どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「UserPickerで楽にユーザー選択を実装する」方法を書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 User Pickerの配置
- 3 動きの確認
- 4 valueIsRecordとは?
1 下準備
ちょうどいいサンプルは無いので、「Blank Application」で見ていきます。
 |
|---|
準備らしき準備はこれだけですね。。
2 User Pickerの配置
 |
|---|
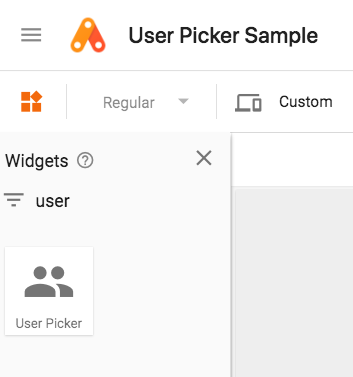
さっそくUser Pickerを配置してみようと思います。これをドラッグアンドドロップすると・・?
 |
|---|
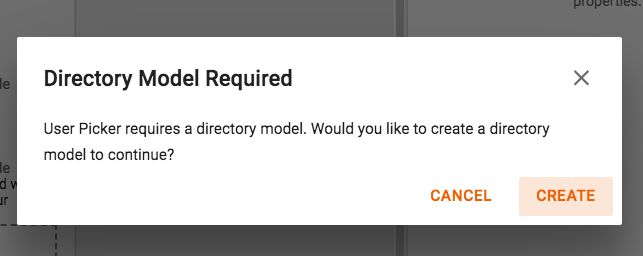
「このウィジェットを使うにはディレクトリモデルが必須です。作っていいですか?」
と問われています。
 |
|---|
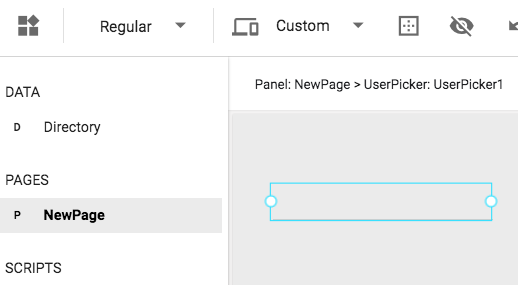
CREATEを押して見るとこのような感じに。確かにDATAのところにDirectoryモデルが作成されています。
このUserPickerはG Suiteのユーザーから候補を出してくれるウィジェットになるわけですが、その候補データはきっちりDirectoryモデルにて取得するような仕組みになっているというわけですね。
で、このままだと見づらいので色々追加で配置してみます。
 |
|---|
こんな感じになりました。「ユーザー選択」と書いてあるところがUserPickerです。
3 動きの確認
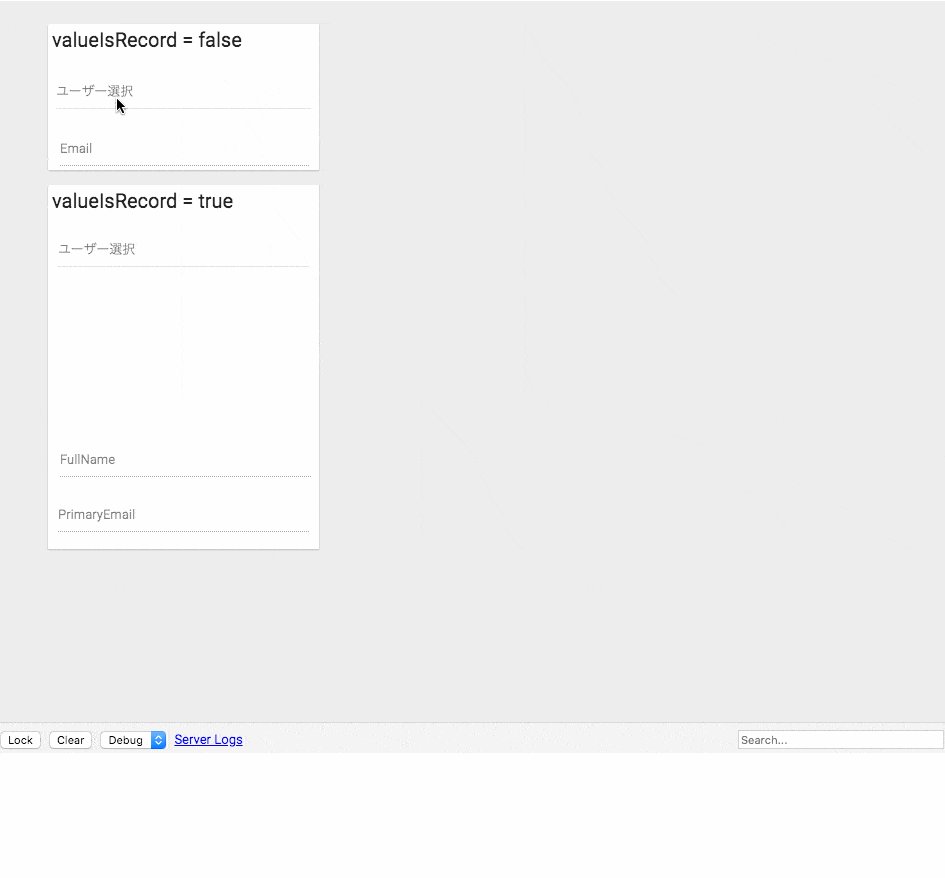
とりあえずPreviewしてみましょう。
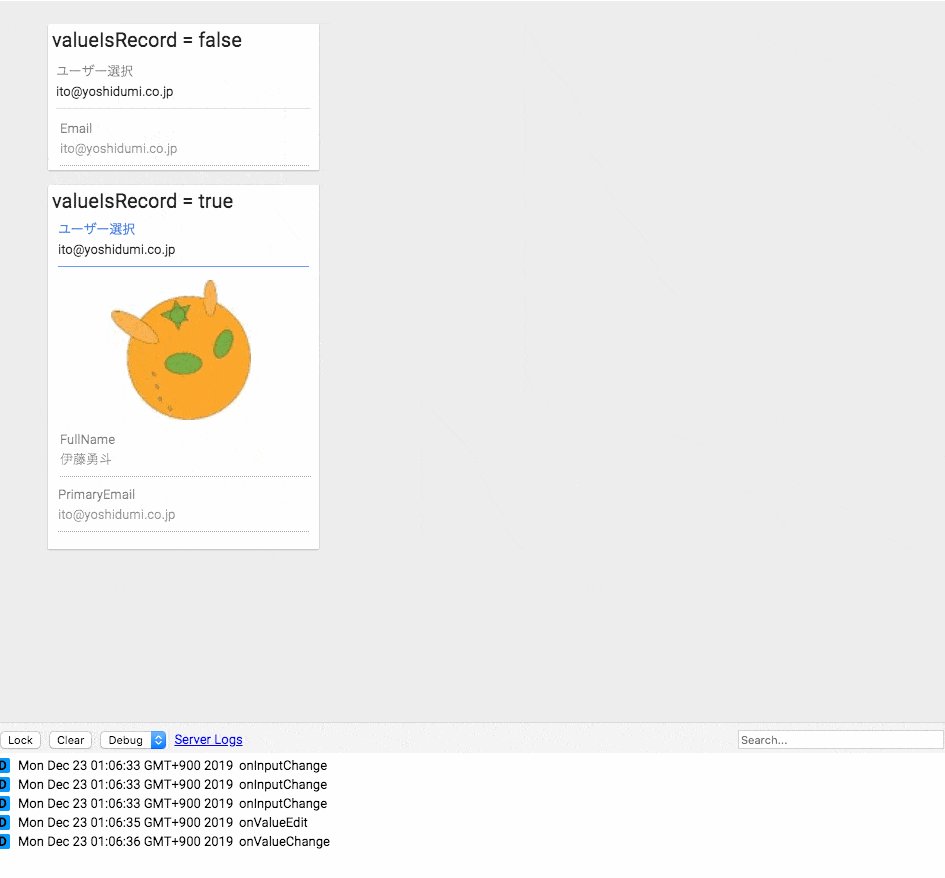
 |
|---|
それぞれ、メールアドレスを最後まで打ち込まなくても、候補に表示されたカードをクリックすることで、入力値が反映されています。
基本的にはこれだけです。選択された時どのような情報を取れるかというバリエーションがありますので、次で解説します。
4 valueIsRecordとは?
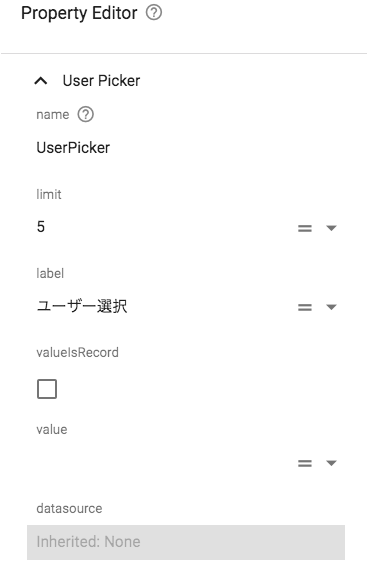
UserPickerのプロパティを確認すると、valueIsRecordというものがあることがわかります。
 |
|---|
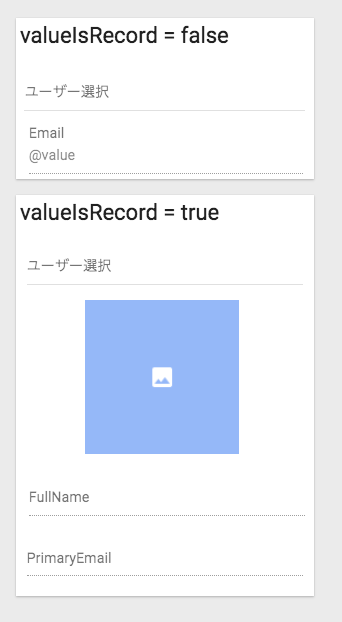
ちょっとピンと来ない設定名ですが、名前の通り「値がレコードか否か」という設定になります。値はメールアドレスの文字列で、レコードはディレクトリモデルのレコードです。
 |
|---|
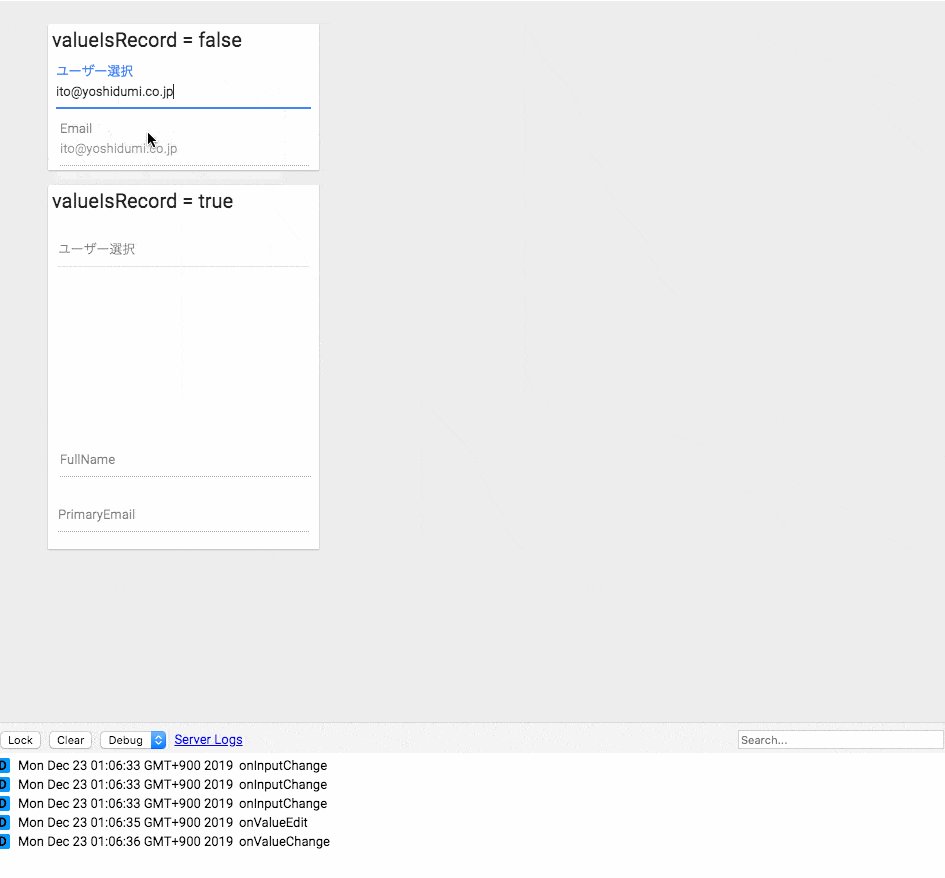
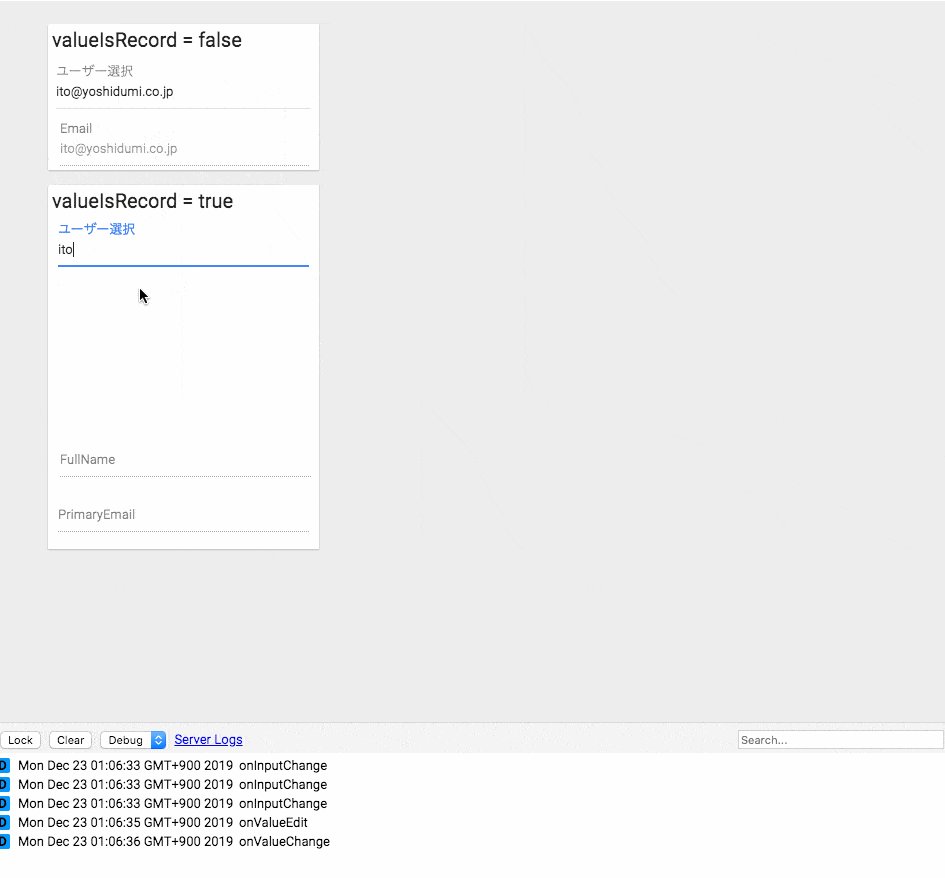
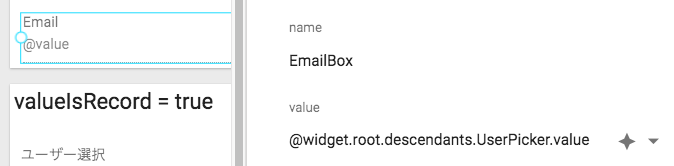
上のカードのUserPickerはこれをオフにしているので、「値」が取れる状態です。それを「Email」テキストボックスからバインディングで参照しています。なので、ユーザーを選択するとそのままメールアドレスが入ります。
一方、下のカードのUserPickerはこれをオンにしているので、「レコード」が取れる状態です。ただ、なぜだかわかりませんがvalueプロパティには文字列(アドレス)が入っていて、ただレコード型なので素直にテキストボックスにはバインディングできませんでした。
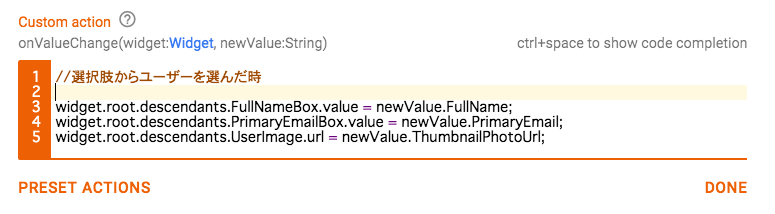
ではどのようにレコードの値を参照するのかというと、イベントを利用します。
 |
|---|
onValueChangeはユーザーを選択したタイミングで呼び出されます。
他にも2つ似たようなイベントがあり、それぞれ下記の通り呼び出されます。
onValueEdit: 入力後フォーカスが外れた時
onInputChange: 入力する度
onValueChangeのnewValueには、ディレクトリモデルのレコードが入っています。メールアドレス以外にも、フルネームやサムネールのURLなどが手に入ります。ここでは画像ウィジェットも用意して、urlプロパティに入れてみたりしました。
基本的にはメールアドレスで事足りるとは思いますが、アプリのUIとしてユーザーの画像も入れ込みたいなと言う時は是非valueIsRecordをオンにして使ってみましょう!
以上です。良いApp Makerライフを!