開発ツールとして、VSCodeを使う人がかなり増えてますが、そうなると各種拡張機能も、VSCode向けのがどんどん先に作られて、そしてみんなこっちに来ちゃうみたいな。
まあ、自然の摂理ですね。
2020年4月時点では、Red Hat Decision Managerの開発環境として、正式にサポートしているのは、EclipseベースのRed Hat CodeReady Studio(旧:Red Hat JBoss Developer Studio)だけですが、まあ、開発環境のサポート云々よりも、自分の使い慣れた開発環境で使えたほうがよい、という人のほうが多いかなと思います。
VSCode派が増える中、横目でチラチラ見てるだけでしたが、私もついに完全に乗り換えました。
Visual Studioでしょ?って思ってたけど、昔のVisual Studioとはほぼ別物な感じですね。
というわけで、VSCodeで、Red Hat Decision Managerの開発環境作る方法を紹介します。
VSCodeのインストール
VSCodeはオープンソースで無料で利用出来ます。
Windowsはもちろん、MacでもLinuxでも使えます。
Mac向けのVSCodeインストール手順は、以下サイトなどが参考になるかと。
MacOSでVisual Studio Codeをインストールする手順
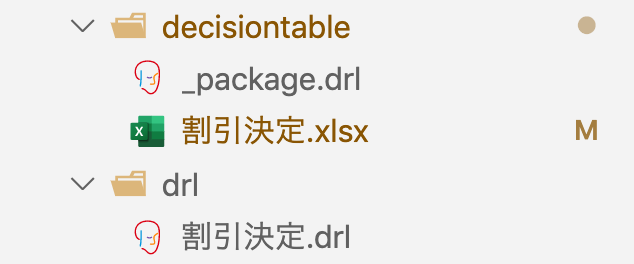
追加した拡張機能
さて、それでは、Red Hat Decision Managerの開発をする上であったら便利な拡張機能について。
私が入れたのは、以下です。
VSCode上で、Extensionの検索機能があるので、そこから検索して簡単にインストール出来ます。
-
[Japanese Language Pack for Visual Studio Code] (https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja)
- 日本語化パック。もちろん入れなくても良いが、慣れないうちはあったほうがちょっと嬉しい。
-
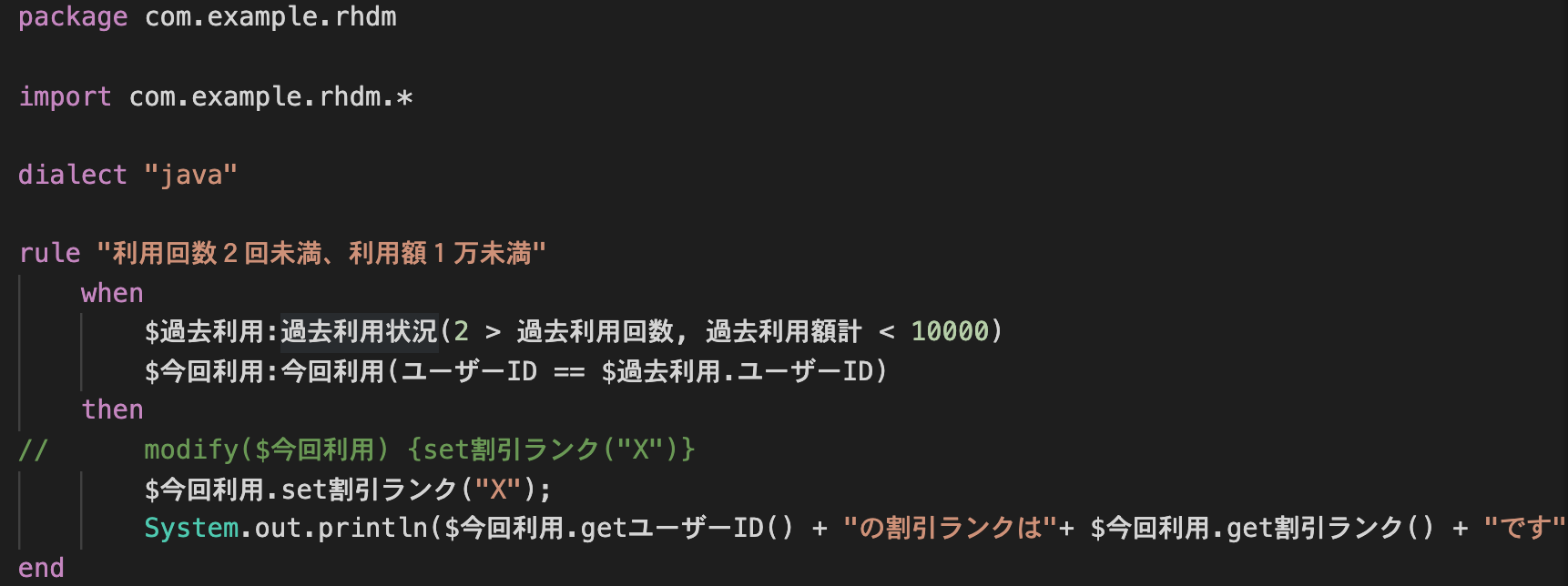
- DRLがハイライトされるエディタ。こんな感じ。↓

-
- Java開発に必要なもろもろが一通りこれで入ります
-
- 外部ファイルをVSCodeから開くためのもの。Excelで書いたデシジョンテーブルを開く際にこれがあると便利。
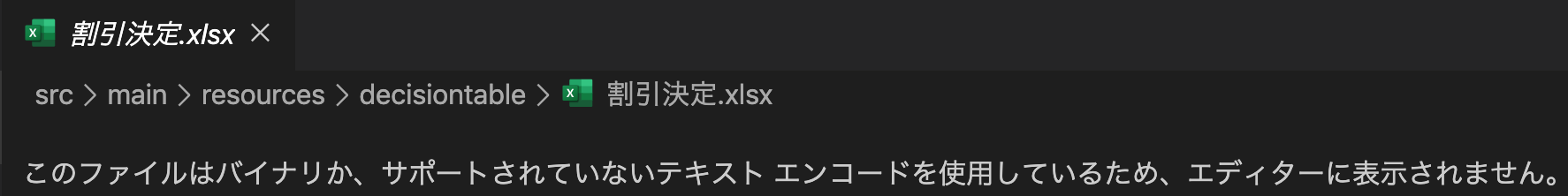
- Extensionを入れてないと、以下のようにExcelファイルが開けない。

(VSCodeのエディタ内でExcelを表示するだけなら、excel viewerなどあるが、編集は出来ない。)
- このExtensionを入れると、外部ファイルも、右クリック → Open in External App で開けます(VSCode内で開くのではなく、アプリが別で起動する)
<img width="350" alt="スクリーンショット" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/276989/e2148fd9-b0cd-4e0d-d735-8351d1c89235.png"> <img width="400" alt="スクリーンショット" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/276989/3b04af3f-8218-ccef-88aa-9c0a3dbfaa73.png">
まずは上記があれば、開発始められるかと。
ただし、GitやMavenなどは、別途使えるようにしてあることが前提です。VSCodeからは、それらはたいていコマンドベースで使います。
Macで最初にやるべき設定
コマンドでVSCodeを起動したい場合、以下をやります。(やっておいたほうがよいです)
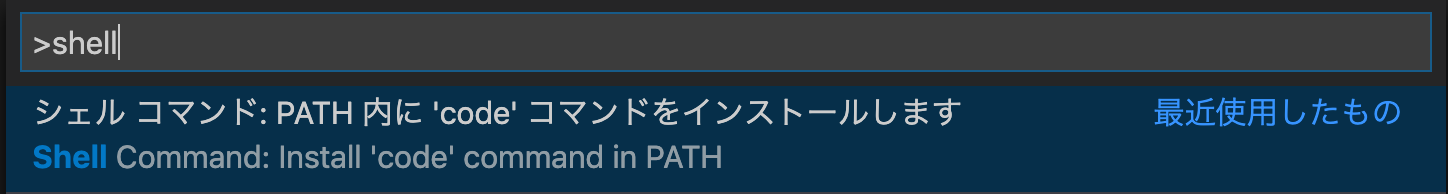
- Command + Shift + P で、コマンドパレットを表示
- Shell Command: Install 'code' command in PATH command を選択して実行 (>shell と打つと出てきます)

これで、ターミナルなどから、$ code と入力すると、VSCodeが起動できるようになります。
起動したいディレクトリに移動して、$ code . と入れると、そのディレクトリが開きます。(ワークスペースを指定して開くようなイメージで、便利)
更に追加すると便利な拡張機能
Kogito Bundle
BPMNとDMNのエディタなどが含まれています。

有効にする方法
インストールしただけでは、この拡張機能は有効になりません。
これを有効にするには、VSCodeの起動時に起動オプションをつける必要があります。
起動オプションは以下の通り。
$ code --enable-proposed-api kiegroup.vscode-extension-pack-kogito-kie-editors
↑
今は、VSCodeを再起動すれば、使えるようになるはず。
これで、拡張子がbpmnかdmnのファイルのときに、エディタが開きます。
ルールフローはこのエディタで作成することが出来ます。