どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「表示し切れない文字列の末尾を...にする方法」を書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 長い文字列を入力してみる
- 3 カラムの長さを固定にする
- 4 表示し切れない文字列の末尾を...にする
1 下準備
まずは試すためのアプリを用意します。
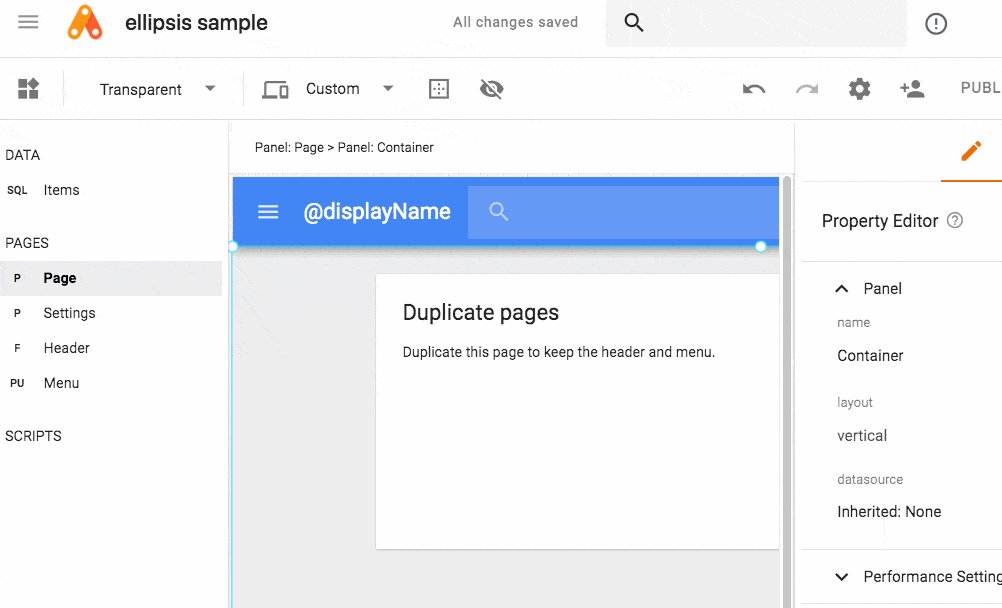
Starter Appを作成
 |
|---|
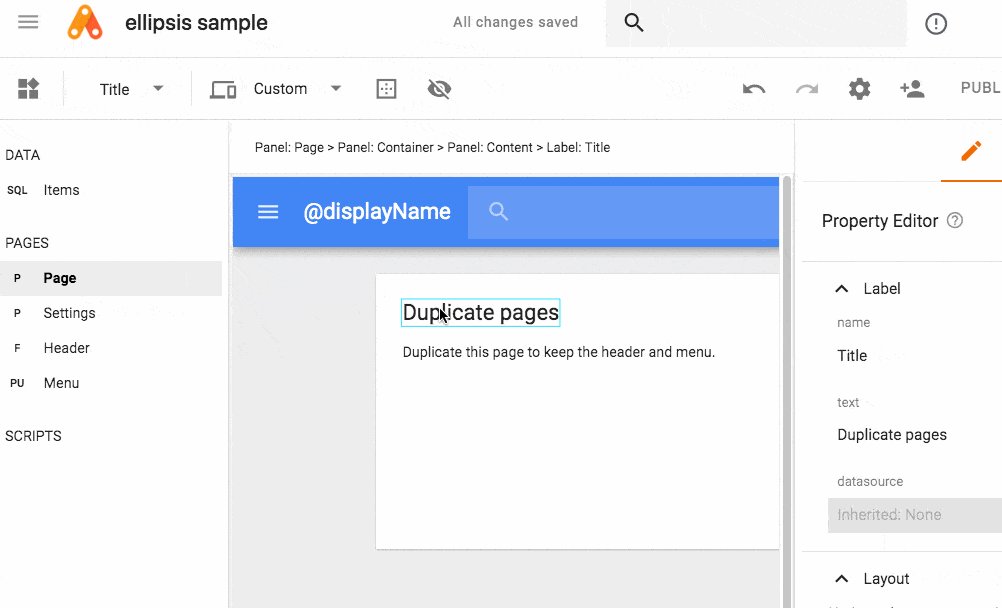
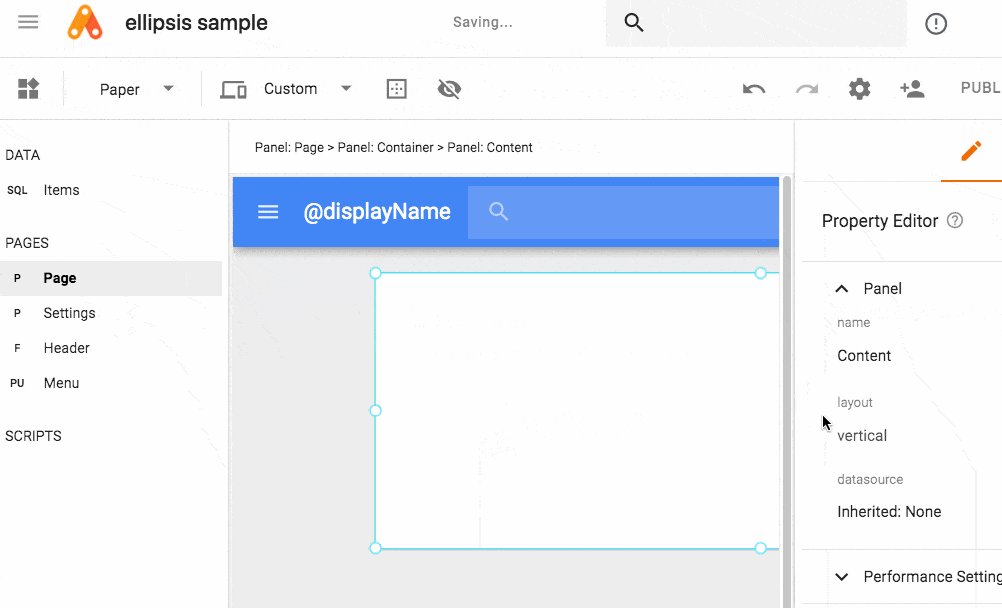
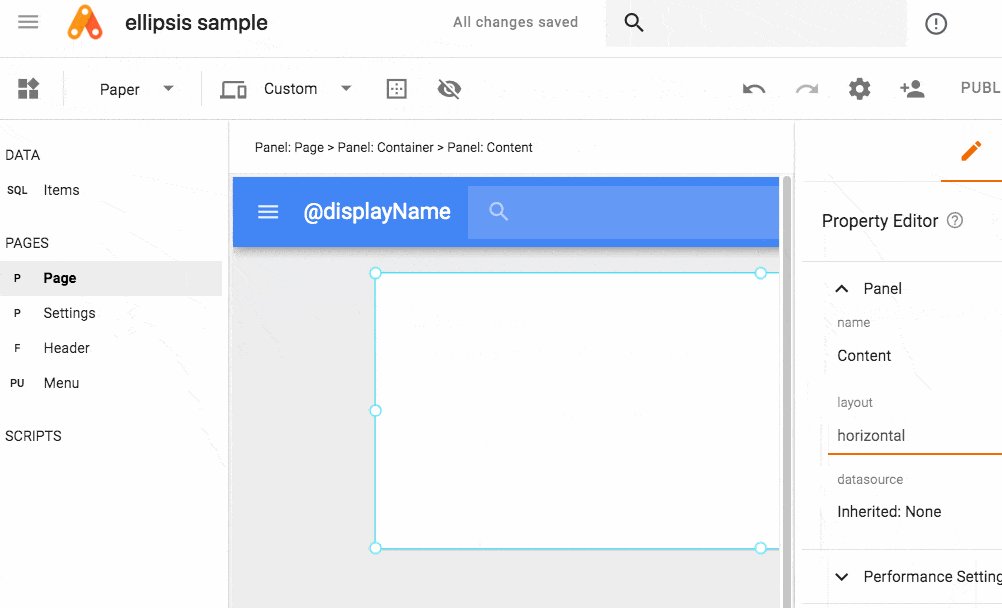
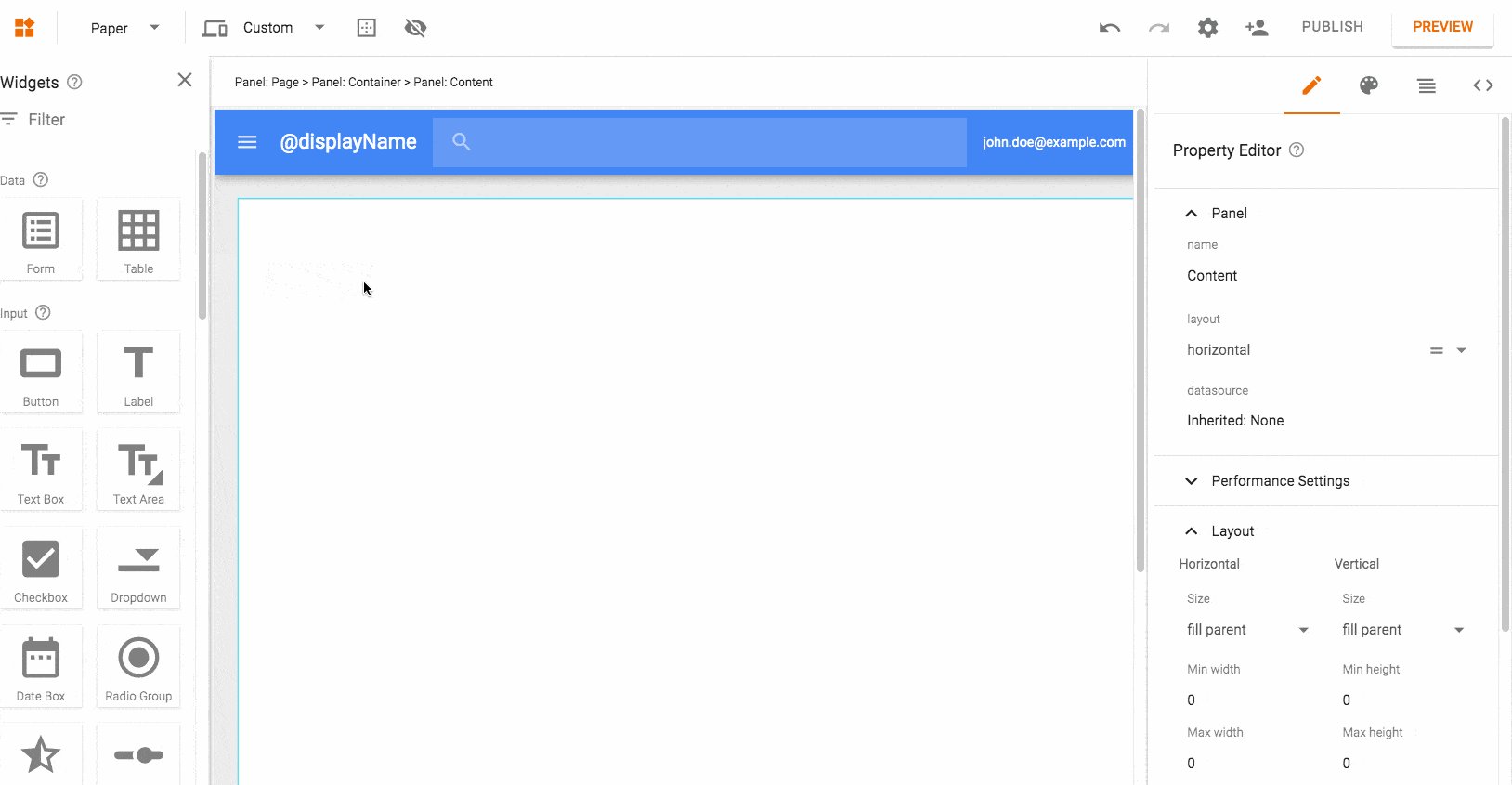
作成したあと、アプリ名変更、要らないラベルの削除、コンテンツパネルのレイアウトを横方向に変えています。
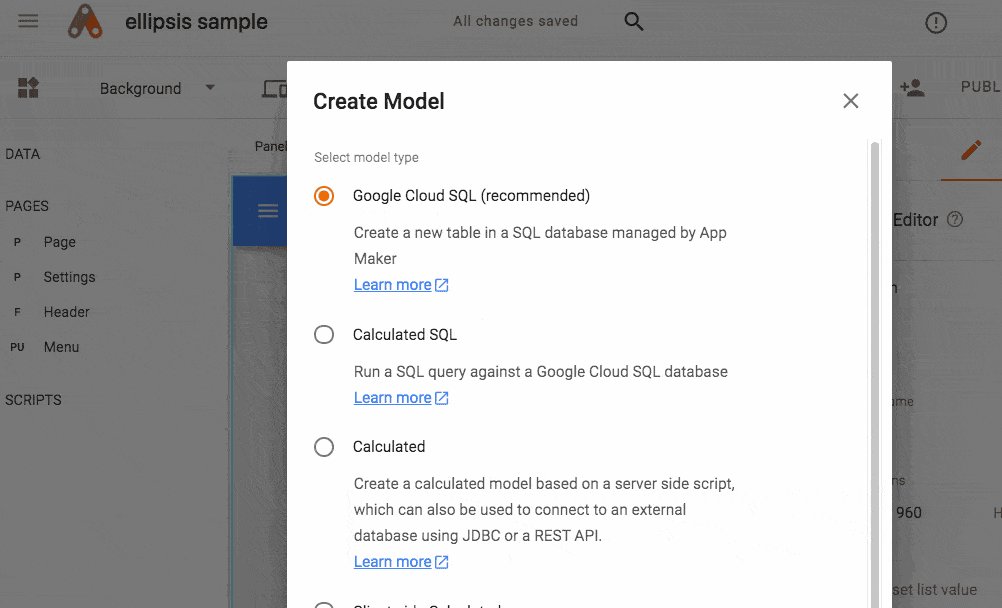
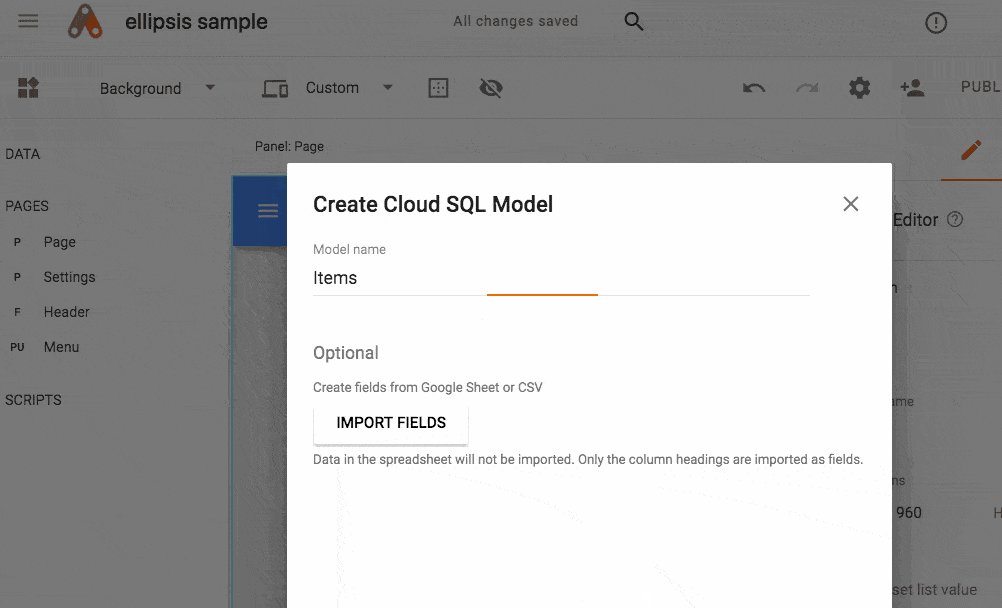
モデルを作成
 |
|---|
適当なモデルを用意します。
 |
|---|
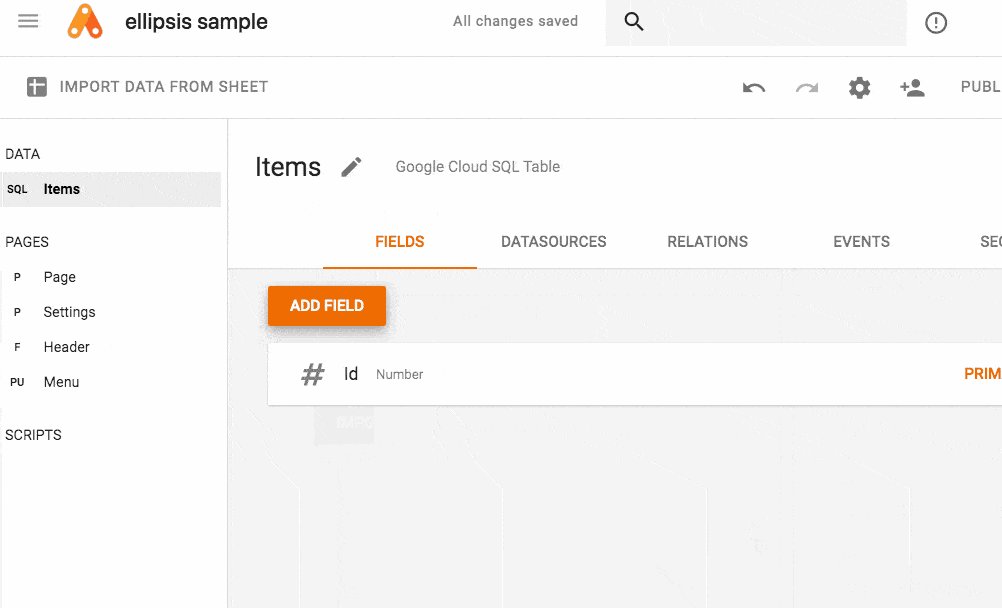
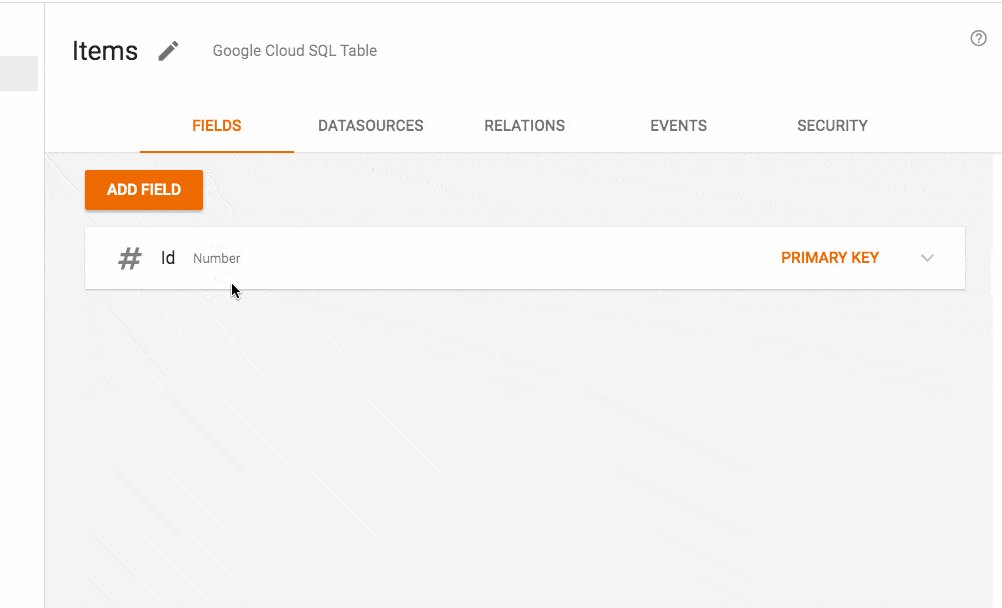
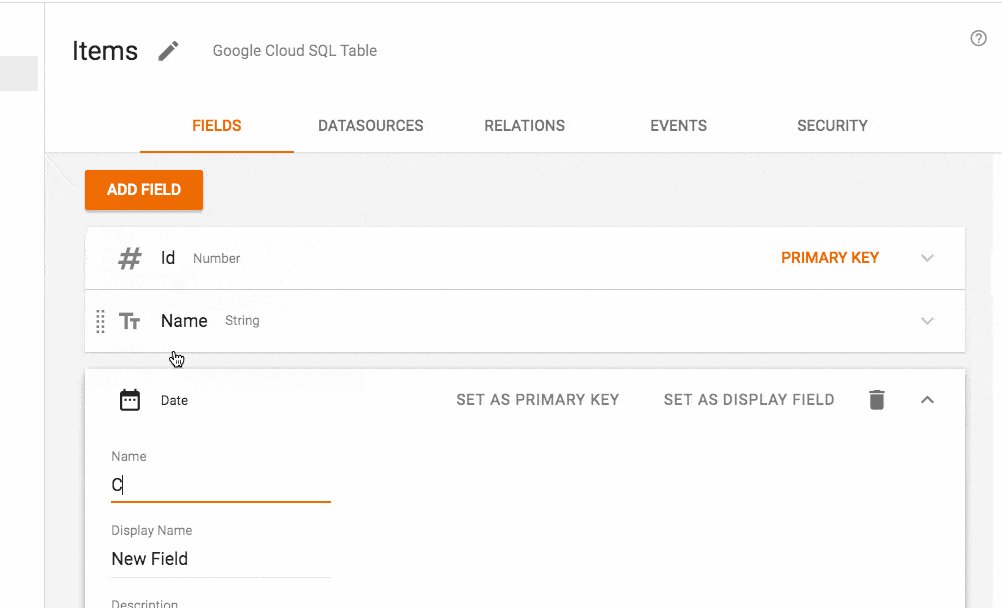
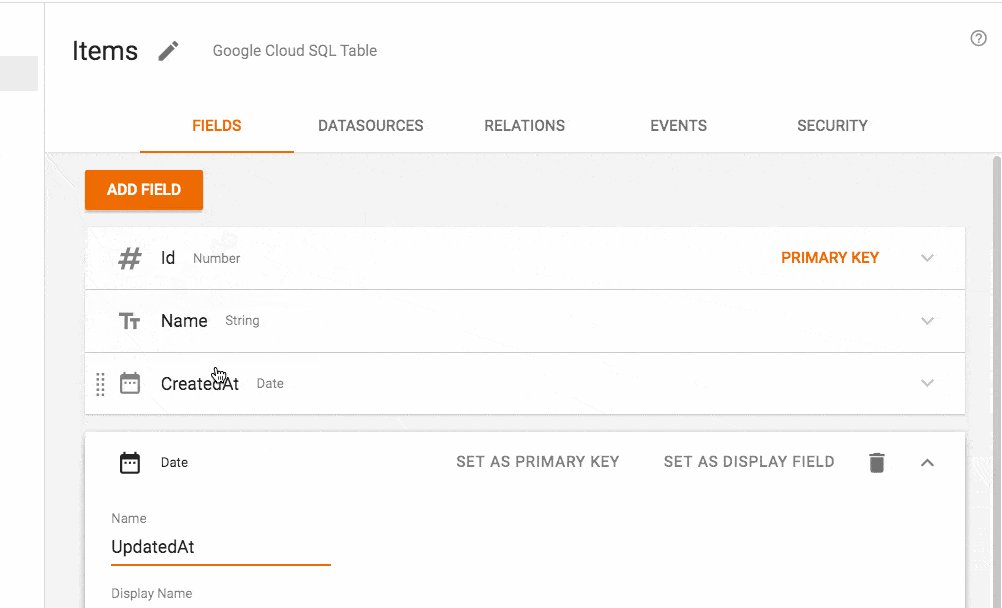
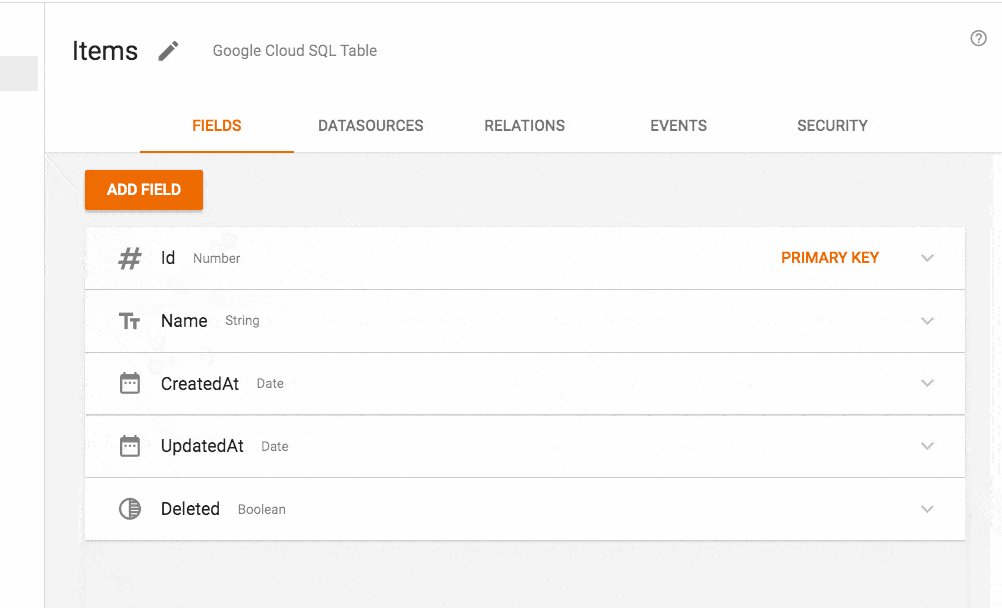
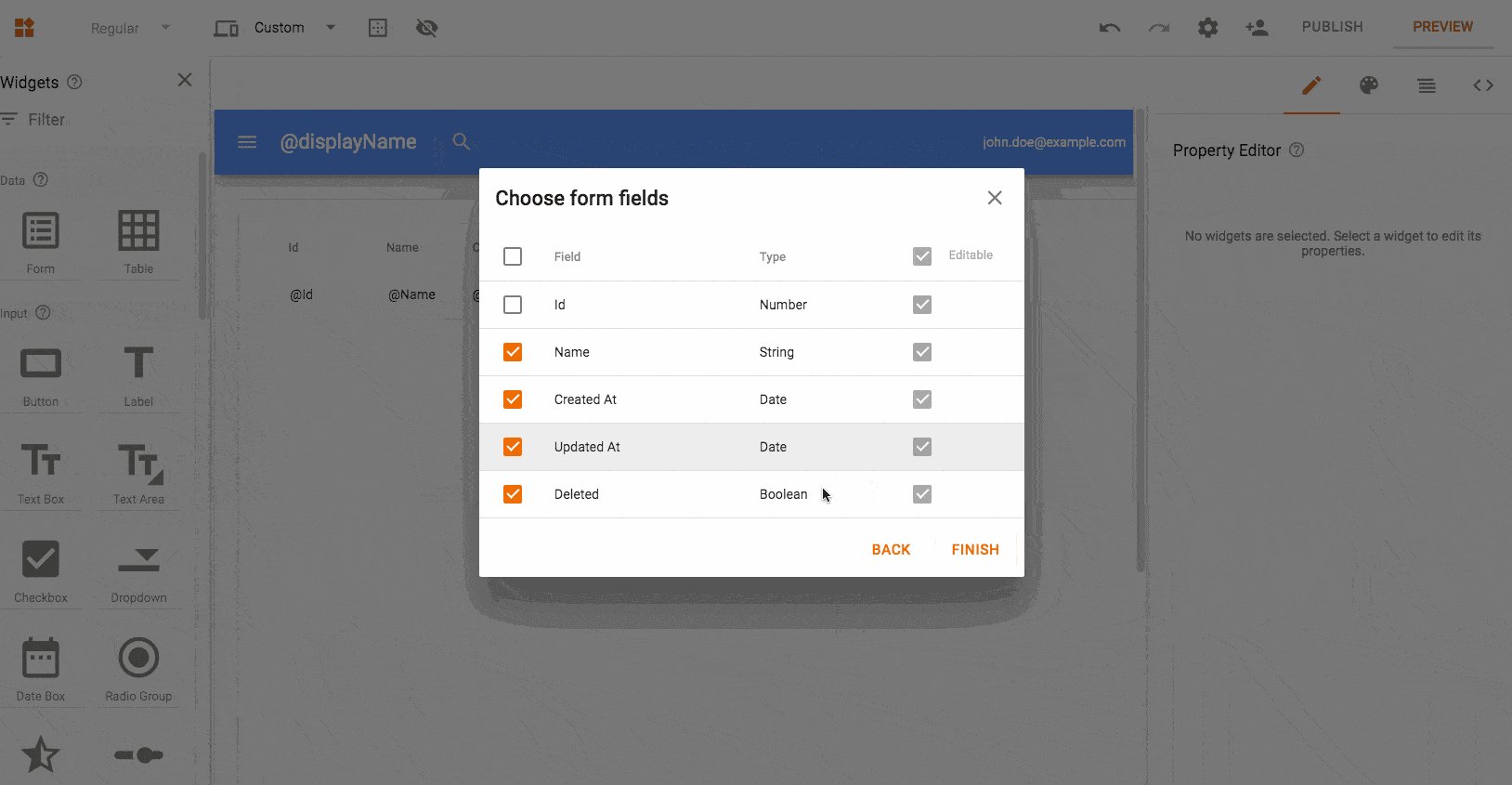
フィールドを追加します。正直Nameだけで良いんですが、ほかの項目がある時の動きのほうがわかりやすそうだったので色々追加しています。
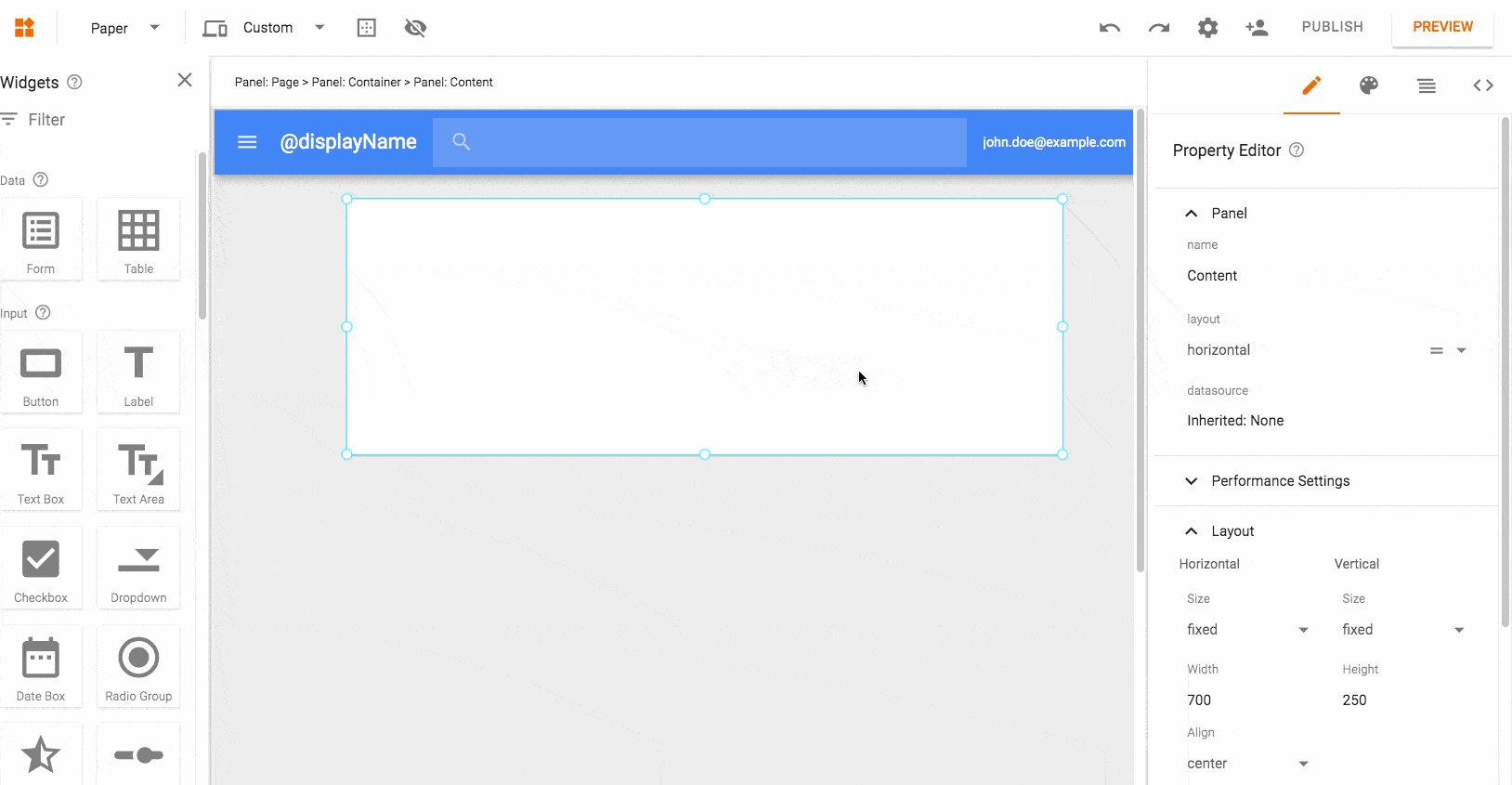
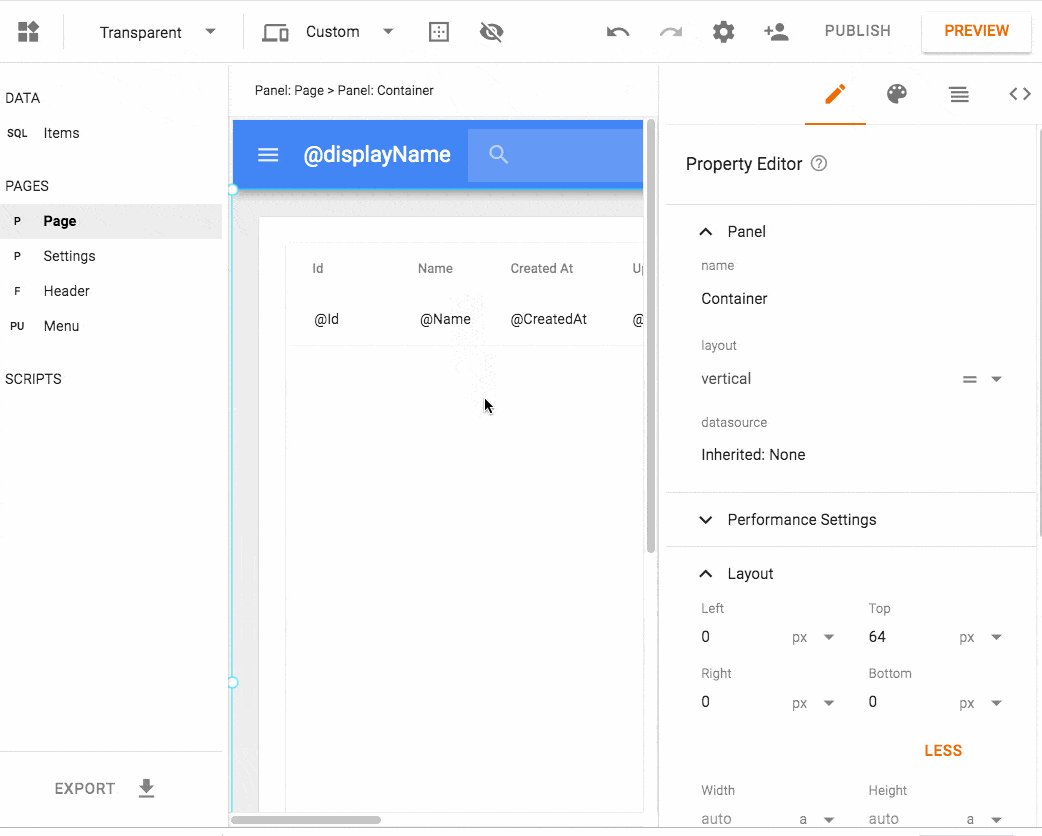
テーブルとフォームを配置
 |
|---|
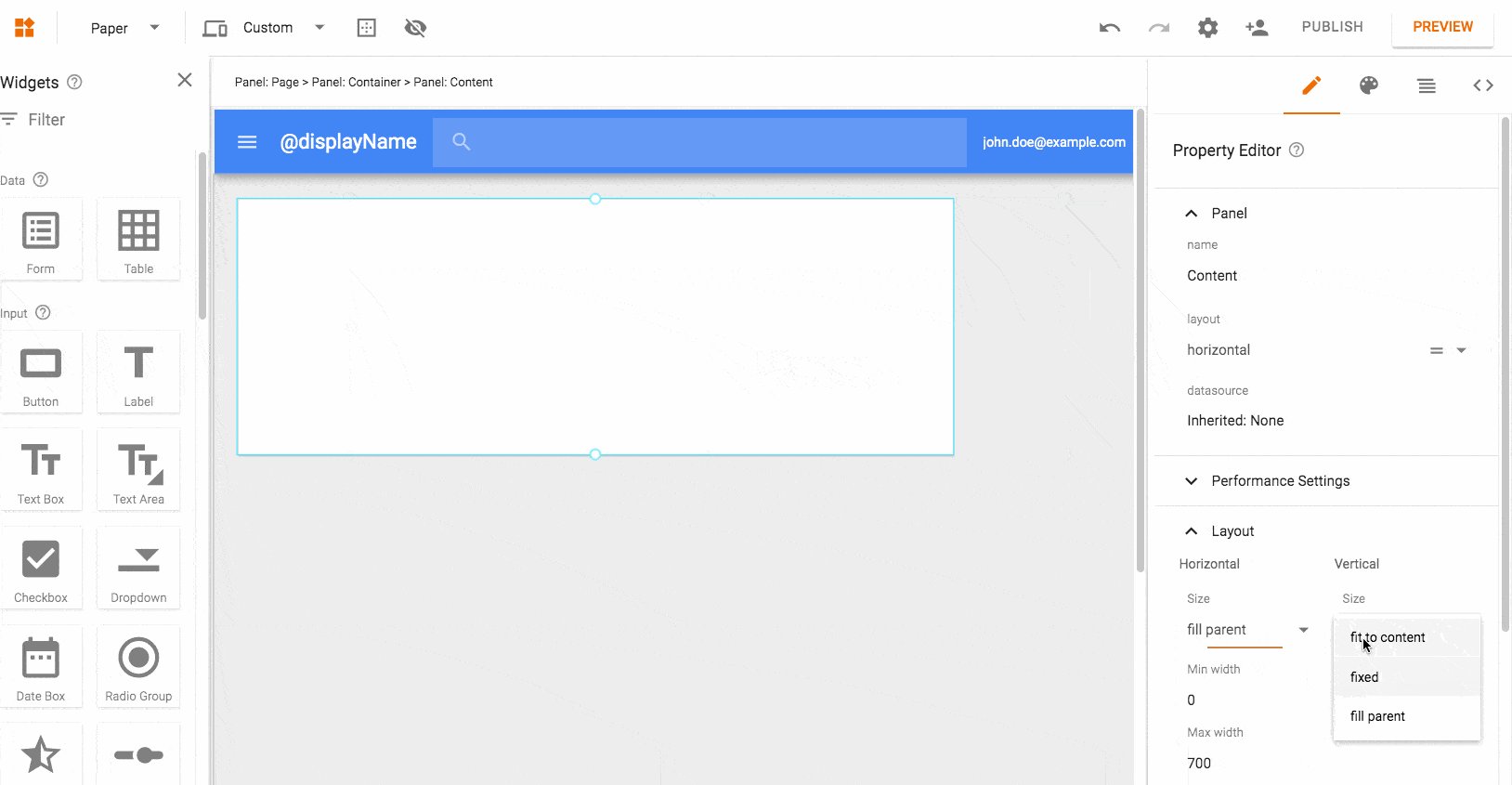
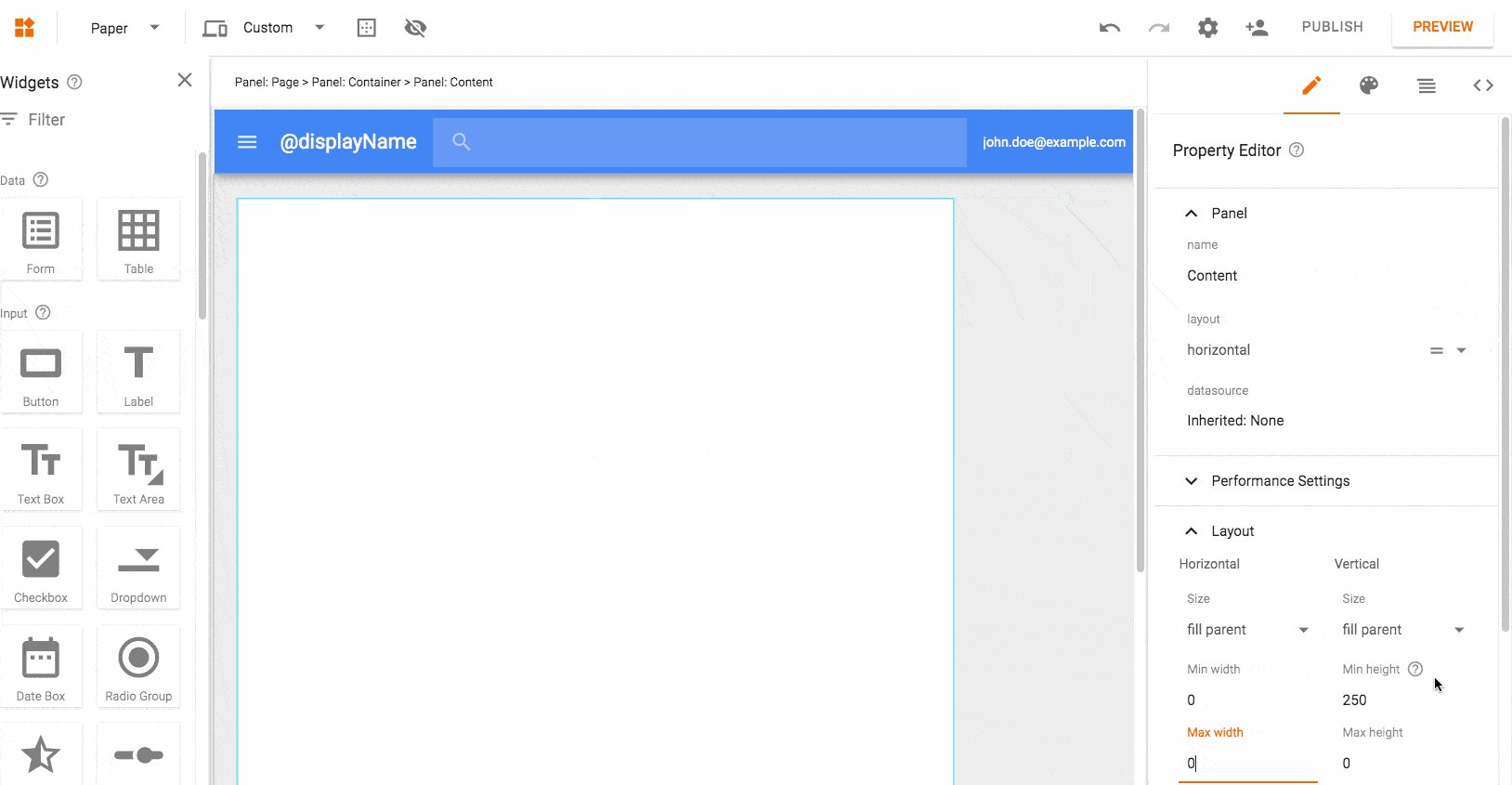
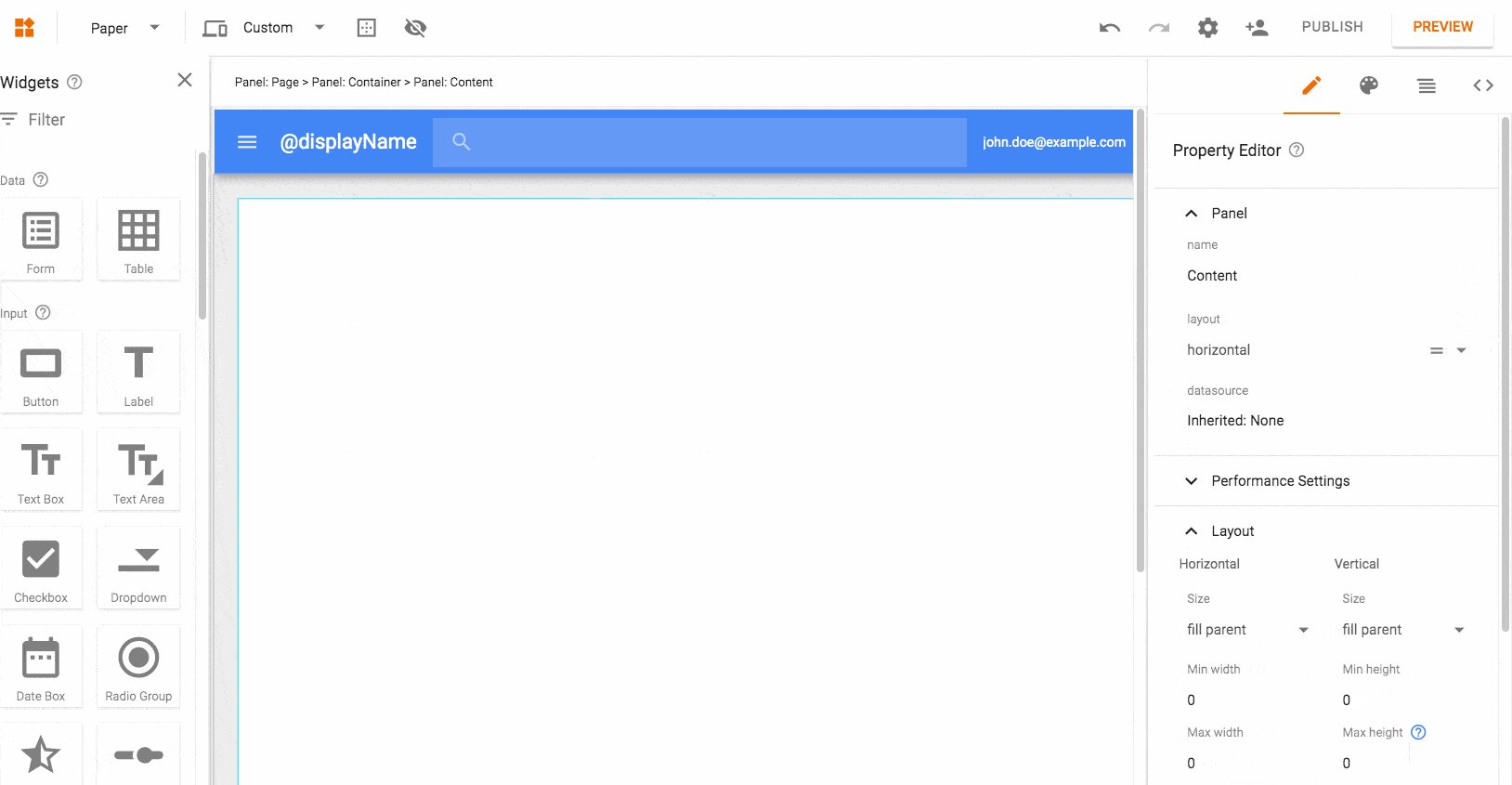
そのままだと狭苦しいので、コンテンツパネルの大きさを親に合わせる形にしています。
 |
|---|
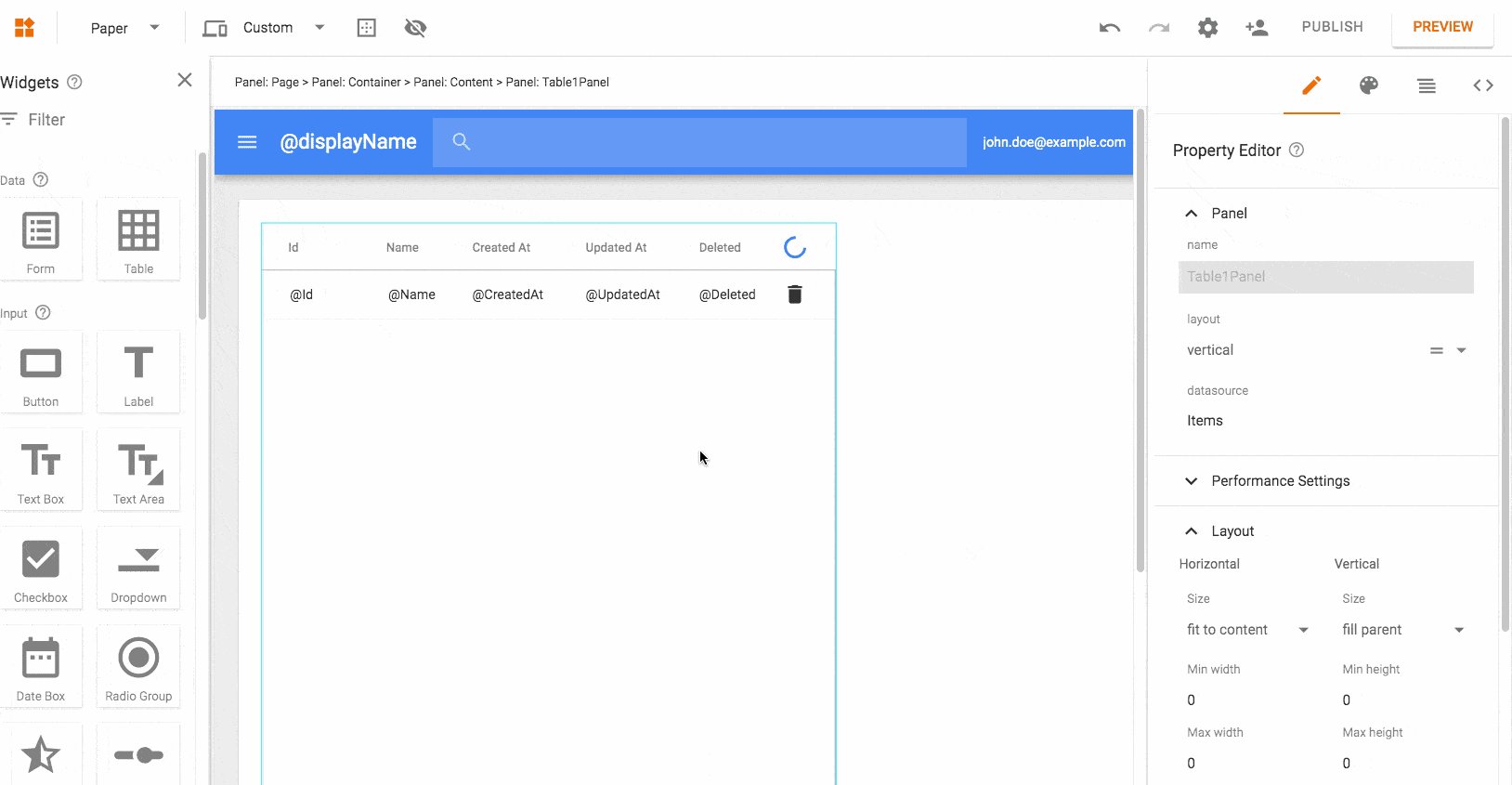
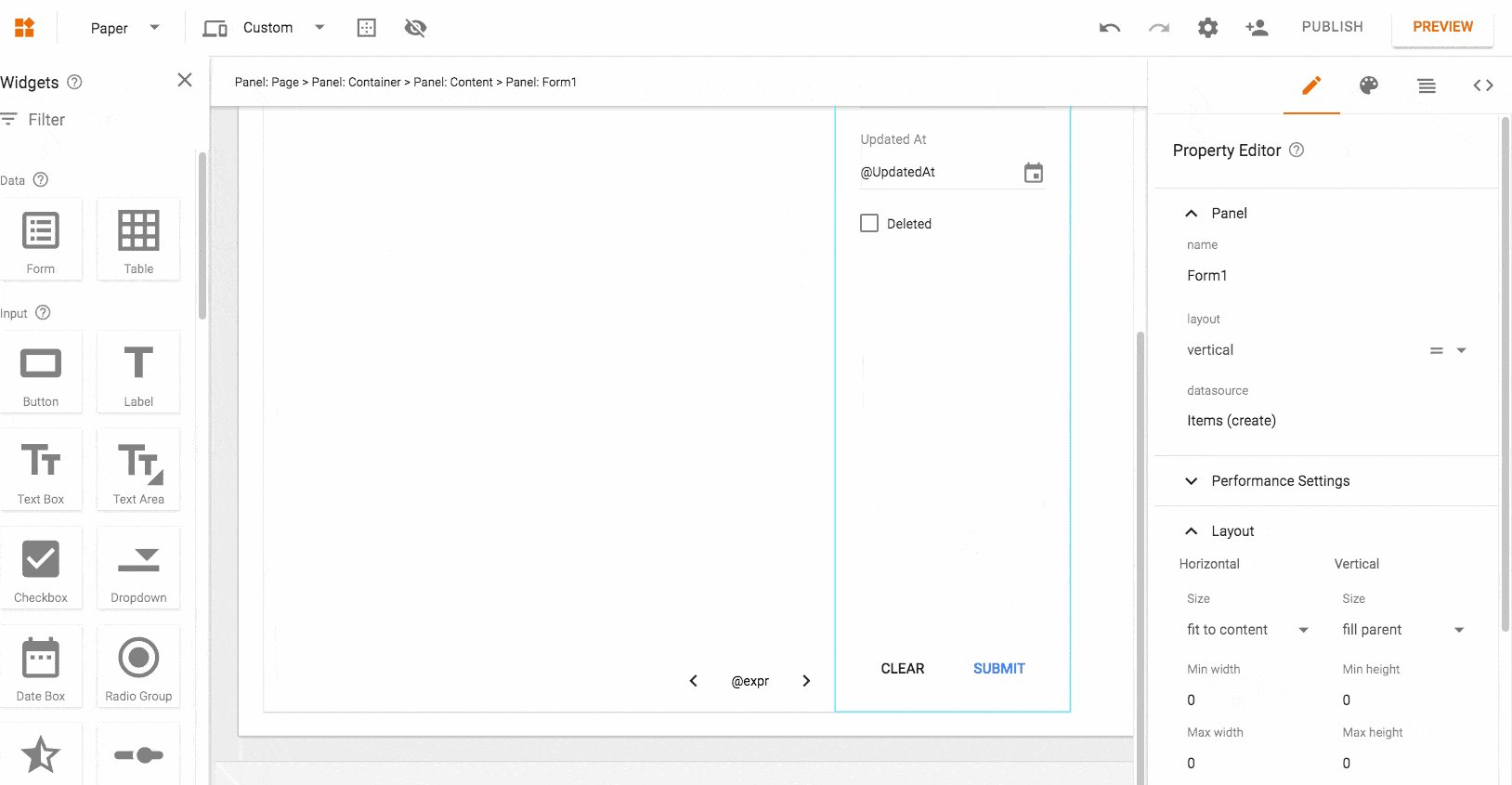
テーブルとフォームをビシバシ置いていきます。
2 長い文字列を入力してみる
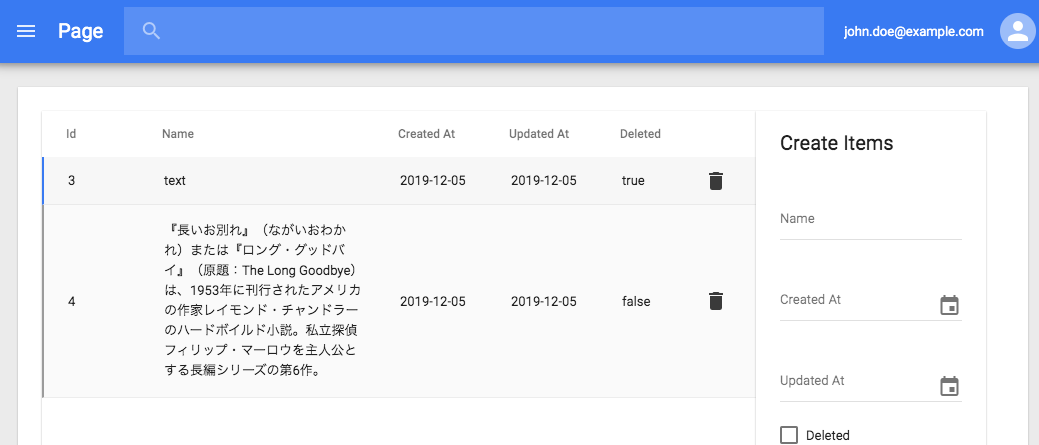
Previewして、長い文字列を打ち込んでみましょう。なんでもいいのですが、今回はWikipedia 「長いお別れ」 からコピってきました。
違いをわかりやすくするために、1件目は短めのNameで入れています。
 |
|---|
急に横長に。なんかすごくつらい感じになりましたね。
3 カラムの長さを固定にする
コンテンツの長さに合わせて横幅が変わる一覧は結構珍しいんじゃないかと思います。
慣れの問題、、、でも無いと思うので、列の長さは固定にしましょう。
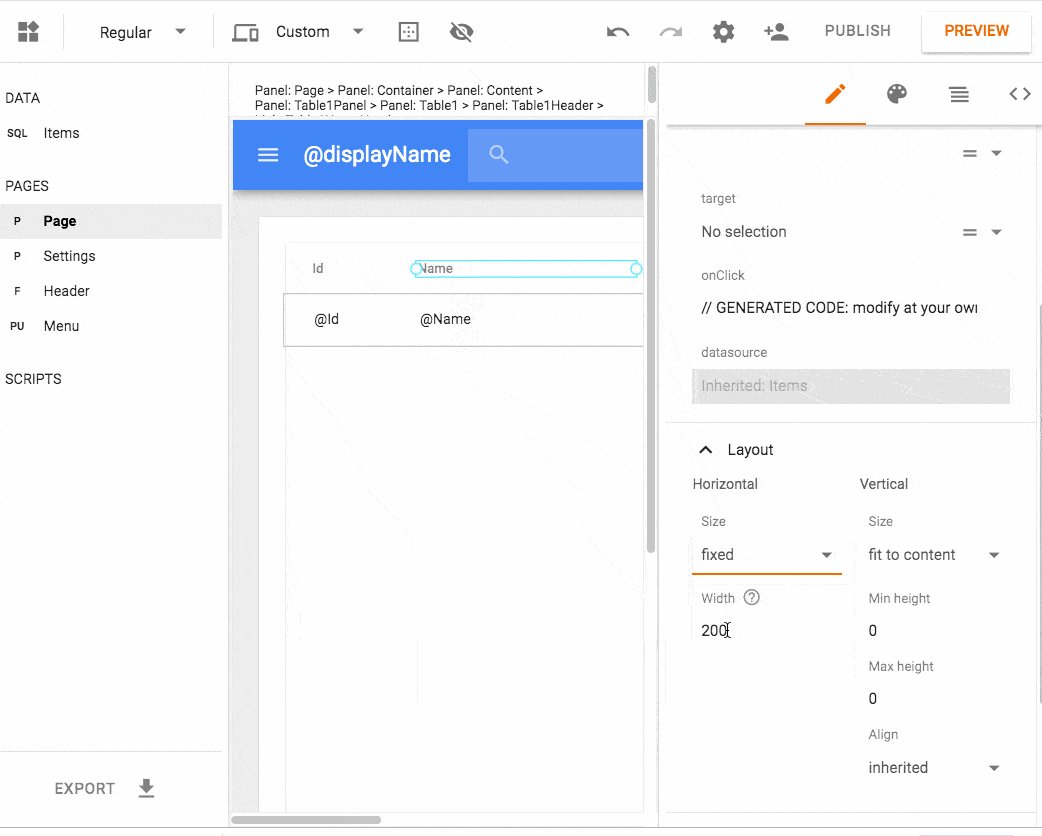
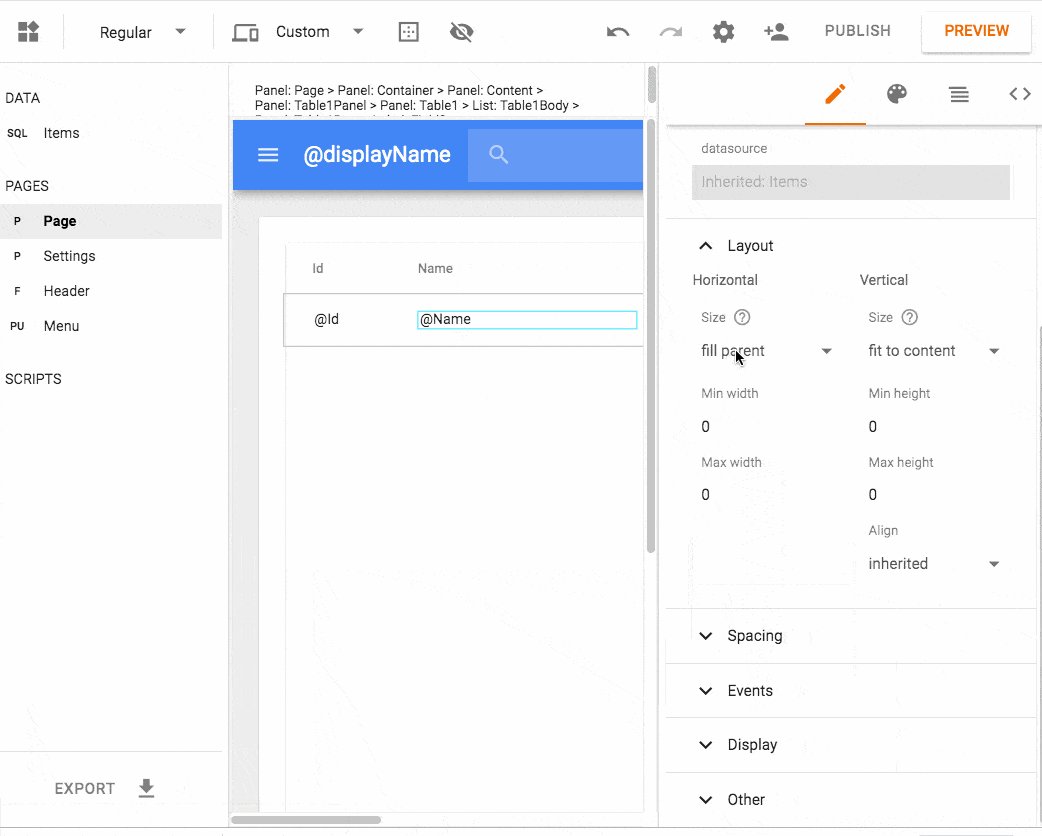
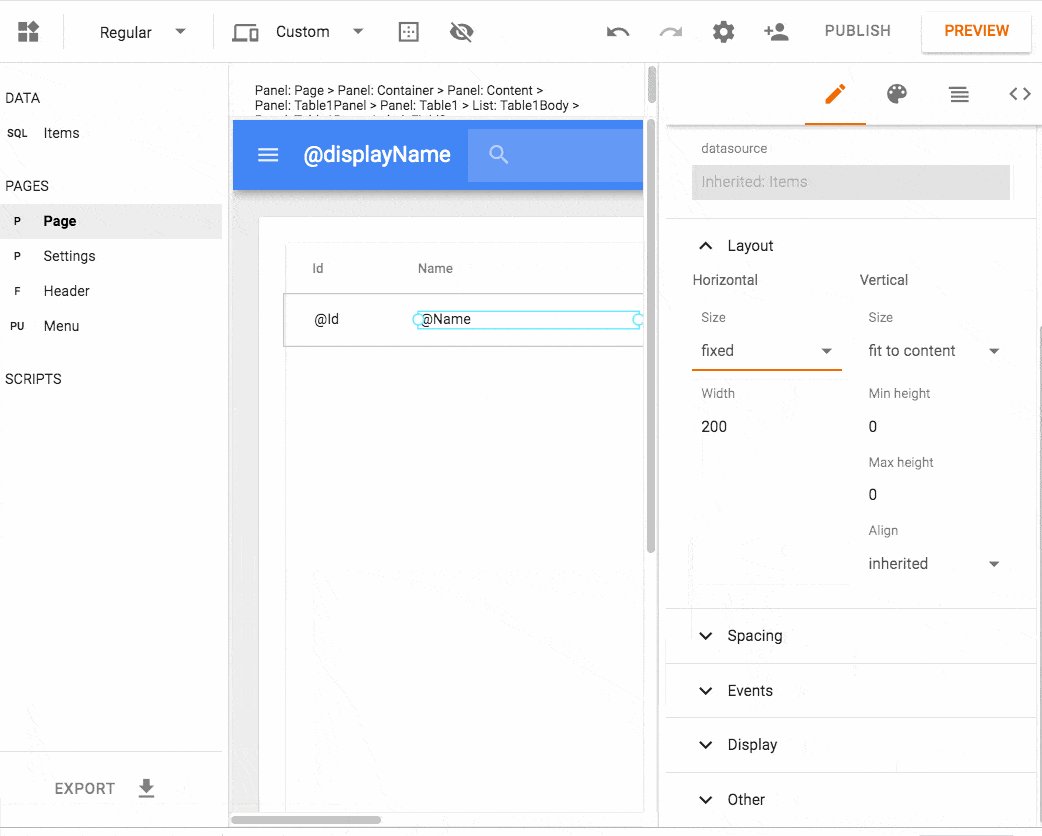
下記のような感じで設定します。
 |
|---|
ヘッダーと、対応する行のラベルの横長を200で固定しています。
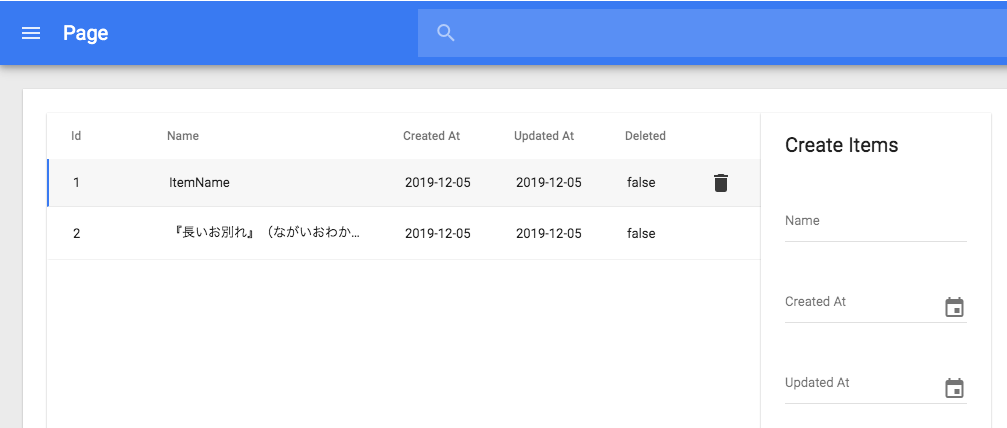
これでプレビューすると、、
 |
|---|
今度は縦に伸びていきました。
これはこれでいいかもですが、行の高さも同じほうがいいという場合は困ってしまいますよね。
4 表示し切れない文字列の末尾を...にする
というわけで、表題の設定を施してみます。設定すると行も1行になります。
App Makerの公式ガイドを見ると、「はみ出るテキストに省略記号を使用する」にCSSの例が載っています。
CSSリファレンス
overflow: hidden;
text-overflow: ellipsis;
下記のように設定します。
 |
|---|
しかし、今現在これを設定しても何も変化がありません。
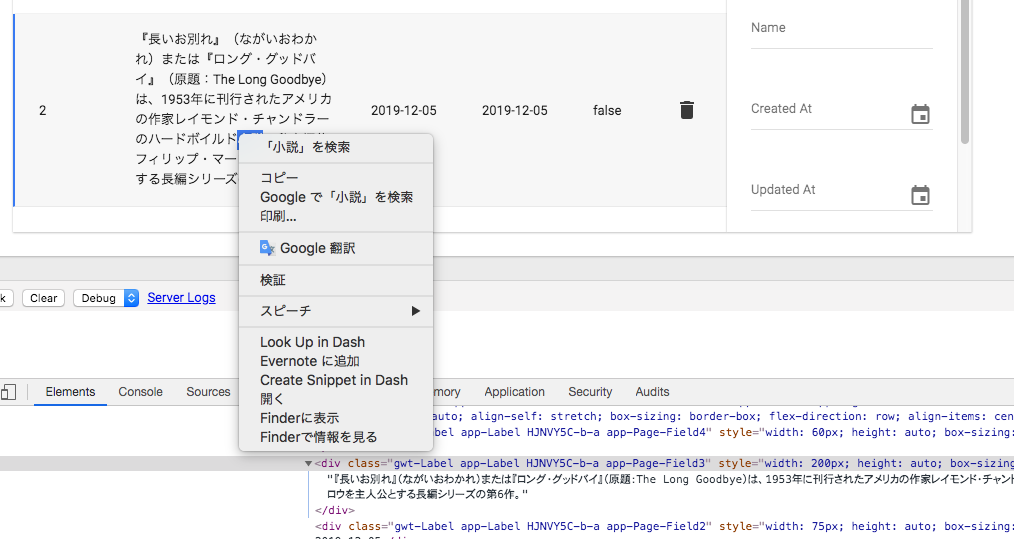
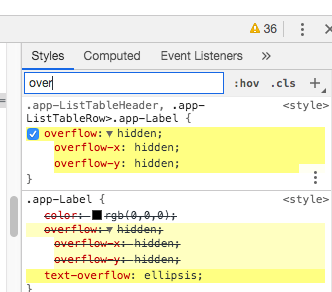
何故なのかを確認するために、Previewに対してChromeの「検証」機能で、CSSの値を確認してみます。
 |
|---|
 |
|---|
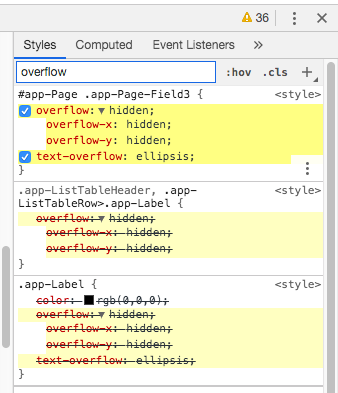
見ると、正しく設定されているようですが、その下に見えている設定が気になります。
.app-ListTableHeader, ....
.app-Label
この2つはApp Makerが仕込んでいるスタイルです。
そしてoverflowとtext-overflowの設定が最初からガイドの通りになっている気がします。
追加したばかりの設定を消してから再度Previewで確認すると、こんな感じです。
 |
|---|
やっぱり最初からありますね。そして末尾が...とはなっていません。
ということで、表題を達成するための設定ですが、下記のようになります。
.app-Page-Field3 {
white-space: nowrap;
}
 |
|---|
このプロパティを設定すると、想定している「...」が表示されるようになり、改行も無くなりました。
ガイドの記入漏れなのかなんなのかわかりませんが、、、最終的に実現できたので良しとします。
white-spaceの詳しい解説についてはGoogle先生に聞いてもらえばと思います。
ちなみに筆者はCSSでやる方法を知らず、スクリプトでこれを実現してました。
散々やったあとにCSSに関するガイドを見つけて、ファーーーとなりました。
(しかもバインドされたプロパティに仕掛けたので、実データまでカットされました...)
以上です。良いApp Makerライフを!