この記事は カオナビ Advent Calendar 2023 9日目です。
こんにちは
カオナビでサーバサイドエンジニアとして働いている奥津といいます。
Advent Calendar 2023 1日目の、CTO松下さんの記事にある通り、
業務でGitHub Copilotが使用可能になりました!!
今日は、GitHub Copilot使ってみての感想を書いてみようと思います。
はじめに、GitHub Copilotへの関心
人気のPodcast fukabori.fmの100回目記念の公開収録を見に行った際、
質問コーナーでゲストのt_wadaさんが「Copilotがあれば(酒で)記憶が無くてもコードが書ける」とおっしゃっていたので興味がありました。
ただ、業務で使うのはまだ先なのかな〜と思っていたのですが
思ったより早く業務で使うことができるようになったので(社内で調整や検証などしてくださった皆様ありがとうございます!)
さっそく使ってみました。
使ってみる
導入
私は業務では、IDEとしてPhpStormを使っています。
PhpStormにGitHub Copilotのプラグインを入れて、GitHubログインすると使えました。
(※会社で契約しているGitHub Copilot for Businessを個人のGitHubアカウントで使える権限を付与してもらっている状態です)
使い方を学ぶ
参考と以下を見ました。
https://ai-native-development.gitbook.io/docs/v/ja/
どうやら使い方として以下のようなものがあるらしいです。
- コード補完
- コメントからコードを生成
- コードからコメントの生成
- クイックQA
- 正規表現
- プログラミング言語間の翻訳
- タイプヒンティング
- 構造化データからのオブジェクト生成
- コードからドキュメントへ
実際に業務で使ってみたこと (コード内容はサンプルです)
コード補完
入力中のコード補完
コードの一部を入力するだけで補足してくれます。
- 自分で以下だけ書きます。
class Item
{
private ?int $item_id;
private ?int $item_name;
-
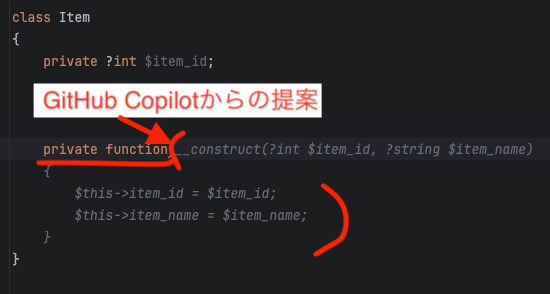
private functionまで書いたあとの、GitHub Copilotからの提案が以下です。
- 提案内容が思ったとおりであればTab押せば、コードに反映されます。
提案を取得する
クラス全体の提案を取得することもできます。
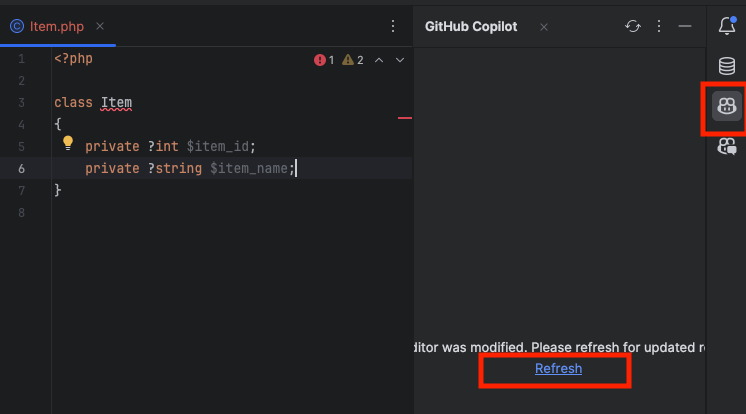
- コードを開いた状態にします。
- Tool Windowsで GitHub Copilotを表示します。
- Refreshを押します。
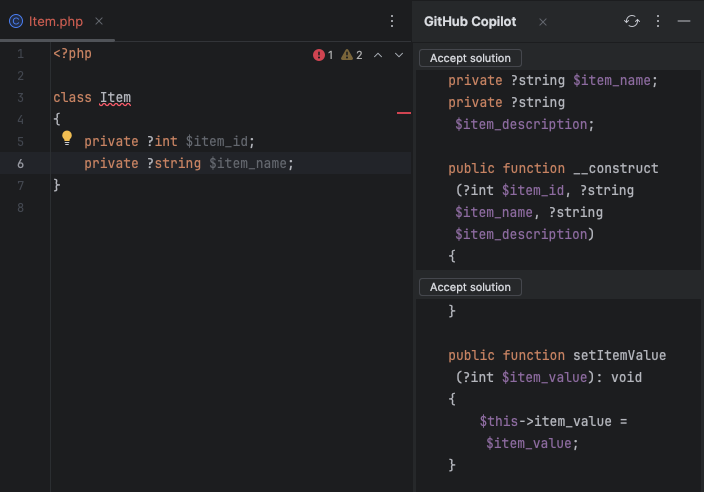
提案が一覧で出ます。
- 気に入った提案があれば、[Accept solution]を押すと、コードに反映されます。
コメントからコードを生成
- 自分で以下のコメントを書きます。
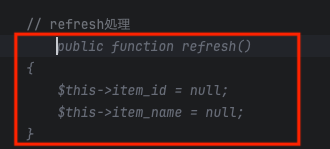
// refresh処理
- 改行したときのGitHub Copilotからの提案
※↑上手く生成された時の例。コード生成されないこともありました。
- 提案内容が思ったとおりであればTab押せば、コードに反映されます。
感想
- 単純なコードを書く時にはコード補完がとても役に立ちます!
- コメントからコード生成はまだ使いこなせていないので、コメント力を鍛える必要があります。
- テストコード作成はまだしていないので、テストコード生成は試してみたいと思っています。
- ガイドを見て、他にももっと便利な使い方ができないか試行錯誤してみようと思います。
参考リンク
https://ai-native-development.gitbook.io/docs/v/ja/
https://speakerdeck.com/etaroid/sheng-cheng-aidesisutemukai-fa-hadoubian-waruka