今日の学習内容
今日からモックアップ(そこまで忠実でない見本サイトのようなもの)を作成していくことになりました( ´ ▽ ` )ノ
なので、まずはレイアウトテンプレートについて学習していきました。
レイアウトテンプレートとは
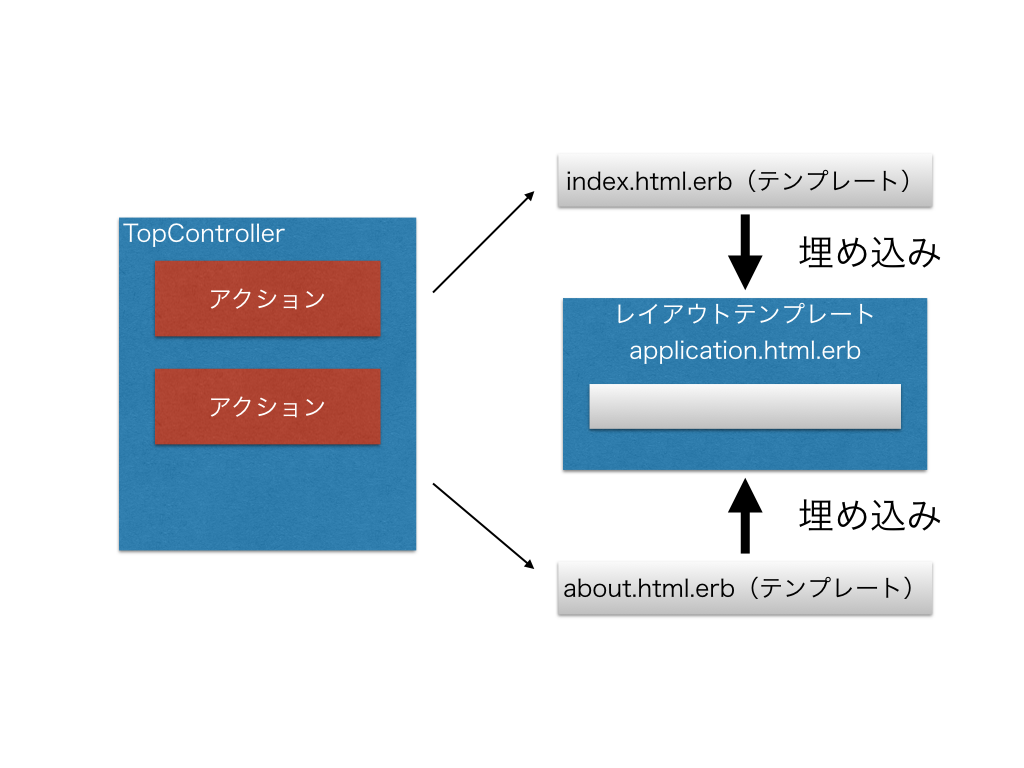
レイアウトテンプレートとは各テンプレートをまとめる枠のようなものです。
Railsではレンダリングを行う際に、各アクションのテンプレートからレンダリングを始め、その後にレイアウトテンプレートに埋め込み、HTML全体を出力するようになっているようですね。
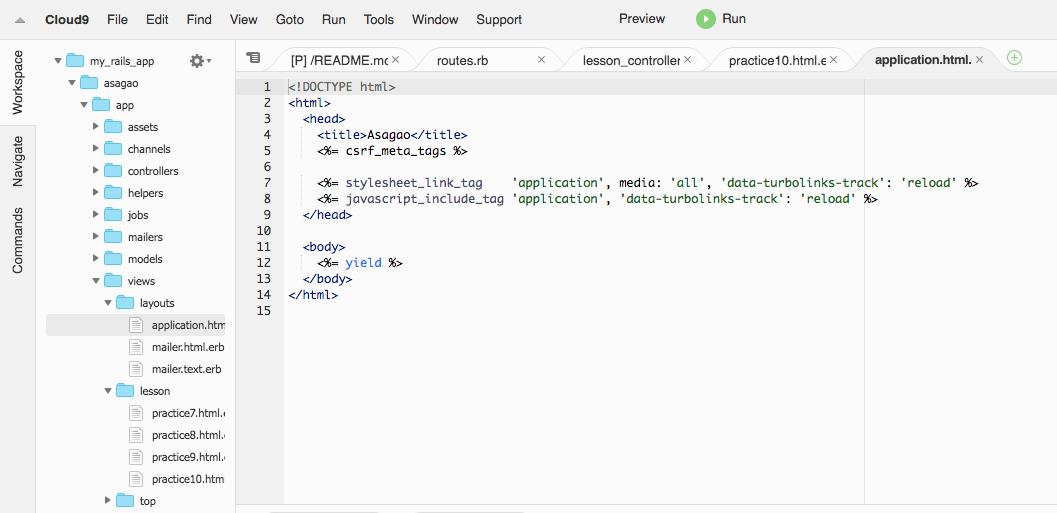
アプリケーションを作成するときに、bin/rails newコマンドを使用していると、最初からapplication.html.erbというレイアウトテンプレートが作られます。↓
<%= yield %>の中にアクション用のテンプレートが埋め込まれるそうです( ̄▽ ̄)
モックアップ用のレイアウトテンプレートを作っていく
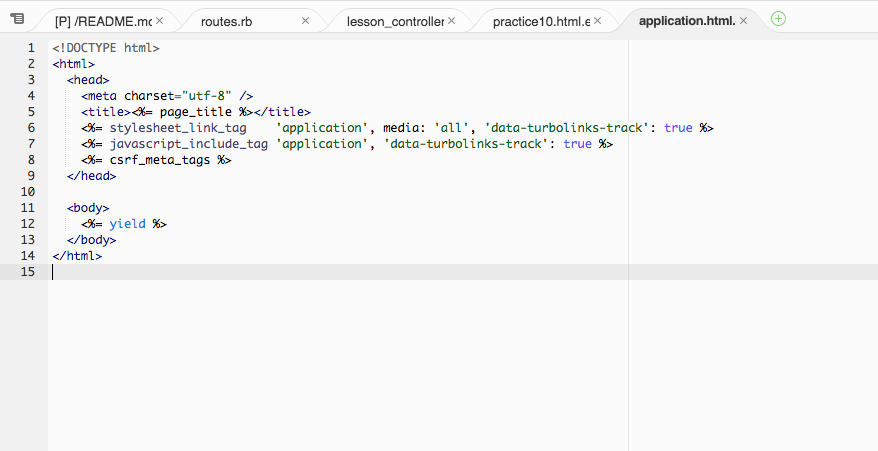
早速、application.html.erbを書き換えていきます。↓
文字コードをutf-8に指定するコードを足したことと、タイトルタグを書き換えたことが主な変更点ですかね_φ( ̄ー ̄ )
タイトルタグの中身には、page_titleという名前のヘルパーメソッドを作成して、ページごとにタイトルを変えられるようにします。↓
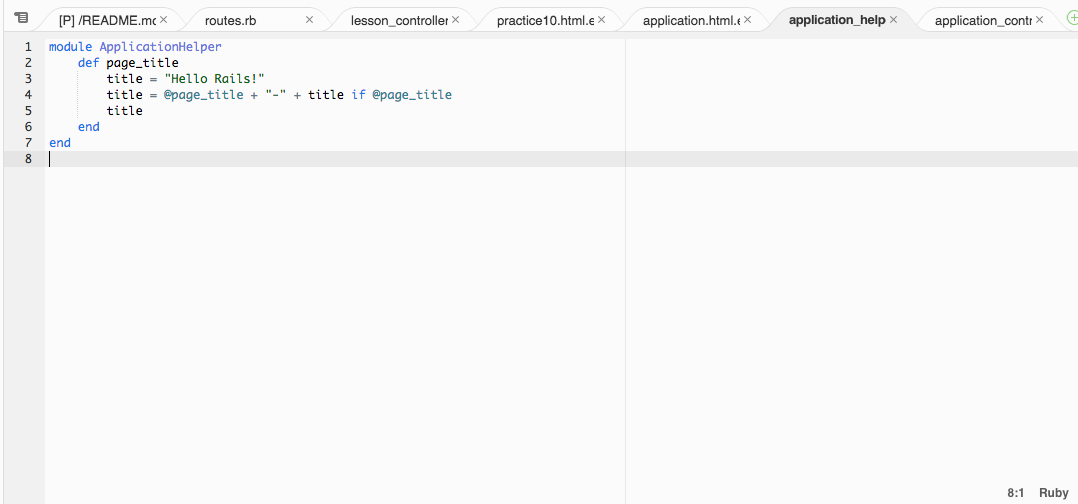
ちなみに、ヘルパーメソッドは/app/helpers/application_helper.rbに作成します。↓
インスタンス変数@page_titleがaboutアクションの中にあるので、このサイトについて-Hello Rails!と表示されることになったわけです。↓( ´ ▽ ` )ノ
あとがき
今日から、モックアップの作成に入って行きました。
まず、モックアップってなんなんだというところから始まったわけですが、プロトタイプの簡易版くらいの認識でいいんでしょうか?( ? _ ? )
今日は少し短くなりましたが、明日も引き続きモックアップの作成を続けていこうと思います。
読んでくださり、ありがとうございましたm(__)m