どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「タブでスッキリしたレイアウトを作る」方法を書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 タブレイアウトの確認
- 3 エディタの確認
- 4 プロパティエディタ深堀り
1 下準備
この記事と同様です。
Material Galleryテンプレートを見てUIの引き出しを増やす
Material Galleryテンプレートで説明します。
上の記事ではテンプレート自体の説明を入れているので、是非見ていただければと思います。
2 タブレイアウトの確認
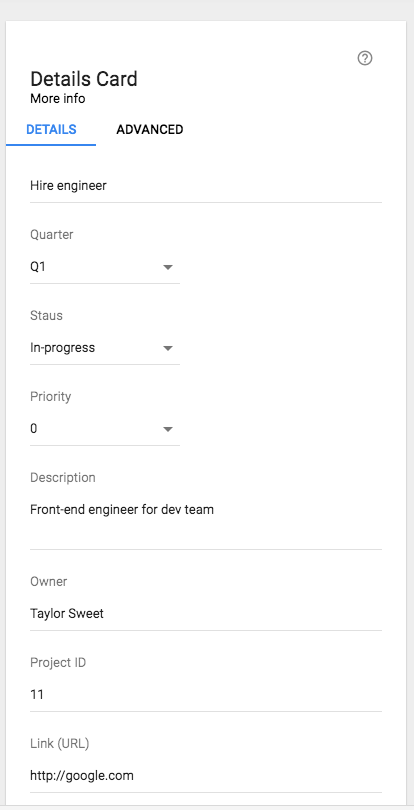
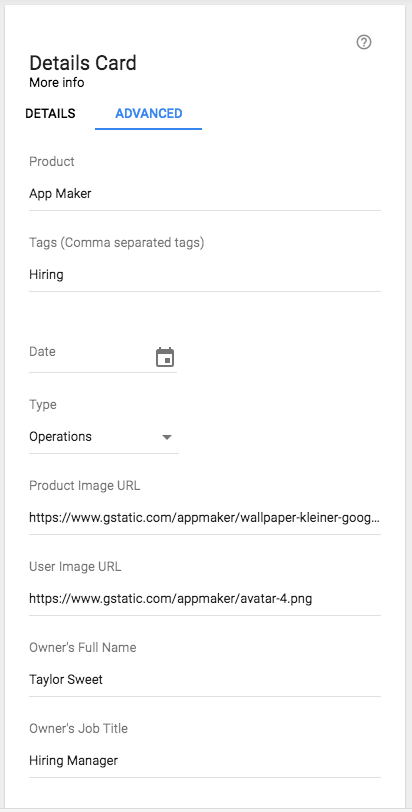
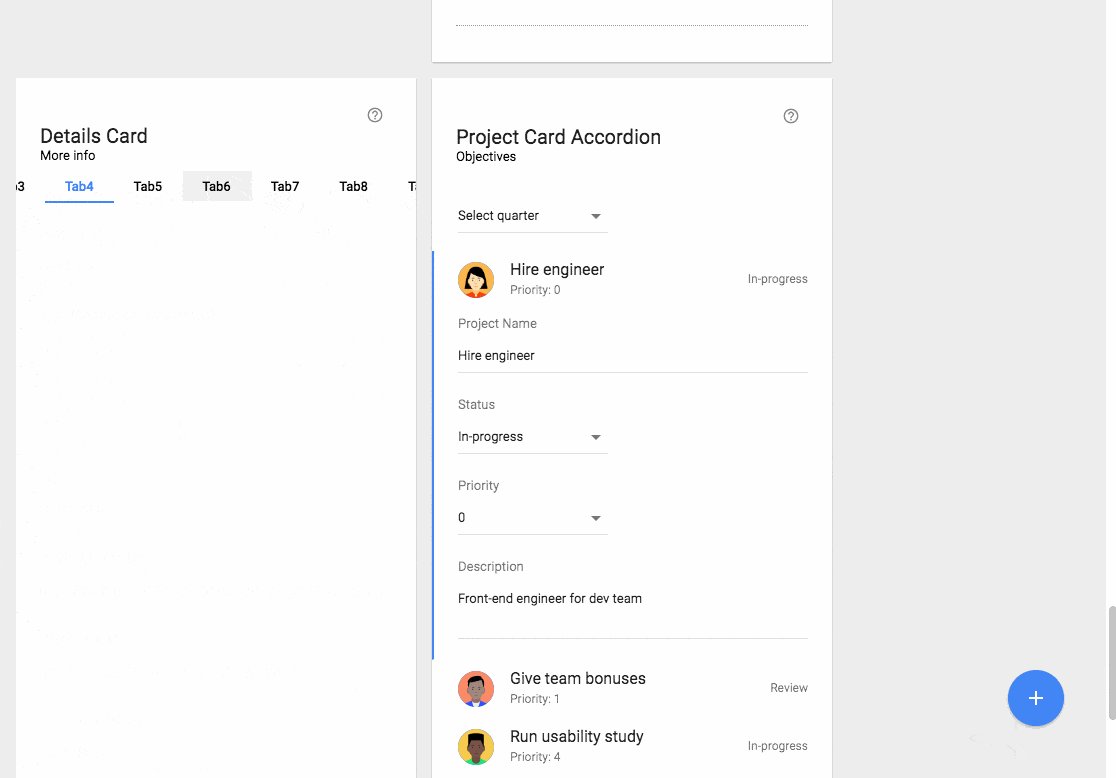
Sticker Sheetページの、Project Cardsから更に下に進み、左から3番目の「Details Card」がタブレイアウトになっています。
 |
 |
|---|
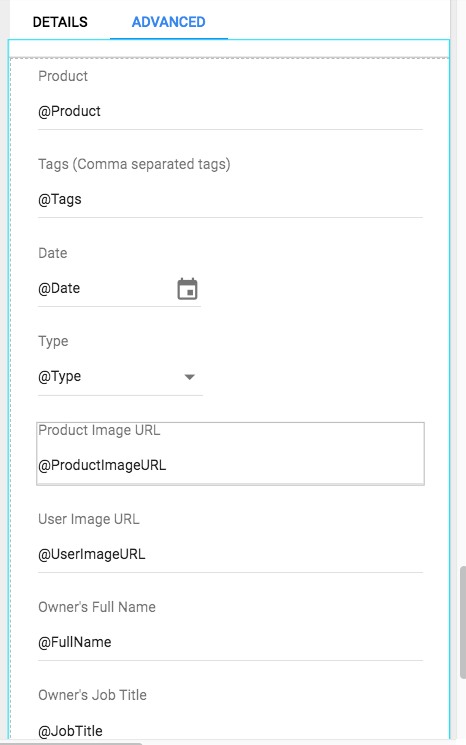
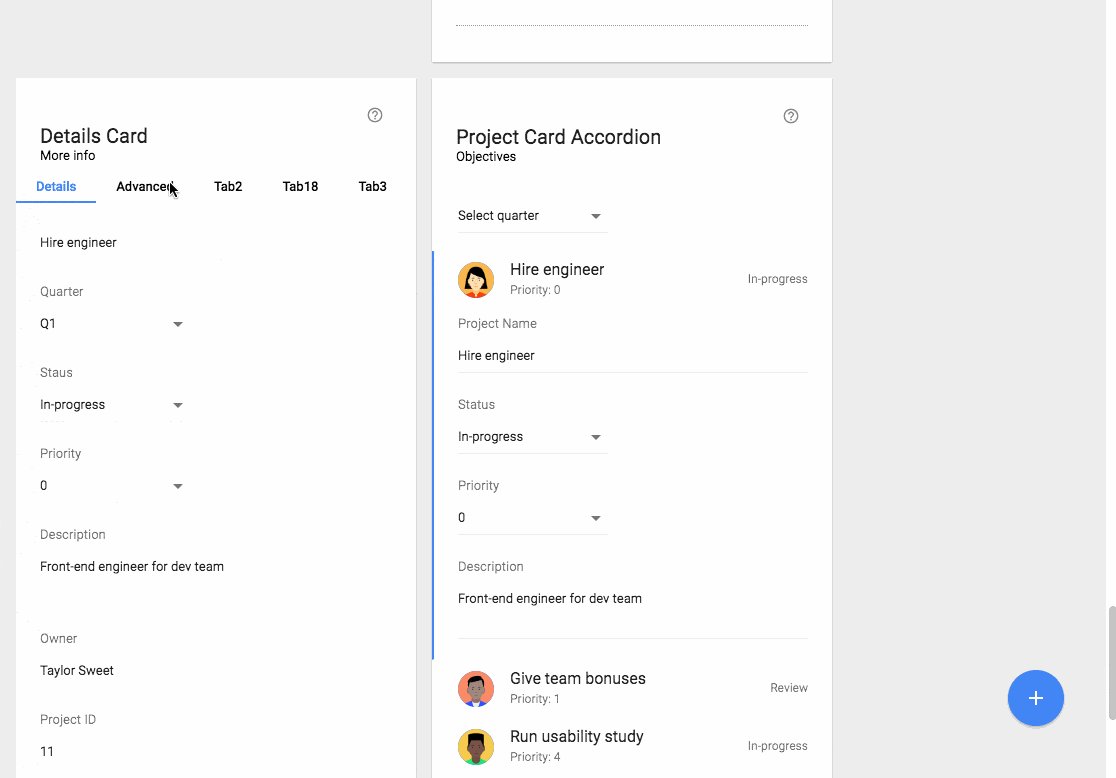
「DETAILS」「ADVANCED」がタブです。クリックするとその下のUIがごっそり変わります。
3 エディタの確認
ということで、このレイアウトがどのように設定されているかを見ていきます。
 |
|---|
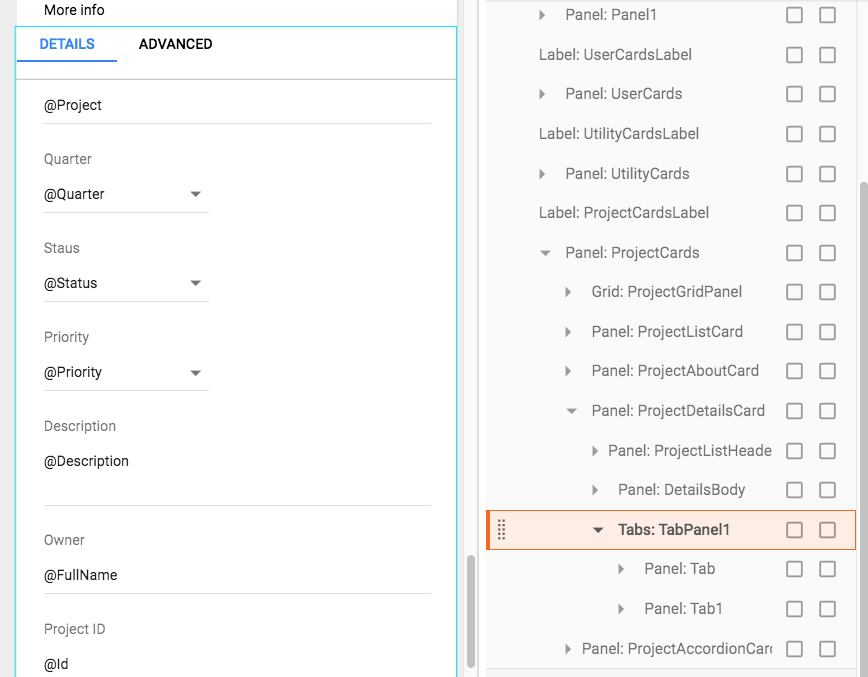
タブレイアウトはこの青く囲まれている部分です。右のアウトラインで言うとTabs: TabPanel1です。
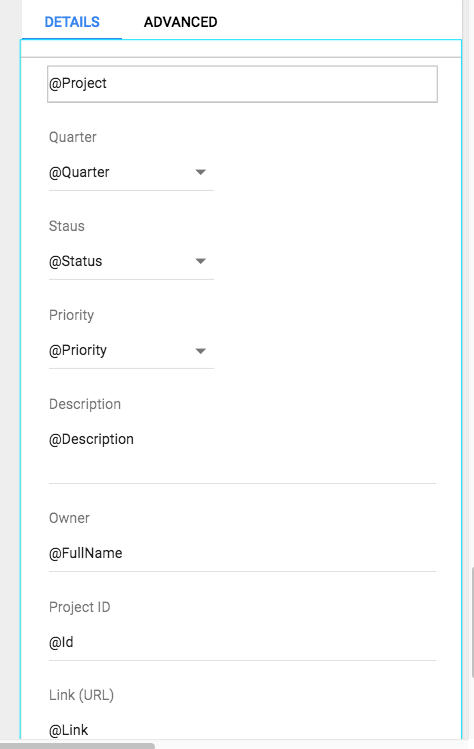
その子要素にPanel: TabとPanel: Tab1がありますね。これが各タブ毎の内容です。それぞれ選択してみます。
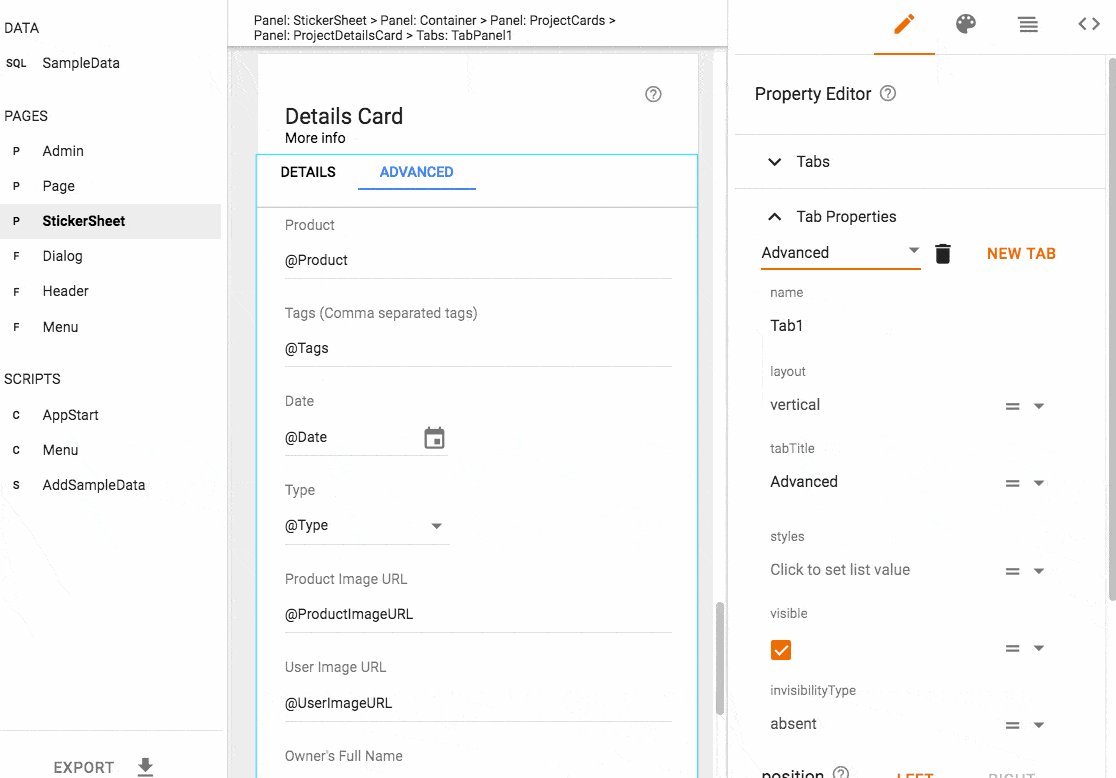
 |
 |
|---|
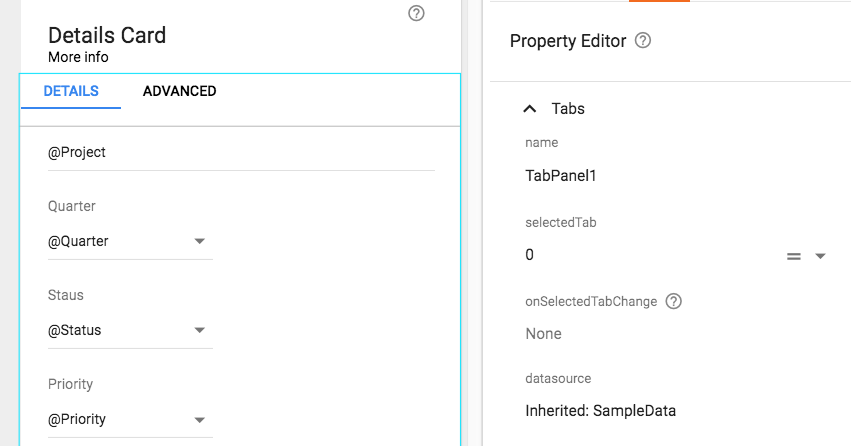
このように、エディタの表示も変わります。
位置的には重なっている要素なのでエディタはどうなるのかなと思いましたが、右サイドバーのアウトラインで選択すると切り替わるようですね。キャンバスのタブをダブルクリックなどした場合は切り替わらなかったです。
4 プロパティエディタ深堀り
では、プロパティエディタも確認していきます。
まず一番上のプロパティたちはこれです。
 |
|---|
「selectedTab」というのは、何番目のタブが選択されているか?という値です。
左端が0になるので、今の設定だと画面表示時は「DETAILS」になります。
ここで1に変えると、画面表示時は「ADVANCED」になりますが、エディタ上は変化はありません。
「onSelectedTabChange」は名前の通りで、タブが切り替わった時に処理を挟めるようです。
基本はこんなところですね。
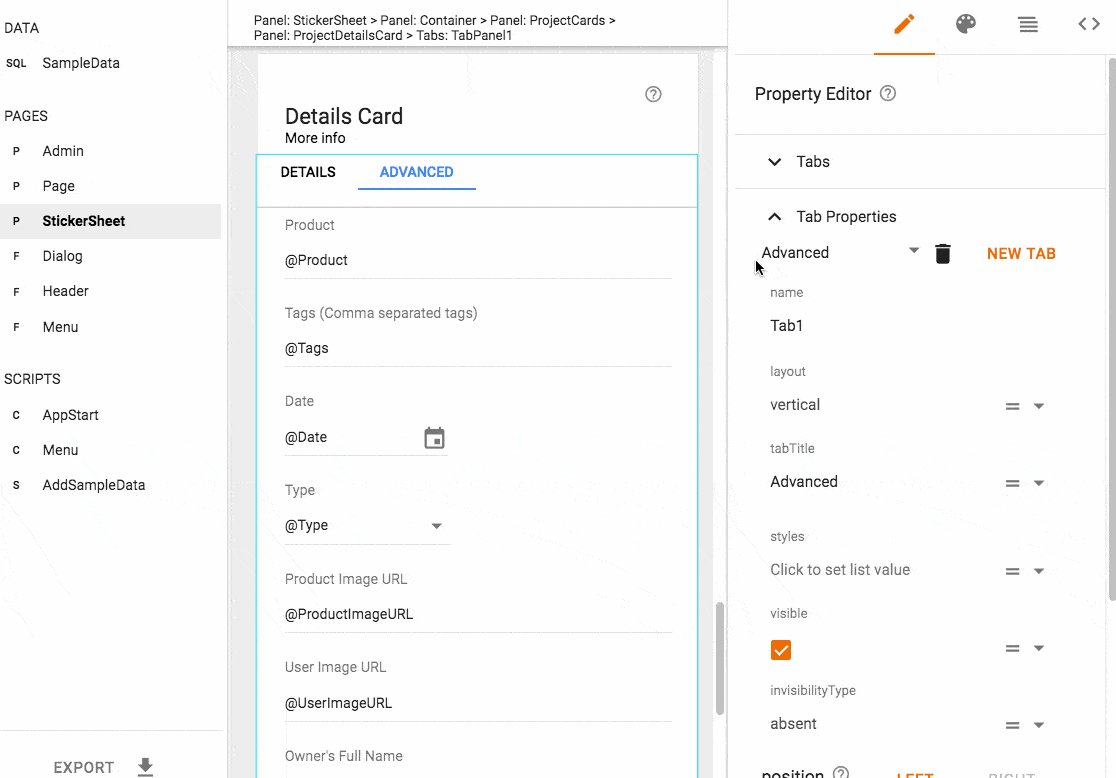
次もタブレイアウト専用のプロパティです。これが本丸ですね。
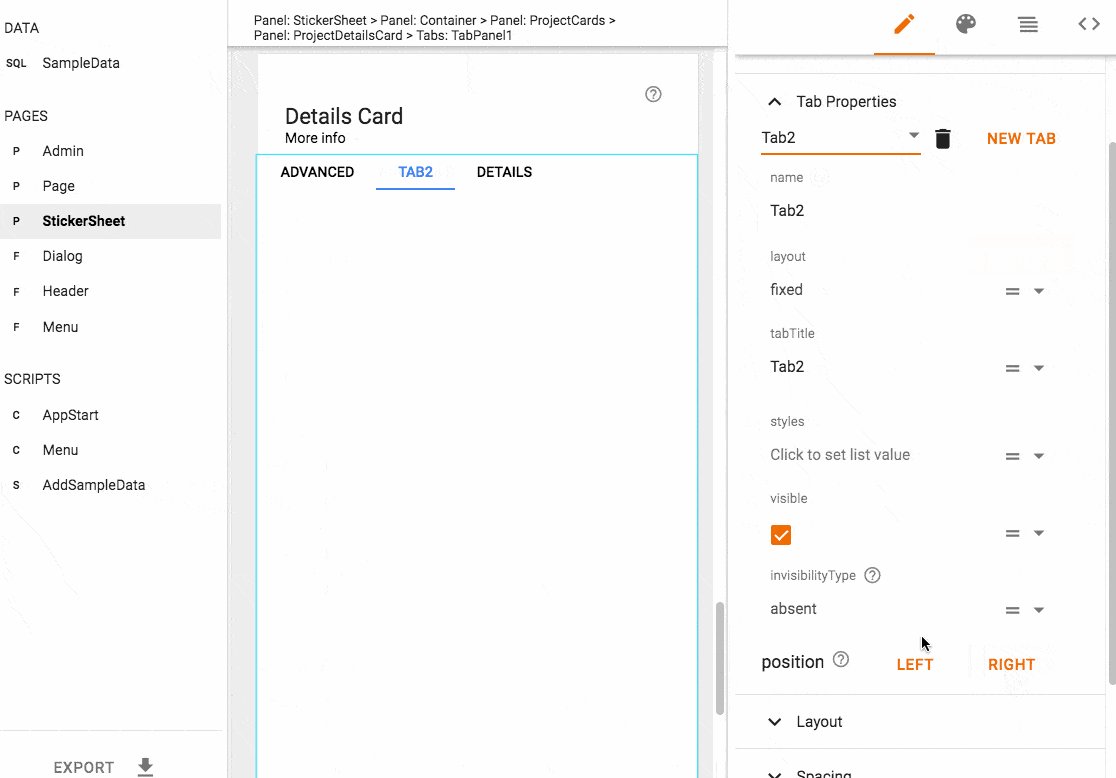
 |
|---|
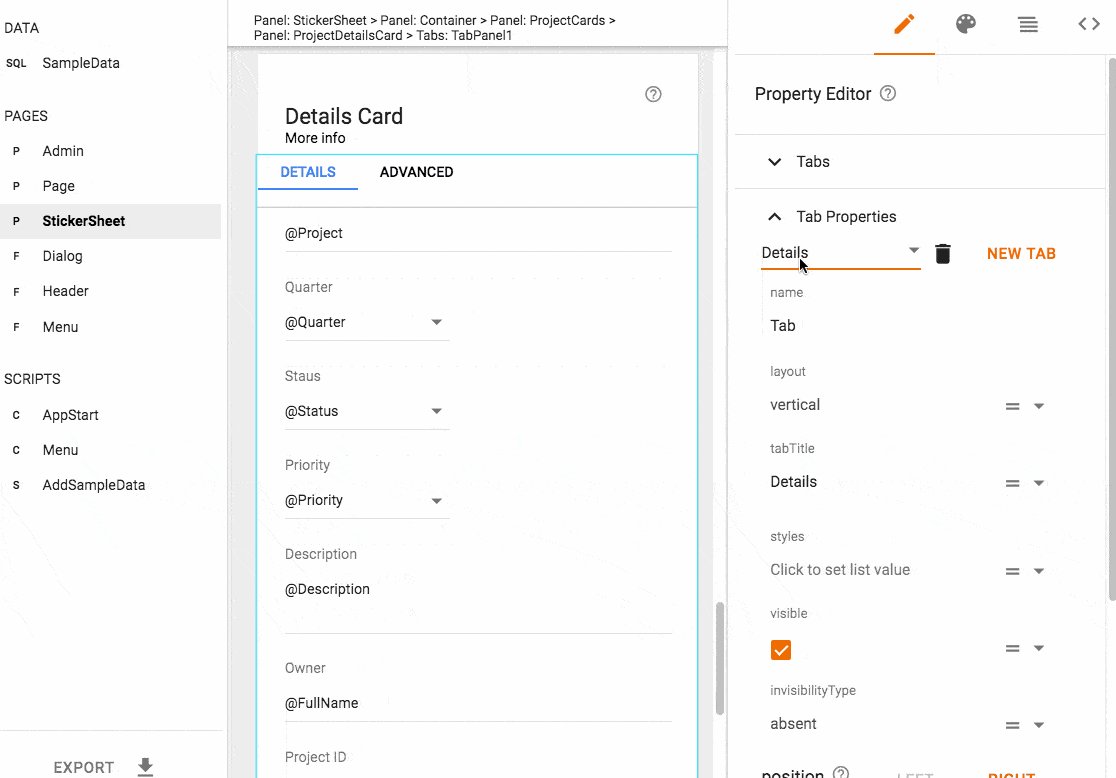
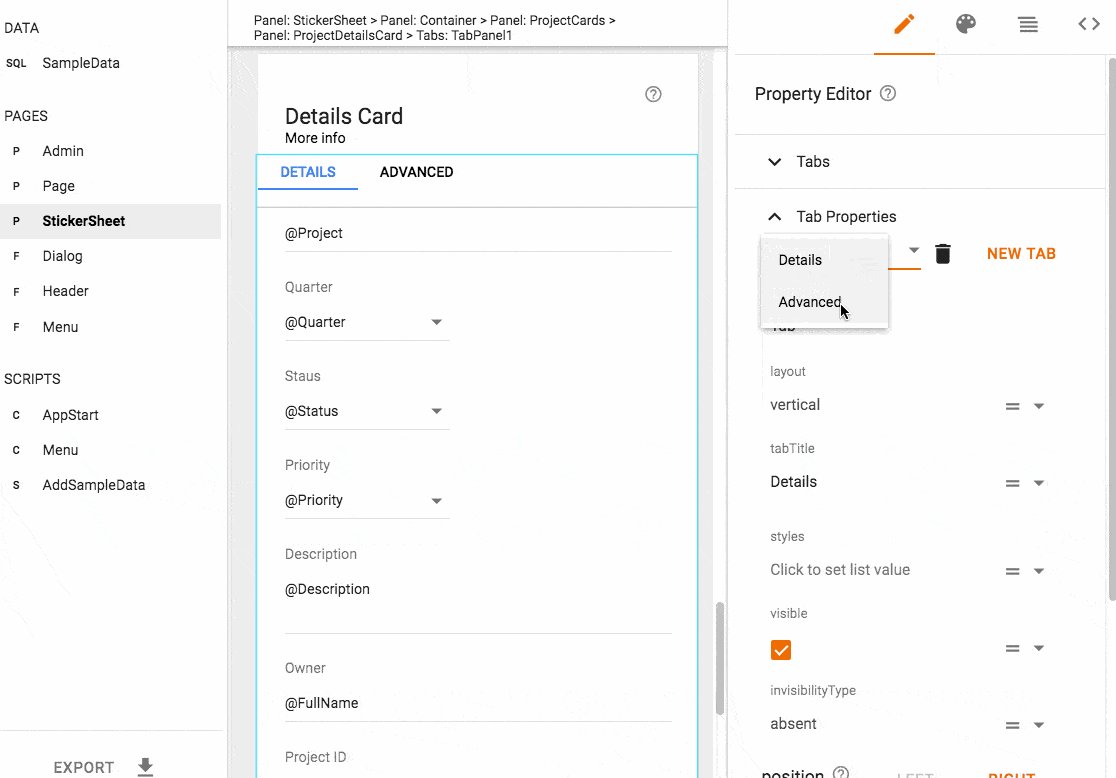
さきほど、アウトラインで選択するとエディタのタブも切り替わると書きましたが、上図の一番最初のドロップダウンリストで切り替えることも可能です。
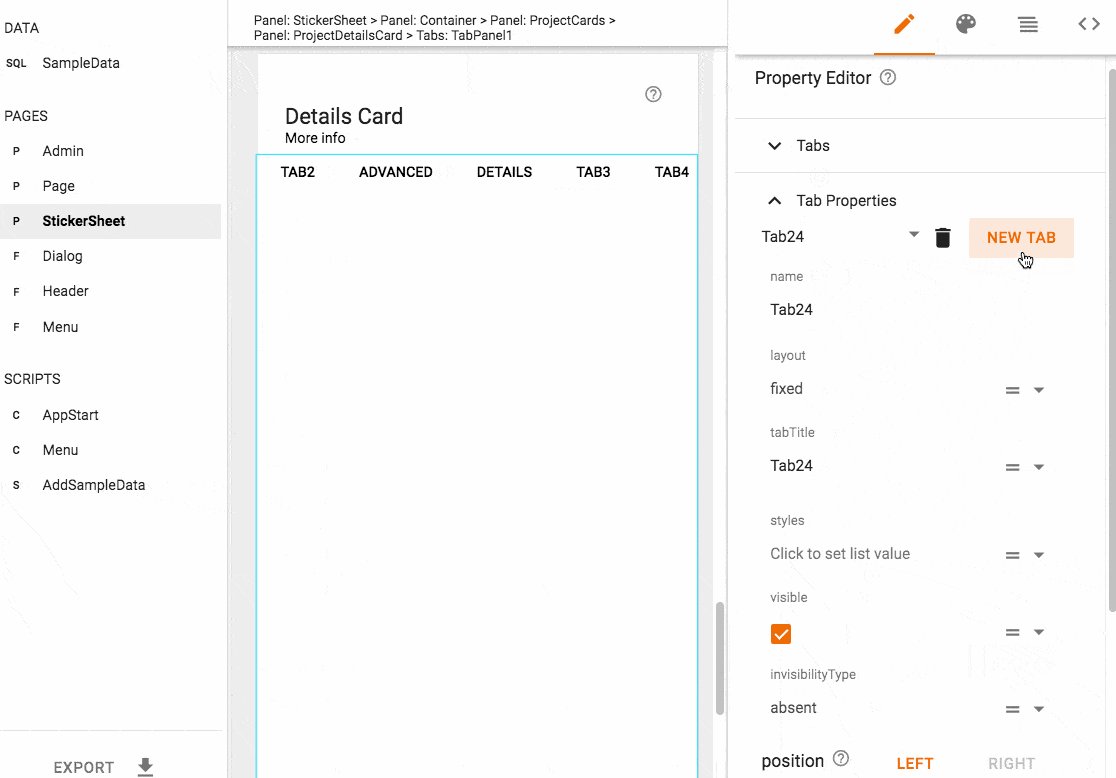
 |
|---|
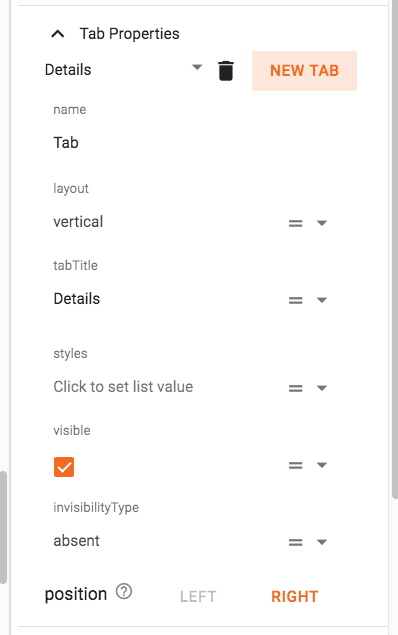
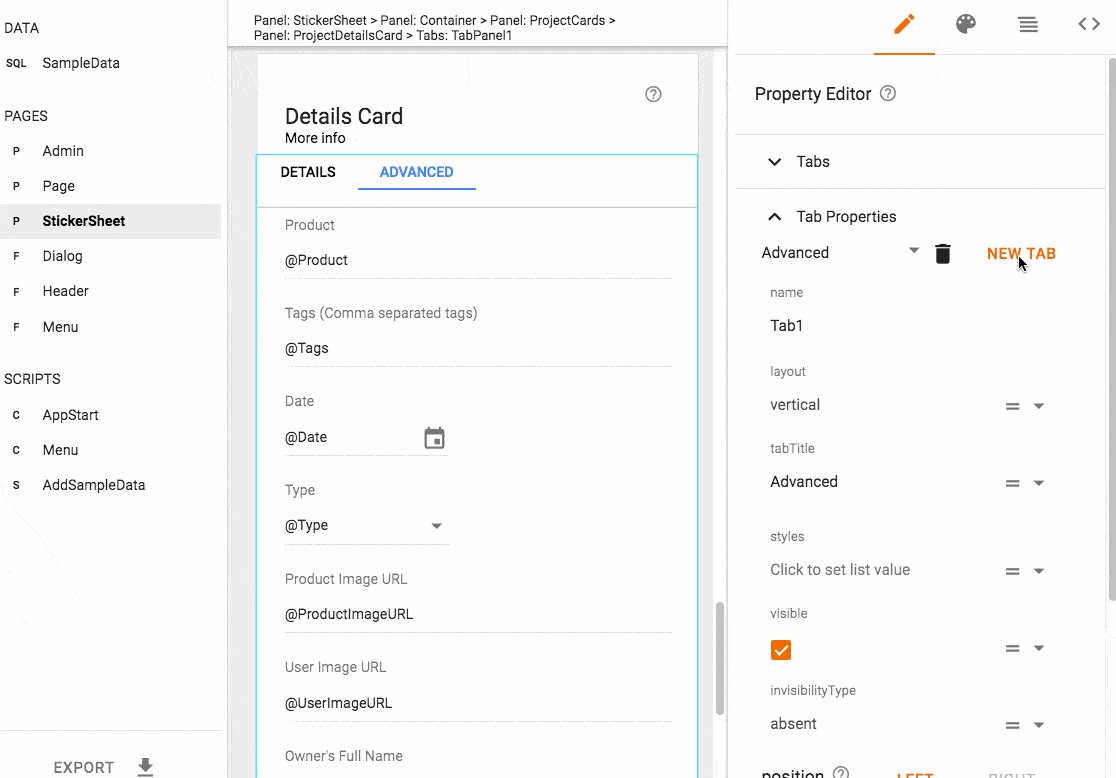
「NEW TAB」を押すと、タブを増やすことができます。また、一番下にある「position」はタブ位置の変更が可能です。
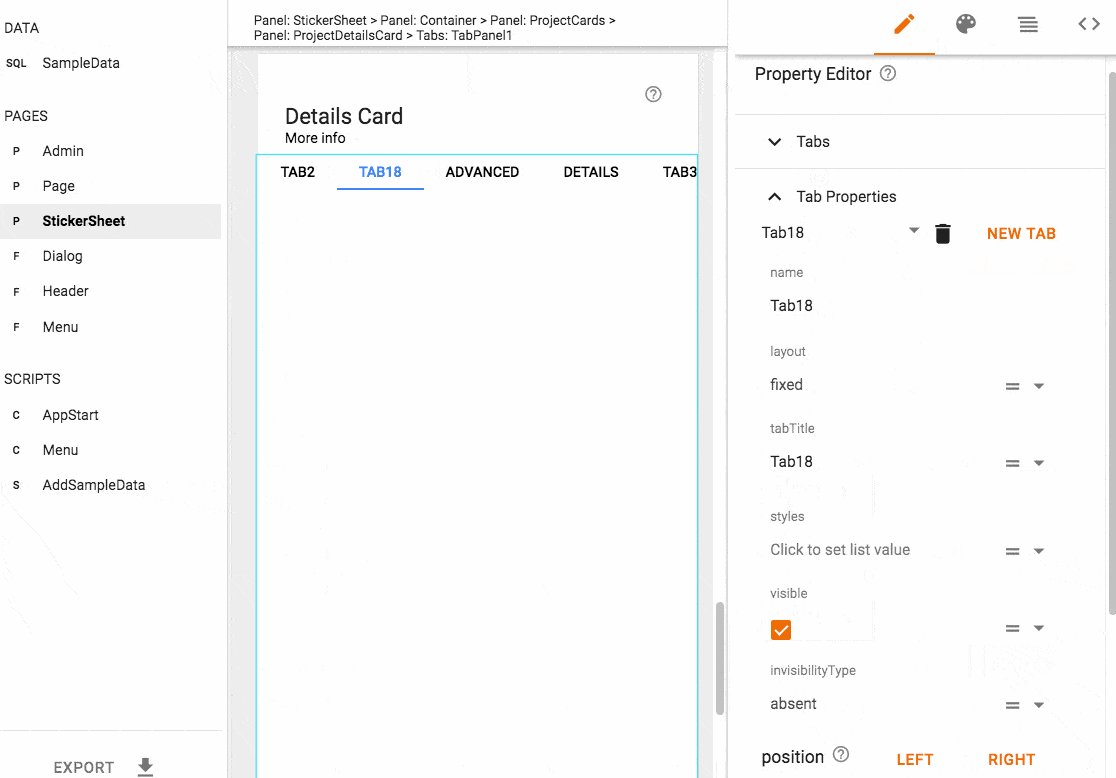
 |
|---|
とりあえずNEW TABを連打してみましたが、Tab26までは行きましたね。限界はいくつなんでしょうか。
そんなUIを作ったらものすごい怒られそうですが。
layoutというプロパティもあり、クリックしてみると「fixed」「vertical」「horizontal」という選択肢が表示されます。
これはPanelウィジェットのlayoutと同一です。
このテンプレートでは、タブのパネルの下にはまた一つのパネルが入れてあるので、切り替えてもさほど変化はありませんでした。
 |
|---|
こういうことをしなくてもいいようになっている気がしますが、気持ちはものすごくわかります。
tabTitleはその名の通りタブのタイトルですね。これは画面に表示されます。
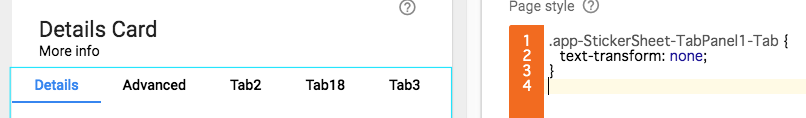
ただ、Detailsとなっているのに表示はDETAILSで大文字になっています。小文字がちゃんと反映されるようにするには、
ボタンの文字を小文字にする
と同じ様に、細工が必要です。
 |
|---|
stylesは別の機会にまとめて書きます(いつだ?)
visibleとinvisibilityTypeもいつも使うやつですね。
visibleのチェックを外すと、そのタブが非表示になります。
ただ、invisibilityTypeは「absent」がレイアウト上からも消える、「hidden」が見た目的に消えるだけで、領域は確保したままという動きのはずですが、試したところどちらを選んでいてもレイアウト上から消えるという動きでした。
まあ、タブなので見えないタブの領域が確保されたままだと変なのでこれで良い気もしますが、であればエディタに表示しないでほしいですよね。もしかしたら何か意味があるのかもしれません。
各タブの内側のレイアウトに関しては、普通にレイアウト組むのとまったく変わらないので割愛します。
タブを使うことで、沢山の画面を一箇所にまとめてスッキリさせることができそうです。タブを使うか?メニューで切り替えるか?など導線をどうするかについては、一概には言えないタイプのアレだと思うので、適宜判断して使っていきましょう!
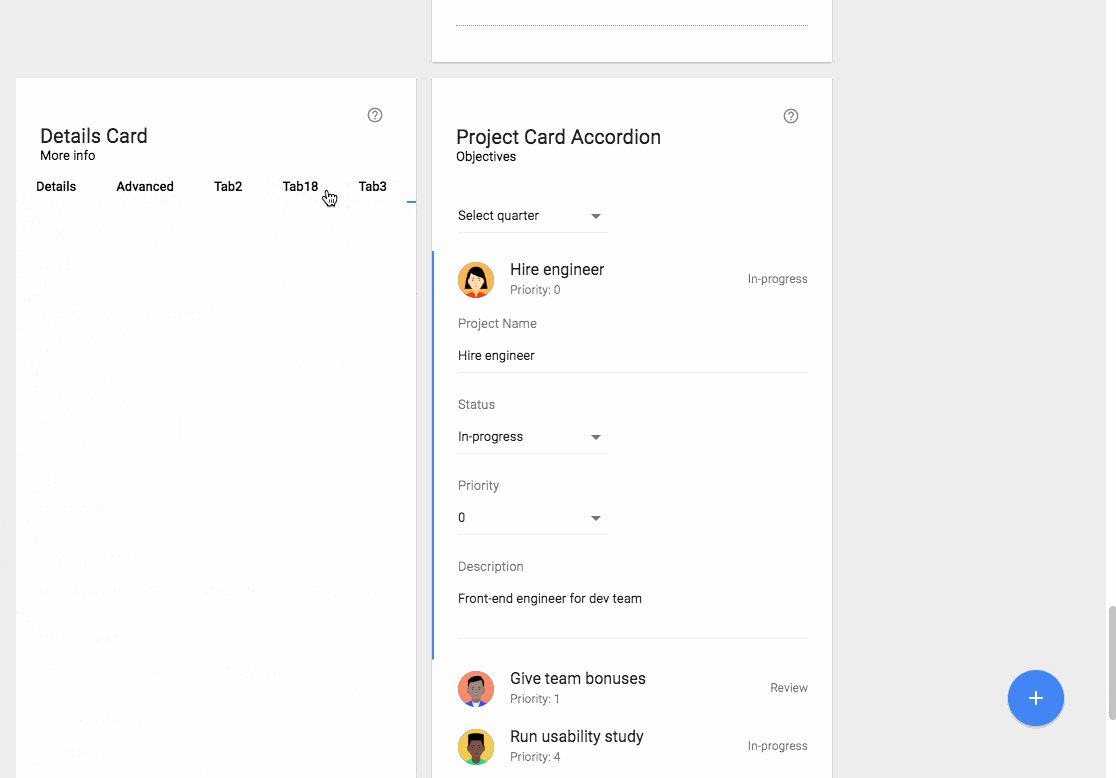
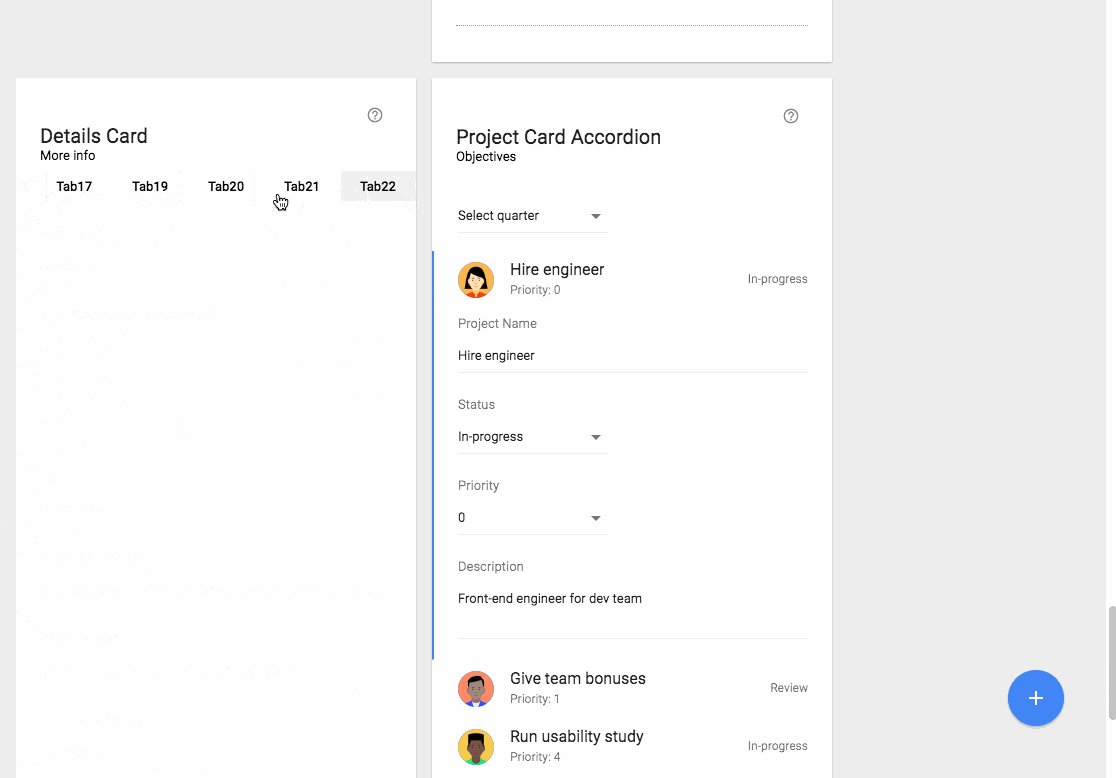
ということで最後に、タブを沢山増やしたあとのプレビューgifを貼り付けて締めたいと思います。
 |
|---|
「アレ? shift + マウスホイールころころで横スクロールしないぞ?」
「タブ数に限りがあるのか?」
「端っこにいるにはいるな」
「うわ、キーボードの矢印キーで切り替えられた」
「?! 端まで行ったらループした」
「第一、タブが沢山あるかどうか見た目だとわかりにくいな」
タブは少なめにしましょう。
以上です。良いApp Makerライフを!