JSLinuxって何?
JSLinuxとはJavaScriptで動くLinux、つまりブラウザ上で動くLinuxです。
JSLinuxはネタ的な存在であまり実用性はありませんが、割とよくできており、なんとgccが付属されています。
ただ、パッケージの管理は出来ないので入れたいプログラムは自前でソースコードを入手し、コンパイルする必要があります。
slコマンドって何?
slコマンドは、Unix系のOSでは有名なジョークプログラムの1つです。元々はlsコマンドの打ち間違いによる、間違ったコマンドの検索を阻止するためにダミープログラムを用意したとのことです。
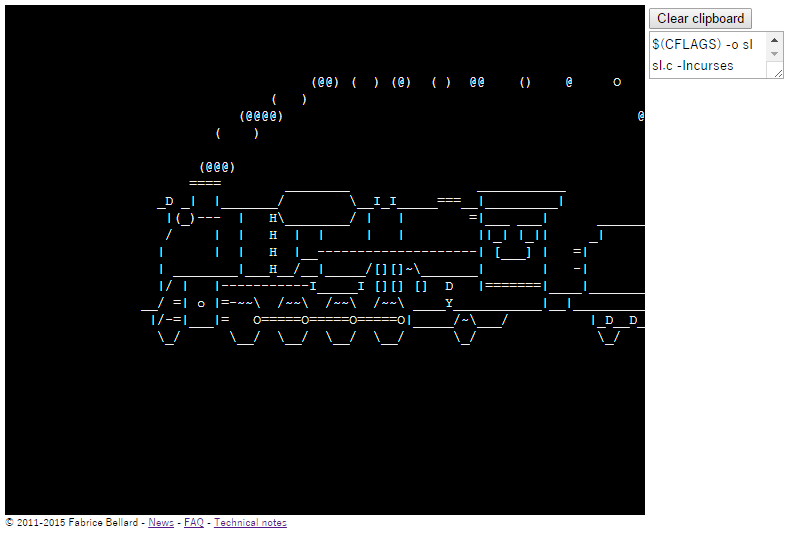
けれどslコマンドを打つと、ターミナル上を蒸気機関車(SL)が横切るアニメーションが表示されます。
JSLinux + slコマンド = ?
この2つを組み合わせて、なにかの役に立つかというと何も役には立ちません。けれど、意味が無いことに意味があると思います(多分)。
JSLinux上でslコマンドのコンパイル
まず、http://bellard.org/jslinux/ に行き、ブラウザ上にJSLinuxを立ち上げます。
次に、slコマンド用のディレクトリを作成し、そこを作業ディレクトリにしましょう。
mkdir ~/sl
cd ~/sl
次に、slコマンドのソースコードを入手します。入手先は、豊田氏がGitHub上に公開している物になります。https://github.com/mtoyoda/sl
ただ、JSLinuxは外部ネットワークに接続できないようなので、ソースコードをコピペします。
ソースコードのコピペは、JSLinuxのCLI画面の右側にあるテキストボックスにソースコードをペーストすることで、JSLinuxがテキストボックスのテキストデータを参照できるようになります。
JSLinux上でテキストボックスのテキストを保存するコマンドは次のようになります。
cat /dev/clipboard > sl.c
後は、同じ容量で必要なソースコードとMakefileを用意した後、コンパイルをします。
make sl
コンパイルに割と時間はかかるので、コーヒーでも淹れて気長に待ちましょう。
slコマンドを実行
最後にslコマンドを実行します。
./sl
最初の実行時に時間はかかりますが、下のように表示されれば完了です。

まとめ
JavaScriptで動くLinuxと聞いた時は、大したことは出来ないと思っていましたが、gccコマンドがあると気づいた時に、これはコンパイルすれば何でもできると思って、試してみました。
実行速度の問題上あまり早く走りませんが、どうしてもブラウザ上にslを走らせたい方はどうぞ試してみてください。