この記事は🎄NECデジタルテクノロジー開発研究所Advent Calender 2023の23日目の記事になります。
はじめに
こんにちは。NECの勝田です。NECではデジタルテクノロジー開発研究所のリサーチエンジニアリンググループに在籍しています。
研究所と聞くと論文投稿、学会発表、特許出願などを仕事としてイメージされる方も多いかもしれませんが、私たちのグループでは少し違う活動をしているので、それについて紹介しようと思います。
私が所属する組織について
このAdvent Calendar内の記事で同じチームの方が書いて下さったので引用します。
研究者と事業開発を構想するビジネスデザイナーとエンジニアが一体となった組織の中で、研究所全体のエンジニアリング強化に向けて様々な施策を実行する組織です。その中でも、研究所技術を活用したコンセプトを検証する際に、 MVP(Minimum Viable Product) を活用したアプローチをとる専門チームに所属しています。
ということで私たちが所属するチームでは、研究者の方が研究開発した成果を事業化する活動を行っています。(私自身のことだけで言うと今は研究も開発もしていません笑)
研究から事業へ
大学とは違い企業の研究所なので、研究成果は最終的に事業や製品になることを目標としています。しかし、研究開発のフェーズと事業化のフェーズでは考えるべきこと、注力すべきところが違うと感じる事が多くあります。
特に、事業化のフェーズへ移行する時に必要なことは「ユーザの解像度を上げること」だと考えているので、本記事ではユーザの解像度を上げることに注目して私たちの活動を紹介しようと思います。
この記事ではまず、研究所技術を使ったサービスや製品の価値をはっきりさせるために研究フェーズから事業化フェーズに移行する際のユーザの解像度を上げる必要性について説明します。また、解像度を上げるために私達が行っていることを具体的な方法について紹介します。
ユーザの解像度を上げるには
ユーザの解像度を上げるために一番効果的な方法は、「ユーザだと想定している人」に直接話を聞くことです。商品企画職の方を想定しているのであれば実際に商品企画を仕事としている方、建設現場で施工管理をしている方を想定しているのであれば実際に施工管理を仕事としている方に話を聞くという事です。
その場合、たとえば以下のようなサービスを利用できます。たぶん他にも類似サービスがたくさんあると思いますが、私が使った事があるものだけご紹介します。
-
ビザスク
- インタビューしたい相手のスキルなどを設定、募集をかけることができるサービス
-
フラッシュオピニオン(SPEEDA)
- 質問したい相手(専門家)に対してテキストベースで質問できるサービス
この辺りのサービスを使うことで、自分たちが方向性がずれていないか、知らなかった業務フローがないかなど、直接話さないと分からないことを確認することができます。
ただ、研究開発時にはこういった取り組みがなかなか上手くできない状況になりがちなので、そうならないために私達が行っている取り組みについて紹介します。
研究開発時に陥りがちなこと
研究開発のフェーズにおいても、「自分たちが想定するユーザの困りごとや課題はなんだろう?それを解決するには自分たちの技術で何ができたらいいだろう?」と考えると思います。直にお客様と話している事業部の方から課題を聞き出し、技術の方向性などについて議論を進めることも多いと思います。
しかし技術がある程度形になってきて「いざ事業化!」となった時に、たとえば以下のような情報が足りず、事業や製品として提案しても「あまりお客様に刺さった感じがしない…」となることがあります。
- 「課題」として共有された事はそもそもなぜ課題になっているのか
- 想定しているユーザは、実際の現場でどのような業務フローで仕事をしているか
- 業務フローのどこで使う想定なのか
- 業務フローに関わってくる他の人とはどのように業務上のやり取りをしているのか
などなど。私も以前研究していた頃は何度か経験しました。(当時はなぜ刺さらないのか分かっていませんでしたが…)
このように、お客様に刺さる事業を作っていく時には粒度の細かいユーザの解像度が求められています。つまり、新しく研究開発した技術の周りで実現できることだけではなく、「事業や製品全体を通してユーザが何を実現できるか」を考える必要があるということです。
BtoBの難しさ
直接話を聞いてユーザの解像度を上げることが大切だと書きましたが、一方でBtoBで事業や製品のイメージがほとんどない状態から直接ユーザの話を聞くのはハードルが高いと感じています。研究所から見ると事業部、事業部と関わりのあるお客様(企業)、企業から提供されるサービスを利用するユーザ、と関わってくる方やステークホルダーが多くいるためです。
「研究所の技術が形になってきた」「事業化のイメージはまだ少しぼんやりしている」という状態であれば、まずは簡単にでもサービスや製品のイメージを作ってみて議論の種にする、というのがやりやすいのかなと思います。
私たちのチームでは、まず研究者や事業部の方からの情報をもとに、後述するペルソナやカスタマージャーニーなどを利用したプロトタイプを作成し、その後でユーザインタビューをする(してもらう)という形を取ることが多いです。
ここからはプロトタイプ作成の流れについて紹介します。
#BtoBベストプラクティスなやり方は私も知りたいので、情報があったら教えてください
MVPに沿ってプロトタイプを作成
ここで言うMVPは、リーンスタートアップにおける「学びを得るための小規模で素早い方法」を意味しています。これに沿って、必要最小限の機能を少ない労力で形に起こしていきます。
最初から製品に近いものをドーン!と作るのは大変ですし、手戻りがあった時に戻るのも手間がかかってしまうので、手早く簡単にサクッと形にして修正を繰り返すスタイルですね。ここでは、私が業務で実際に作っているものについて紹介します。
ペルソナ
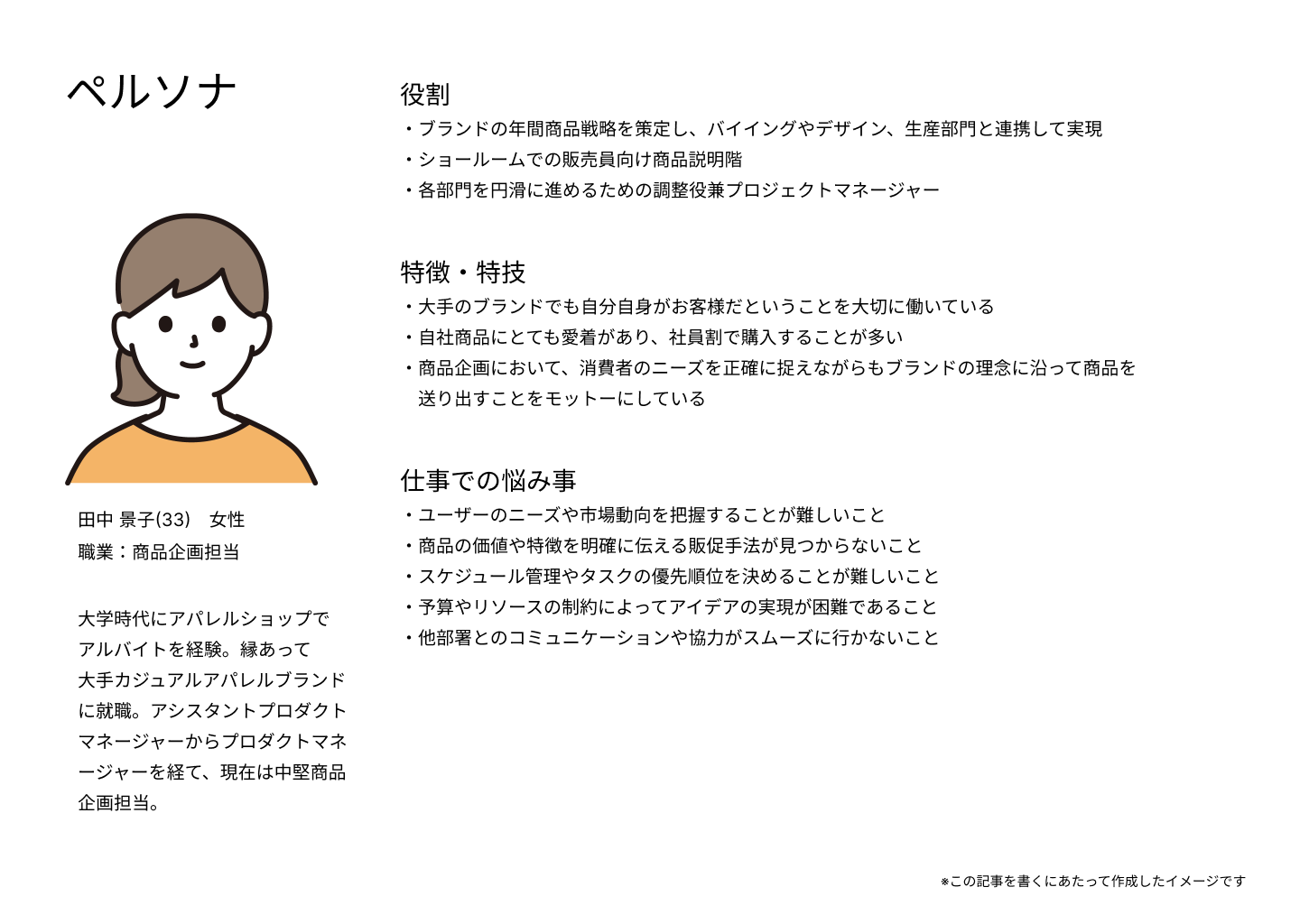
ここで言うペルソナとは「製品やサービスを利用する典型的なユーザ像」を意味します。まずは自分たちがユーザとして考えている人の解像度を上げるためにペルソナを作成し、ユーザの特徴は何か、どんな事で困っているのかなどについて整理します。以下に示した図は、商品企画職の方をユーザと想定して作成したものです。
カスタマージャーニーマップ
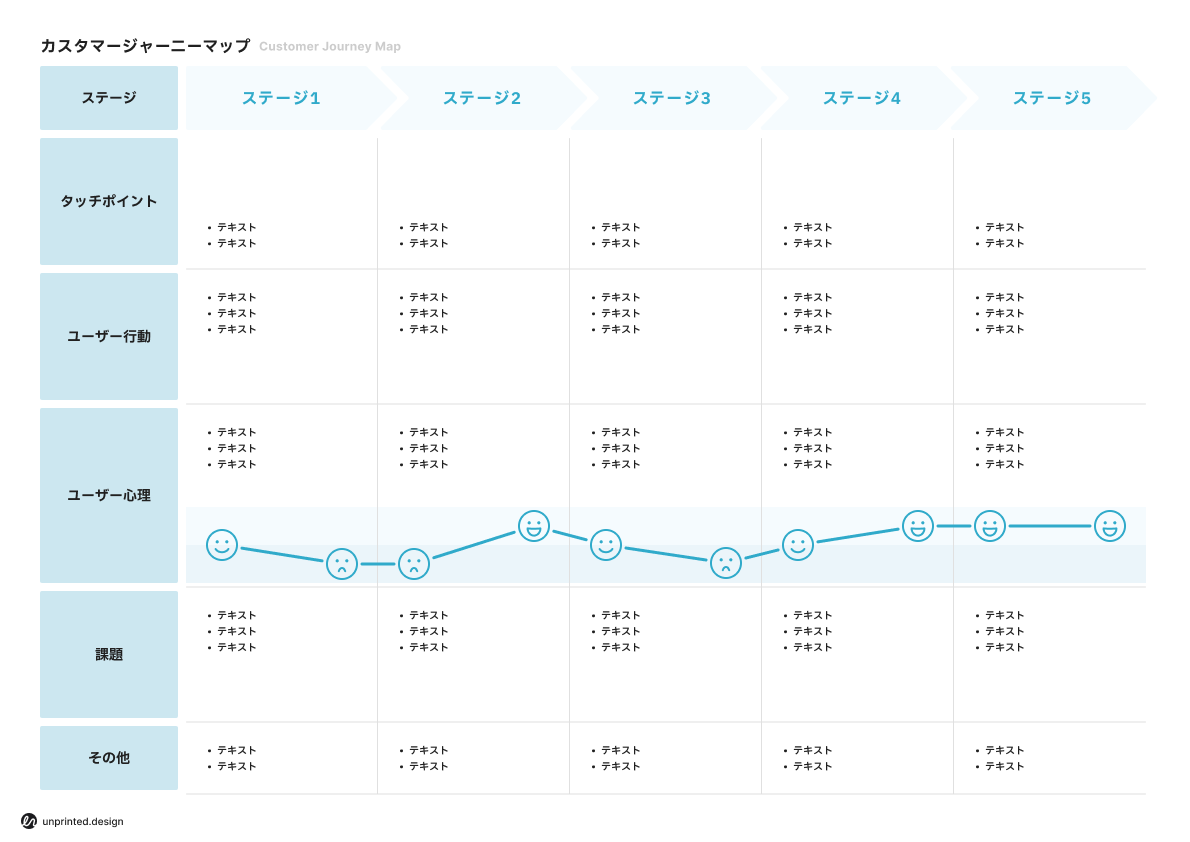
ペルソナと並行してカスタマージャーニーマップを作成します。カスタマージャーニーマップは「ユーザが製品やサービスを知ってから利用や購入に至るまでの経緯を時系列にまとめたもの」です。ペルソナを参考に、ユーザがどのように製品に触れどのように利用するかを細かく記入します。
この時、実際のユーザになりきったり動きを再現できそうなところは自分でもやってみたりすると、ユーザの使い方や使った時の気持ちを具体化しやすいと思います。私もテレワークなのを良いことに、1人ロールプレイを家でやることが多いです。

※カスタマージャーニーマップの画像はこちらからお借りしました。
ペルソナ、カスタマージャーニーマップを考える時に「このあたりで研究所の技術が使えそうだな…」と考えておくと迷子にならずにすむと思います。
ワイヤーフレーム
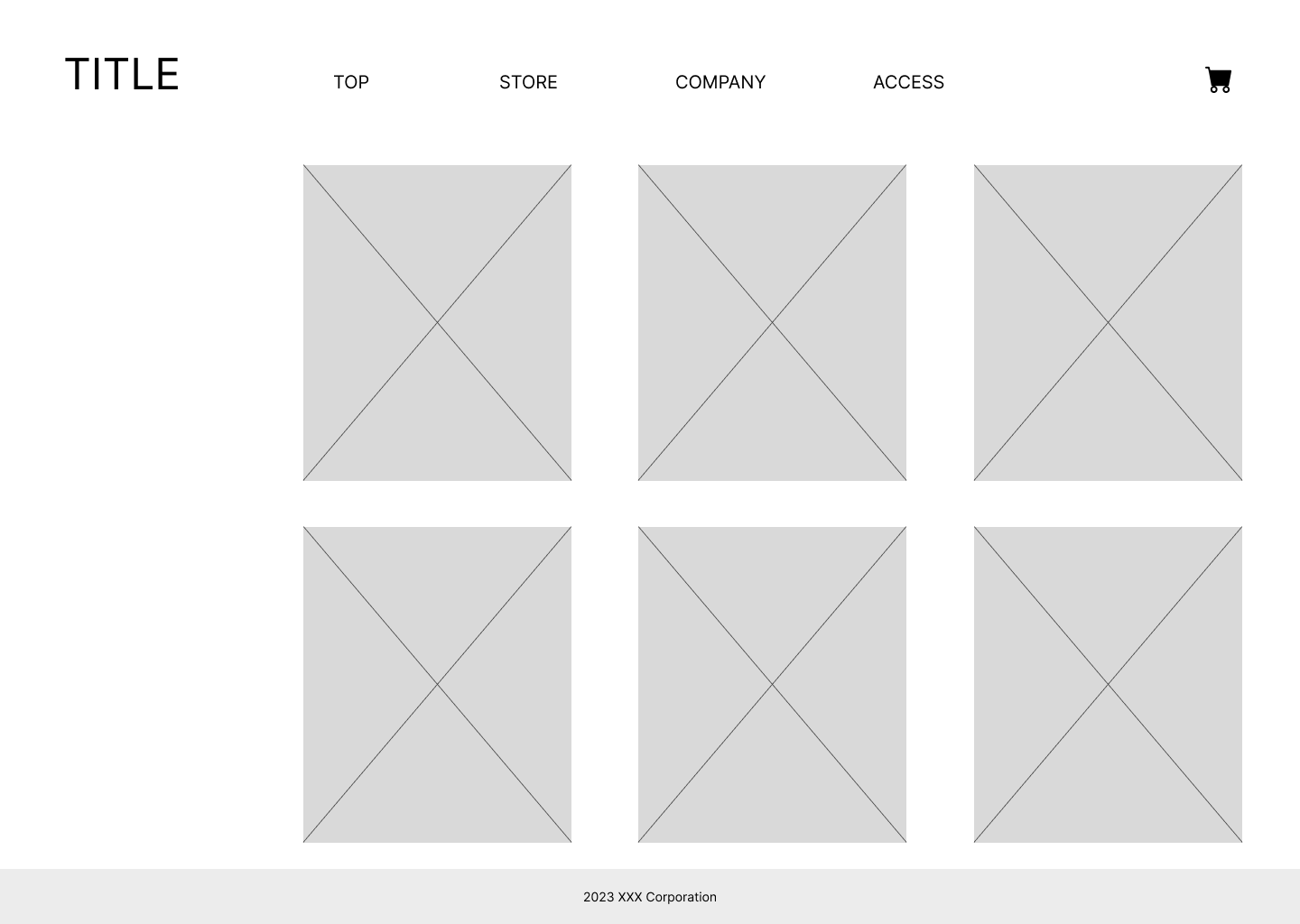
ペルソナ、カスタマージャーニーマップが整理できたら最後に製品の画面イメージに起こします。(3Dプリンタなどを利用した物理的なワイヤーフレームもありますがここでは割愛します)。この時、素早く形にするためにまずは機能とページ構成を中心に作成します。極力機能や構成などに力を入れるように、色は無彩色、画像は仮のものとします。
これをワイヤーフレームと私たちは呼んでいます。ワイヤーフレームを作成するソフトは色々ありますが、私はFigmaを利用しています。
- ページ構成はカスタマージャーニーマップのユーザの動きに沿っているか
- このサービスで達成したい目的は何か
などを意識すると、整理しやすいのではないかと思います。
ユーザにぶつけてみる、作り直す
ペルソナ、カスタマージャーニーマップ、ワイヤーフレームは一度作れば終わりではありません。サービスや製品のイメージを作成したら、ビザスク、フラッシュオピニオンなどを利用してユーザにぶつけてみます。BtoBなら事業部の方やその先にいるお客様(企業)に見せに行きます。
そうすると「ここはこういった業務に使えそう」「ここはもう少しこうして欲しい」など、具体的なフィードバックをもらう事ができるはずです。形になっていると強い(はず)。
ここで頂いた意見をもとにワイヤーフレーム等を修正し、再度ユーザにぶつける…ということを素早く何度か繰り返すことで、研究所技術を使ったサービスや製品の価値がはっきりしてくるはずです。
私たちの活動では、ここまでをローファイなフェーズとしています。その後にハイファイなフェーズとして、サービスや製品に期待することを定義してアーキテクチャを描き、動くモノとして実装していきます。これらのフェーズを小さく軽量に、そして高速に回すことに挑戦しています。
おわりに
ここまで読んでくださってありがとうございました!私も情報系出身なのでまだ色々勉強中なのですが、少しでも参考になることがあれば嬉しいです。
ご興味ある方はこちらもよろしくお願いします
【募集中】研究開発/先進技術のサービスデザインを担うUXリサーチャー
【募集中】研究開発/先進技術のMVP開発を担うプロジェクトマネージャー