今日の学習内容
今日も前回同様、改訂3版基礎Ruby on RailsでRuby on Railsの学習を進めていきました。
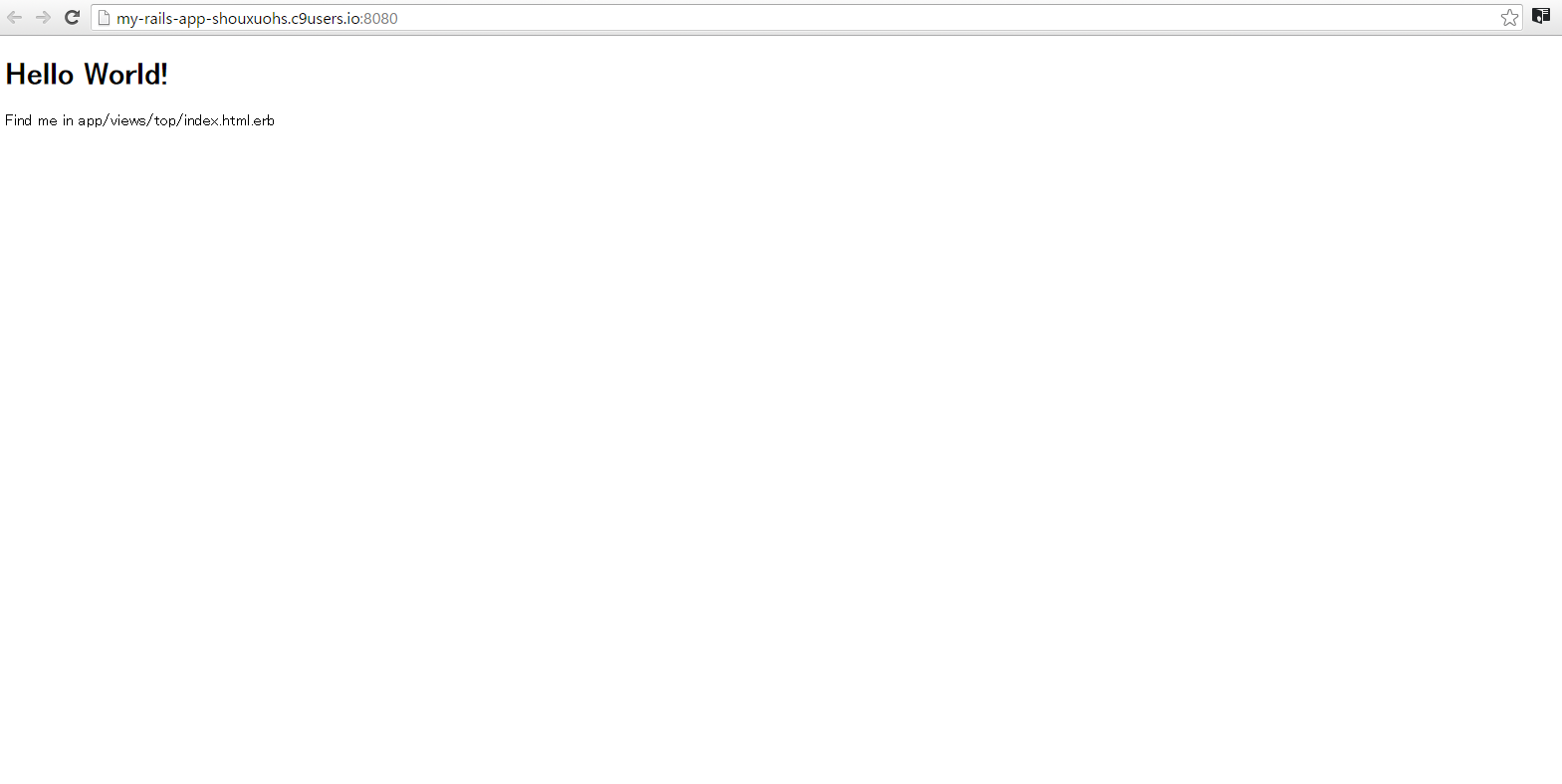
cloud9でRailsのコントローラとビューを作成し、Webページ上に"Hello World!"と表示させることが今日の学習内容になります(-ω-)/
cloud9でコントローラとビューを作成
前回の続きからになりますが、まずはコントローラを作成していきたいと思います。
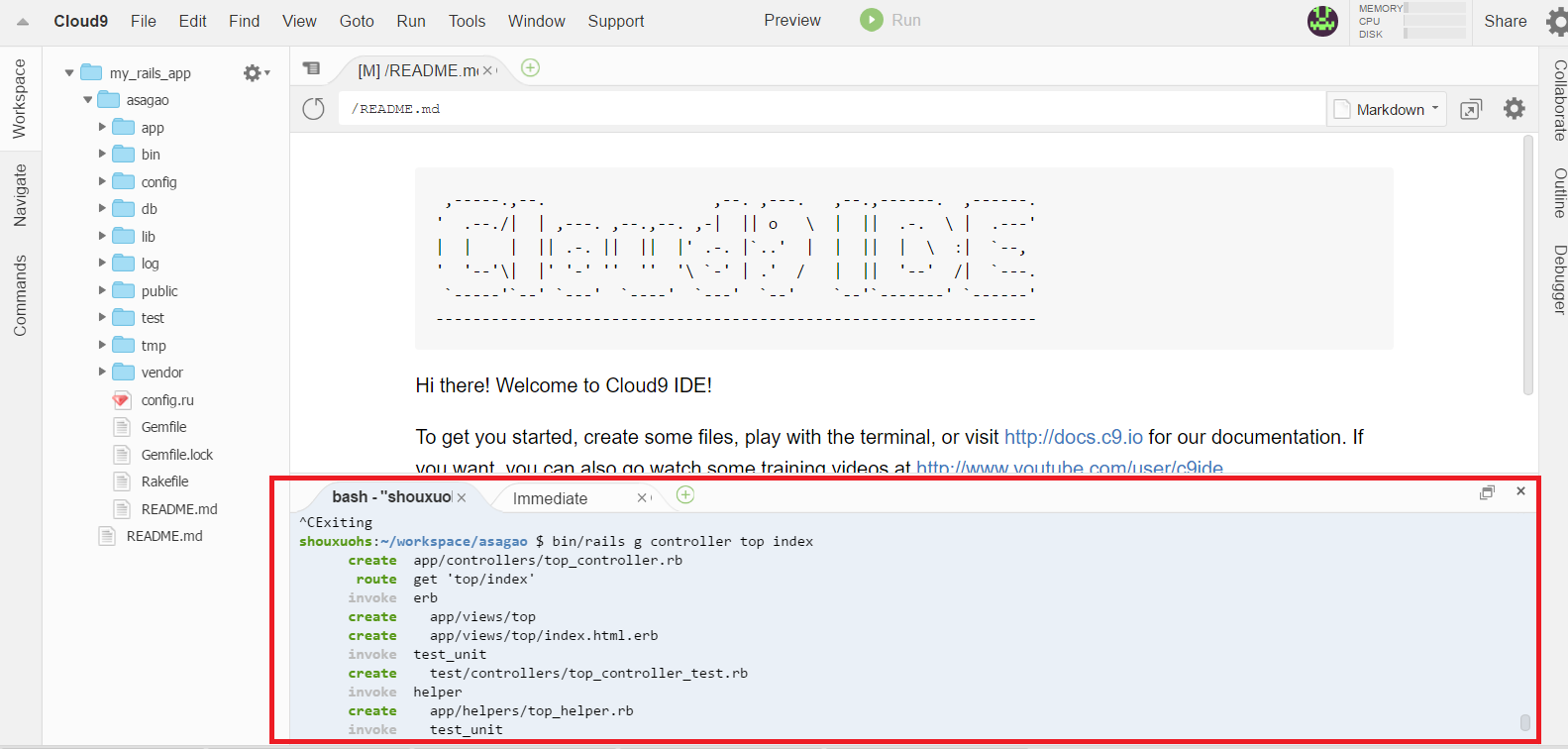
ターミナルに移動後、bin/rails g controller top indexと打ち込み、実行します。
bin/rails g コントローラ名 アクション名コマンドでコントローラとアクションを作成できるようです。
(赤枠内がターミナルです。bashとあるところですね。)
ちなみにコントローラとは、ブラウザーからの入力を受け取る、データをモデルに要求する、データの追加や変更をモデルに示する、などの役割をするものです。
アクションはコントローラが実行する具体的なお仕事のことと思ってもらえればいいと思います(-ω-)/
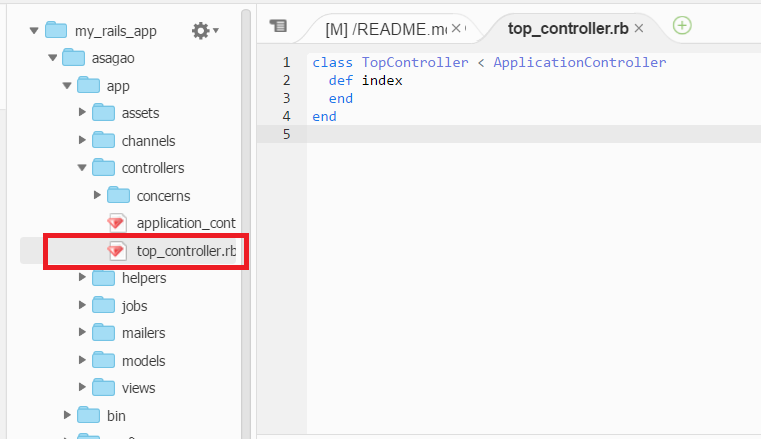
つぎに、アプリケーション名/controllersディレクトリ(私の場合はasagao/controllers)に今回作ったtop_controller.rbというファイルが確認できるかと思います。
これでコントローラとアクションの作成ができました!
ルーディングの設定をする
コントローラとアクションを作っただけでは、残念ながらRailsアプリケーションのページとして動くことはないのです(´;ω;`)
URLとコントローラを結びつける作業をしてあげないといけません。
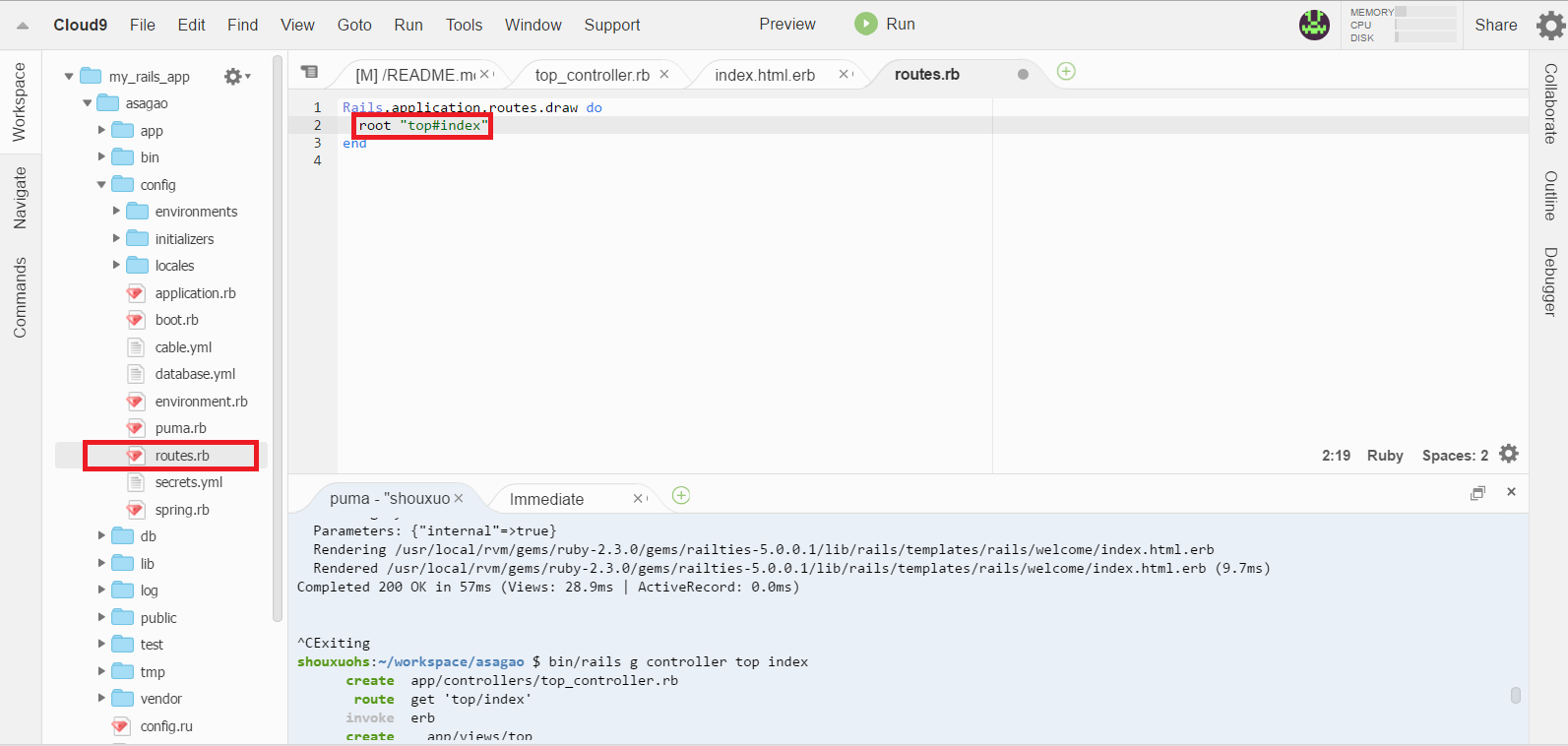
まず、configの下にあるrouts.rbを開いてください。
次にRails.application.routes.draw doとendの中をroot "top#index"に変更します。
これでトップページに対応するコントローラとアクションが先ほど作成したコントローラとアクションに変更されました。
ビューの作成
続いて、Webページ上にHello World!と表示させるために見た目を作るビューをいじってみたいと思います(*‘∀‘)
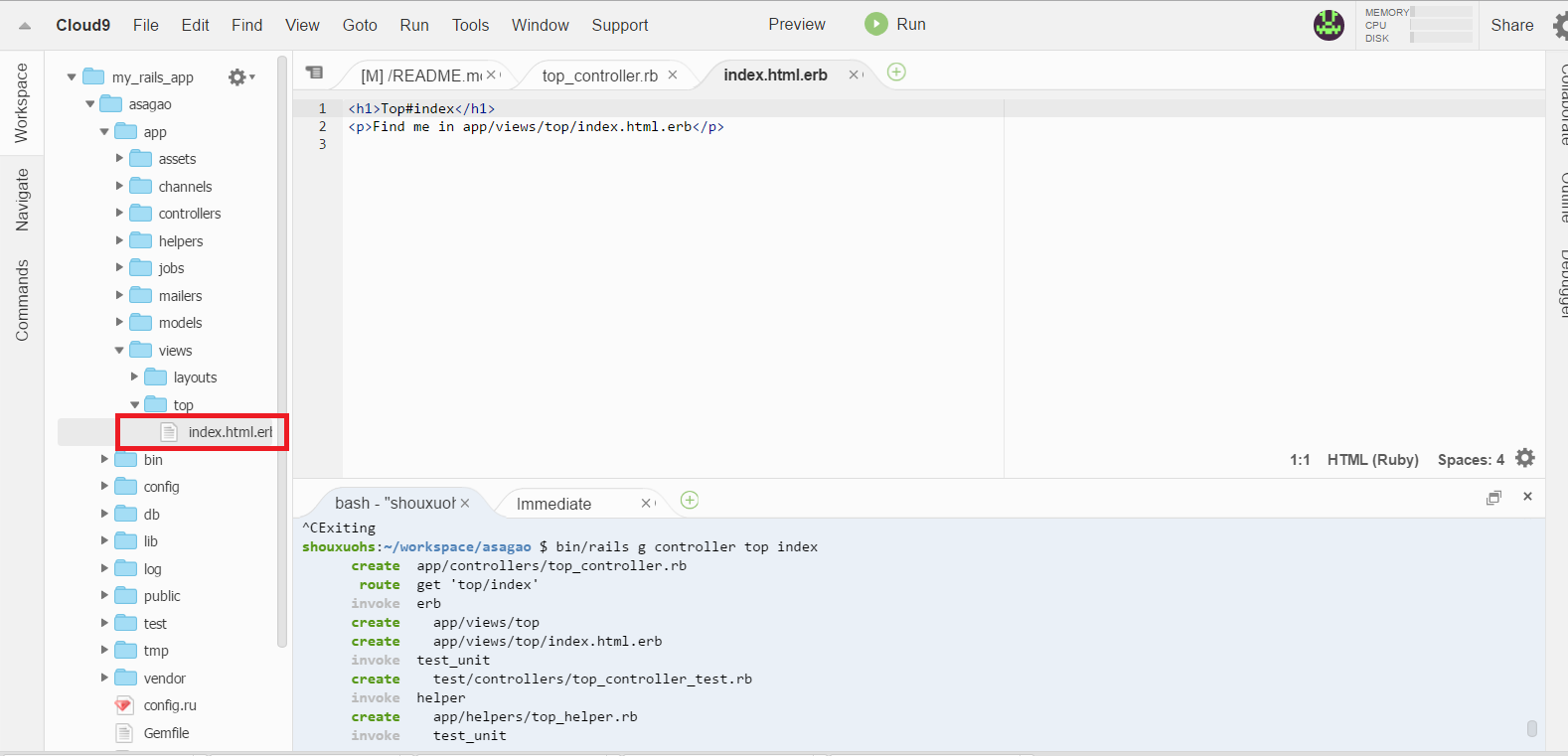
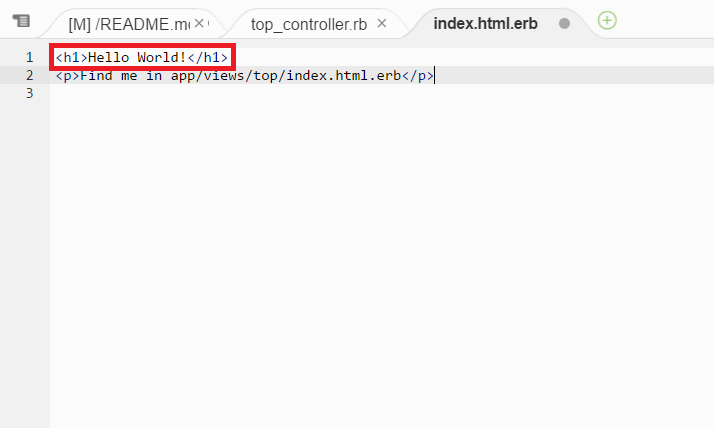
app/views/topディレクトリのindex.html.erb(赤枠内)を開きましょう!
拡張子の.erbはRailsのビューのためのテンプレートファイルであることを示しているそうです(-ω-)/
このhtmlファイルの<h1></h1>の間を編集して、<h1>Hello World!</h1>に変えてみましょう。
そのあとにrails s -b $IP -p $PORTコマンドでRailsサーバを再起動します。
あとがき
今日はコントローラとアクションを作成したのち、ビューの中身を変更してHello World!に変えることができました。
なんだかWebページを作り始めた気がしてきました(笑)
次回も改訂3版基礎Ruby on Railsを使って学習していきます(-ω-)/
ここまで読んでいただき、ありがとうございました(- -)(_ _)ペコリ