今日の学習内容
今日はリダイレクションの時によく利用される機能であるフラッシュについて触れていきました。
フラッシュは、アクションとアクションの間で情報を受け渡す機能です。
改定3版基礎RubyOnRailsより引用
フラッシュオブジェクトに情報を入れておくことで、リダイレクション後のアクションにて文字列を取り出せるようです( ´ ▽ ` )ノ
さて、サクッと新しいアクションを用意して、フラッシュを使ってみましょう!
もし、私の学習記録を読みながら学習を進められている方がおられましたら、そろそろアクションの作り方を覚えられたのではないでしょうか?( ̄▽ ̄)
これまで読んだことはなかったけど、この記事を見てやってみたいと思われた方がいらっしゃれば、これまでの記事を読みながら進めていただければと思います。
私が悪戦苦闘している様が見て取れると思います笑
話が逸れましたが、フラッシュを使う準備をしていきましょう!
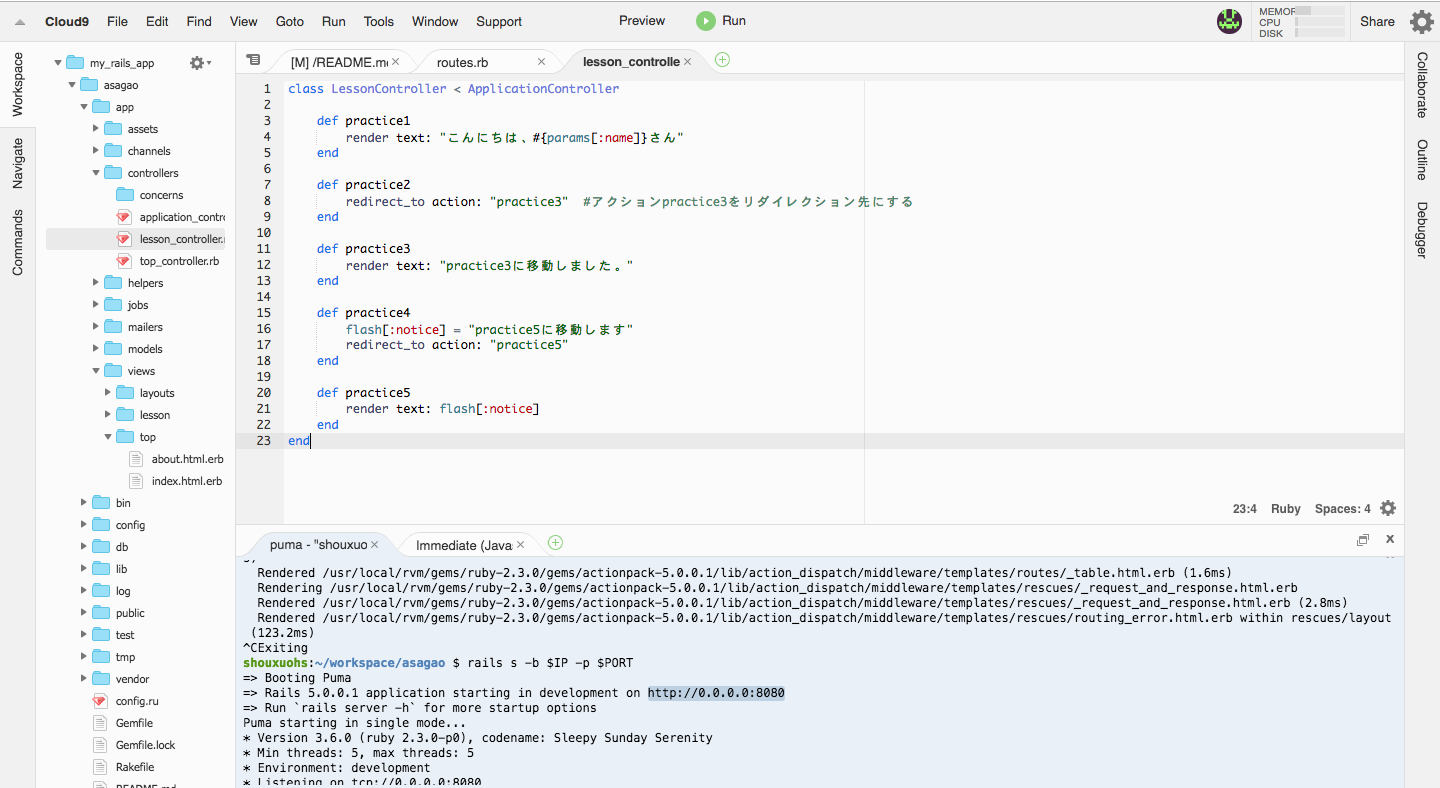
下記の画像を参考に、leson_controller.rbに書き加えていってください( ´ ▽ ` )ノ
コードを書き加えた後、rails s -b $IP -p $PORTコマンドをターミナルに叩き込み、出てきたリンクをクリックしてください。
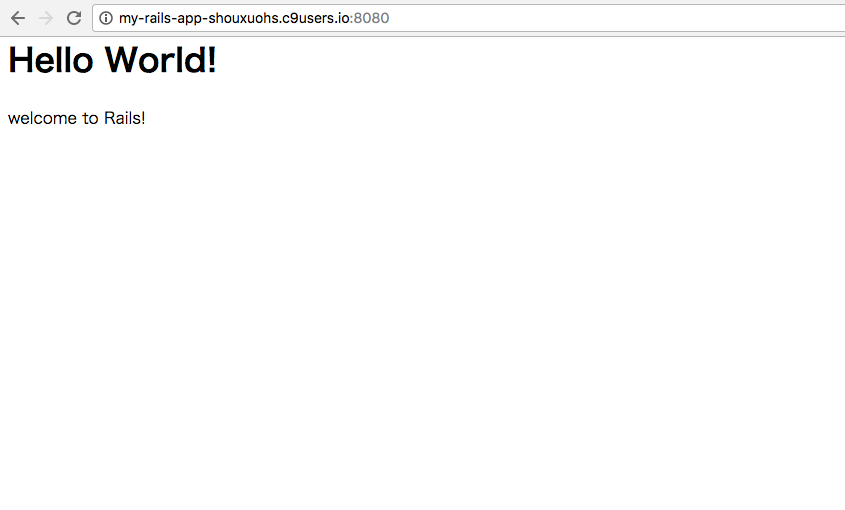
これまで、私と同じように勧めてこられた方は、下記のようなページに飛ぶと思います( ´ ▽ ` )ノ
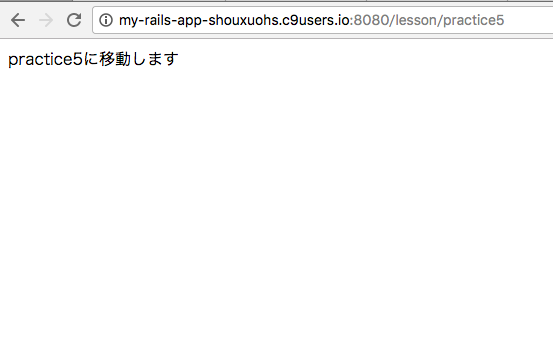
その後、先ほど作成したフラッシュを使うアクションのパス/lesson/を書き足してEnterキーを押していただくと...
フラッシュオブジェクトに代入された文字列"practice5に移動します"が表示されたことと、practice5に移動していることが確認できるかと思います( ´ ▽ ` )ノ
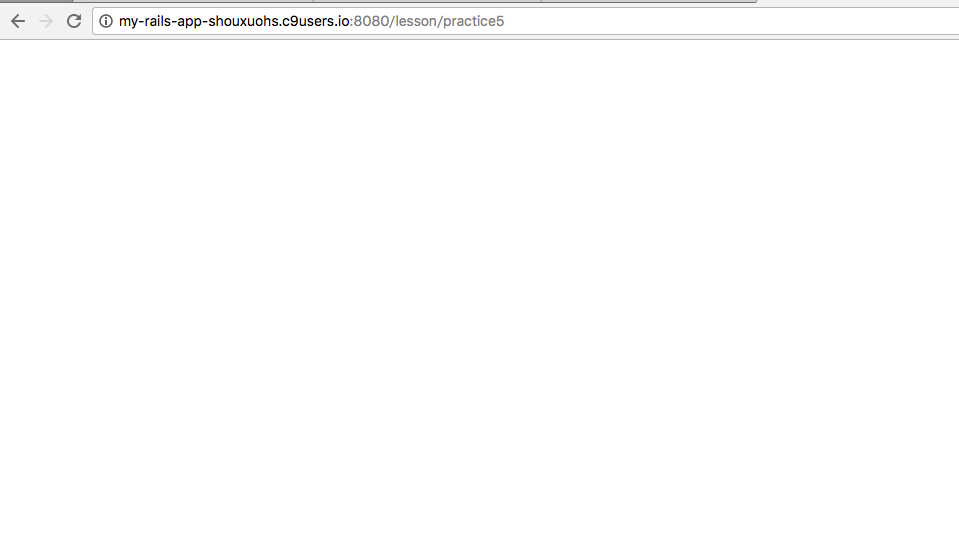
では、表示されたページをリロードしてみてください。
すると...
何も表示されなくなってしまいます( ;´Д`)
これは、フラッシュのデータがアクション→リダイレクション→アクションの流れが済むと、消去されてしまうことに起因するようです。
それによって、flash[:notice]がnilになるので、何も表示されなくなるわけですね( ̄▽ ̄)
あとがき
今日はフラッシュについて学習していきました。
明日はアクション・コールバックについて学習していきたいと思っています( ´ ▽ ` )ノ
どうでもいいことなのですが、バイトに行っていて書く時間が取れず、9/9の学習内容と銘打っておきながら、9/10に投稿となってしまいました(T ^ T)
これまで、毎日更新してきたので、ちょっと残念です...
最後まで読んでくださり、ありがとうございましたm(_ _)m