どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「グラフサンプルを触ってみる」を書いてみます。
下記ステップでやっていきます。
- 1 サンプル起動!
- 2 動きを見てみる
- 3 棒グラフをチェック
- 4 円グラフをチェック
- 5 テーブルチャートをチェック
1 サンプル起動!
App Makerの公式ガイドにある各サンプルページの「サンプルを開く」ボタンを押すと、そのサンプルアプリが新規作成された状態でApp Makerが立ち上がります。
 |
|---|
 |
|---|
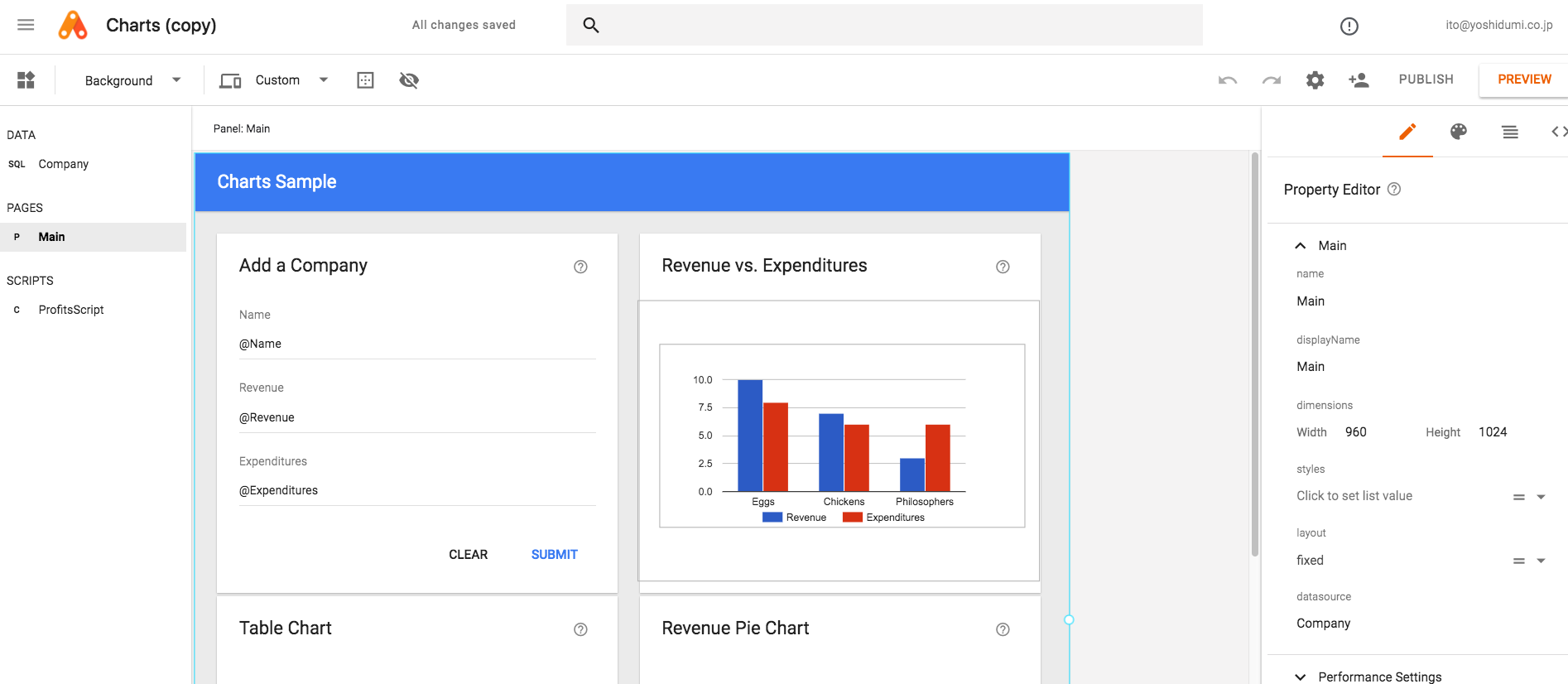
開いた直後はこんな感じですね。
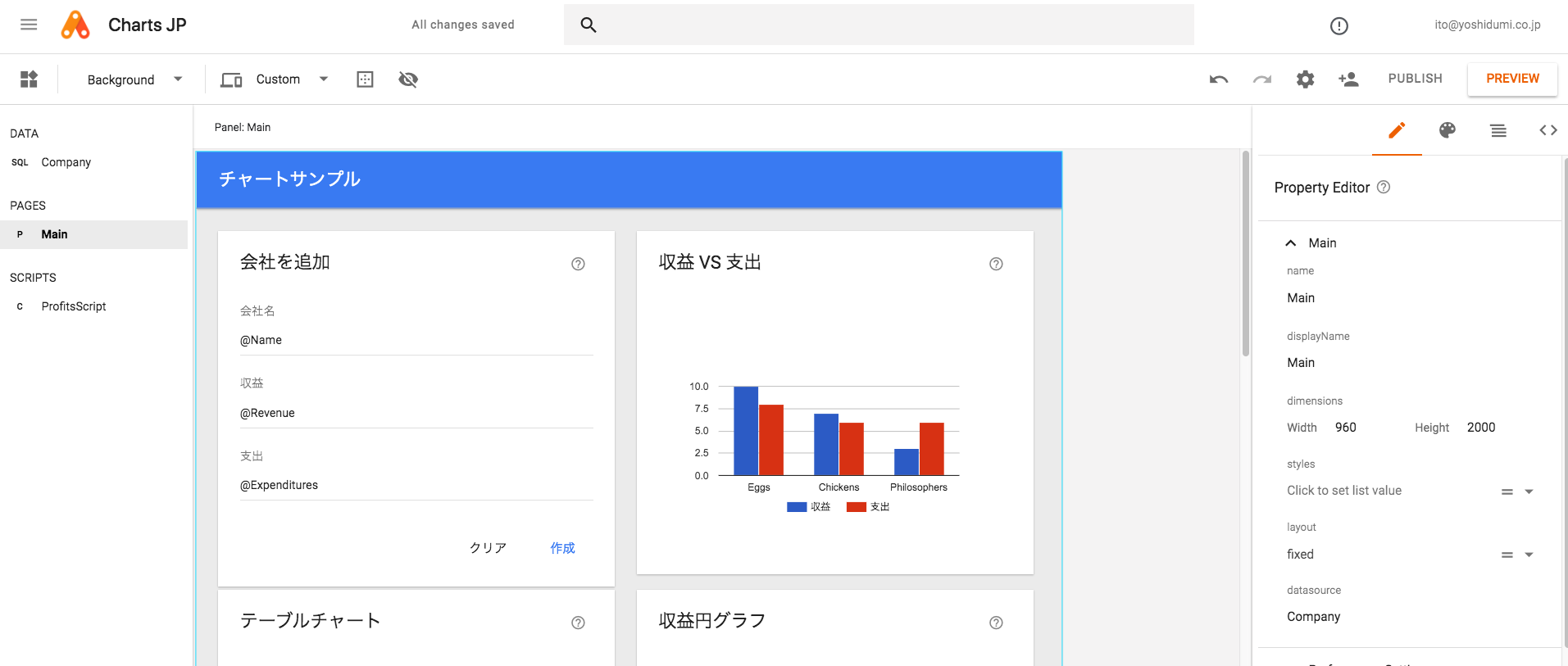
わかりやすくするために、日本語化してみました。
 |
|---|
日本語化する簡単な方法は今のところ無いので、地味に一つ一つ文言を入力し直しています。
2 動きを見てみる
早速動きを見てみましょう。起動すると、1つの入力フォームと3つのグラフが表示されています。
素直に、会社を追加していってみます。
 |
|---|
入力した値に応じて、それぞれのグラフが描画されました。
3 棒グラフをチェック
さて、棒グラフにはどんな設定が施されているのか。見ていきましょう。
 |
|---|
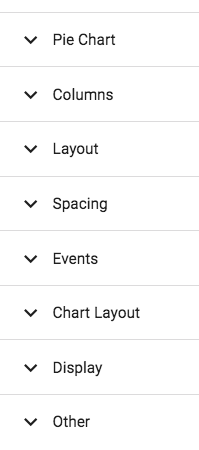
Bar Chart、Columns、Chart Layoutがこのウィジェットならではの設定のようです。
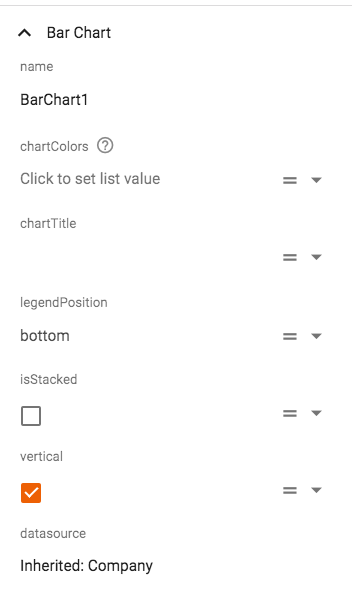
Bar Chart
 |
|---|
なんとなく想像が付きそうなプロパティが並んでいます。凡例の位置を変えたり、グラフの色を変えたりできそうです。
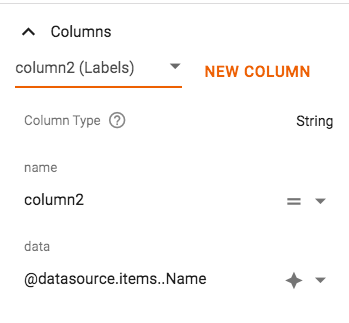
Columns
 |
|---|
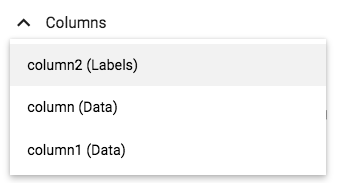
こちらは、何やら選択肢があります。
 |
|---|
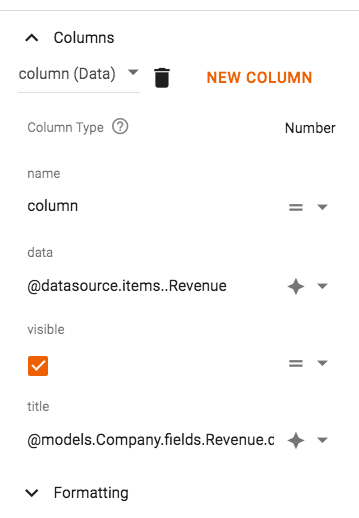
押して見ると、Labelsが一つ、Dataが2つあります。Columnを押してみます。
 |
|---|
nameやdataなどのプロパティの設定が変わりました。さらに、visibleやtitleも増えています。
そしてなんと、その直後に「Formatting」という設定も追加されています。
 |
|---|
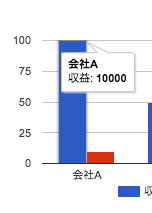
あらためて、表示されているグラフを見てみます。
 |
|---|
Columns設定の各選択肢は、下記のように対応していることがわかります。
- column2 (Labels) → 「会社A」
- column (Data) → 収益(青色)
- column1 (Data) → 支出(赤色)
1つのデータにつき、表示したい項目の数だけ、columnを増やしていき、それぞれのcolumnについて細かい設定ができるという形のようです。
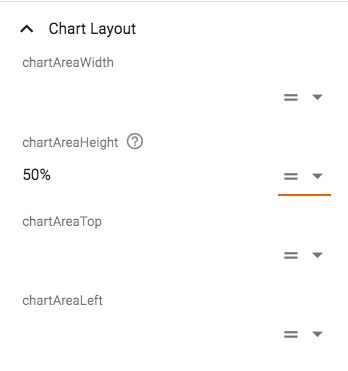
Chart Layout
 |
|---|
この設定は、グラフの描画自体の大きさを調整する項目のようです。ウィジェット自体の大きさに対してどれくらいの描画領域を持つかという感じですね。
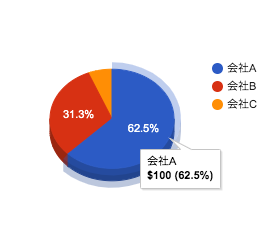
4 円グラフをチェック
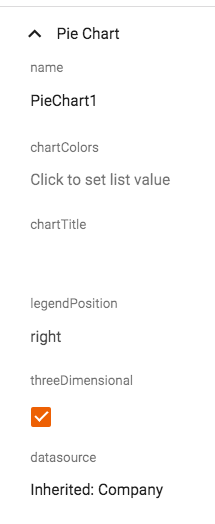
次は円グラフを見てみます。
 |
|---|
棒グラフと雰囲気が似ていますね。
 |
|---|
3Dにするかどうかのチェックがあります。
 |
|---|
 |
|---|
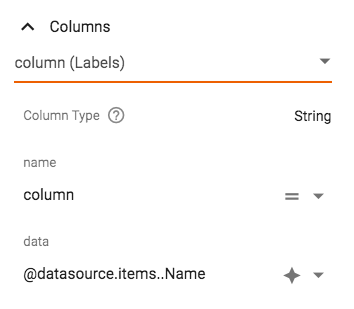
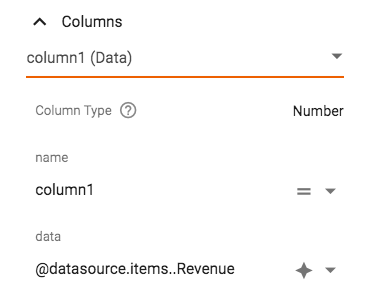
棒グラフと違って、動的に項目を増やすということはできず、LabelsとDataの1対1対応のようです。
 |
|---|
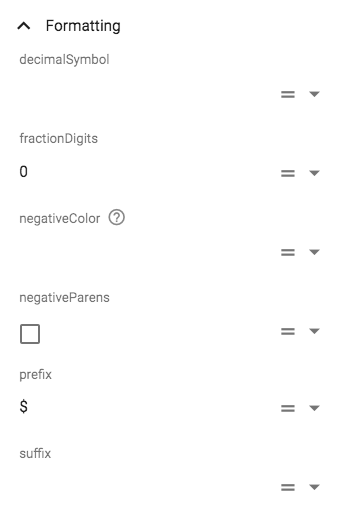
dataのほうを選択すると、同じようにFormatting設定が表示されました。
 |
|---|
あらためてグラフを見返すと、対応している設定項目がどれなのかがわかってきます。
Chart Layoutは全く同じなので割愛します。
5 テーブルチャートをチェック
最後に、テーブルチャートをチェックします。
普通にテーブルで良いのでは?という感じになりますが、今まで見てきたグラフと同じようにフォーマットの設定が手軽にできたりするので、サクッと表示用に作るには適しています。
設定を見ていきます。
 |
|---|
Chart Layoutが無いですね。
 |
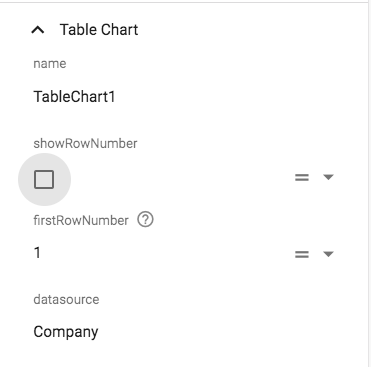
|---|
Table Chart設定は、行番号に関する設定だけがあるようです。
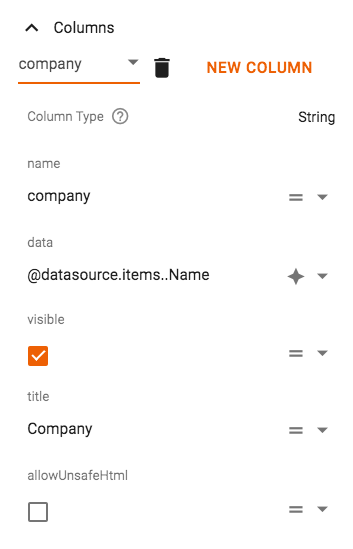
 |
|---|
ColumnsはNEW COLUMNがあるので、棒グラフと同じ感じですね。
このcolumnはまさにテーブルのカラムのことなので、こちらのほうがイメージしやすいです。
サンプルでは利用されていませんが、allowUnsaleHtmlという設定が気になります。
単なる数字や文字列ではないリッチなコンテンツを表に埋め込むことができるのかもしれません。
 |
|---|
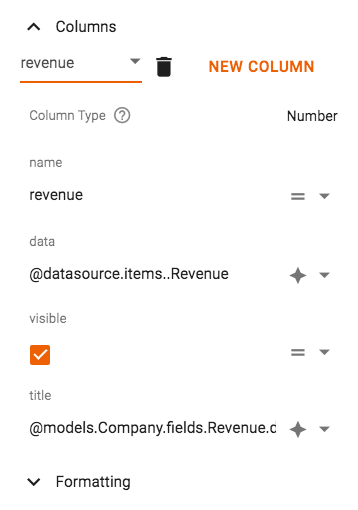
それぞれのカラムの設定をするための切り替えUIもありますね。
 |
|---|
revenueに切り替えるとallowUnsaleHtmlが消えましたが、文字列型のカラムで無いと表示されないようです。
 |
|---|
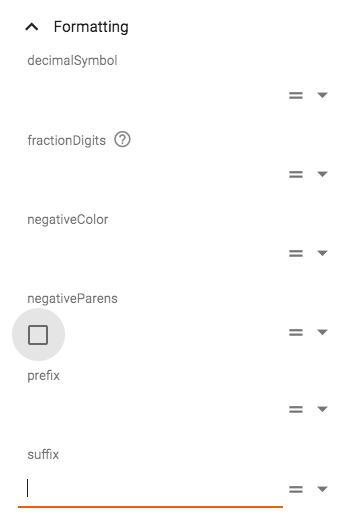
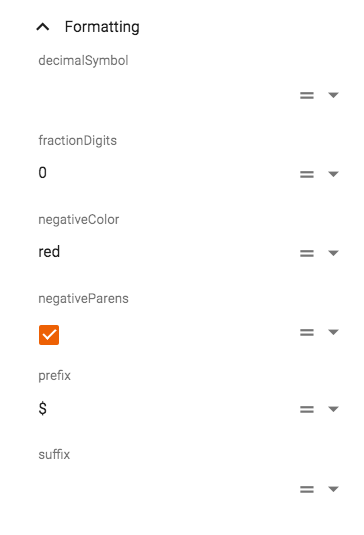
profitsのformattingを見ています。いくつか設定が有効になっているようです。
グラフを見てみましょう。
 |
|---|
prefixに$がついていたり、マイナスの時は赤字になりさらに括弧がついています。
表においてよくある表現を簡単に適用できるようになっていますね。
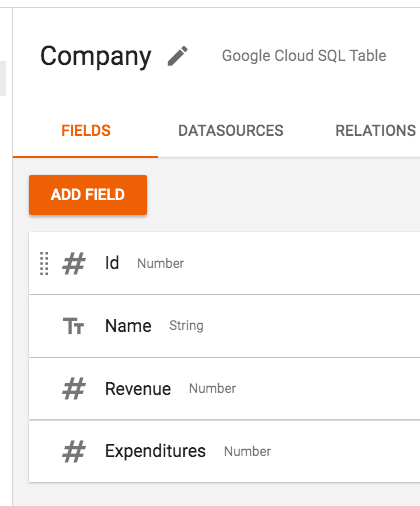
ところで、このprofitは収益から支出を引いた結果である利益を表すデータですが、今回のサンプルのモデルには利益のフィールドはありません。
 |
|---|
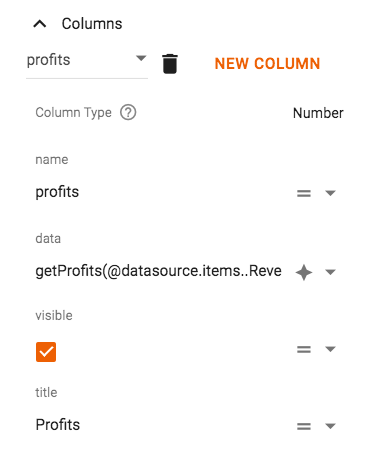
これはどこからデータを入手しているのでしょうか。profitsカラムの設定を見てみましょう。
 |
|---|
dataの部分になにか仕込みがあることがわかります。
 |
|---|
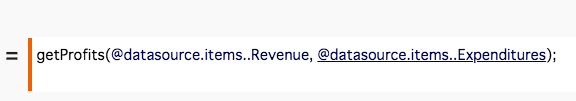
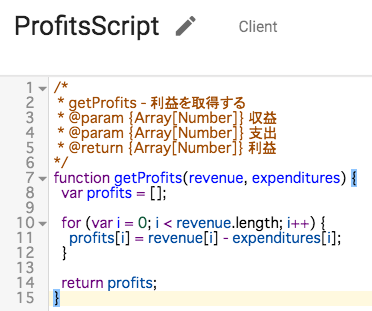
getProfitsという関数を呼んでいます。スクリプト側を見てみましょう。
 |
|---|
モデル収益データと支出データを渡し、それぞれの計算結果を戻している様子がわかります。
この結果を利用してグラフ上に表示している、ということになります。
また、この関数は配列を受け取ることを想定した作りになっていますが、その配列を指定するテクニックがこの記法になります。
@datasource.items..Revenue
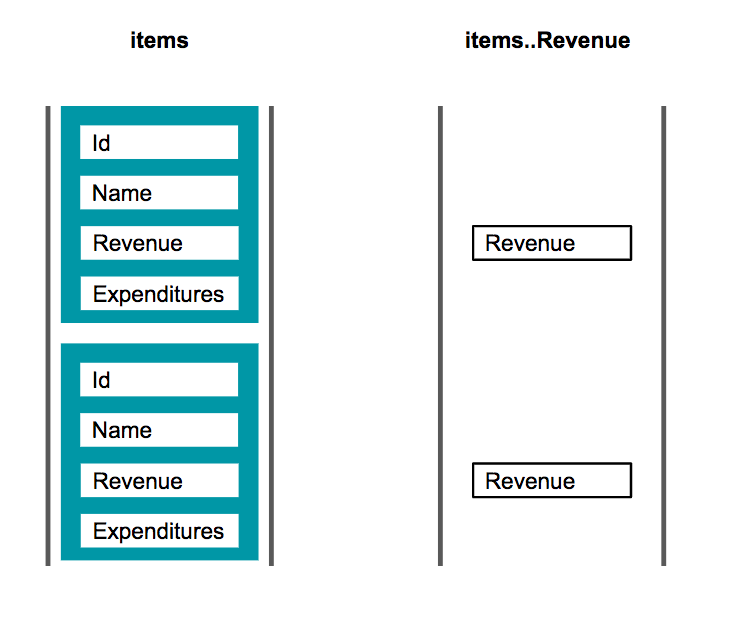
文章だと伝える自信が無いので、図で表現してみます。
 |
|---|
指定したフィールドだけで構成された配列に変換するという形ですね。
一番最後に解説しましたが、今回見てきたグラフのデータバインドはだいたいこの記法で配列化して渡しています。
各ウィジェットにバインドする時に、モデル自体を渡すべきなのか、シンプルな値の配列にして渡すべきなのか意識しながら進めると、思い通りの結果を得られることが多いのでオススメします。
以上です。良いApp Makerライフを!