どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「アコーディオンウィジェットの動きを修正してみた」という題で書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 アコーディオンウィジェットの確認
- 3 レイアウトを確認する
- 4 詳細が開いている行をクリックしたら閉じるようにカスタマイズする
1 下準備
この記事と同様です。
Material Galleryテンプレートを見てUIの引き出しを増やす
Material Galleryテンプレートで説明します。
上の記事ではテンプレート自体の説明を入れているので、是非見ていただければと思います。
2 アコーディオンウィジェットの確認
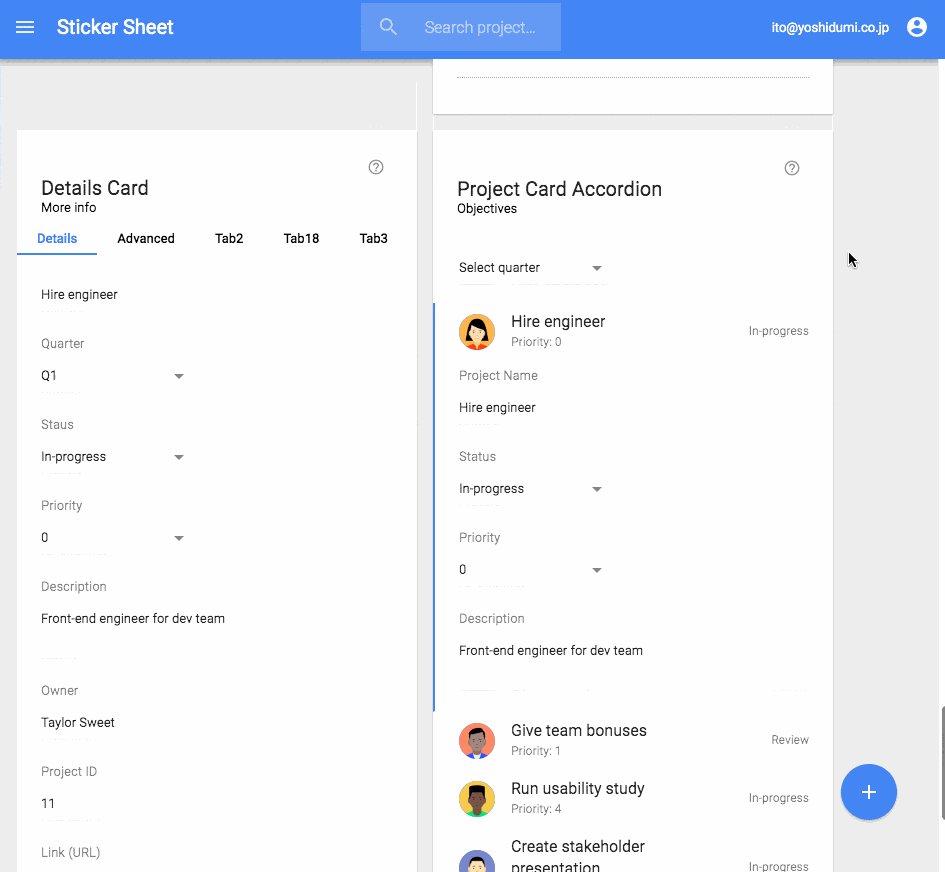
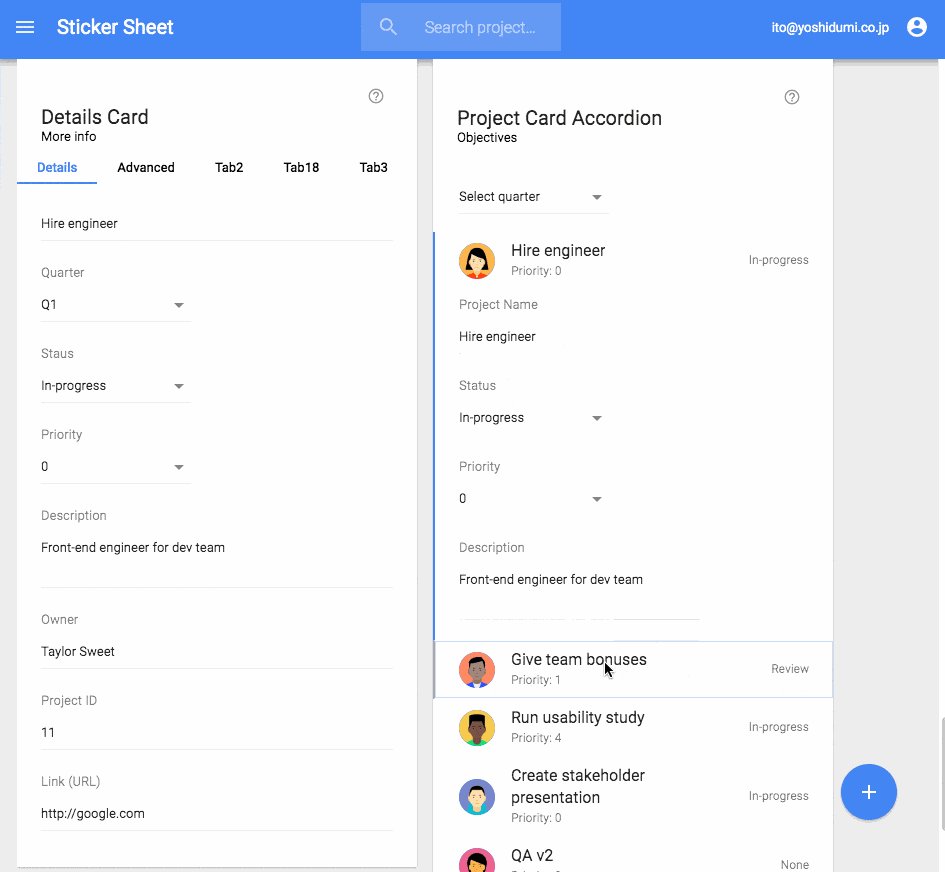
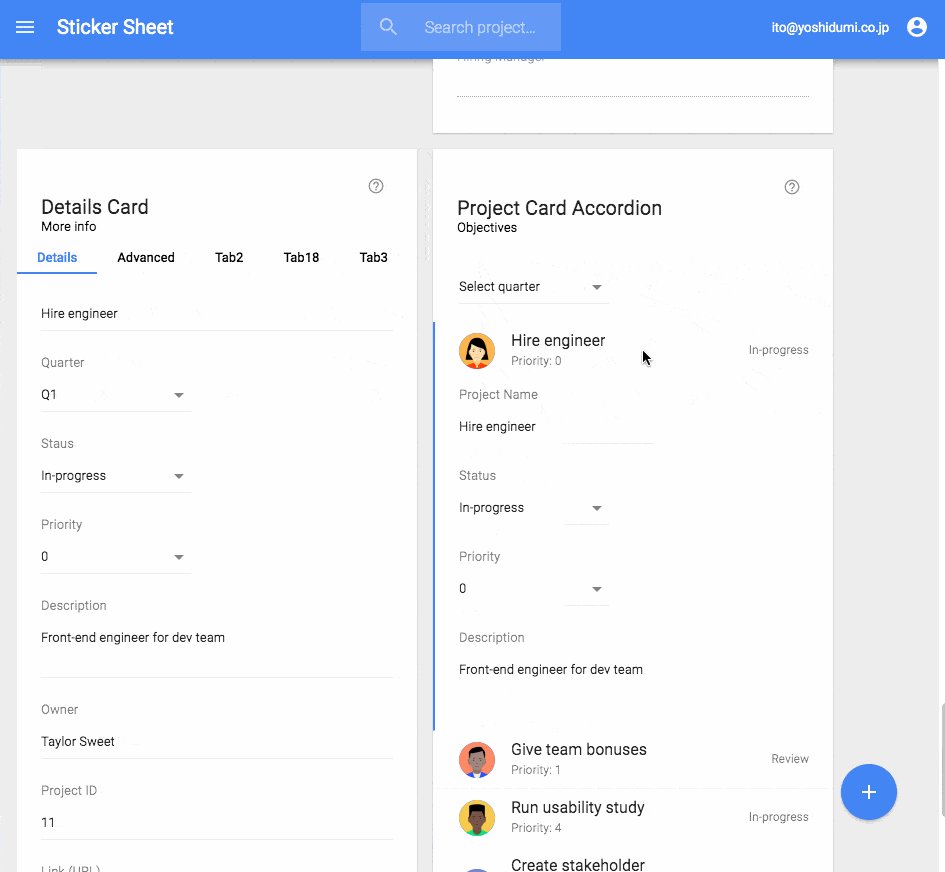
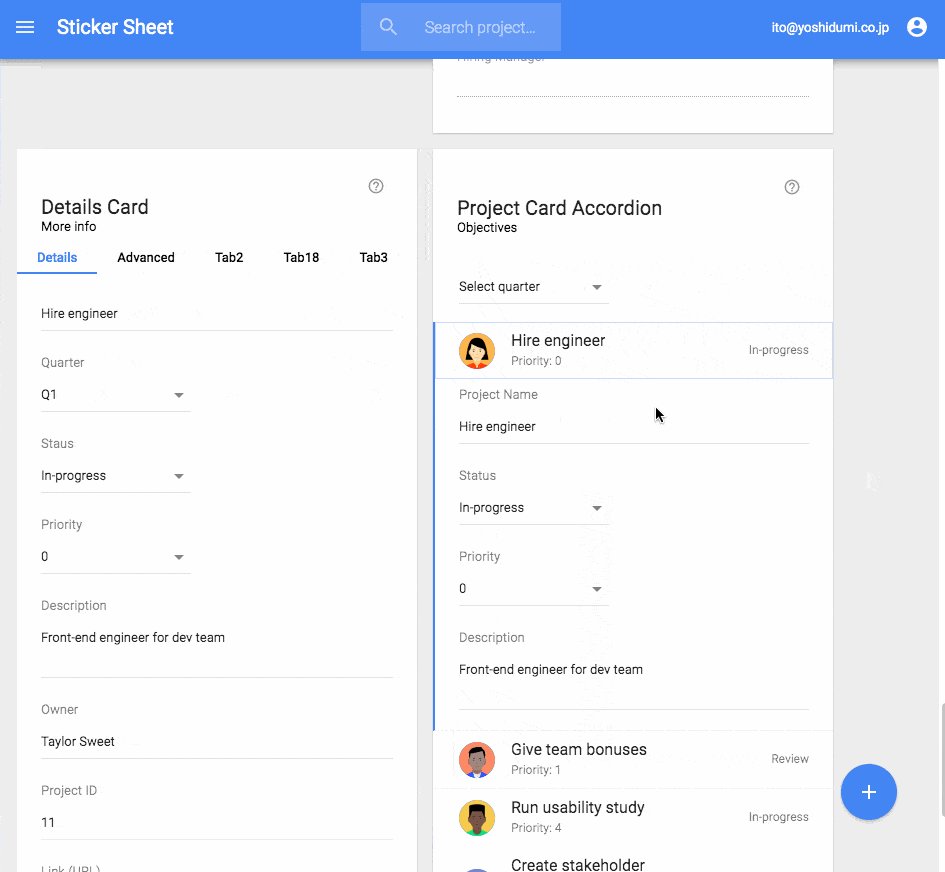
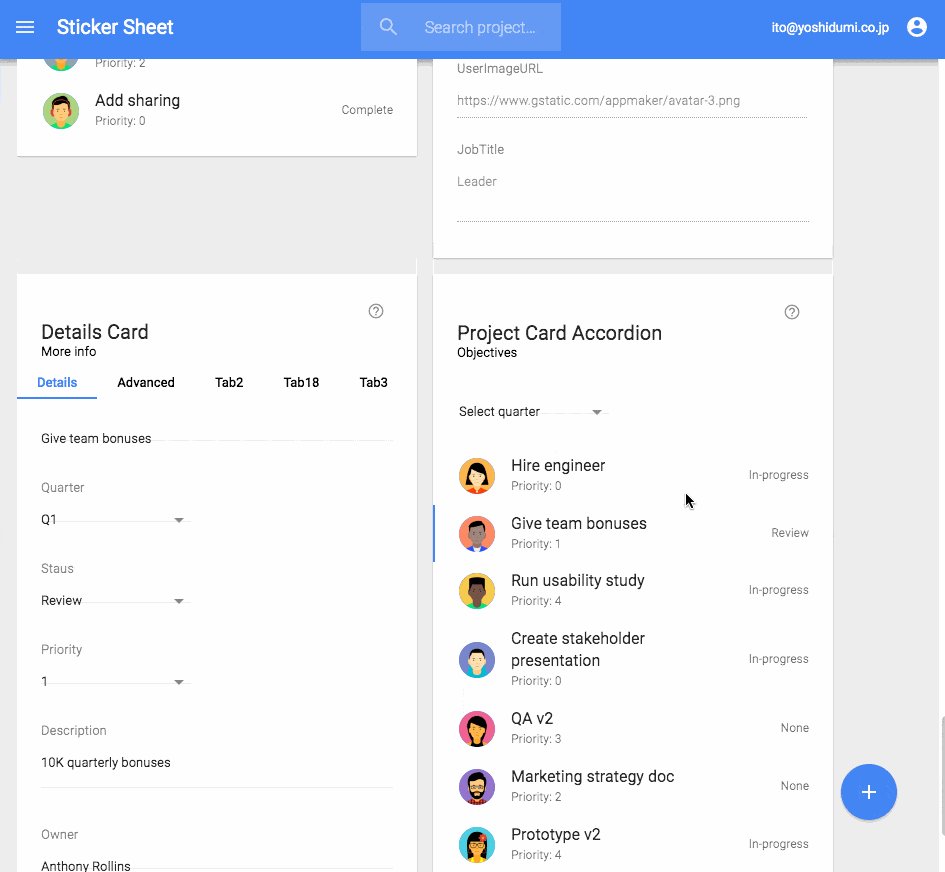
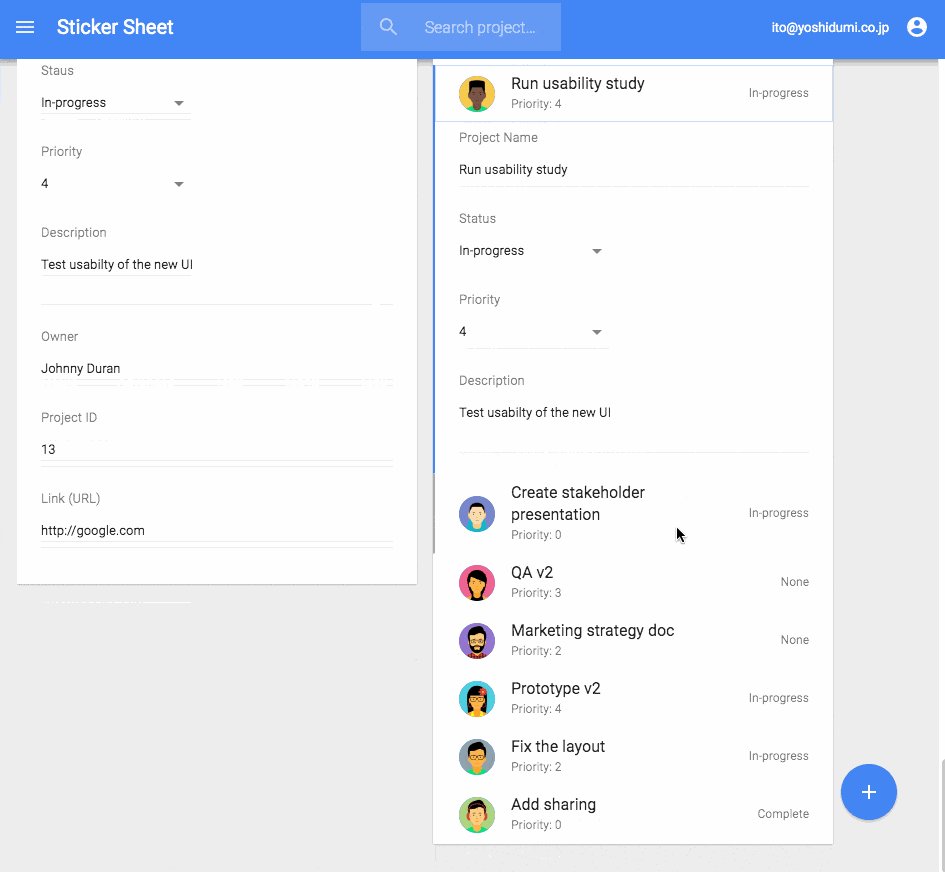
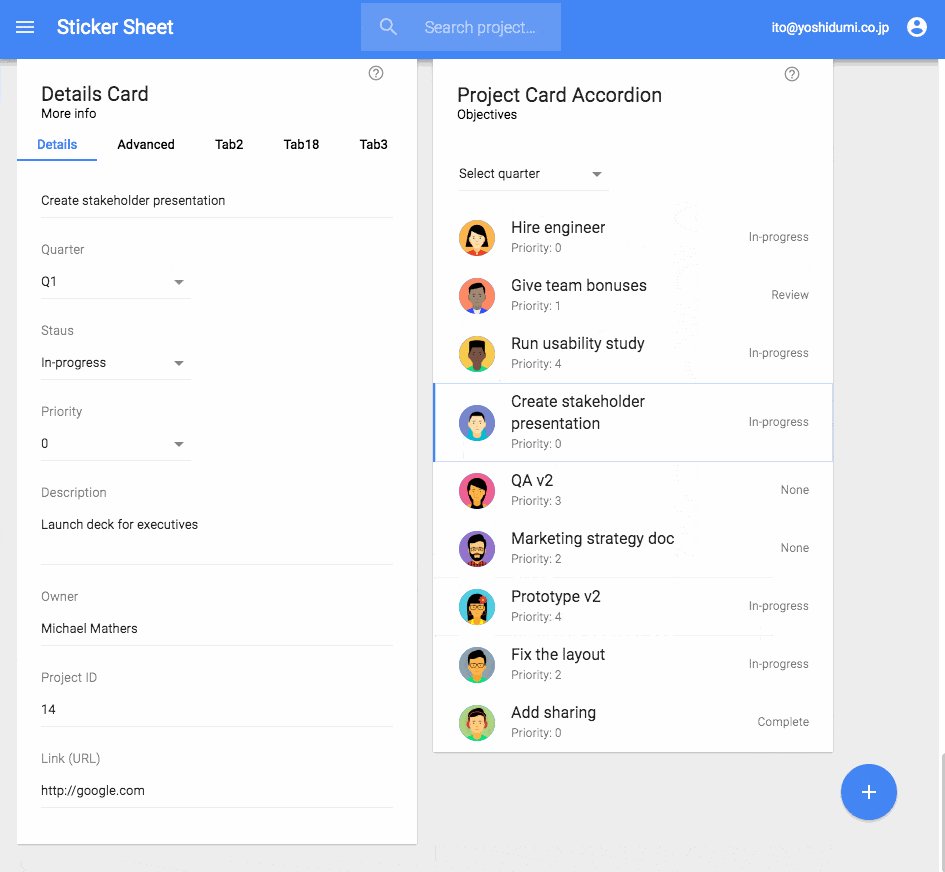
Sticker Sheetページの、Project Cardsから更に下に進み、一番右の「Project Card Accordion」がアコーディオンウィジェットです。
 |
|---|
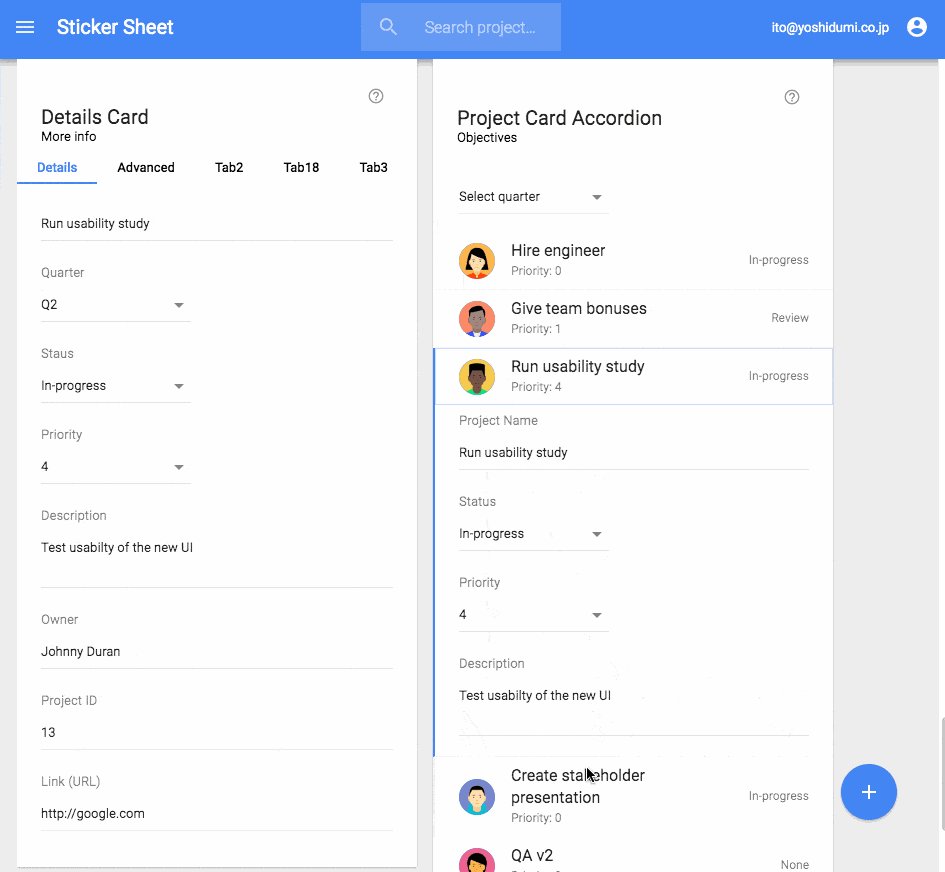
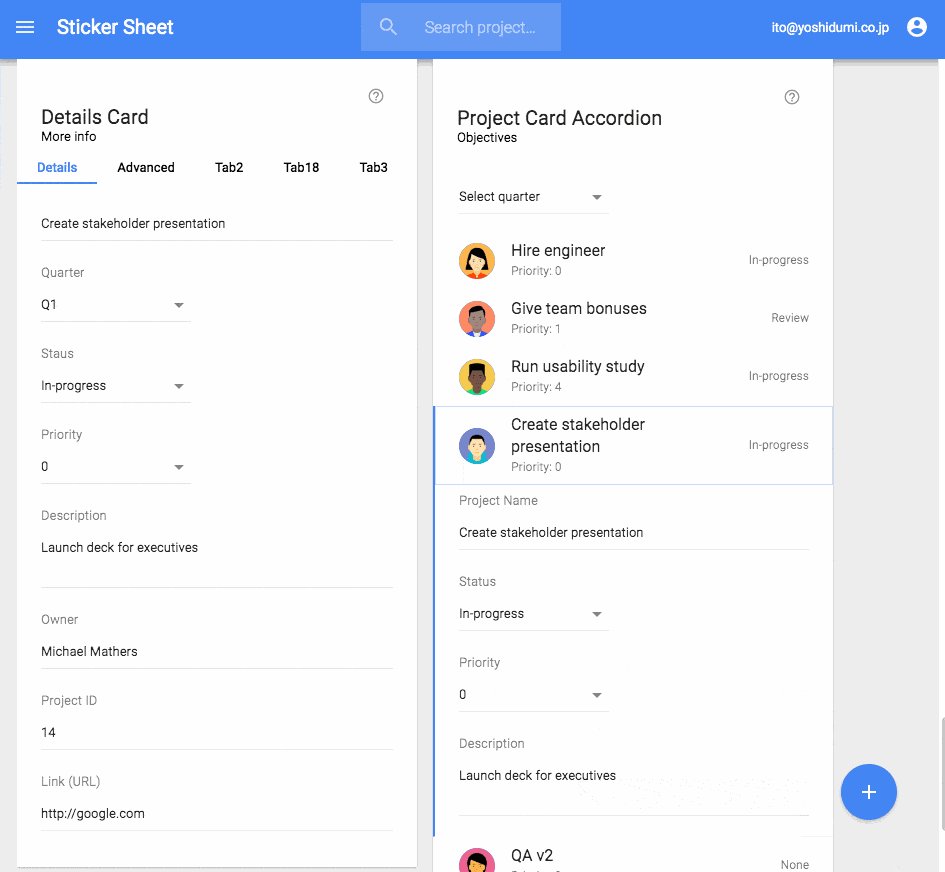
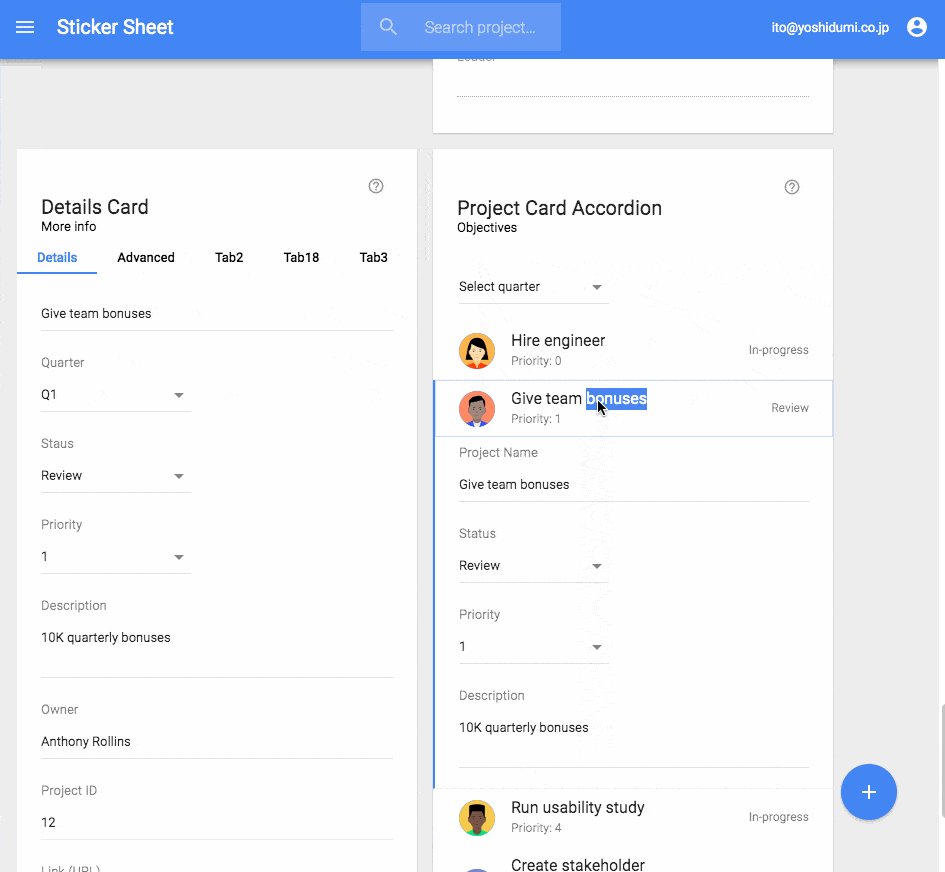
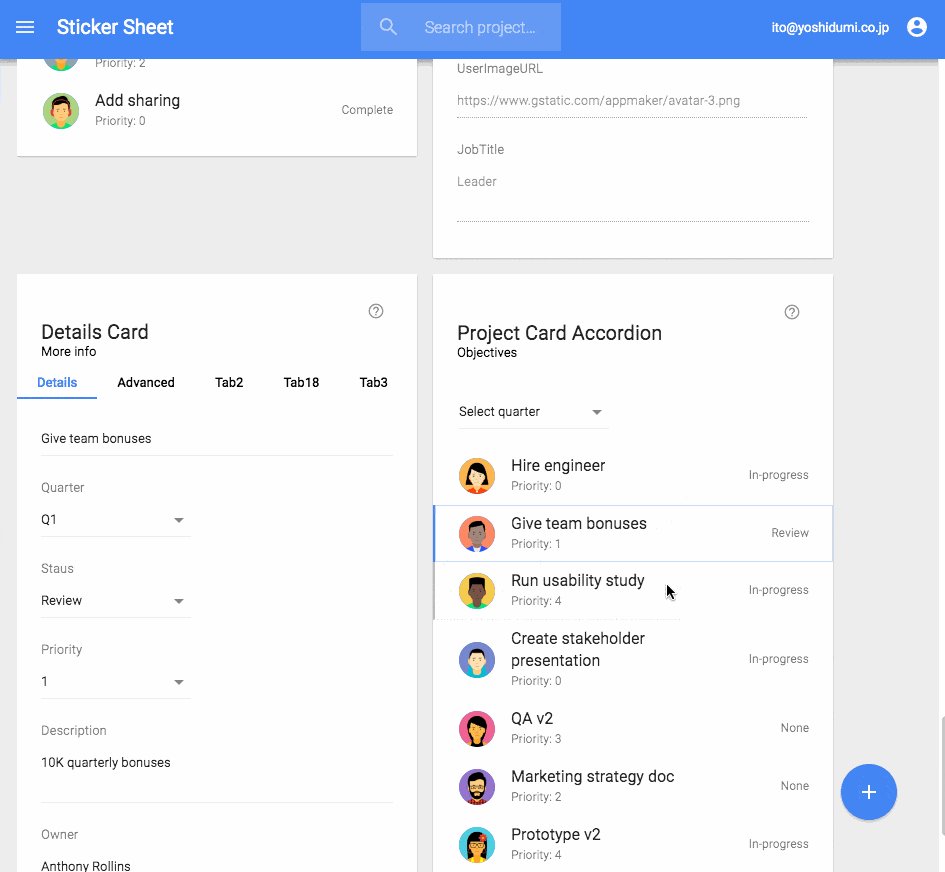
リストの行をクリックすると、そのすぐ下に詳細情報が表示されるようになっています。
また、他の行をクリックすると、直前で開いていた詳細情報は閉じるようになっています。
3 レイアウトを確認する
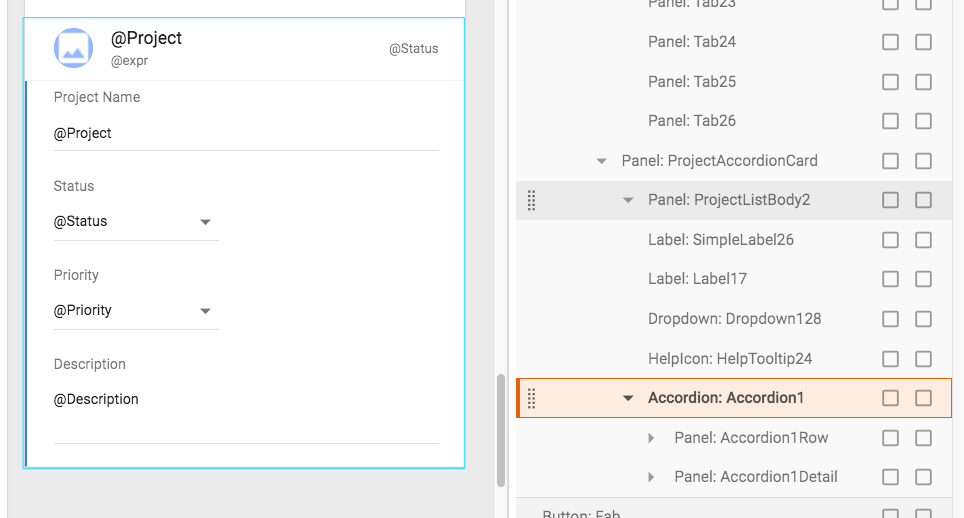
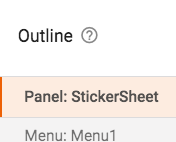
エディタに戻って、レイアウトを確認してみましょう。
 |
|---|
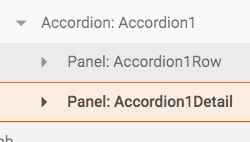
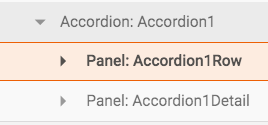
青枠で囲まれた部分がアコーディオンウィジェット本体です。
その下に、行となるPanel: Accordion1Rowと、詳細情報となるPanel: Accordion1Detailがありますね。
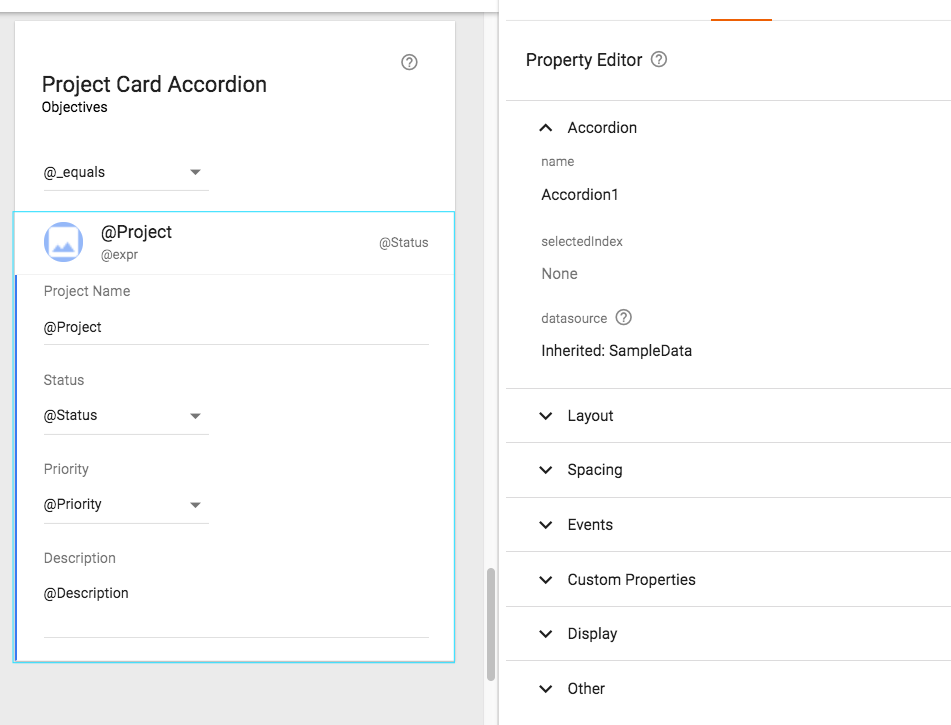
アコーディオンウィジェットのプロパティを見てみます。
 |
|---|
selectedRowという、選択されている行を合わすプロパティこそあるものの、このウィジェット専用のプロパティは見当たりません。。
シンプルなのは良いのですが、カスタマイズとかが難しいということになります。
4 詳細が開いている行をクリックしたら閉じるようにカスタマイズする
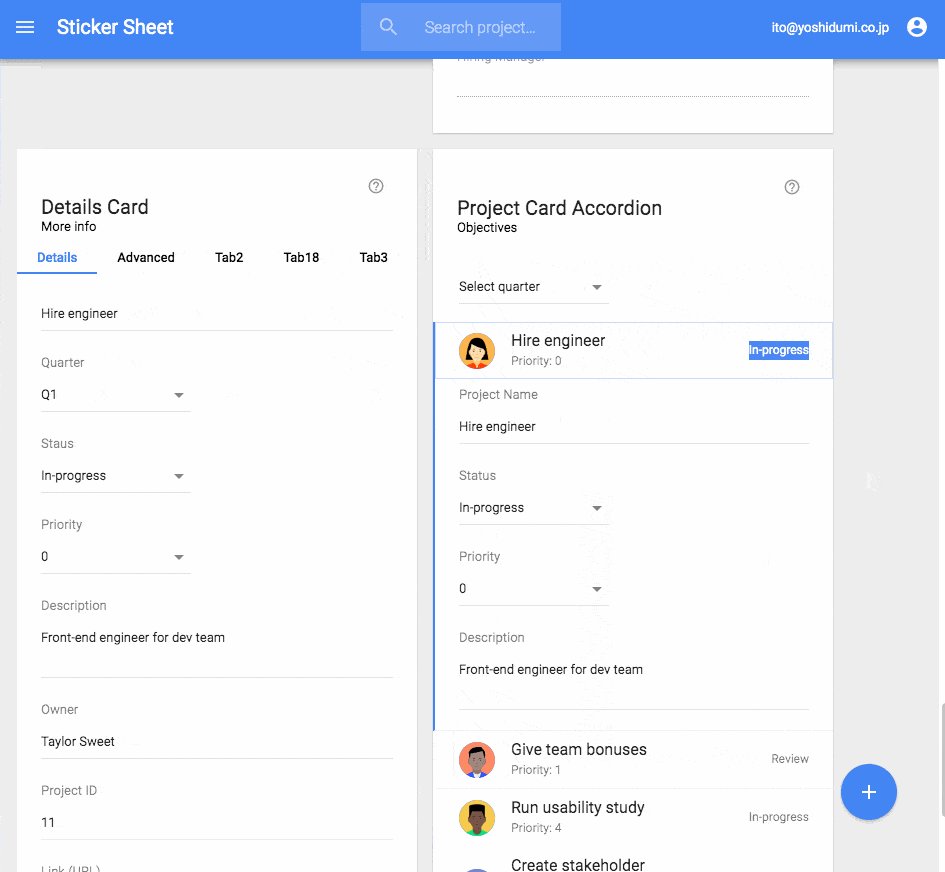
触っていて違和感を覚えたのですが、このアコーディオン、開いている詳細情報を閉じる方法がありません。
 |
|---|
普通開いたら閉じませんか??? 少なくとも私は閉じたい派です。
ということで、クリックした行の詳細情報が既に表示されていた場合は非表示にするというカスタマイズを行ってみます。
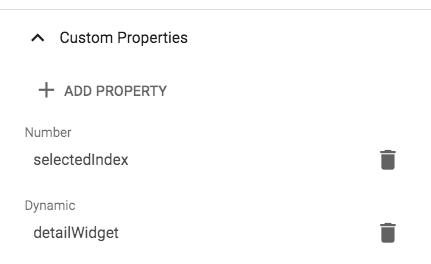
まずは、アウトラインで一番トップレベルのウィジェット(=ページ本体)をクリックし、「detailWidget」という名前、Dynamicという型でカスタムプロパティを用意します。また、次のステップで使うので「selectedIndex」という名前、「Number」という型でもプロパティをセットしておきます。
 |
 |
|---|
次に、詳細情報用のパネルウィジェットをクリックし、onAttachイベントに次のスクリプトを記述します。
 |
|---|
widget.root.properties.detailWidget = widget;
このようにすると、この詳細情報用ウィジェットは、画面に表示(アタッチ)されたタイミングで常に画面のカスタムプロパティ「detailWidget」にセットされるようになるので、どこからでも参照できるようになります。
普通参照したいウィジェットがあれば、絶対参照や相対参照でいい感じに指定できるのがApp Makerの仕組みですが、アコーディオンウィジェットの詳細部分に関してはその手法だと問題があったので、このようなやり方にたどり着きました。
次に、処理の起点となる行を選択し、今度はonClickイベントに次のスクリプトを記述します。
 |
|---|
var rootProps = widget.root.properties;
//現在選択されているアイテムの位置
var currentIndex = widget.parent.selectedIndex;
//前回選択したアイテムの位置
var oldIndex = rootProps.selectedIndex;
//同じ位置をクリックしている時はvisibleを反転させる。
if (currentIndex == oldIndex) {
rootProps.detailWidget.visible = !rootProps.detailWidget.visible;
}
//位置が変わる時は次の判定用に位置を記録。
else {
rootProps.selectedIndex = currentIndex;
}
一つ前にクリックした行のインデックスを覚えておくことで、クリックした時に前回と同じ行をクリックしているか否かがわかるようにしています。
同じ場所をクリックしていることがわかれば、その行に対応する詳細情報の「見える or 見えない」の設定であるvisibleプロパティを反転させています。その行に対応する、、、という書き方をしたのですが、実際は詳細情報用パネルはアコーディオンウィジェット内でただ1つだったので、それを常に参照できるようにしています。
(最初はアコーディオンウィジェットの子要素、childrenから探して参照するようにしてtryしたのですが、それだと何故かnullになってしまいました)
結果、動きはこうなりました。
 |
|---|
個人的には大分満足しました。
アコーディオンウィジェットも、タブなどと同じ様に少ないスペースで多くの情報を伝えられるレイアウトだと思うので、違和感のある動きにならないように使っていければと思います。
以上です。良いApp Makerライフを!