React Redux でアプリを作っていると
いつのまにやら過剰にアップデートを繰り返すコンポーネントがでてくることがあります。
こいつらはなんら関係ない動作をしてもアップデートすることがあり、
CPU使用率を爆上げし、FPSを爆下げます。
場合によってはいくつかのコンポーネントを制御するだけで動作が驚くほど改善するので
なるべく検証前に確認しておきたいところです。
今回は、過剰にアップデートを繰り返す、高負荷なコンポーネントの突き止め方を紹介します。
環境準備
昨今の開発用マシンは性能が良いものが多く
パッと見、負荷の高い処理も問題なく見えてしまうジレンマがあります。
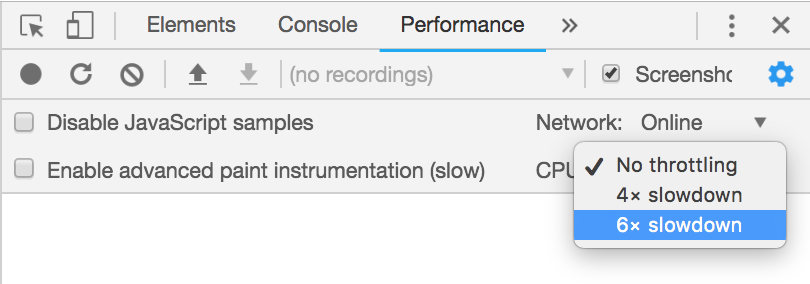
そこで、ブラウザ上でのCPU性能を抑制して検証を進めます。
Chrome開発者ツール -> Performance -> CPU で環境のCPU性能を下げていきます。

環境が用意できたら
ローカルの開発環境にて、アプリを実際に使用し、動作が遅いと感じる部分を探します。
動作計測
動作が重い箇所を見つけたら
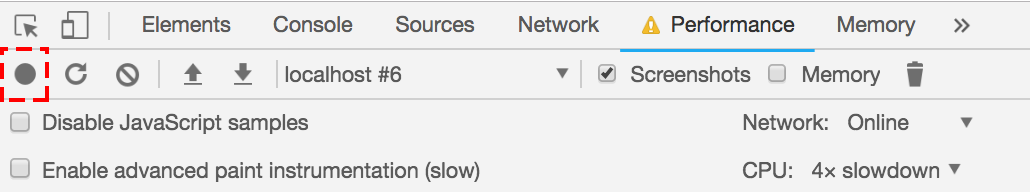
Chrome開発者ツール -> Performance -> Record で計測してみましょう
Record はパッと分かりにくいですが左上の ● マークです。

長時間計測すると解析に時間がかかってしまうため
計測時間は2秒〜10秒ほどを目安とするのが良い感じです。

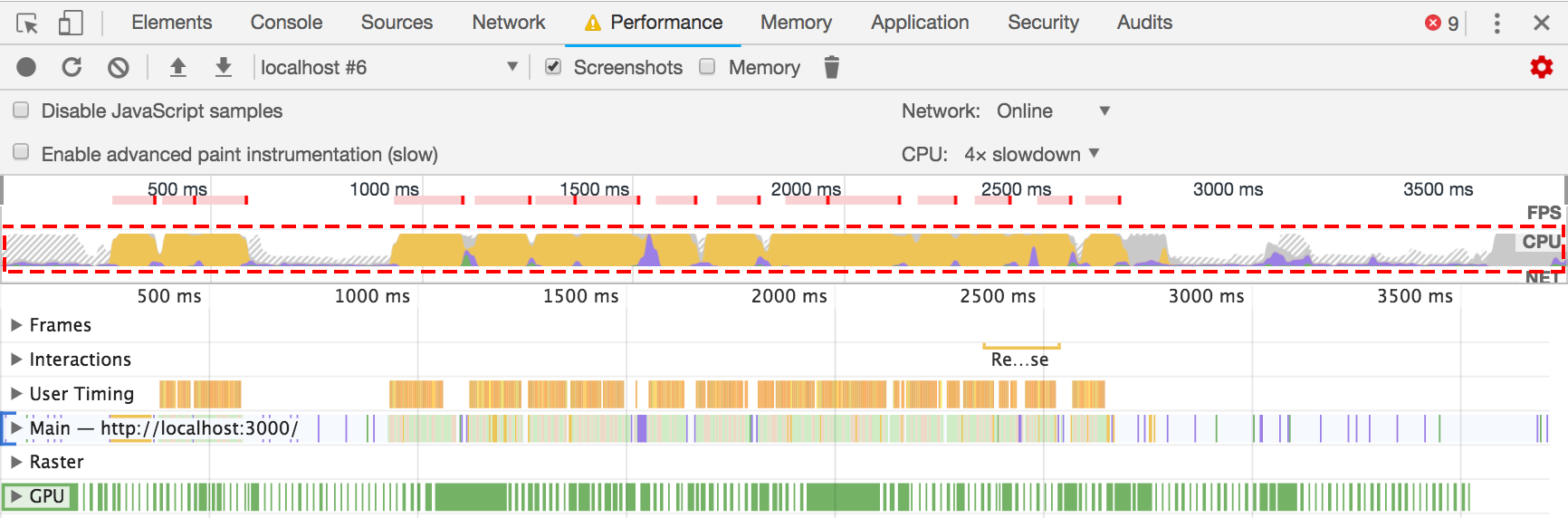
実際に計測したものがこちら
まず、赤の破線に囲まれた CPU使用率 に注目します。
黄色い領域は Script処理 を表しており、CPU使用率が高いことが分かります。
紫の領域は Paint処理 を表していますが、CPU使用率は低そうです。
今回はScript処理の負荷が大きいようです。
Chrome開発者ツールの詳しい解説はこちらをご参照ください
https://developers.google.com/web/tools/chrome-devtools/
CPU使用率の高い箇所を見る
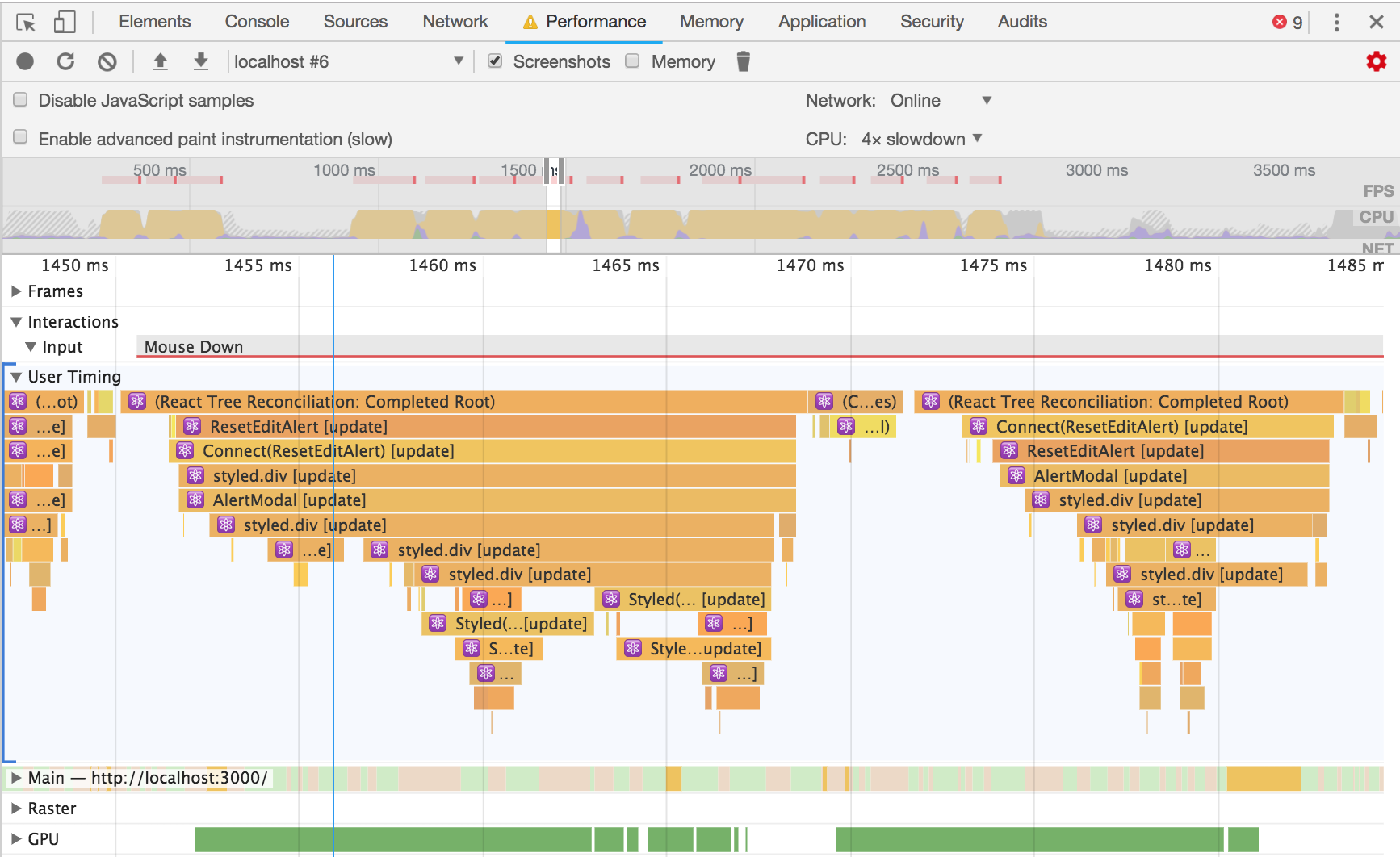
CPU使用率が高い箇所をクローズアップしてみます。
Interactions と User Timingに注目してみましょう。

Interactions: Mouse Down Mouse Moveなどユーザーの行動が確認できます。
User Timing: 内部処理が確認できます。
User Timingの中でComponentName[update] という記述が多々あることがわかります。
ここが実際にコンポーネントがアップデートしている箇所です
Chromeだとコンポーネントの名前を表示してくれるので問題のある箇所が分かりやすいですね。
このアップデートしている箇所が適切にアップデートされているならば問題ないのですが
過剰なアップデートがかかっているコンポーネントは負荷になります。
コンポーネントのアップデートの制御は、思わぬバグを生みやすい変更です。
State、Propsの流れを把握して施策・検証をしながら制御していきましょう。
次回は実際に行ったコンポーネントアップデートの抑制方法を紹介していきます。
補足
今回の内容は公式の「Optimizing Performance」の中でも少し紹介されています。
手順さえわかってしまえば、問題ある箇所を探すのに5分もかからないと思います。
当初これを知らなくて
コードとにらめっこしながら問題のある箇所を探さなければいけないのかと、途方に暮れました。
最後までお読み頂きありがとうございました。