今日の学習内容
昨日、一昨日とレイアウトテンプレートの学習をしてきました。
今日はその続きで、部分テンプレートについて学習していきました。
部分テンプレートとは?
まず、部分テンプレートとは何なのかというところから入りたいと思います( ̄▽ ̄)
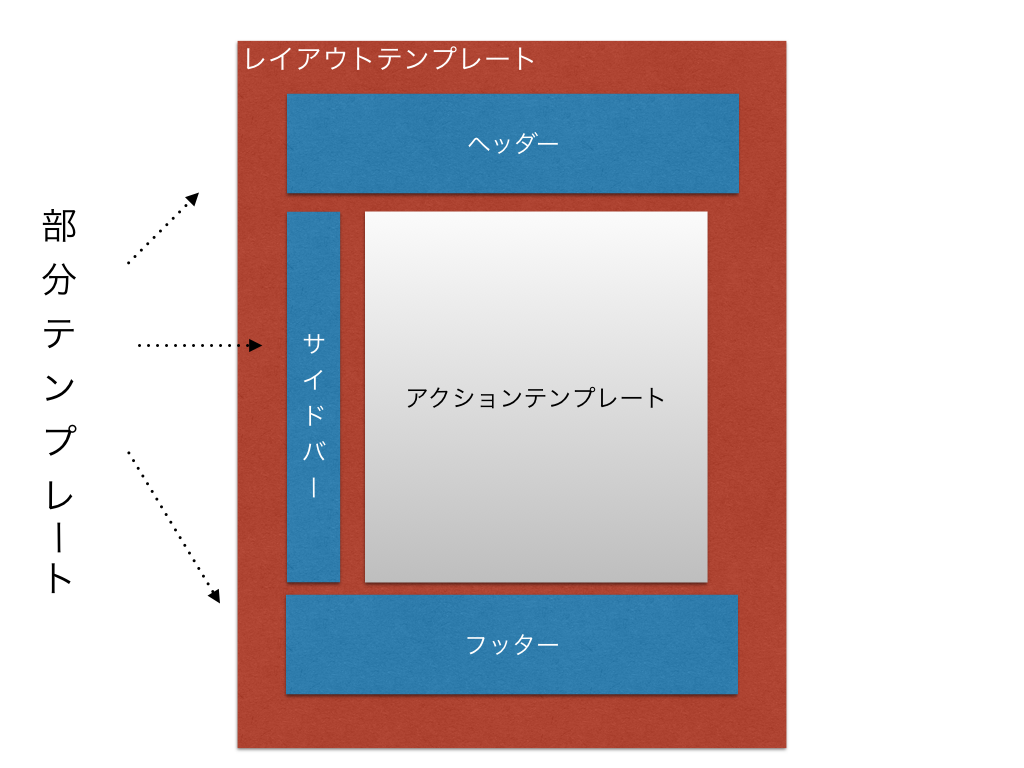
部分テンプレートとは各ページに共通して使用するパーツです。
例えば、ヘッダーやフッター、そしてサイドバーなどですね( ´ ▽ ` )ノ
ウェブページを閲覧していると、どのページに移動しても同じヘッダーやフッターがありませんか?
そのような共通して使用するパーツを部分テンプレートとして作成することができるわけですね_φ( ̄ー ̄ )
図を書いてみたので、参考にどうぞ(^^)↓
(おかしかったら教えてくださいm(__)m)
部分テンプレートの作り方
部分テンプレートを作る場所はアクションよテンプレートを置く場所と同じです( ´ ▽ ` )ノ
app/viewsフォルダの中にあるtopフォルダなどの中ですね。
部分テンプレートの場合は、アクションテンプレートと違って、ファイル名の先頭に_をつける必要があります。
部分テンプレートの埋め込み方
部分テンプレートとして、_sample_template.html.erbというテンプレートを作ったということにして説明していきます。
部分テンプレートをレイアウトテンプレートやアクションテンプレートに対して埋め込み、使えるようにするには**render**メソッドを利用します。↓
<%= render "sample_template" %>
ファイル名の_を書かないことに注意です_φ( ̄ー ̄ )
上記の方法では、同じフォルダにあるテンプレートを埋め込むことしかできません。
別のフォルダから埋め込みたい時は以下のような書き方になります。
ここでは、部分テンプレートを置いておくフォルダとして、partial_templateフォルダをapp/viewsフォルダの中に作成しているものとして書かせていただきます。↓
<%= render "partial_template/sample_template" %>
上記のようにapp/viewsを起点としたパスを書くことで、他のフォルダに書かれている部分テンプレートを埋め込むことができます( ´ ▽ ` )ノ
あとがき
今日は部分テンプレートについて学習していきました。
コードをそのまま載せると、著作権を侵害してしまうので、モックアップの詳しい作成方法などについてはご自身で購入されてご確認くださいm(__)m
専門書なので高価ですが、価値はあると思うので( ̄▽ ̄)
ここまで読んでくださった方、どうもありがとうございましたm(__)m