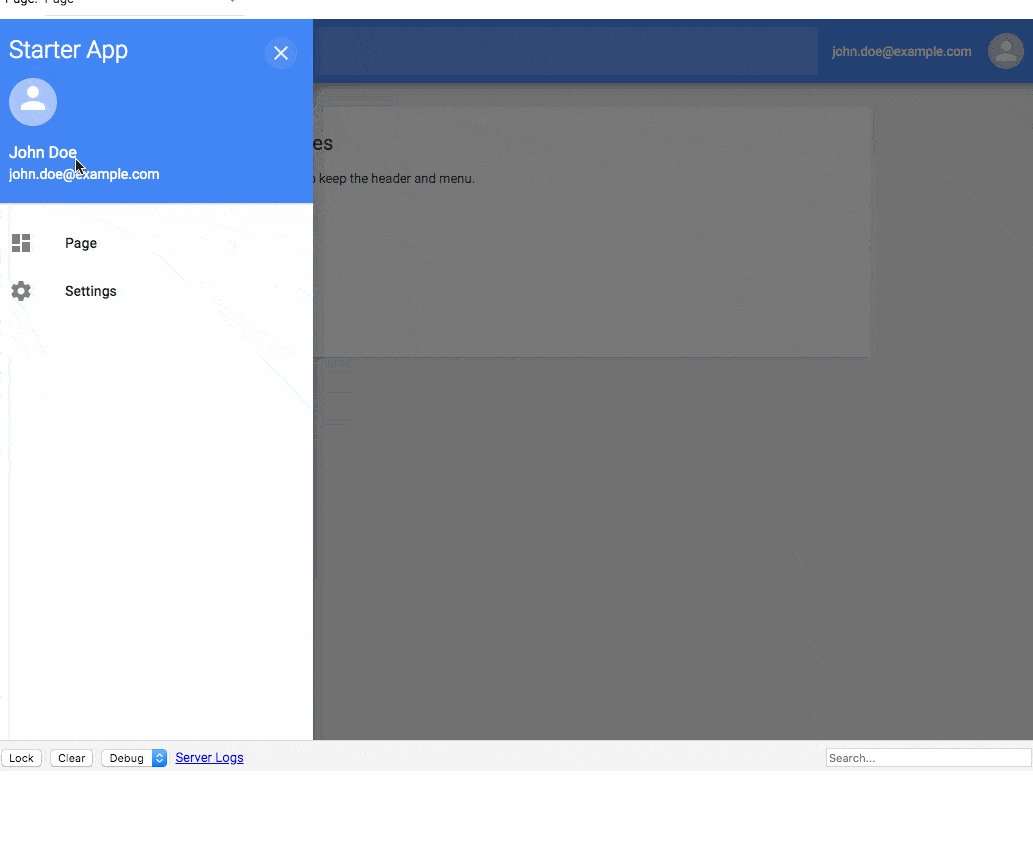
ページを追加する時、ヘッダーなどがそのままあってほしい場合は、既にあるページからduplicateして作ったほうが楽です。
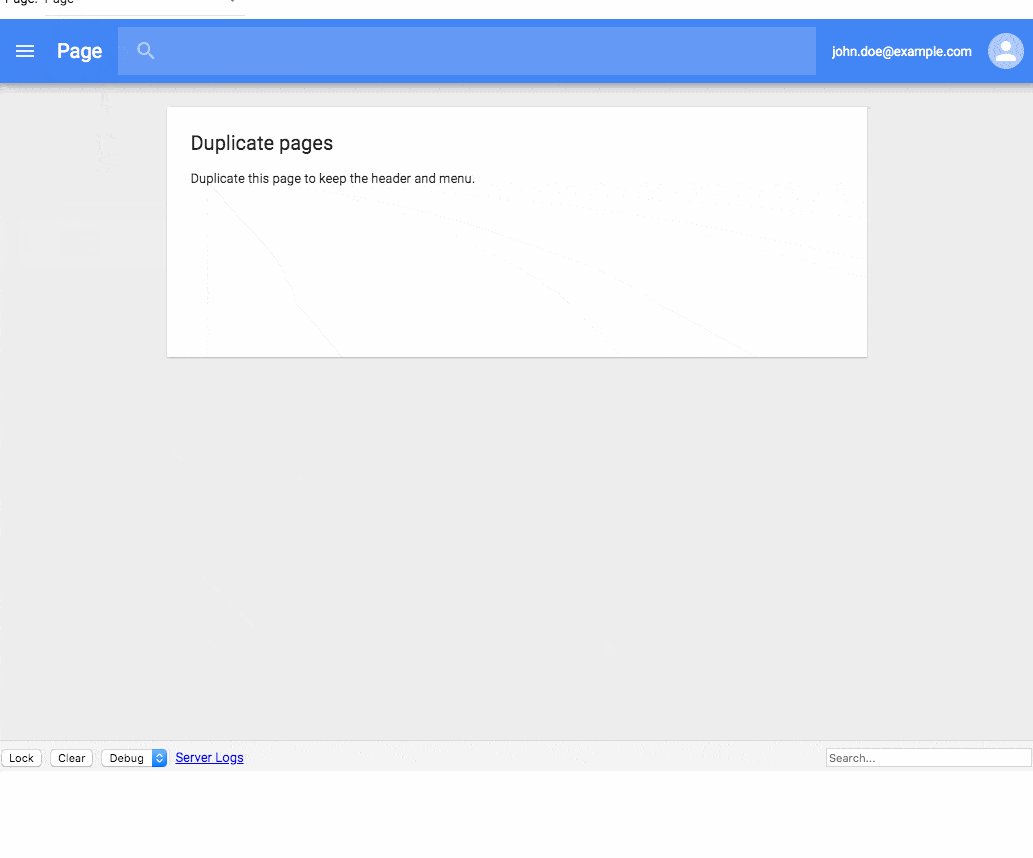
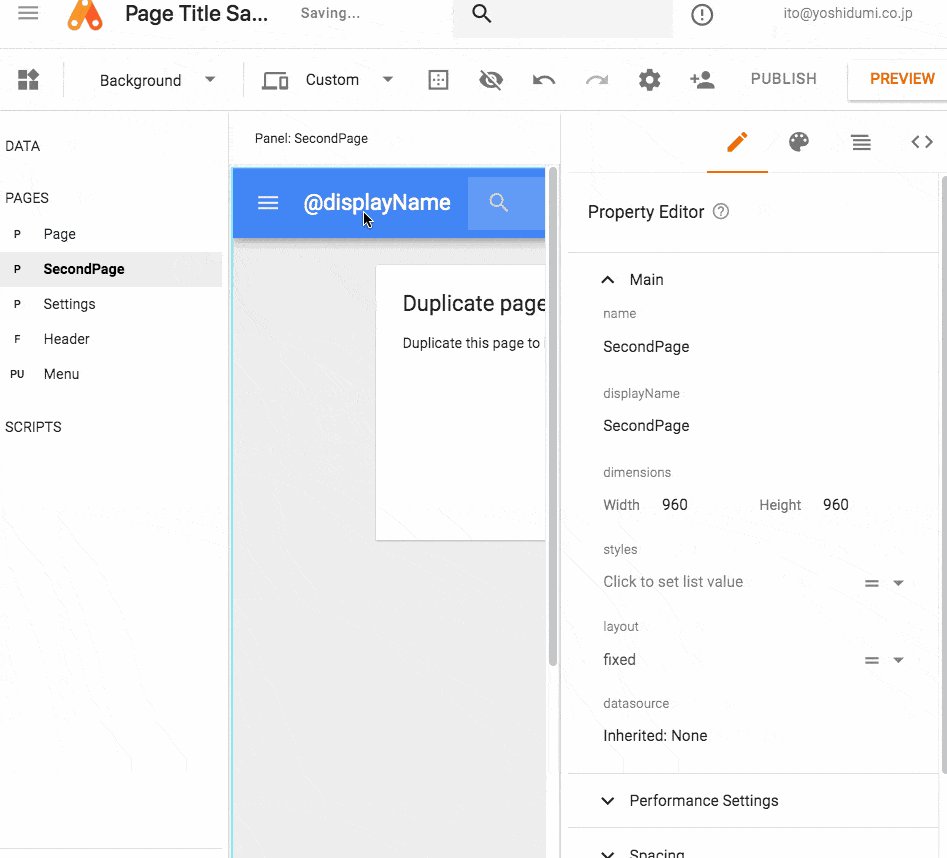
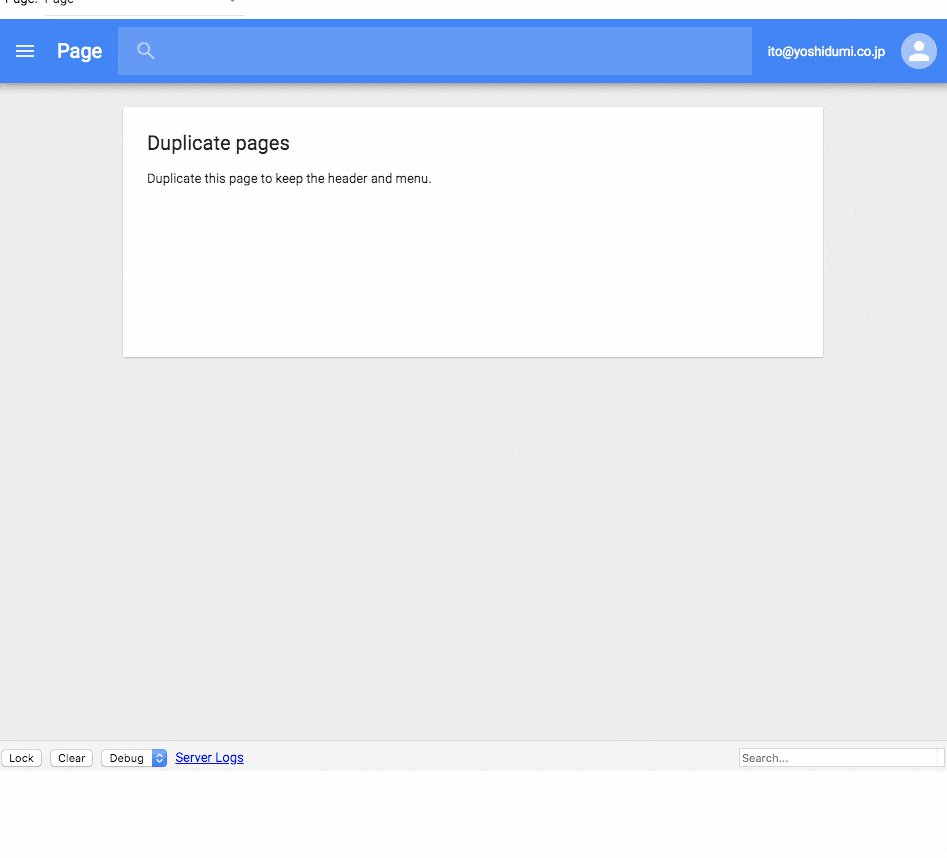
作成後、名前を変えて、previewしてみます。
 |
|---|
これもページ名がキチンと変わっていますね。
4 トリックの確認
では、ネタバレに進みます。
表示されている名前こそ、各画面の名前ですが、パーツとしてはヘッダーの要素になります。
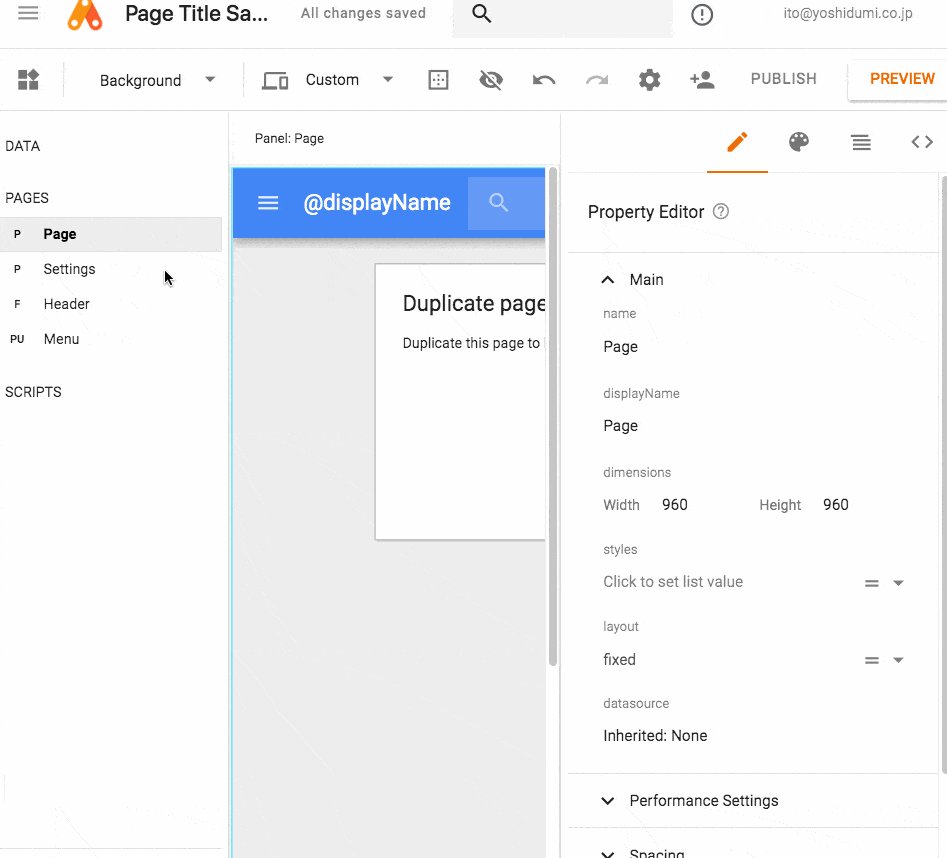
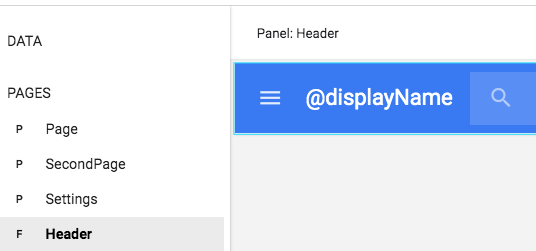
ということでヘッダーの該当箇所を見てみましょう。
 |
|---|
@displayName と表示されていますね。
これはデータバインディングです。
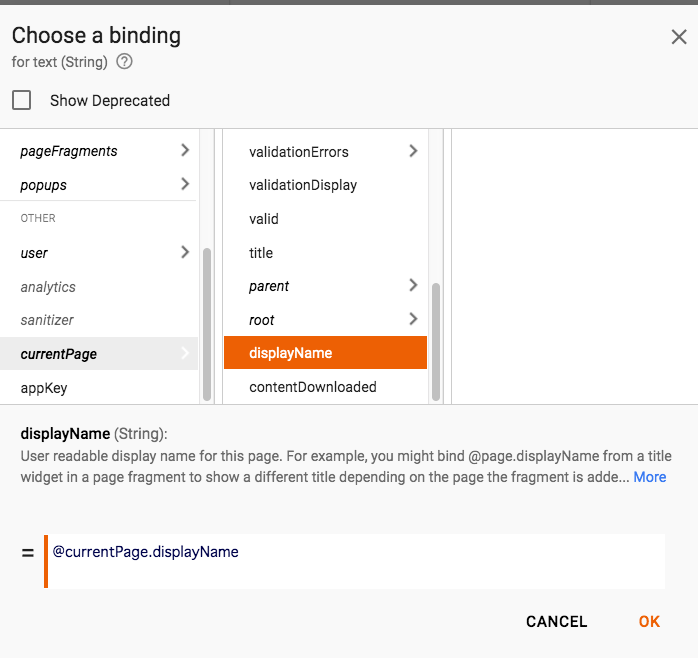
さらに設定を深堀りすると、currentPageというプロパティに属している値だということがわかります。
 |
|---|
設定をそのまま読むと、「現在のページのdisplayNameを参照する」となります。
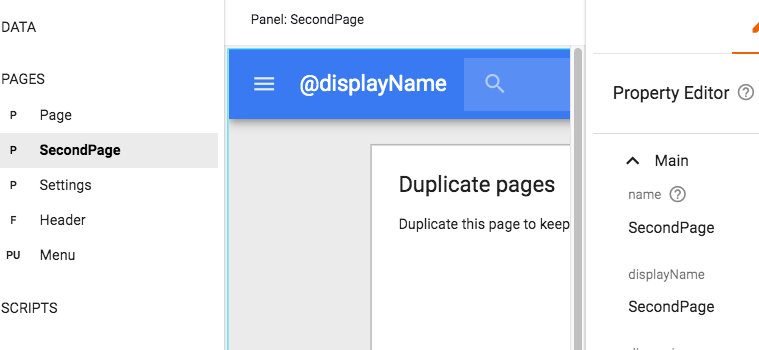
各ページのトップレベルのプロパティを確認してみると、displayNameという項目があることがわかります。
ヘッダーの左上に置いてあるラベルは、常にこのdisplayNameを参照しているというわけです。
 |
|---|
このようなトリックがあるおかげで、ヘッダーの設定一つで、各ページごとにページ名を設定したラベルを置く手間が省かれています。
5 (小ネタ) ログインユーザーのメールアドレスを表示する
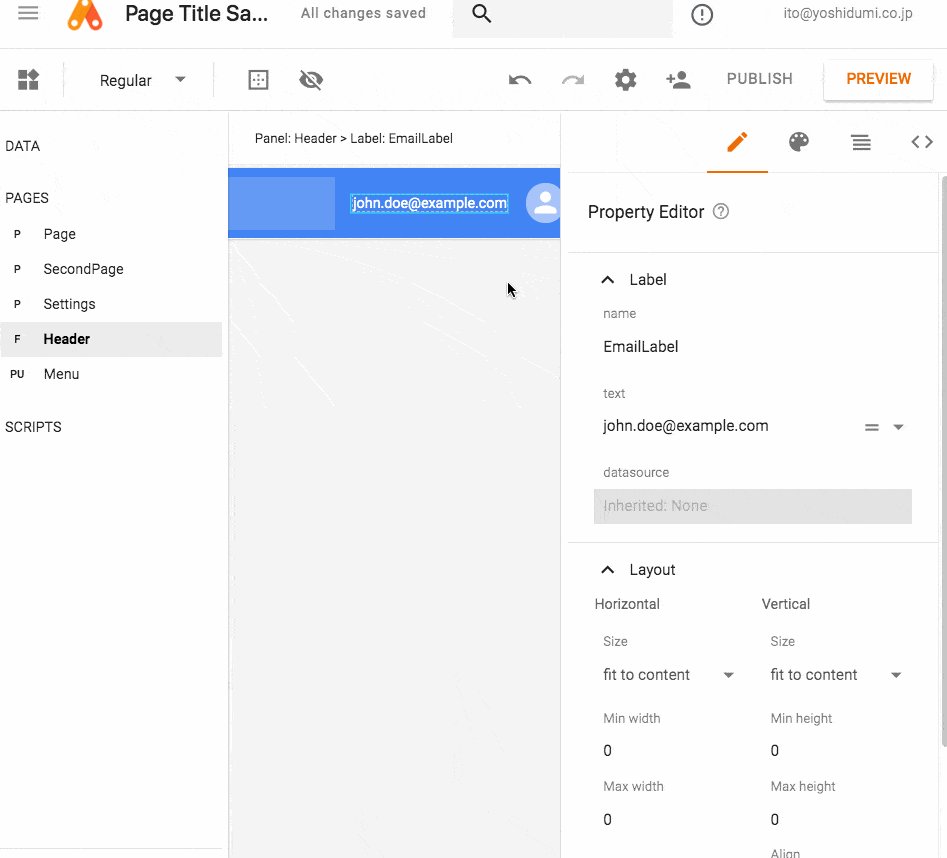
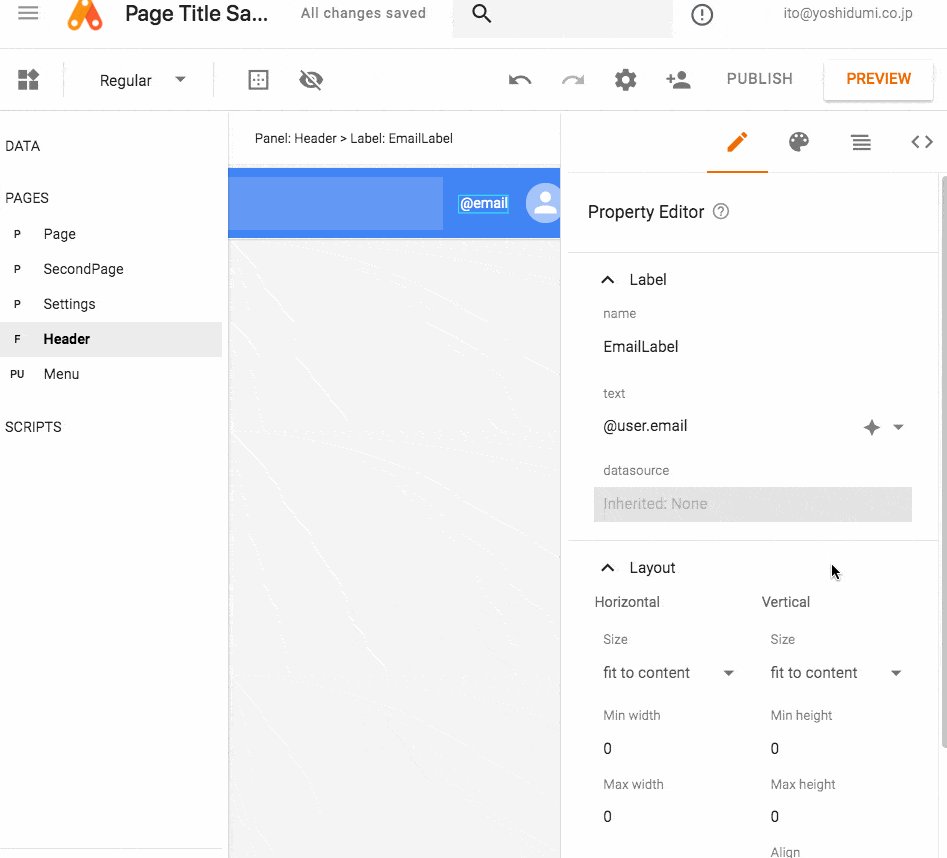
Starter Appのヘッダーで気になるポイントがあると思います。
それは右端のメールアドレス部分です。一見ログインユーザーのアドレスが表示されそうなものですが、previewしてみると表示されていません。
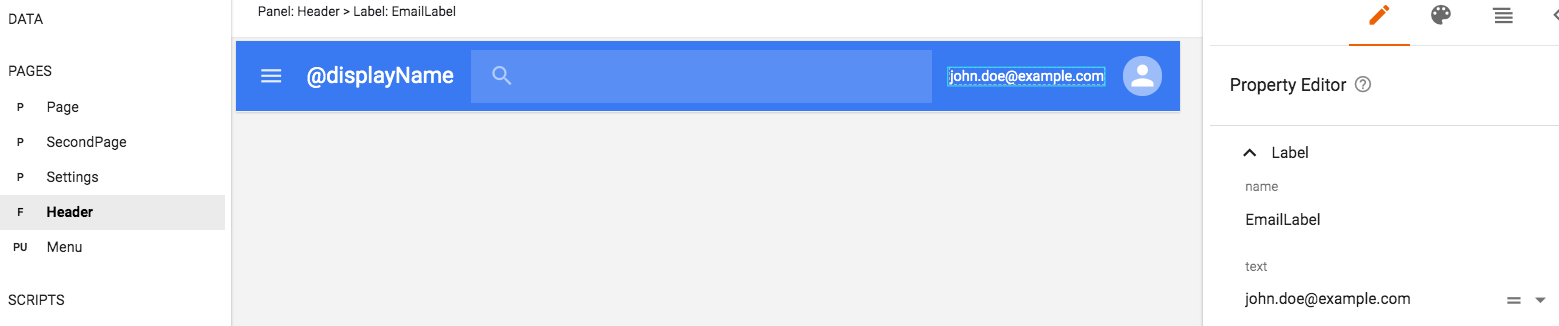
設定を見るとベタ書きされています。
(サイズに応じて表示/非表示がかかるCSSトリックが仕掛けられているので、少し横に伸ばさないとラベルが出てきません)
 |
|---|
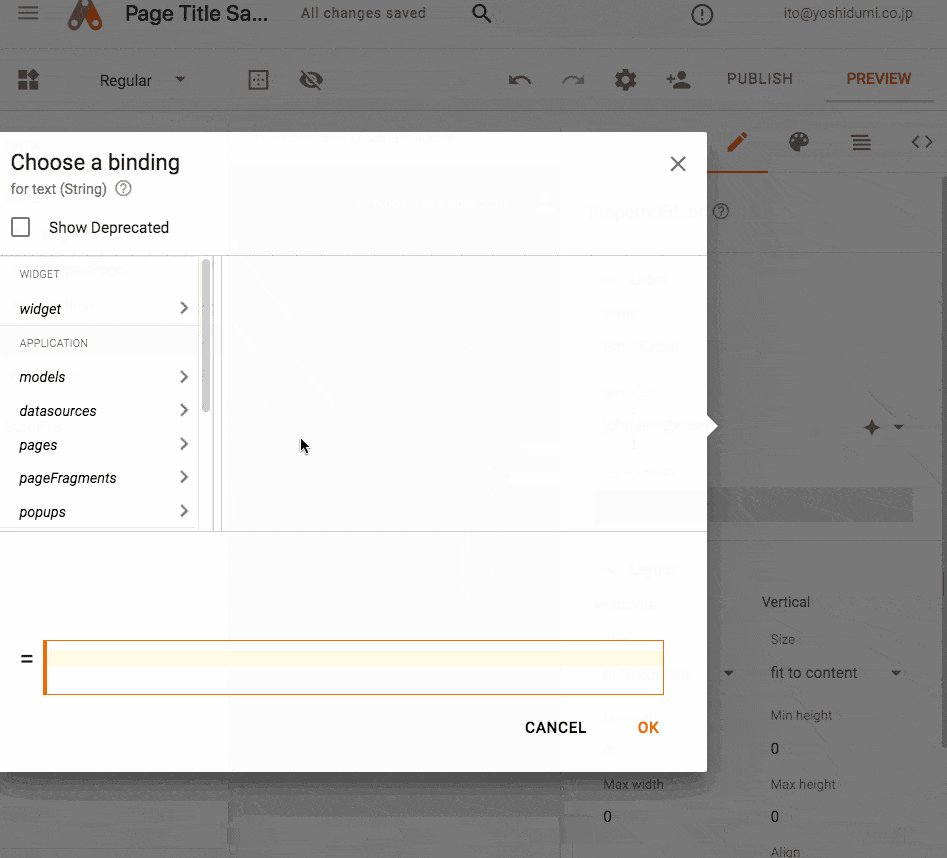
これをログインユーザーのアドレスにするのは簡単です。
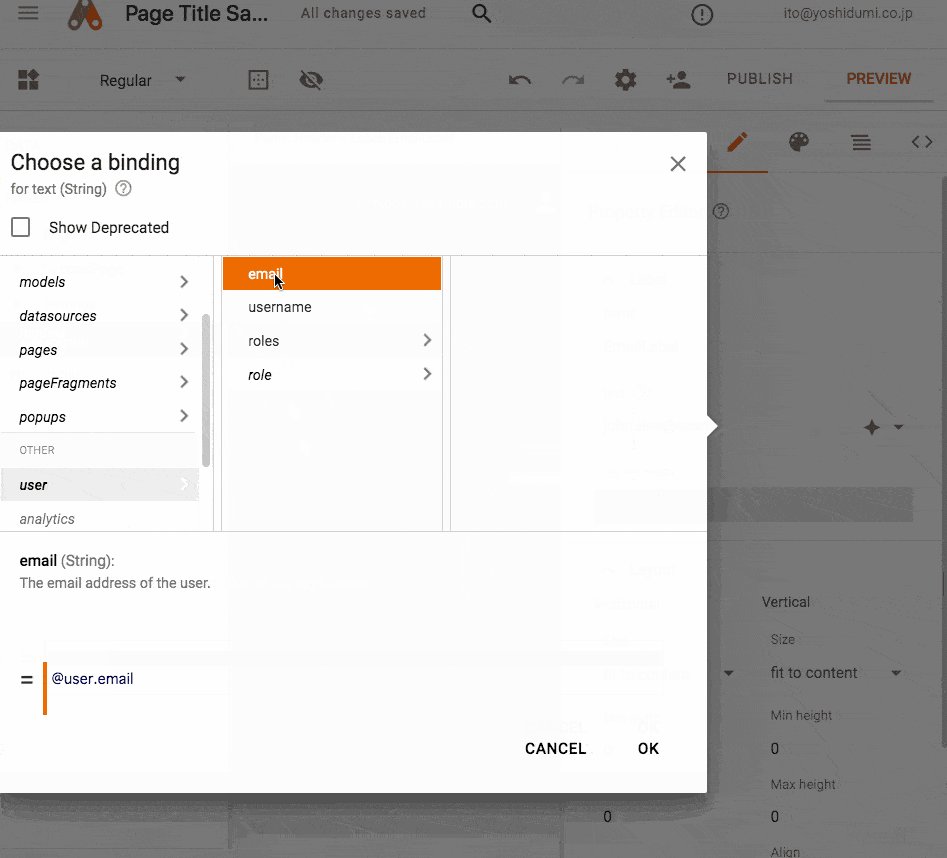
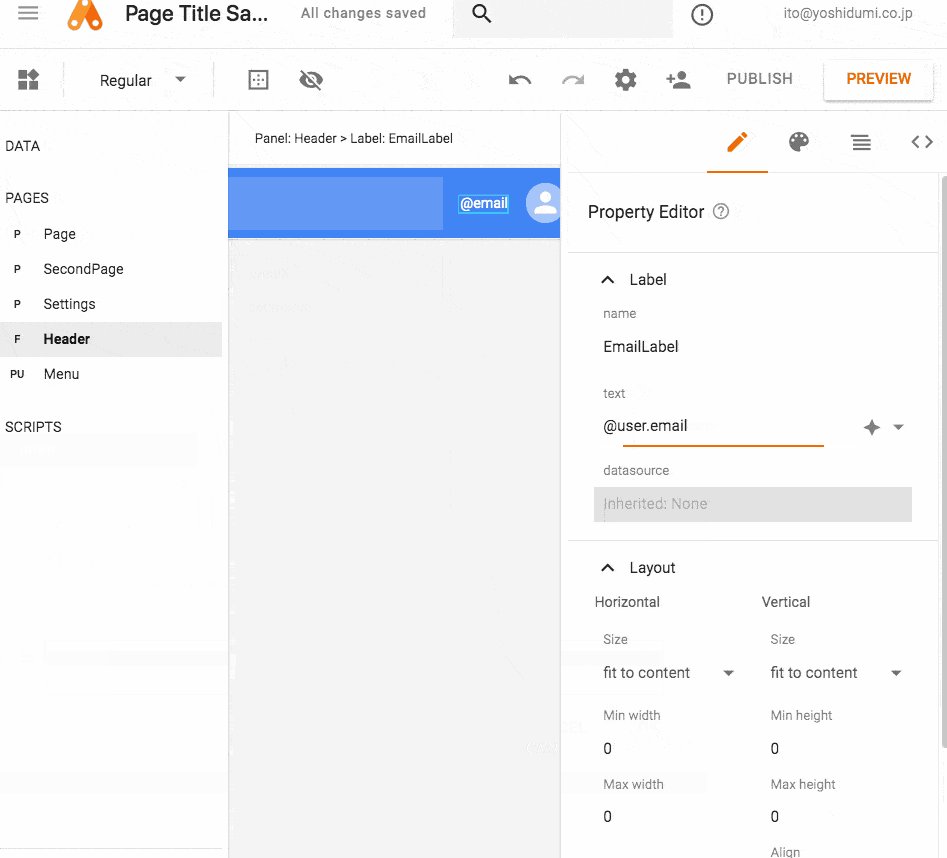
currentPageと同じように、userというプロパティがあるので、その子要素のemailをバインディングしてあげるだけで完了です。
 |
|---|
 |
|---|
なぜこれが設定されていないかは定かではありません。
また、同じノリでユーザーの画像も設定できるのでは?という気分になりますがそれはAPIを叩いてURLを引っ張る必要があり、少々面倒です。
データバインディングは、 モデルとUIをつなげてくれるものという印象が強いですが、App Makerはモデル以外にも参照できる情報を持っています。今回のような、現在のページやログインしているユーザーの情報などですね。使い方次第では、今回のように設定箇所を削減できるパターンもありますので、色々と試してみることをおすすめします。
以上です。良いApp Makerライフを!