この記事を書くモチベーション
最初はgitについて書こうと思っていたのですが、gitに関しては僕よりも詳しく丁寧に解説している記事がたくさんあるのでやめました。
とはいっても誰かの役に立つ記事を書きたいので今回はポートフォリオサイトの作り方(主に流れ)を書いていきます。
CSSフレームワークとは?
webページやwebアプリケーションを作るとなるとページの見た目をつくるCSSを書くことを避けずに入られません。
HTMLやCSSを学習し始めたばかりの頃はちまちまとCSS書いていたかもしれません。
もちろんその経験は重要だと思いますが、webが自分の本領域では無い方や本質である機能面にもっとリソースを割きたいからCSSを書くのに時間かけたくないという方もいるはずです。
そこで、CSSフレームワークを導入することでCSSのコーディングにかかる時間を大幅に短縮し、非デザイナーでもそこそこいい感じの見た目のページを作ることができます。
CSSフレームワークの選び方
CSSフレームワークには多くの種類があります。
いちばん有名なのはTwitter社が開発したBootstrapです。
Bootstrap
個人的に好きなのはSemantic UIやMaterializeです。
正直、フレームワークとしての機能に大きな違いはないのでデザインの気にいったものを使えばオッケーだと思います。
僕はデザインのことは全然詳しくないのですが、MaterializeはGoogleが推奨しているマテリアルデザインのガイドラインに沿っているらしいので迷ったらこの辺を使っておけばいいんじゃないでしょうか。
作っていく
それではポートフォリオサイトを作っていきましょう!
今回採用するフレームワークは、先程紹介したMatelializeです。
フレームワークを使うために必要な準備
HTMLファイルの中でフレームワークを読み込んでおく必要があります。
今回はとりあえずお試しなのでCDNで読み込みます。
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</body>
</html>
これでMaterializeを使う準備が整いました!
では実際にポートフォリオサイトを作っていく流れを部分的に紹介していきます。
ヘッダーナビゲーション
基本的にはHTMLのタグ内にクラスを指定してあげるだけです。
ナビゲーションもほぼ公式のリファレンスに載っているコンポーネントのコードをコピペするだけで実装できます。
<nav>
<div class="nav-wrapper">
<a href="index.html" class="brand-logo">Eringi_V3</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="works.html">works</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</nav>
スライドのアニメーション
JQueryなど、JavaScriptでの記述が必要なクリック時のアニメーションも同じようにHTMLタグ内でクラス指定してあげるだけです。
<div class="slider">
<ul class="slides">
<li>
<img src="images/icon.jpg">
<div class="caption center-align">
<h3>白川郷</h3>
<h5 class="light grey-text text-lighten-3">Shirakawago</h5>
</div>
</li>
<li>
<img src="images/icon1.jpg">
<div class="caption left-align">
<h3>海</h3>
<h5 class="light grey-text text-lighten-3">Ocean.</h5>
</div>
</li>
<li>
<img src="images/icon2.jpg">
<div class="caption right-align">
<h3>神社</h3>
<h5 class="light grey-text text-lighten-3">Shrine.</h5>
</div>
</li>
<li>
<img src="images/icon3.jpg">
<div class="caption center-align">
<h3>自転車</h3>
<h5 class="light grey-text text-lighten-3">Bicycle.</h5>
</div>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('.slider').slider();
});
</script>
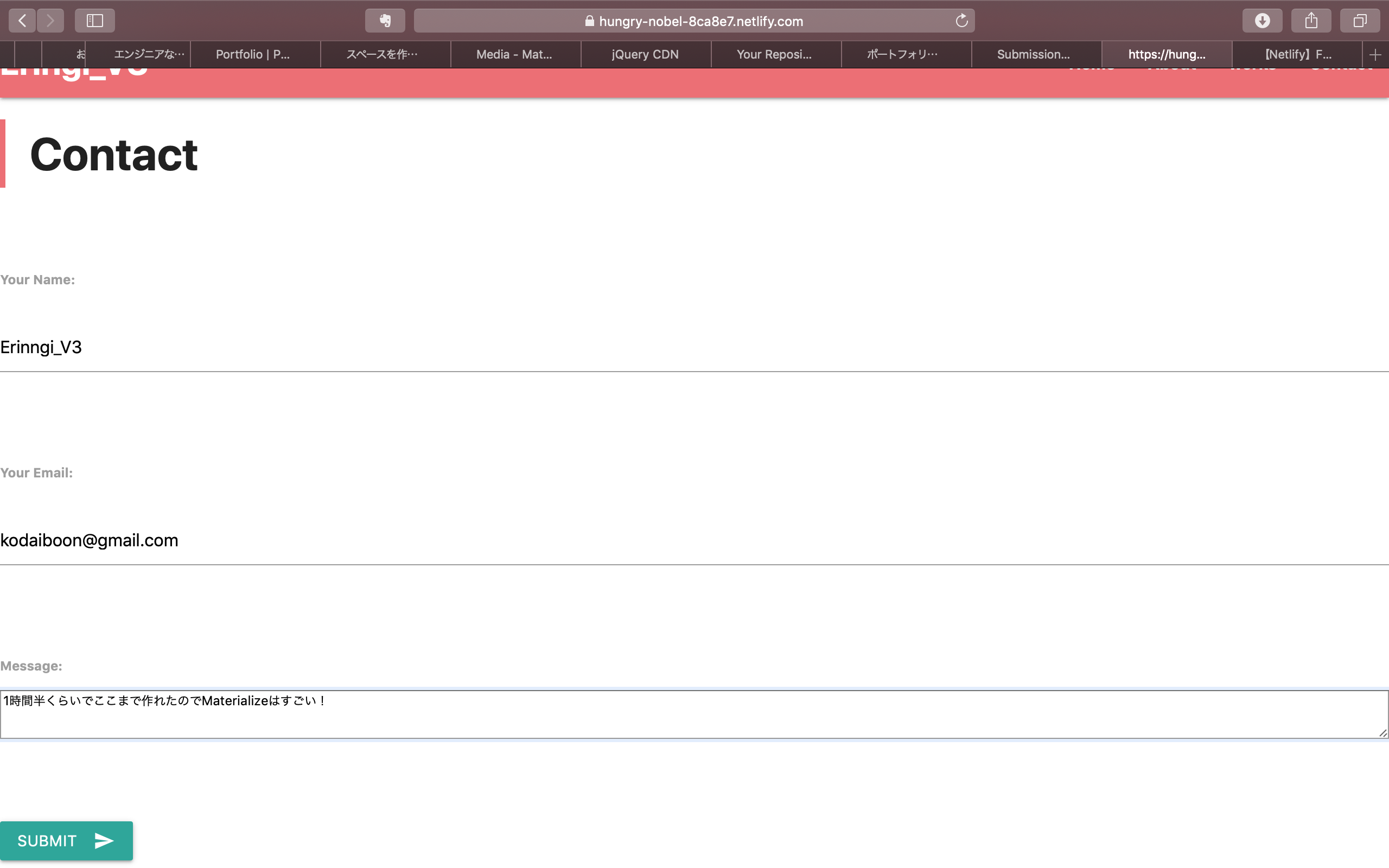
Netlifyでお問い合わせフォームも実装する
ポートフォリオサイトにはお問い合わせフォームのあるページも必要ですよね。
お問い合わせページでは入力された内容を受け取ってサーバ側で処理しなければならないのでHTMLとCSSだけではどうにもなりません。
この部分のためだけにPHPやRubyで書くのもちょっとめんどくさいです。
そこでNetlifyです!
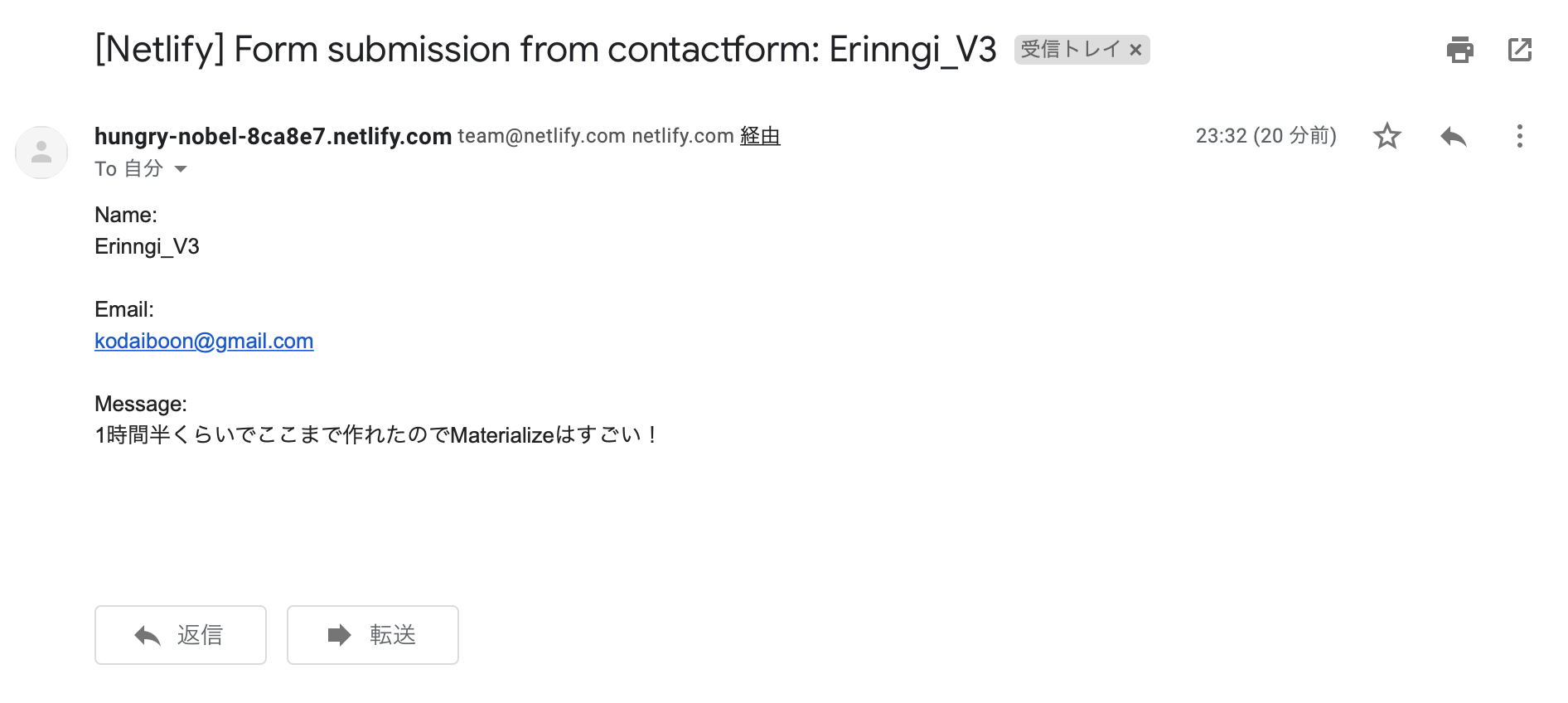
NetlifyではHTMLタグ内にちょっと書き足してあげるだけでサーバサードの記述無しでお問い合わせをメールやSlackの通知で受け取ることができます。サーバーレス最高!
<form name="contactform" action="thanks.html" netlify>
<p>
<label>Your Name: <input type="text" name="name"></label>
</p>
<p>
<label>Your Email: <input type="email" name="email"></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button class="btn waves-effect waves-light" type="submit" name="action">Submit
<i class="material-icons right">send</i>
</button>
</p>
</form>
ここまで書いてあげれば、設定は省略しますが...


受け取った問い合わせ内容がちゃんとメールで通知されました!
完成物
こんな感じでほとんどCSSファイルに記述すること無くものの2時間前後でできました。
早く作れればいいってわけじゃないけどこんだけお手軽にできちゃいます。
CSSフレームワークはどれも使い方は似ているので好きなデザインのものを使い込んでおけば他のフレームワークを触るのもスムーズにいくと思います。
Netlifyも使えるようになるとめちゃくちゃ便利なのでおすすめです。時代はサーバーレスですね。
最後に
もしこれを見ているエンジニア志望の高専生がいたら是非トライしてみてほしいです。
企業に面接を受けに行ったときに見せることができるポートフォリオがあるだけで評価が全然違うと思います。
まあポートフォリオサイトがあっても中身の制作物がなきゃしょうがないんですけど、最初のうちは本を写して改良したりオンライン学習サイトとか見ながらオリジナルの機能を付け足していくだけでも十分だと思います。
最悪gitさえ使えれば授業で使ったソースコードとかを少しいじってgithubとかにあげて見せれるようにしておくだけでも、何も無いよりはマシなんじゃないでしょうか(ソースコードの著作権には気をつけてね)。
では、長々と最後までありがとうございました!