今日の学習内容
今日は、リンクの作成について学習していきました。
改定3版基礎RubyOnRailsを読み進めていると、RailsのAction Viewには、リンクや画像のためのタグを簡単に生成するヘルパーメソッドが用意されているとあったのですね( ̄▽ ̄)
リンク用のタグ(HTMLでいうaタグ)を作る時は、link_toメソッドを使うようです。
第一引数にリンクのテキストを書き、第二引数にリンク先のパスを指定します。
試しに、トップページへのリンクを作成してみましょう( ´ ▽ ` )ノ
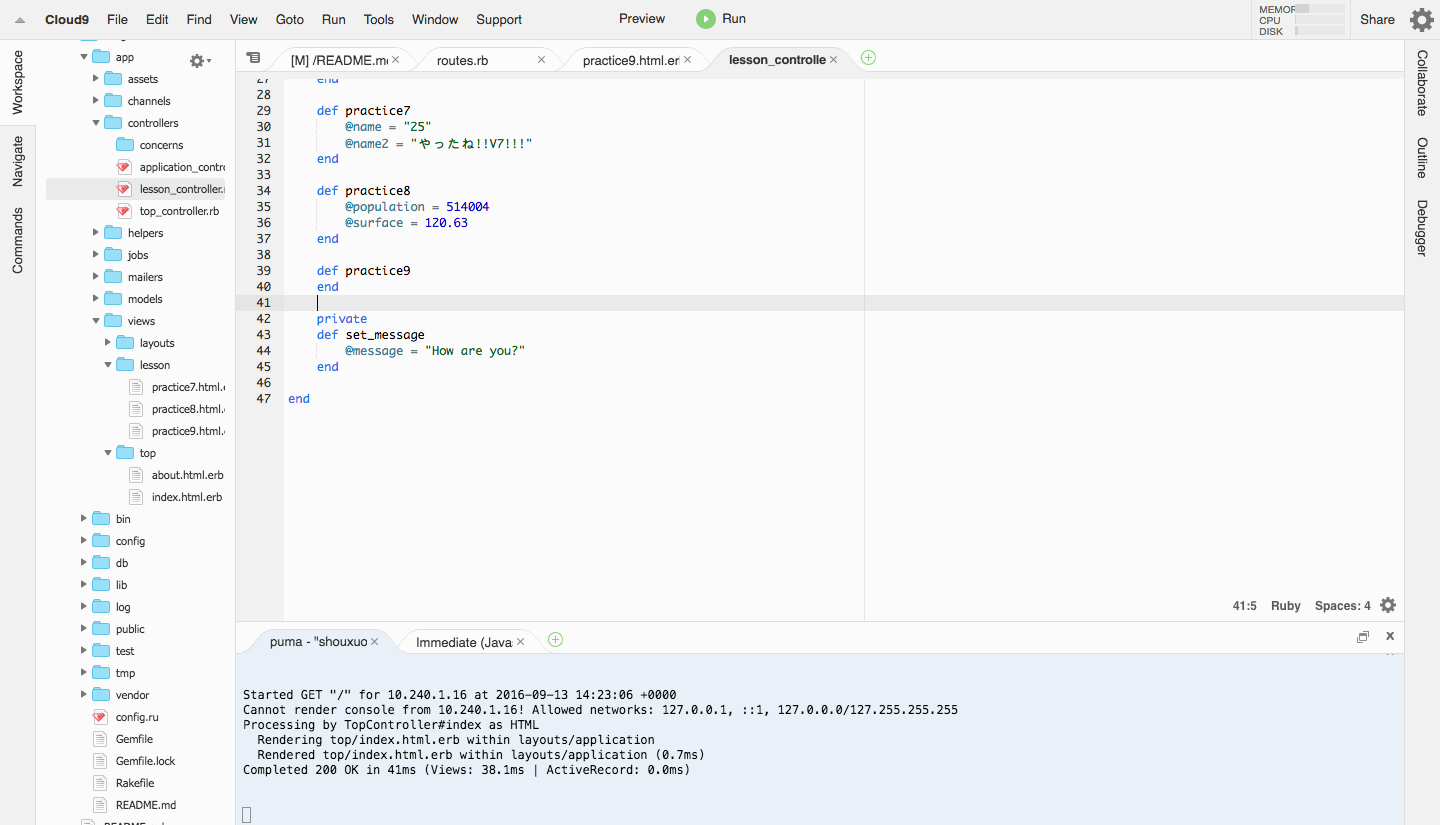
まず、lesson_controller.rbに、空のアクションpractice9を作成します。
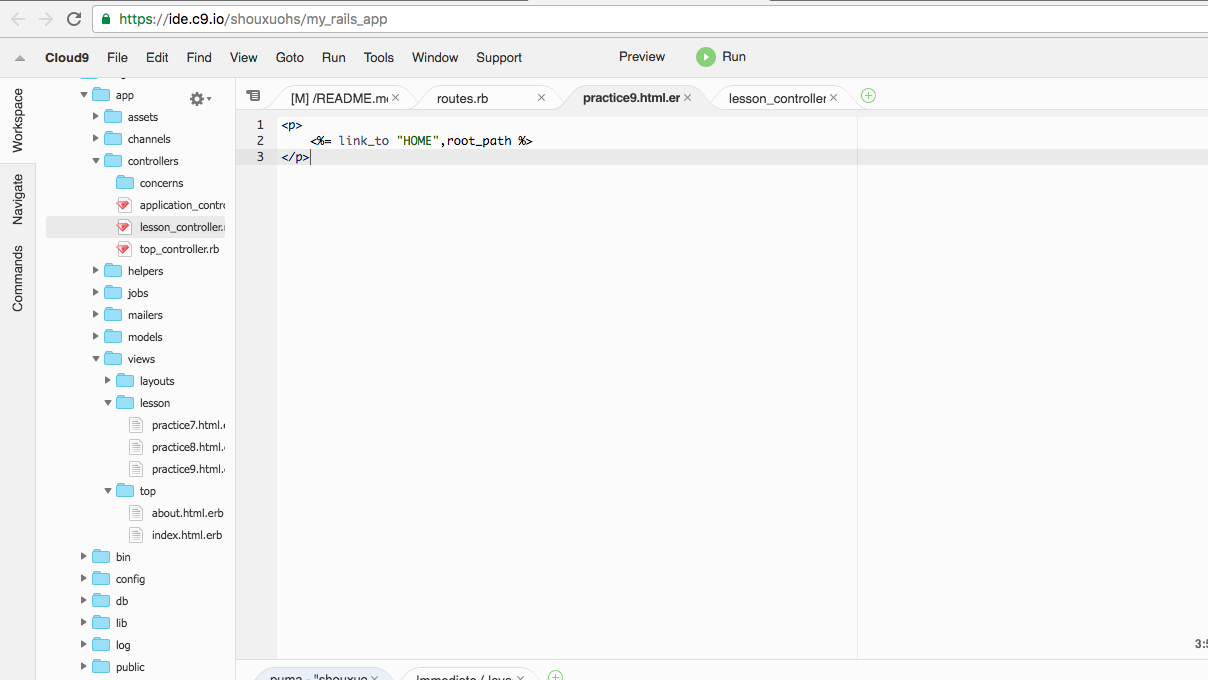
作成したアクションと同じ名前のテンプレートのファイルを作成しましょう↓
root_pathはルートディレクトリ(つまり、ここではトップぺージ)を指すことになります。
rails s -b $IP -p $PROTでRailsサーバを起動し、ページを開いてください( ̄▽ ̄)
この時に、ちゃんとアプリケーション名のディレクトリに移動しているか確認してくださいね。
私と同じように、これまでの学習を進めてこられた方は、以下のようなトップページが開かれます。↓
今回は、リンクを作る練習なので、先ほど作成したpractice9を実行しましょう。
URL欄に/lesson/practice9を付け加えてリロードしてください。
↑先ほど指定したHOMEという名前のリンクが表示されましたね。
実際にリンクをクリックしてみてください。
以下のページに移動するはずです↓
うまくトップページに移動したでしょうか(・ω・)ノ
あとがき
今日はリンクの作成について簡単に書いていきました。
最近、あまり書けてないようなので、もう少し書く速度を上げてたいですね。
まずはタイピングからでしょうか?(笑)
ここまで読んでくださり、ありがとうございましたm(__)m