Unityでラスタースクロール実装したよ!
みたいなのが見つからなかったので、自分で作ってみましたという記事です。
どこかで既出でしたらごめんなさい・・・
ラスタースクロールとは
ラスタースクロール: [Wiki](https://ja.wikipedia.org/wiki/%E3%83%A9%E3%82%B9%E3%82%BF%E3%83%BC%E3%82%B9%E3%82%AF%E3%83%AD%E3%83%BC%E3%83%AB "ラスタースクロール")
「ラスタースクロール」と検索して動画見てもらうのが一番わかり易いとは思いますが
これを
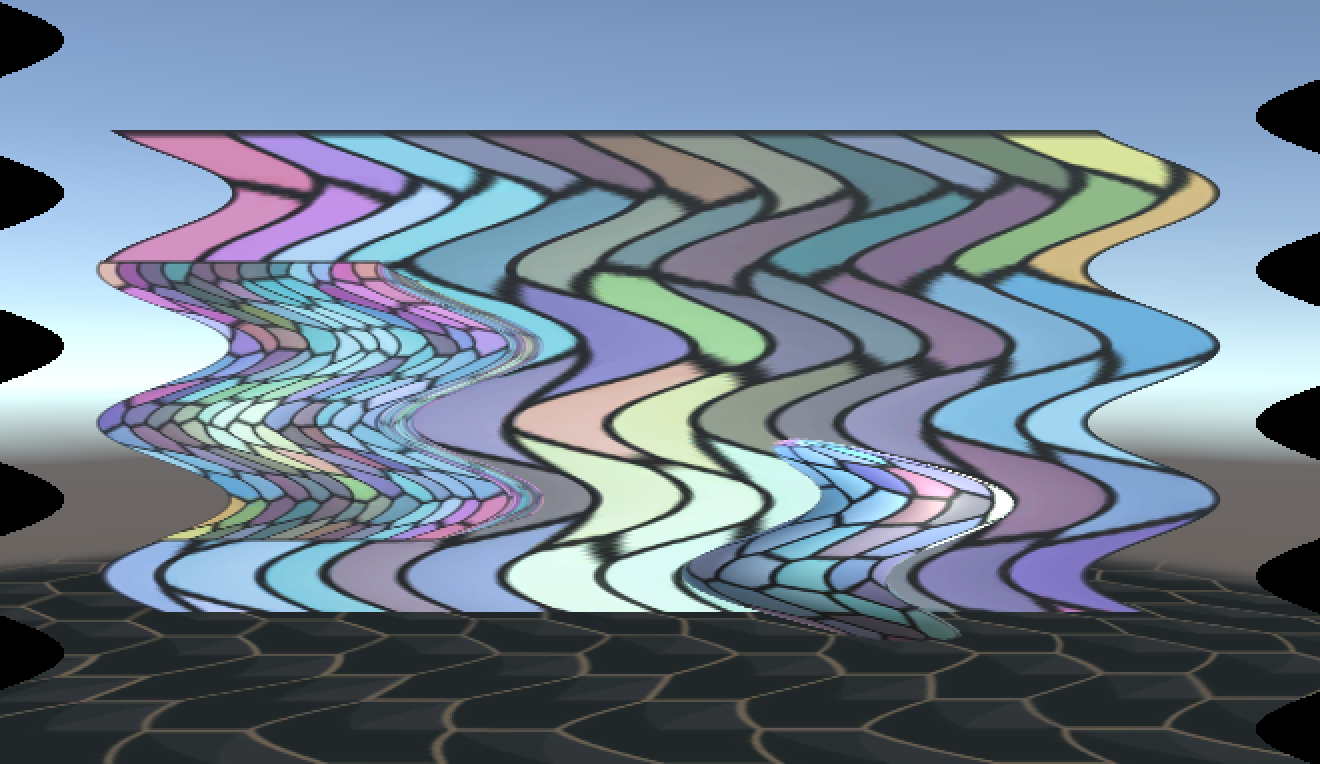
こんな感じにゆらゆら揺らします。
実装方法
PostEffect(ImageEffect)を使います。
まずはスクリプトから
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using UnityEngine;
public class PostEffect : MonoBehaviour
{
public Material mat;
public void OnRenderImage(RenderTexture source, RenderTexture destination)
{
Graphics.Blit(source, destination, mat);
}
}
OnRenderImageを使い、描画する画像(テクスチャ)にマテリアルを適用しています。
今回の場合このマテリアルはインスペクター上から設定することになります。
インスペクター上から設定するマテリアルには、テクスチャをラスタースクロールするマテリアルを設定します。Unity上でマテリアルを作成し、以下のシェーダを適用させます。
Shader "Custom/RasterScroll"{
Properties{
_MainTex("MainTex", 2D) = "white" {}
_Level("Level", Range(0, 1)) = 0.2
_Speed("Speed", Range(0, 3)) = 0.5
_RoundTrip("RoundTrip", Range(1, 5)) = 1
}
SubShader{
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
struct v2f
{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _Level;
float _Speed;
float _RoundTrip;
v2f vert(appdata_t v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
float4 frag(v2f i) :COLOR{
//1秒で _Speed ずつ加算されるタイムの作成
float time = _Time.y * _Speed;
//y座標(0 ~ 1)における波形のスタート位置のズレ
float dy = time - floor(time);
//x座標(0 ~ 1)のズレ
float dx = sin(radians((i.uv.y - dy) * 360 * floor(_RoundTrip))) * _Level;
//ピクセルの位置を計算
float2 uv = float2(i.uv.x + dx, i.uv.y);
//x座標が範囲外になってるものは黒で塗りつぶす
if (uv.x < 0 || 1 < uv.x)
return float4(0, 0, 0, 0);
return tex2D(_MainTex, uv);
}
ENDCG
}
}
}
このマテリアルの
- Level : 揺れ具合
- Speed : 速度
- RoundTrip : 周波数
を調節することでラスタースクロールのアニメーションを変更できます。