どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「バリデーションを攻略する」という題で書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 バリデーションについて
- 3 ウィジェットバリデーション
- 4 onValidate
- 5 フィールドバリデーション
1 下準備
今回は「Blank Application」に最低限の設定をしながらバリデーションを解説していきます。
 |
|---|
2 バリデーションについて
App Makerにおけるバリデーションですが、種類として次の3つがあります。
- ウィジェットバリデーション
- onValidate
- フィールドバリデーション
そして、入力ウィジェットの値が変更されたタイミングで、次の順序でバリデートされます。
ウィジェットバリデーション → onValidate → フィールドバリデーション
それぞれ見てみましょう!
3 ウィジェットバリデーション
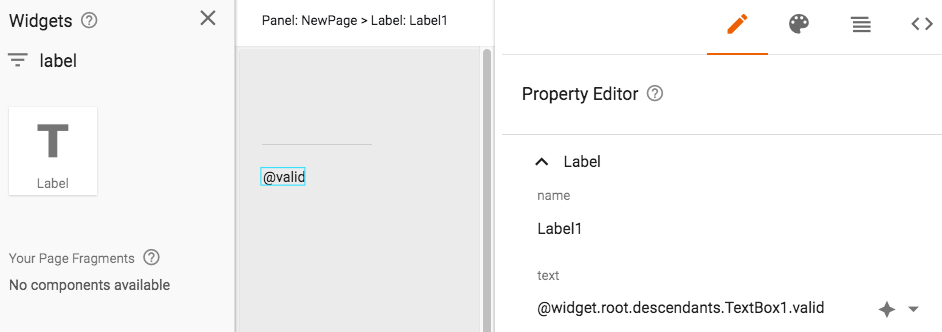
まずはウィジェットバリデーションを見るために、テキストボックスを配置してみます。
また、そのテキストボックスのバリデートが通っているかどうかを示すプロパティvalidを参照するラベルも一緒に置いてみます。
 |
|---|
とりあえず実行してみます。
 |
 |
|---|
特に何も条件を設定していないので、常にtrueですね。
 |
|---|
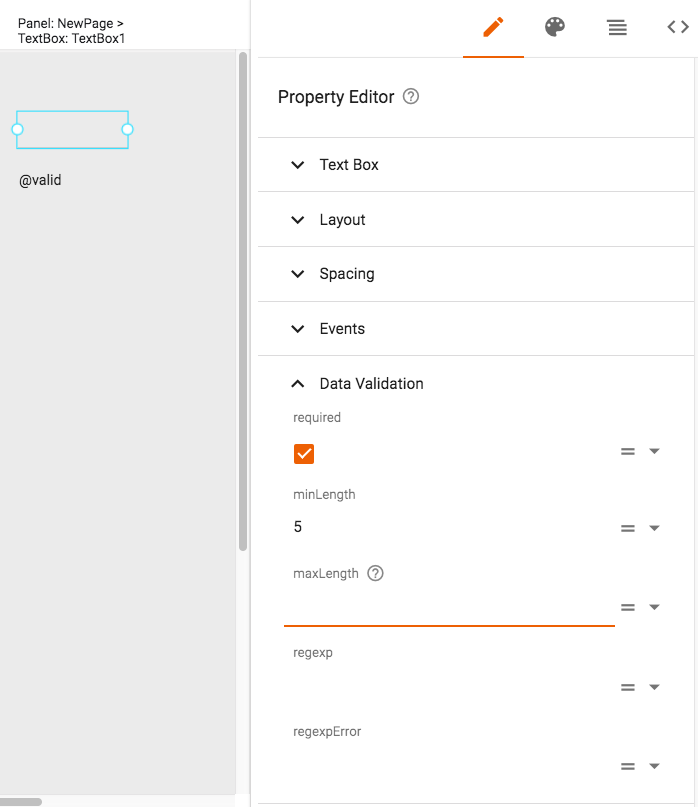
ではどこに設定があるかというと、プロパティエディタのData Validationにあります。
それっぽいのが並んでいますね。requiredにチェックを入れ、minLengthに5を入れています。
 |
 |
 |
|---|
まず空欄だとrequiredに引っかかるのでfalseです。1文字入れただけでも、minLength:5に引っかかるのでfalse。5文字入れたらようやくtrueになります。
このような感じで、ウィジェットにはバリデーションを設定することができます。
4 onValidate
次に、onValidateです。
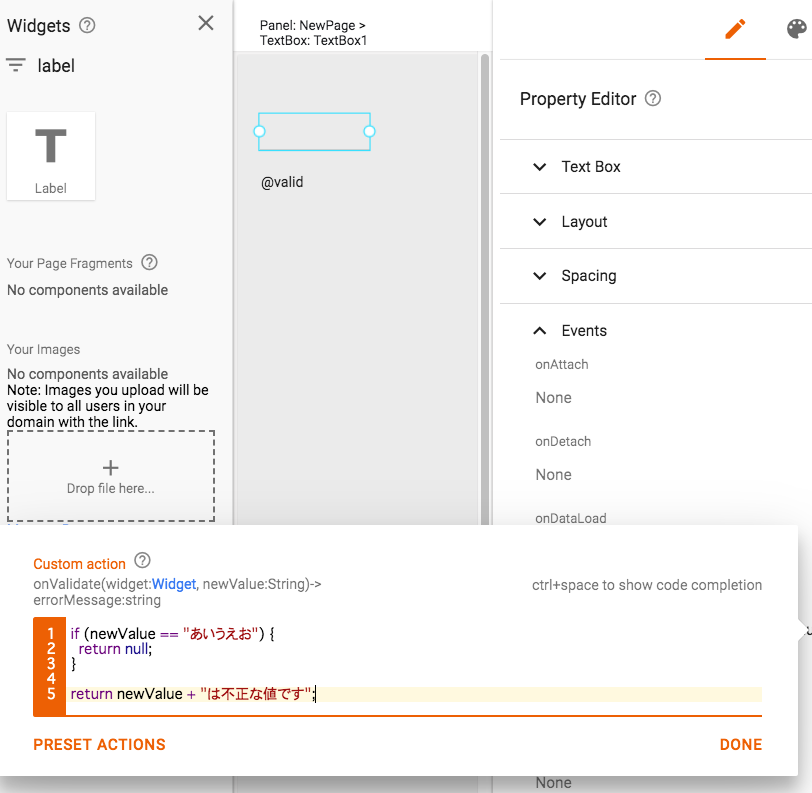
これはプロパティエディタのイベントにある設定です。
 |
|---|
DataValidationに無いような判定を行いたい場合はこちらに書きます。
例では、"あいうえお"の時だけOKとする判定を入れています。(この内容ならDataValidationのregexp(正規表現)でもできますが、あくまで例です)
 |
 |
 |
|---|
onValidateでは、エラーにする場合はエラーメッセージを返す形で表現するようになっているので、2枚目でエラーの表示が出ていますね。
onValidateは値が変わった時呼び出されますが、validate()メソッドで明示的に呼び出すこともできます。
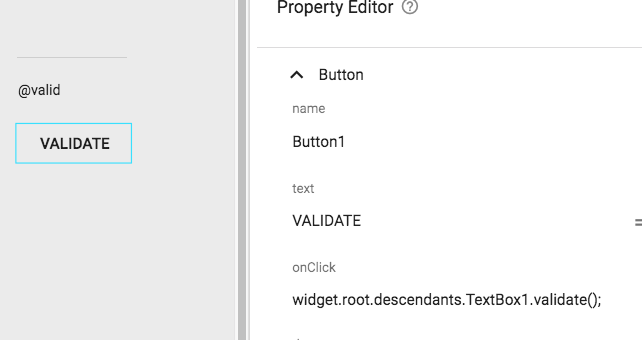
ボタンを置いて、validate()関数を呼び出すように設定してみます。
 |
|---|
 |
|---|
初期状態ではfalseのみでしたが、強制的にvalidate()関数を呼んで処理を流した結果、エラーメッセージが表示されるようになりました。
もちろん、DataValidationも有効にした場合は、先にDataValidationが検証され、その次にonValidate関数による検証がなされます。上の例ではちょっと雑すぎるのでうまくいきませんが、使い所としては正規表現では判定できないレベルの内容になってくるので、データベースに登録されている情報に合致するかどうかや、実行日から何日以内とかそういった動的な条件を設定したい場合などが考えられます。
5 フィールドバリデーション
最後に、フィールドバリデーションです。
フィールドとはモデルの列定義のことなので、これはモデル側の設定になります。また、Cloud Cloud SQL (recommended)モデルでしか利用できません。他のモデルは入力(書き込み)を扱わないのでそうなっています。
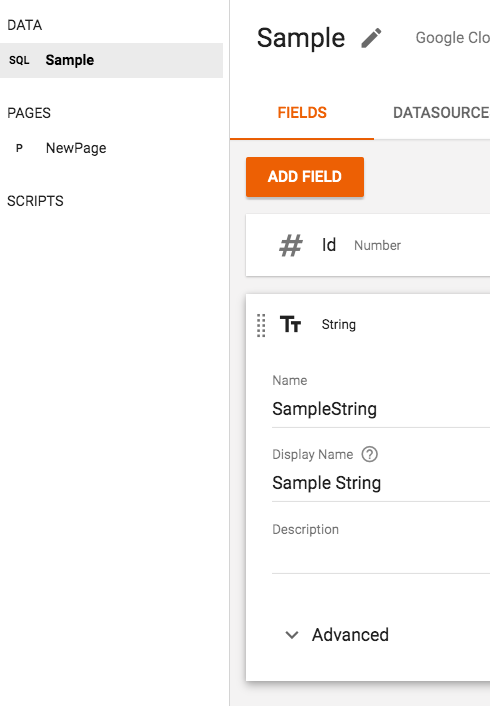
ではモデルを定義してみます。
 |
 |
|---|
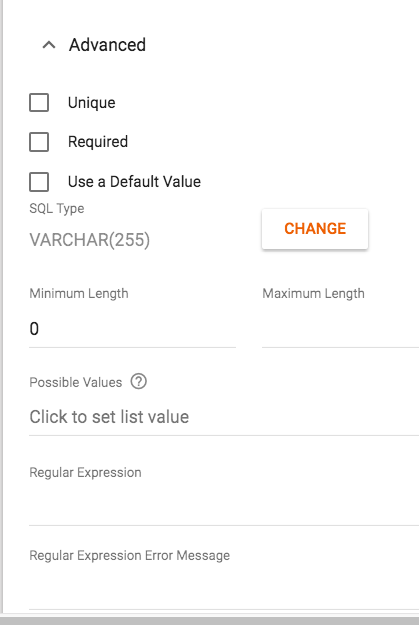
フィールドのAdvancedに、RequiredやMinimum Lengthなどの条件がありますね。
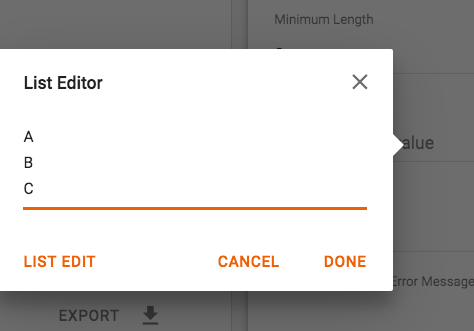
ここでは、Possible Valuesを設定してみます。
 |
|---|
上の画像はBULK EDITをしてみている図です。改行で区切りながら一括で設定できます。
 |
|---|
設定するとこんな感じに。
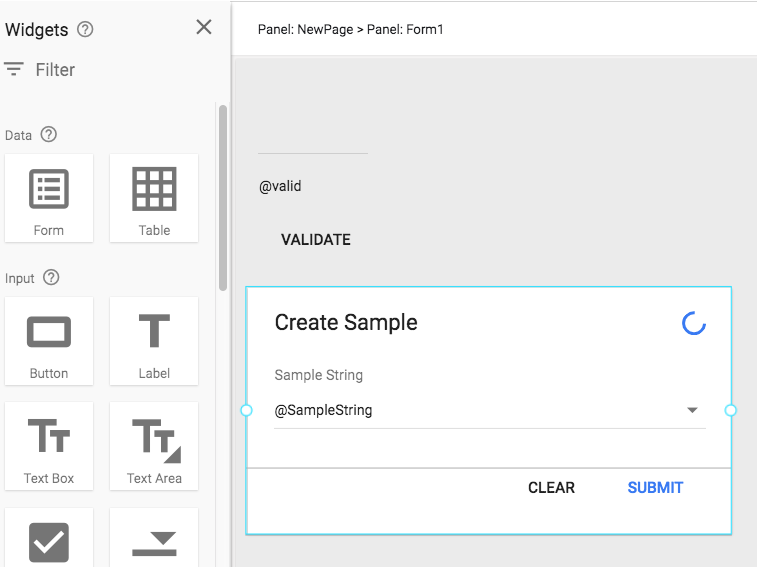
このモデルを使ったフォームを置いてみます。
 |
|---|
そうすると、ウィジェットがドロップダウンウィジェットになっていて、最初からPossible Valuesを満たしてしまうフィールドになっています。
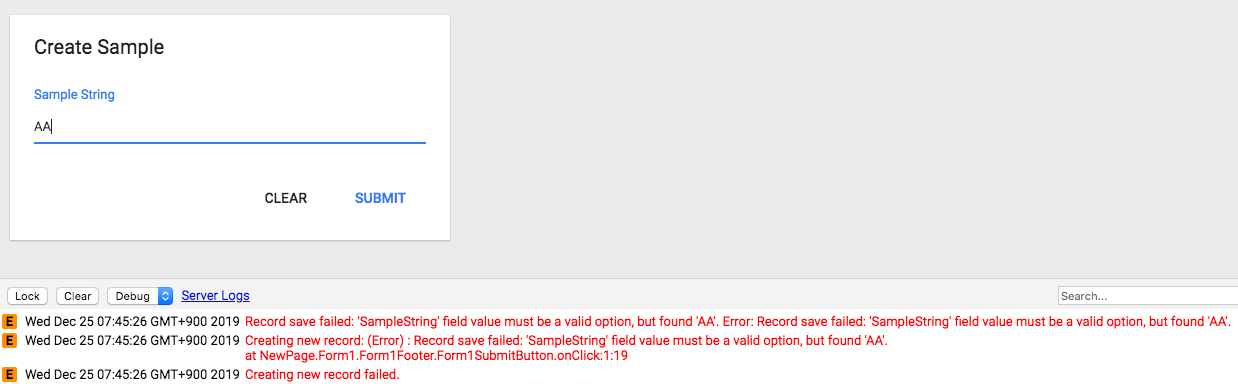
検証にならないので普通のTextBoxに取り替えます。でプレビュー。
 |
|---|
ここで、ウィジェット自体には何も検証を設定していないので、SUBMIT自体は可能です。
(ちなみにSUBMITボタンはフォーム自体のvalidプロパティで判断するようになっています)
しかし、モデル側のフィールドに条件を設定しているので、受け付けない値が含まれた状態ではエラーとなっています。
普通にモデルを元にフィールドを作成するときは、フィールドの条件に従って適切にウィジェットが選択されたり、ウィジェットのバリデーションの設定がフィールドを参照する形で設定されていたりするので、カスタムして作らない限りはこのパターンには遭遇しずらいです。
ただ、ベースとなっているのが
- ウィジェットバリデーション
- onValidate
- フィールドバリデーション
の3種の設定であることを押さえておけば、思い通りのバリデーションがかからないということは無いと思います。
以上です。良いApp Makerライフを!