今日の学習内容
今日はテンプレートについて学習しました。
テンプレートとはRailsのMVCアーキテクチャにおいて、ビューに当たるものですね( ´ ▽ ` )ノ
前にもコードを書き込んだことのある、拡張子がerbで終わるファイルになります。
erbファイルは、HTMLにRubyのコードを埋め込んだものです。
これまでの学習で作ったファイルで言えば、index.html.erbやabout.html.erbですね。
テンプレートとは
先ほど言いました通り、テンプレートとはRailsのMVCアーキテクチャにおいてビューに当たるものですね。
Railsの処理の流れを今一度確認しますと、コントローラで用意したインスタンス変数をテンプレートに埋め込んで、レスポンスを返すという流れになります( ´ ▽ ` )ノ
(他にもモデルを通してデータベースともデータのやり取りをするわけですけれど...)
Railsのリクエスト処理については、以前学習したので、再確認しておきたい方は、こちらをご覧ください↓
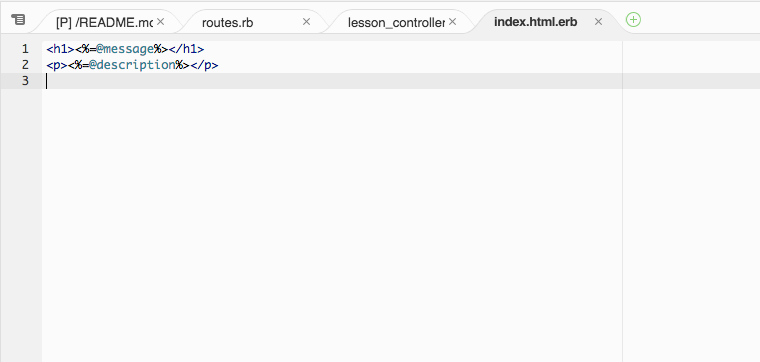
下記の画像は、以前作ったindex.html.erbの内容です↓
HTMLの<h1>タグと<p>タグに囲まれている<%= %>の中が、Rubyのコードとして解釈され、式の結果が文字列として挿入されます。
ちなみに、<% %>でも同じくRubyのコードとして解釈されますが、こちらは代入されるだけで、文字列としての挿入は行われないということに注意が必要です( ´ ▽ ` )ノ
以下の練習でも、実際に試してみますので、<%= %>と<% %>の差について、一応留めておいてくださいね。
実際にコードを書いて学習していきましょう!
今回もcloud9を使って練習をしていきます。
まず、lessonコントローラに新しいアクションpractice7を作ってください。
cloud9でコントローラとアクションを作ったことがまだない方は、こちらをご覧いただければ、ある程度理解していただけると思います(私が書いたものなので、ちゃんと理解していただけるかは分かりかねますが(笑))↓
空のままのアクションでOkです( ´ ▽ ` )ノ
def practice7
end
を打ち込むだけですね( ̄▽ ̄)
さて、アクションを作ったので、今日の学習の本命である、テンプレート(ビュー)を書いていきましょう!
アプリケーション名(私の場合asagao)/app/views/lessonフォルダに、practice7.html.erbという名前のファイルを作ってください。
lessonフォルダを右クリックすると、NewFileという項目がありますので、そこからファイルを作成できます( ´ ▽ ` )ノ
practice7.html.erbファイルが作成できましたら、そのファイルを開いてHTML文書を書いていきます(^^)
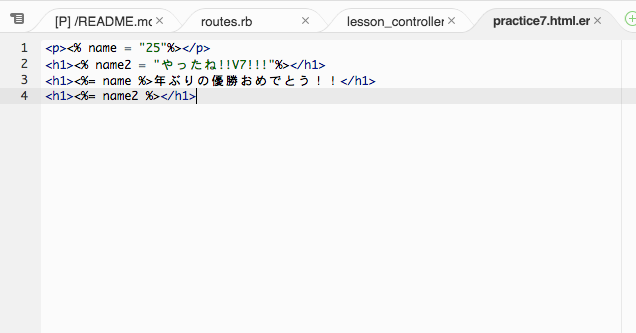
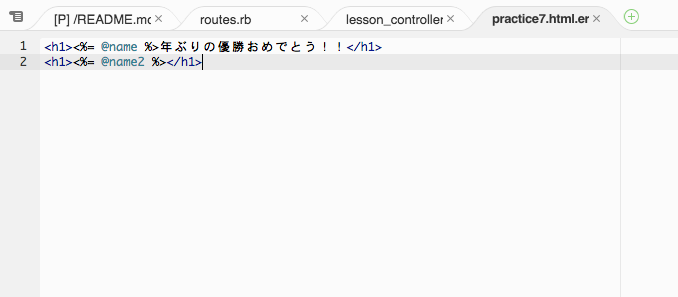
上記の画像に注目してください↑
1行目は変数nameに25という文字列を代入するという内容になります。
2行目も同じく変数name2にやったね!!V7!!!という文字列を代入しています。
rails s -b $IP -p $PORTコマンドをターミナルに打ち、実行してRailsサーバを立ち上げましょう!
出てきたURLをクリックし、開いたページのURL欄に/lesson/practice7を付け加えてください( ´ ▽ ` )ノ
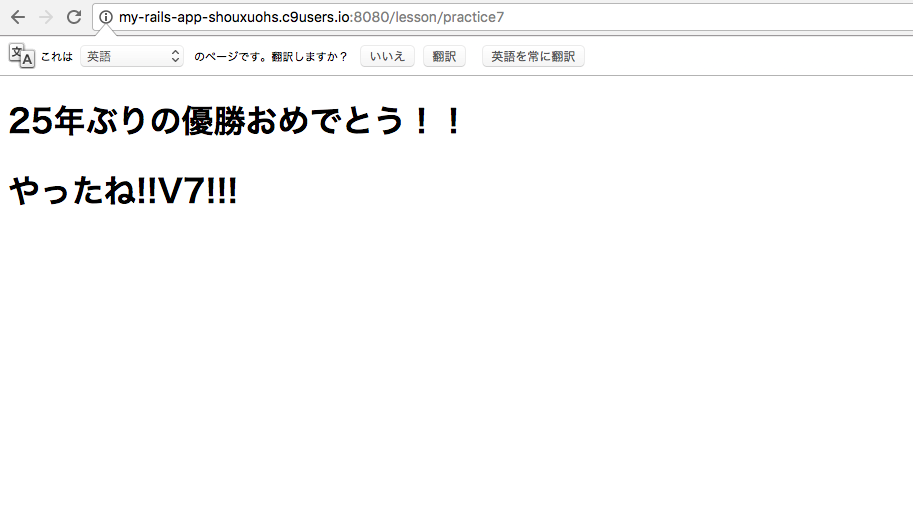
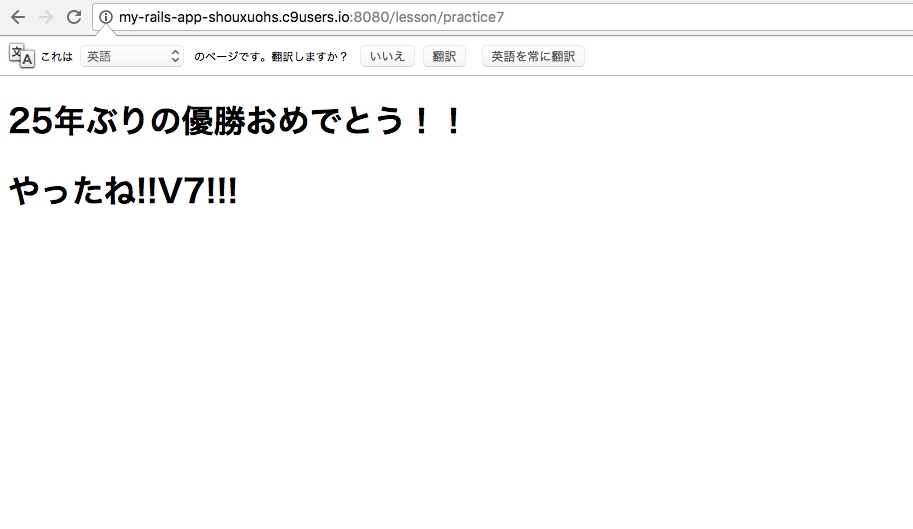
実行画面はこちら↓
nameとname2に代入された文字列が、<%= name %>や<%= name2 %と書かれることで表示されています( ´ ▽ ` )ノ
ですが、本当に<% %>では、表示がされないのかは分からないですよね?
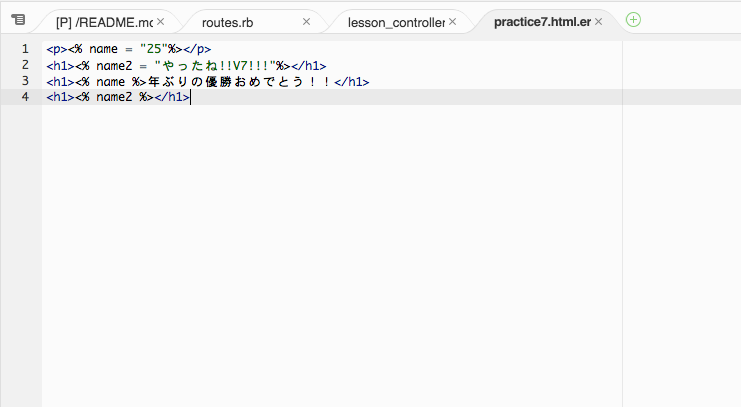
なので、次はすべて<% %>に変えてリロードしてみましょう!
こちらが、変更した後の実行画面です↓
<h1>タグの中に書いていた「年ぶりの優勝おめでとう!!」しか表示されませんでしたので、確かに<% %>では表示されないことがわかりましたね( ´ ▽ ` )ノ
アクションで作ったインスタンス変数をテンプレートに埋め込む!
先ほど練習したものでは、テンプレート内での変数を使っていましたが、今回はMVCアーキテクチャーらしく、アクションでインスタンス変数を作り、それをHTMLに埋め込み表示させていきましょう( ´ ▽ ` )ノ
def practice7
@name = "25"
@name2 = "やったね!!V7!!!"
end
↑これでコントローラ側の準備はできました。
次に、先ほど練習に使ったpractice7.html.erbを書き換えていきます。↓
これで準備はできました( ´ ▽ ` )ノ
ちゃんとセーブ(CtrlとSキーでできます)した後、先ほどの練習の時に開いたページをリロードします。
ちゃんとインスタンス変数をHTML文書に埋め込むことが出来ました(^^)
あとがき
今日はテンプレート(ビュー)の基礎を学習しました。
最初に一度簡単に学習しましたが、改訂3版基礎RubyOnRailsでは、一度簡単に説明しておいて、学習の段階を踏んでいくたびに、少しずつ詳しくなっていく構成のようなので、飽きっぽい人にもオススメです( ´ ▽ ` )ノ
あと、カープ優勝しましたね(^^)
カープファンの方、おめでとうございます!!
25年、待った甲斐がありましたね( ´ ▽ ` )ノ
私にとって、生まれて初めてのカープ優勝ですが、普段あまり見ていなくても、嬉しいものですね( ̄▽ ̄)
V7に因んで、practice7になっていたことに気がつきましたでしょうか?
このまま日本一になって欲しいですね♪( ´▽`)
ここまで読んでいただき、ありがとうございましたm(__)m