Dropboxとデータのやり取りをしたい!
全く知識はないけれど、Dropboxからデータを取得したい。ファイルをアップロードしたい。
こんなことを考えるのは私だけかもしれません。
おそらく、普通にJavaScriptを勉強すれば公式サイトを見て理解できるのでしょう。だから(?)、「Dropbox API」で検索しても、あんまり情報がない(そもそもあんまり需要がないのかもしれないけど)。
自分用のメモとして、とりあえず自分がやってエラーが出なかった、コピペで使えるコードを残しておきます。
準備
Dropboxに接続するための準備として、「Dropboxアプリ」を作成する必要があります。
1.Dropboxでアプリを作成
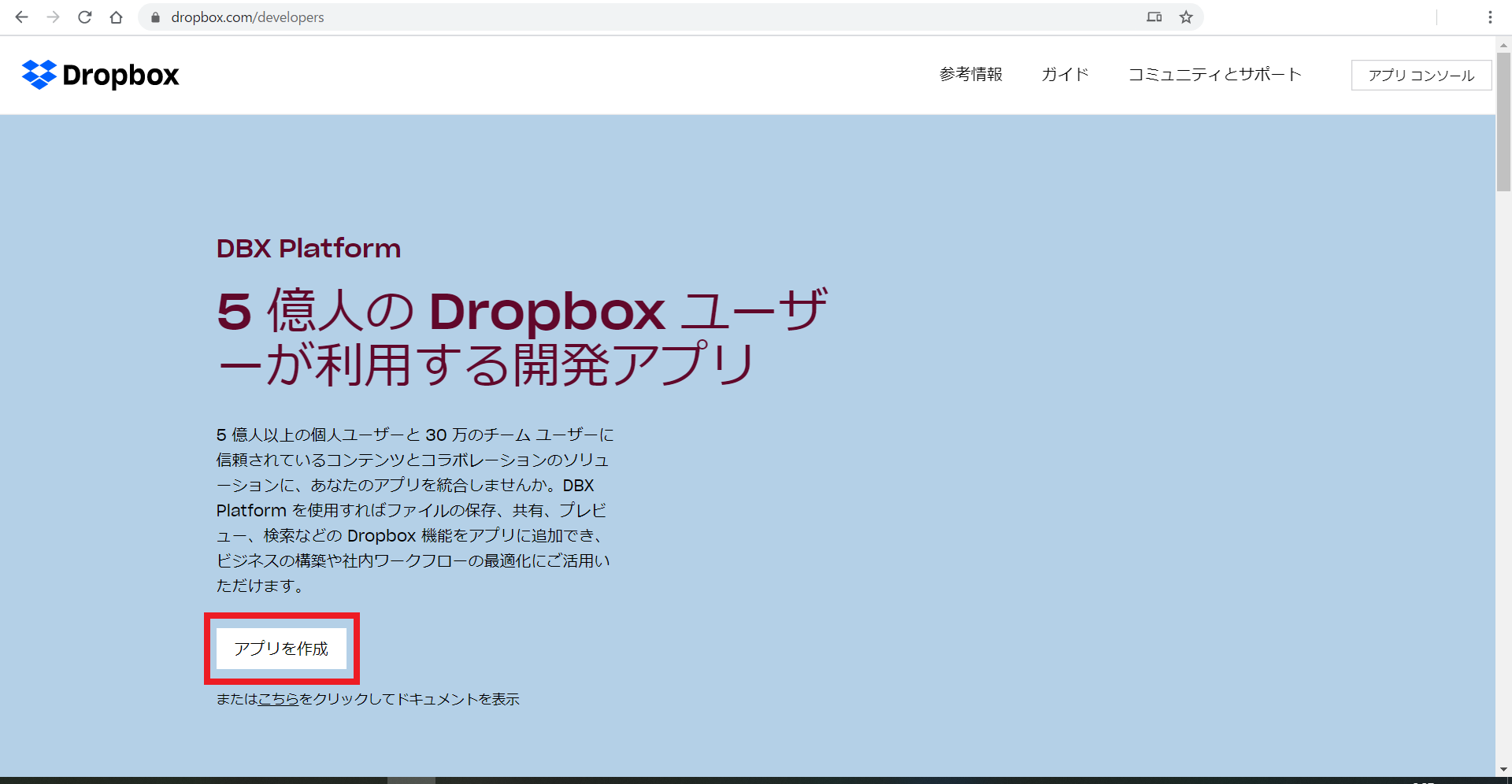
公式サイトの「アプリを作成」をクリックして、初期設定を行います。


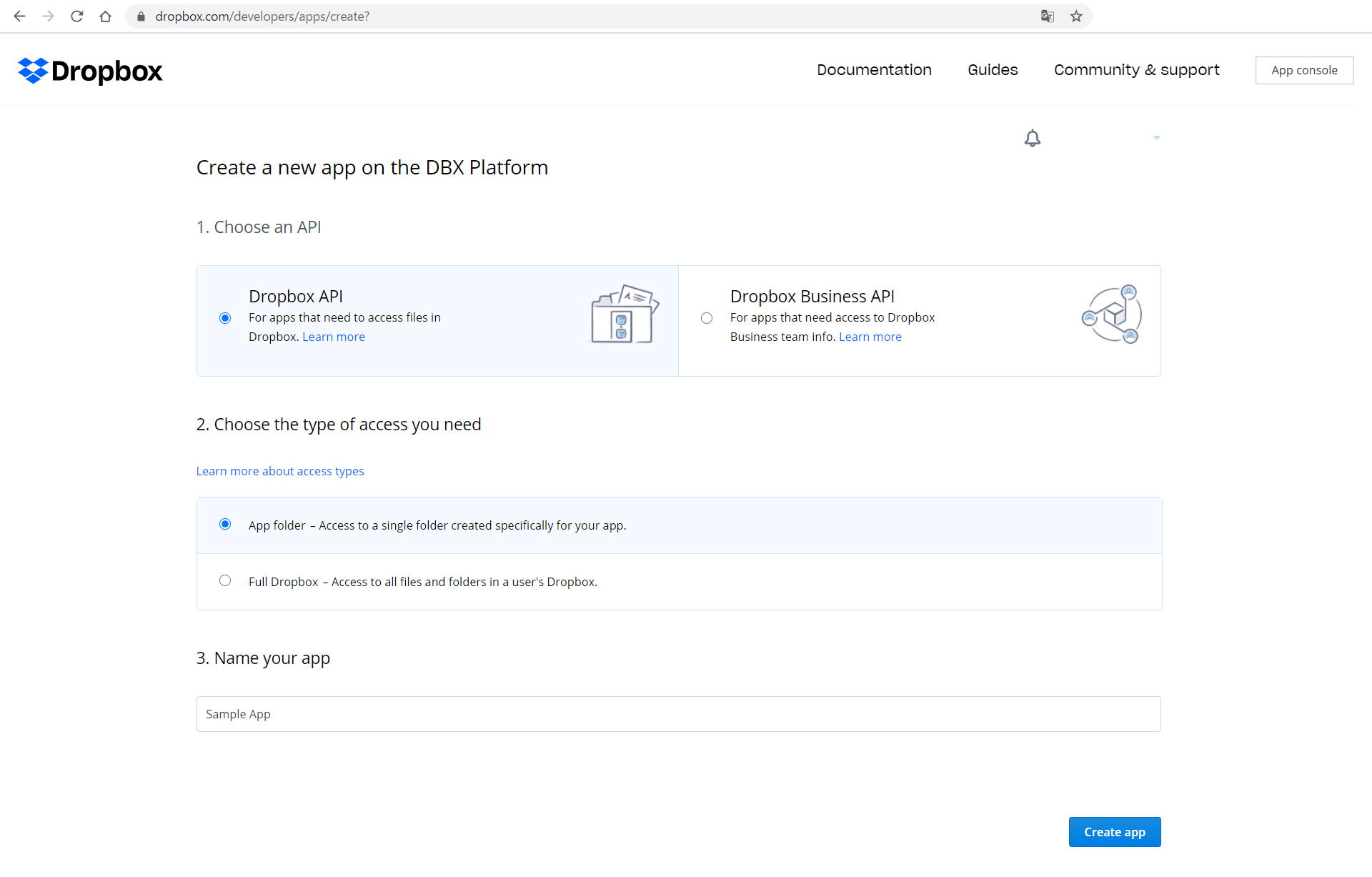
- Choose an API:個人で使う場合は、左側を選んでおけば問題ないと思います。
- Choose the type of access you need:作成するアプリが、「App folder(指定のフォルダのみ)」と「Full Dropbox(ドロップボックス内全部)」のどちらを対象にするかを選択します。(ここでは指定フォルダのみ対象を選択。)
- Name your app:アプリの名前を作成します。2.で指定フォルダのみを対象とした場合、Dropboxの「アプリ」フォルダ内ここで設定した名前のフォルダが作成され、そのフォルダ内の操作が可能となります。このアプリ名は、世界中の全ユーザー間で固有である必要があります。(今回のアプリ名は「Sample App」)
- 「Create app」をクリックします。
※すでにアプリ作成済みの場合は、右上の「App console」をクリックすると、アプリ一覧に移動できます。
2.アクセストークンを作成
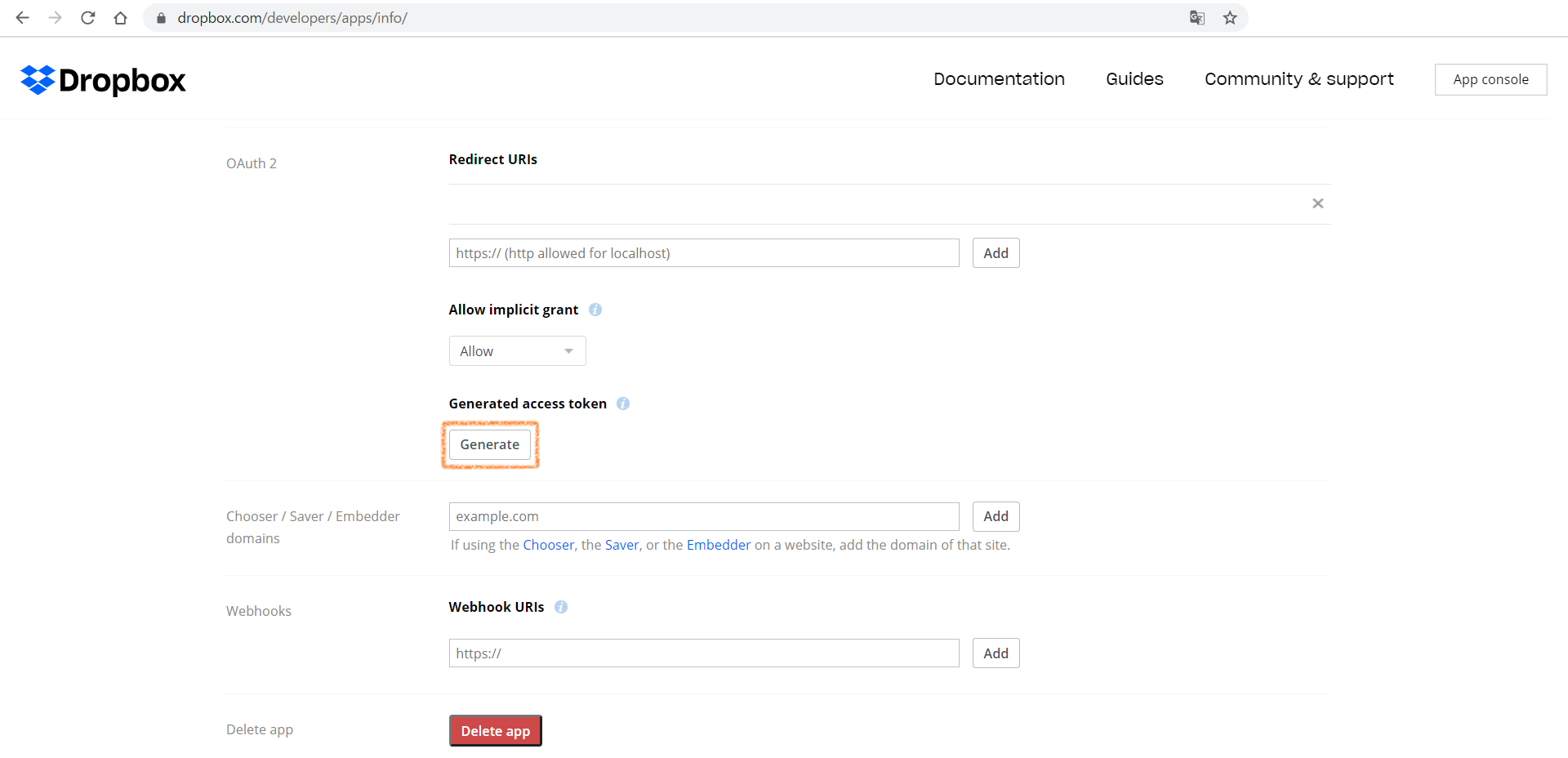
「Generate」ボタン(オレンジで囲ったところ)をクリックすると、Dropboxにアクセスするためのアクセストークンが作成されます。メモ帳などにコピーしておきましょう。(この文字列が外部に漏れてしまうと、ほかの人もアクセスできてしまうのでご注意ください。)

3.JavaScriptライブラリ「axios」の読み込み
上記はDropbox側の設定でしたが、次は下記のJavaScriptを読み込むHTML側の設定です。
このページで記載するコードはJavaScriptライブラリの「axios」を使用しているため、ライブラリを読み込む必要があります。<head>~</head>内に下記のとおり記載します。
<head>
<meta charset="utf-8">
<title>INDEX</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
JavaScriptを使用してDropboxとデータの送受信
アプリの設定が終了したら準備完了です。
いろいろな操作ができるうちの最低限のみですが、あとはDropbox API Explorerとか参照して、必要な部分を変更すれば、それなりに使えるかと思います。なお、すべてのコードは、下記の2点に基づきます。
- メモしたアクセストークン:準備2で作成した自分のアクセストークンに置き換える。
- Dropbox内のファイルパスの指定:必ず「/」から始まる。パスのスタート地点は、下準備1で「Full Dropbox」を選択した場合はDropboxフォルダ、「App folder」を選択した場合は、作成されたアプリ名のフォルダとなる。今回は「App folder」を選択して「Samp App」というフォルダが作成されているため、「/01 TEST.tex」と記載した場合、「Dropbox/アプリ/Sample App/01 TEST.txt」を指す。
Dropboxからデータをダウンロードする
function DropboxDownload() {
axios({
method: 'post',
url: 'https://content.dropboxapi.com/2/files/download',
headers: {
'Authorization': 'Bearer メモしたアクセストークン',
'Content-Type': 'application/octet-stream',
'Dropbox-API-Arg': JSON.stringify({
"path":"ダウンロードするファイル名"})
}
})
.then(response => {
//接続に成功した場合の処理
})
.catch(error => {
//接続に失敗した場合の処理
})
.then(() => {
// 成功or失敗にかかわらず最後に実行するコード
})
};
Dropboxへテキストをアップロードする
function DropboxTextUpload() {
axios({
method: 'post',
url: 'https://content.dropboxapi.com/2/files/upload',
data: 'このテキストがアップロードされます', //アップロードするテキスト
headers: {
'Authorization': 'Bearer メモしたアクセストークン',
'Content-Type': 'application/octet-stream',
'Dropbox-API-Arg': JSON.stringify({
"path": "/Upload.txt", //アップロード時のファイルパス
"mode": "overwrite"}) //モード(下記参照)
}
})
.then(response => {
//接続に成功した場合の処理
})
.catch(error => {
//接続に失敗した場合の処理
})
.then(() => {
// 成功or失敗にかかわらず最後に実行するコード
})
};
- アップロードのモード
- add:新しいファイルを保存する。すでに同じ名前のファイルが存在する場合は上書きしない。「autorename」パラメーターをtrueに設定すると、「Upload(1).txt」のように自動で名前を変更して保存する。
- overwrite:指定したパスがすでに存在している場合、送信した内容で上書きする。
Dropboxへファイルをアップロードする
- アップロード時のモード
- add:
- overwrite:指定したパスがすでに存在している場合、送信した内容で上書きします。
- update:
Dropboxにフォルダを作成する
function DropboxMakeNewFolder() {
axios({
method: 'post',
url: 'https://api.dropboxapi.com/2/files/create_folder_v2',
data: JSON.stringify({
"path": "作成するフォルダのパス",
"autorename": false}), //autorenameについて:下記参照
headers: {
'Authorization': 'Bearer メモしたアクセストークン',
'Content-Type': 'application/json'
}
})
.then(response => {
//接続に成功した場合の処理
})
.catch(error => {
//接続に失敗した場合の処理
})
.then(() => {
// 成功or失敗にかかわらず最後に実行するコード
})
};
- autorename
- true:すでに同じ名前のフォルダがある場合、「~(1)」等の名前でフォルダを作成する。
- false:すでに同じ名前のフォルダがある場合、新たにフォルダを作成しない。
- デフォルトは「false」