Vue.jsを使ってFirebaseのデータベース firestore のデータを削除する方法をお伝えします。
概要確認
今回のゴールはHP上の×ボタンを押したらデータベース上のデータも連動して消えるです。
手順
このゴールを達成するためには以下の手順でコードを書いていきます。
- ×ボタンを押すとindexをトリガーに、その項目のidをゲットする
- その項目のidを変数に設定
- さらにその変数をトリガーにして、削除ボタンで項目削除
1. ×ボタンを押すとindexをトリガーに、その項目のidをゲットする
削除ボタンを押すとその項目のindexをゲットします。
<tr v-for="(book, index) in books" :key="book.bookId">
<td>
<input v-model="book.title" type="text" />
</td>
<td>
<input v-model="book.type" type="text" />
</td>
<!-- レンタルの可否 -->
<td>
<select v-model="book.rental">
<option v-if="book.rental === 'ok'" value="ok">
OK
</option>
<option v-else value="ng">
NG
</option>
</select>
</td>
<!-- 所在 -->
<td>
<input v-model="book.currentPlace" type="text" />
</td>
<!-- レンタルボタン -->
<td>
<button
v-if="book.rental === 'ok'"
type="button"
@click="onRentBookClick()"
>
借りる
</button>
<p v-else-if="book.rental === 'ng' && book.currentPlace !== '自分'">
レンタル不可
</p>
<button v-else type="button" @click="onReturnBookClick()">
返す
</button>
</td>
<!-- 所有者 -->
<td>
<input v-model="book.owner" type="text" />
</td>
<!-- 削除ボタン -->
<td>
<button
class="delete"
@click="switchDelateAlarm(), getIndex(index)"
>
×
</button>
</td>
</tr>
上記の中にあるコチラ↓
<button class="delete"
@click="switchDelateAlarm(), getIndex(index)">
×
</button>
2. その項目のidを変数に設定
ここから**関数getIndex()**に引数indexを渡します。
そして関数getIndex()はコチラ。
getIndex(index) {
this.delateId = this.books[index].id
},
これによりdelateIdが定義されました。
3. さらにその変数をトリガーにして、削除ボタンで項目削除
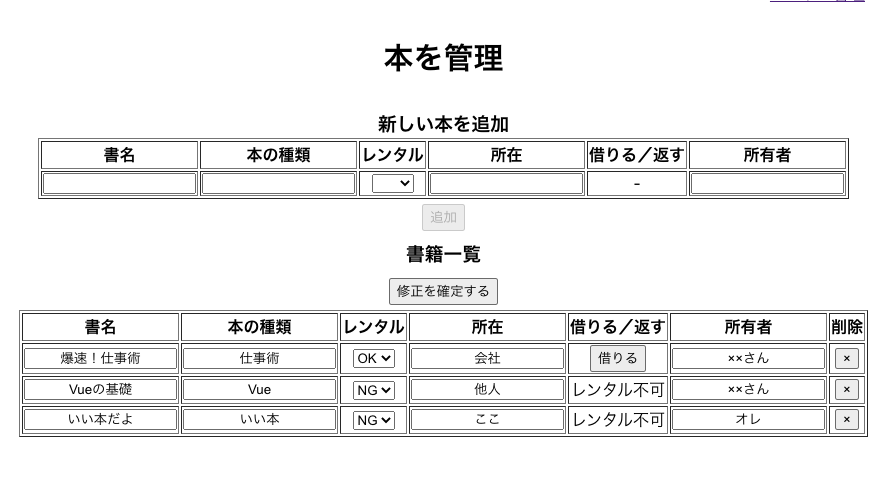
さて、下記の1番上の×ボタンを押します。
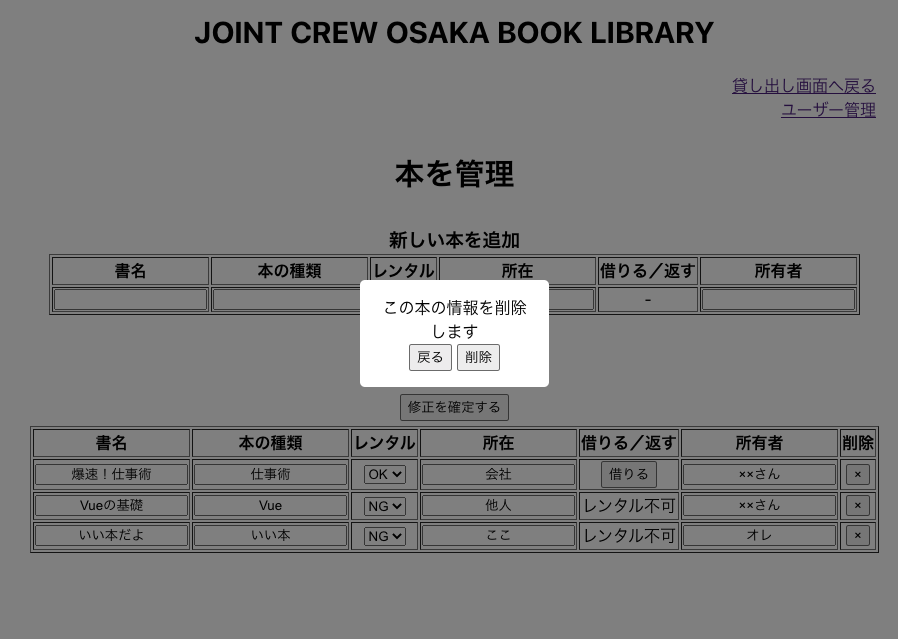
すると、このようなポップアップが出ます。
実は×ボタンを押すことで**関数getIndex()以外にもうひとつ関数switchDelateAlarm()**が起動するようになっています。
このポップアップはそれによるものです。
次はこのポップアップ上の削除ボタンを押すと実際に項目が削除されるようにしていきます。
下記がポップアップのtemplateです。
<div v-show="showDelateAlarm" id="overlay">
<div id="delateAlarm">
<p>この本の情報を削除します</p>
<button @click="switchDelateAlarm">
戻る
</button>
<button @click="switchDelateAlarm(), deleteItem(delateId)">
削除
</button>
</div>
</div>
関数deleteItem()の引数に先ほど定義した変数delateIdを渡していますね。
では関数deleteItem()の内容はというと……
deleteItem(deleteId) {
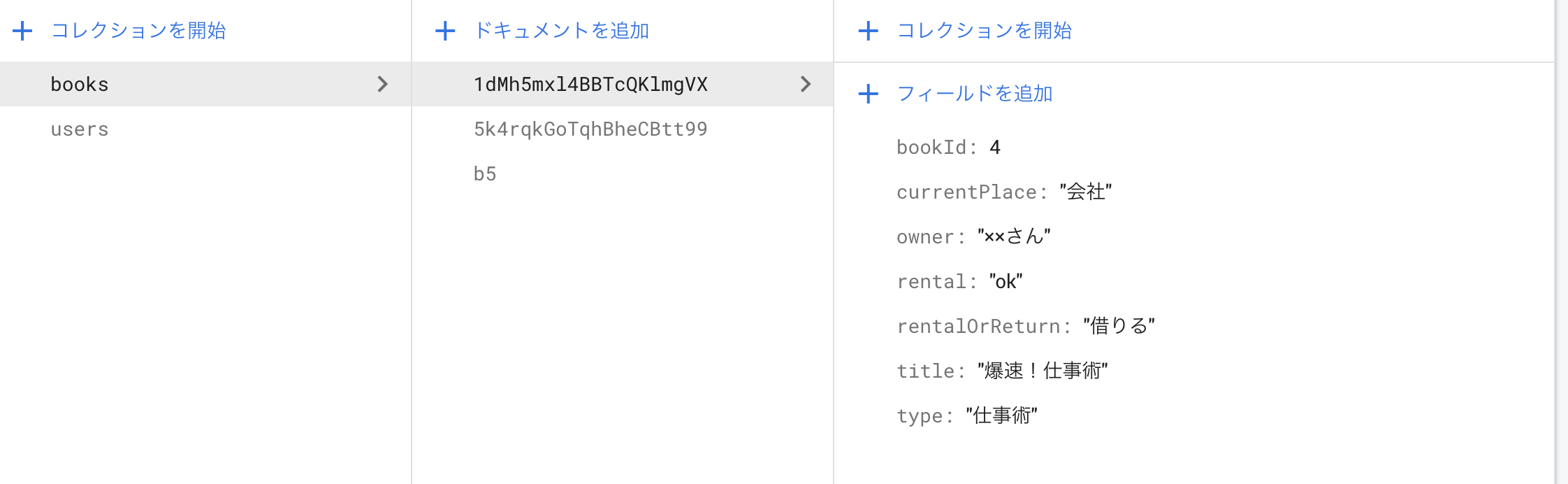
db.collection("books").doc(deleteId).delete()
}
こんな感じです。
まとめ
以上でfirestoreと連動した削除ボタンの完成です。