はじめに
こんにちは!初学者からWeb開発エンジニアを目指すErikaと申します🐣
この度、個人開発で「SpeakUp」というアプリをリリースいたしました!🎉本気で英語を学習する人をターゲットにした主にスピーキング力の向上を目的としたアプリになっております✨
サービスURL
GitHub URL
開発背景
・私自身がこんなアプリあったらいいなと思っていた
英語学習をしていると必ずどこかで伸び悩みます。そんな人がさらに次のレベルへ成長できるアプリを探していました。あったらいいなと思う機能はあるのに、なかなか理想のアプリを見つけることはできませんでした。
プログラミングスクールへ入学し、ポートフォリオとして何を作りたいのか考えていた時に、「そうだ、私が欲しいアプリを作ればいいんだ!」と思い立ちました。
・シャドーイング練習のハードルを下げたかった
シャドーイングはスピーキング力向上の有効的な方法であることはすでに知っていましたが、その事前準備(動画探し&トランスクリプト書き出し)があまりに面倒で、やりたいけどできていない私がいました。
私がこう思うなら他の英語学習者もきっと同じ気持ちなはず。それならその面倒な作業をせずともすぐにシャドーイング練習ができる環境を作れば、私のような人たちの力になれる!と思ったのがきっかけです。
メイン機能①単語帳作成
・アプリのどの画面からも単語登録が可能
常に表示されているナビゲーションバーからモーダルで単語帳への単語登録ができるのでユーザーがアプリ上で勉強をしながら出会った単語をすぐに登録できます💡
単語やその意味だけではなく、品詞や例文と合わせて登録することで記憶へ定着しやすく工夫しています✍️

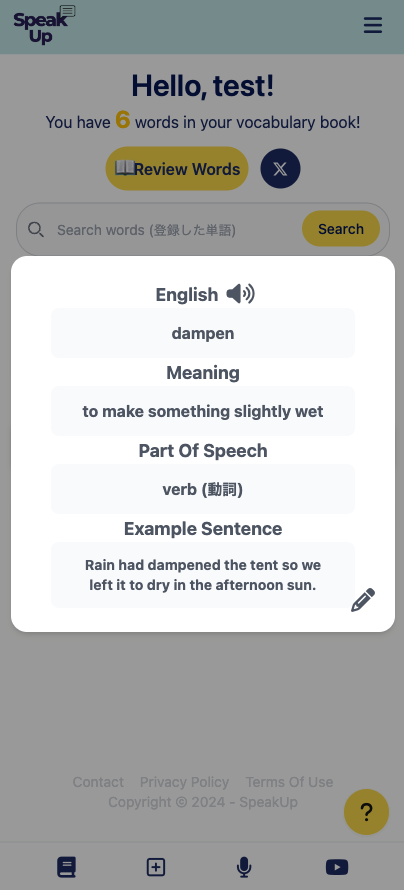
・単語帳ページで登録した単語をすぐに検索、確認、復習できる
登録した単語が一覧で表示されるので見つけやすくなっています✨
単語をタップするとその場で登録した内容が表示できるだけでなく、その単語の発音音声も聞くことができます👂


単語帳ページのReview Wordsボタンから単語復習ページへ移行できます。
ランダムに表示される単語をみて発音を聞き、意味を頭の中で考えてからMeaningボタンを押すことで登録した意味と例文が表示されます。
記憶の定着度によって三つのボタンからその単語を振り返る頻度を選ぶことができます📖

ページ下部の?ボタンからいつでも使い方を確認できるようにし、ユーザーが迷わないよう工夫しました👀

ただ単語をそのまま登録して振り返るのではなく、例文や品詞、発音を確認できることで効率的に単語を記憶することができます。
メイン機能②発音採点機能
・問題文をマイクに向かって読み上げて、APIが採点
・採点結果が一目で分かる
採点結果はグラフで5つの項目に分かれて表示されます。
採点結果はXでシェアすることも可能です。

・難易度の切り替えが行える
学習者のレベルに合わせて難易度を切り替えられるように設定しました。英語の早口言葉に挑戦できるので一味ちがった楽しさが味わえます☺️

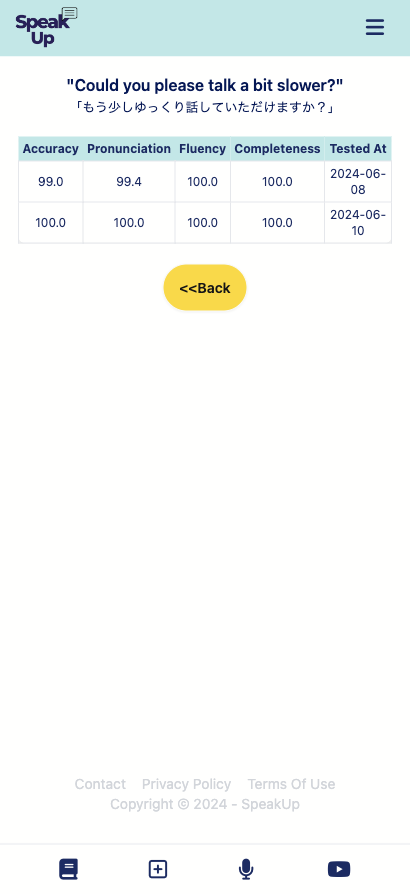
・英文ごとにスコアを振り返ることができる
発音採点のスコアは自動的に保存され、チャレンジしたことのある英文ごとにスコアが振り返れます🌼
ユーザーの英語学習の成長が目に見えてわかるようにしました。


・ランキングで他のユーザーと競い合える
発音採点のレベルごとにユーザーの平均点を計算してランキング化しています。
週間ランキングにすることで、継続してユーザーが1位を狙えるよう工夫しました🤩
ランクインしたユーザーのみ、Xで共有ボタンが表示されます。

メイン機能③シャドーイング練習
・ユーザーの英語レベルに合わせて動画を選べる
シャドーイングにちょうどいい動画を集めてレベルごとに分けて用意しました。
タブで難易度を切り替えることで検索ができます。

・シャドーイング画面も多機能
🌟単語帳に登録した単語が登場したら、自動的に認識して色が変わり、登録した意味を確認できる!
出会ったことのある単語だと認識して、実際にどう使われているのかを知るきっかけになるので英語学習にとても効率的です。
🌟自分の声を録音しながら練習できるので、あとで客観的に振り返れる!
話しながら聞こえる自分の声と、録音して聞く自分の声だと聞こえ方が変わります。発音できていない単語や話し方のリズムなどを客観的に振り返ることでさらにスピーキング力が上達します。

主な使用技術
| カテゴリー | 使用技術 |
|---|---|
| サーバーサイド | Ruby 3.2.2 Rails 7.1.3.3 |
| データベース | PostgreSQL |
| 認証 | Devise |
| 描画関係 | HTML TailwindCSS daisyUI JavaScript React |
| デプロイ | fly.io |
| 開発環境 | Docker |
| CI/CD | GitHub Actions |
| API | Azure Cognitive Services Speech SDK Web Speech API Youtube IFrame Player API Web Speech API DeepL API |
技術選定理由
サーバーサイド
プログラミングスクールでRuby on Railsを中心に学習をしてきたため、学んできたことの総復習&理解をさらに深めるためにRuby on Railsを採用しました。
スクールのカリキュラムでは使うことのなかった認証機能などを今回使用し、新たな収穫が多くありました。
フロントエンド
TailwindCSSとdaisyUIは、以前チーム開発をした際に使用したことがありとても便利だと感じていたので、さらに使いこなせるよう復習も兼ねて採用しました。
また、コンポーネントとして必要な部分だけテンプレートをコピペで使用できるので開発速度向上に繋がると考えました。
発音採点画面でのみ、ReactをRailsに導入して使用しているのですが、これはAzureのAPIのマイクからの音声認識を動かすために必要だった為、一部のみで採用しました。今後もっと理解を深めるためにReactを全面に使った開発もしてみたいと思いました。
インフラ・開発環境
fly.io
英語学習において一番大切とも言えることは、小さな積み重ねを継続して行うことです。学習を始めたユーザーがこれからも続けて使用していけるよう、運用コストが低く公式ドキュメントもしっかりしているfly.ioを採用しました。
Docker環境
Dockerを使うと、開発環境と本番環境を同じ設定にできるので、一貫性が保たれ開発がやりやすいと考えました。
自動デプロイ
fly.ioはデフォルトでは手動でのデプロイのみになっているので、GitHub Actionsを導入し自動でデプロイされるように設定しました。下記の記事を参考に行いました。
ER図
画面遷移図
工夫した点
UI/UX
英語学習者は状況に合わせてPC、タブレット、スマホ全てを使い分けていることが多いです。
これら全ての機器で使いやすいUIを意識してナビゲーションバーを切り替えています。

認証ログイン
メールアドレスとパスワードを設定してログインするのが手間に感じるユーザーは少なくありません。そこで、所有率の高いGoogle認証ログインを導入しました。
逆に、認証ログインに抵抗のあるユーザーも一部いるためメールアドレスとパスワードでのログインという選択肢も残しています。
今後の改善点と挑戦したいこと
テストコード
開発中はテストコードが書けていなかったため、RSpecを用いてモデルスペック、システムスペックのテストを書いていきたいです。
CIでのRubocop・RSpecの実行
継続して質の高い開発をしていくために、プッシュと同時にRubocop・RSpecの実行がされるようにしたいです。
マネタイズ
実はAzureのCognitive Services Speech SDK Web Speech APIにはいろんな機能があります。発音採点にも2種類あり、今回私が採用した問題文を読んでその一致度から採点するものと、完全にユーザーが好きなスクリプトを話し、その英語の発音や流暢性などを採点するものがあります。
後者のAPIも英語学習においてすごく良い練習になると考えているのですが、運用コストが多くかかりそうな点で現時点では実装に至っておりません。
ビジネス目線での開発の経験をしてみたい気持ちもあるので、機会があれば運用コストだけでもカバーできるようマネタイズできたらな…と夢見てます。💭
おわりに
今回アプリを開発するにあたって、たくさんの方々にサポートいただきました。皆様のおかげで形にすることができて、感無量です。本当にありがとうございました。✨
リリース後にもたくさんのフィードバックをいただくことができて本当に嬉しいです☺️!個人的にとてもこだわったUIやUXを褒めていただけて、毎回目頭が熱くなるほど喜んでおります。
まだまだ開発者としては未熟な点ばかりですが、これからもこのアプリの改善をしていくとともに、新たな技術にも挑戦しワクワクするアプリを開発していきたいと思っております。
長文になってしまいましたが、最後までお読みいただき本当にありがとうございました!🙇♀️



