はじめに
Pythonistaのui実装で利用できる要素について説明しちゃいます!
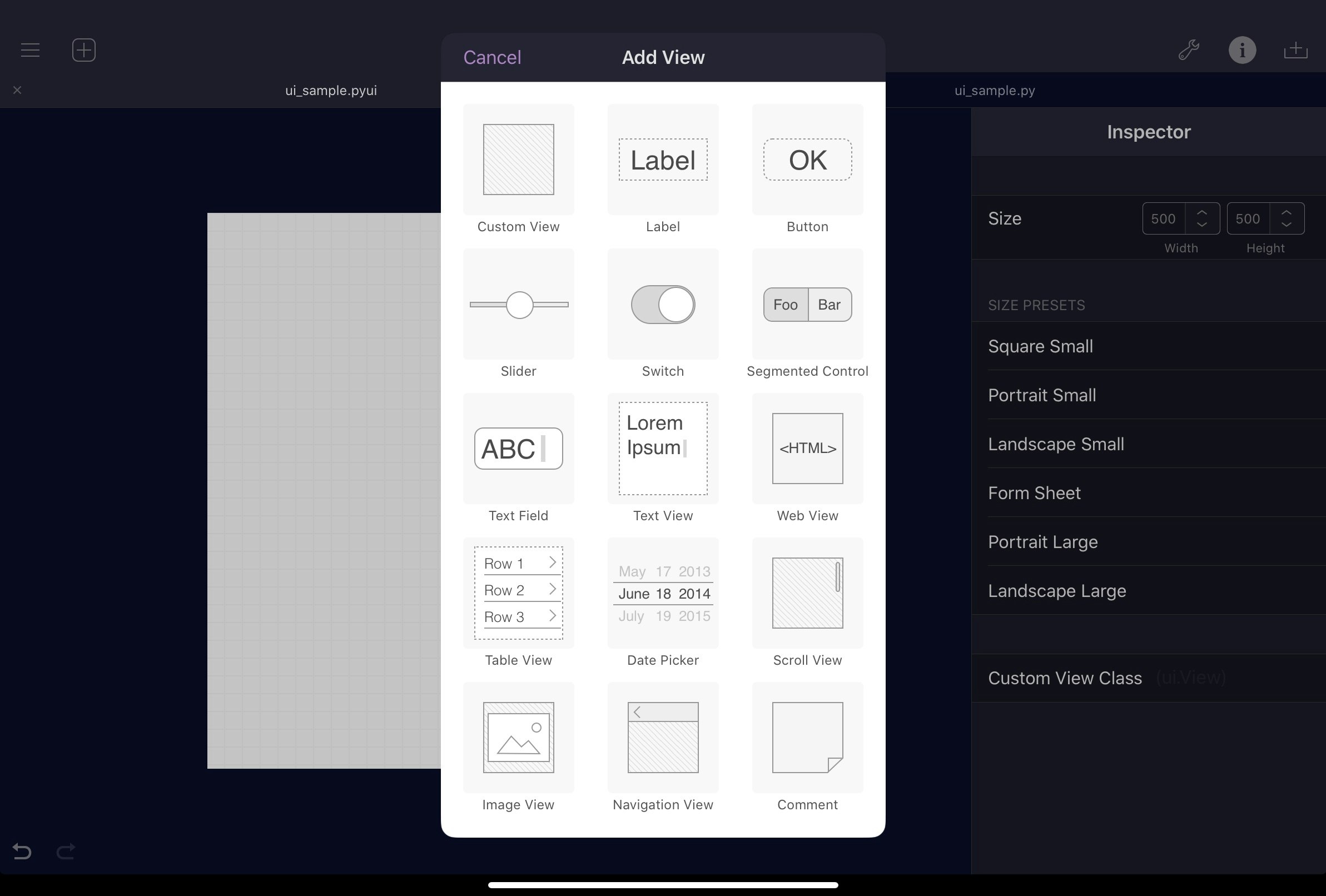
種類
まずは種類の紹介!こんなの↓がありますがスマホアプリ使ってれば見たことあるような要素が多いと思うので何をするためのものなのか説明は省きますね。

これらの要素を駆使して、作りたいアプリの画面を作っていくわけです。
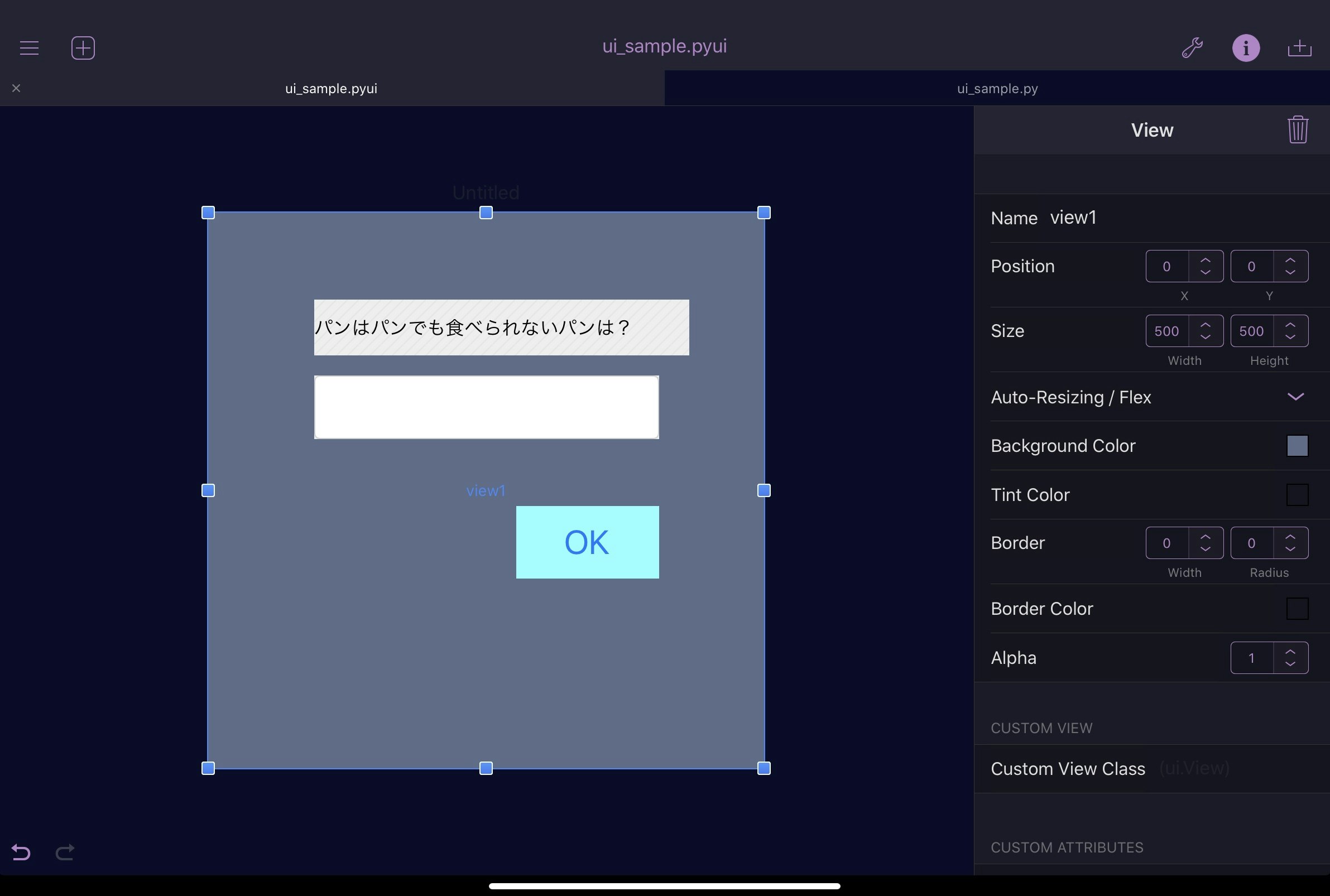
そう、こんなふうに。

操作は直感的なのでこの程度なら迷わずに作れると思いますが一応↓
①CustomViewで画面を覆って、BackGround Colorを青とも灰色とも言えない微妙な色に設定
②Labelを配置しTextに問題文を設定
③解答用にText Fieldを配置
④Buttonを配置し、TextをOKに設定。Background Colorを設定
画面要素の持つパラメータ
上の画面を見ていると、選択した要素のパラメータが右側に出ていることが分かります。だいたいは同じなのですが、要素ごとに用意されているものもあります。
共通
Name
Position
Size
このあたりは言うまでもないですね。省略。
Auto-Resizing / Flex
作成したUIと、UIを利用する端末の画面サイズが異なる場合の自動リサイズや配置位置を設定できます。
Background Color
背景色。カラーマップから選べるので遊ぶ分にはラクです。
カラーコードで書きたい場合は、要素ごとに設けられているCustom Attribute(後述)を使いましょう。
Tint Color
背景色じゃないとこのどこかしらに選択色がつきます。この色の使い方は要素によって違って、たとえばText Fieldなら選択時の色になったり、Labelなら文字色になったりとかです。
Border
境界ってか輪郭のほうが近いですね。
Widthで輪郭線の幅を指定し、Radiusは角の丸みを0
〜100で指定します。どういう計算してんだろ?
Border Color
輪郭線の色です。BorderのWidthが0の場合は指定しても意味がありません。
Alpha
透過度。0〜1で指定します。0は完全に透明。
各要素固有
ぜんぶ説明するとキリがないので、説明しなくてもわかるようなのは省きますね。
Label固有
まぁそんなに説明することもありませんけども。
Text
Font
Color
これらは省略。
Number of Lines
行数。はいおわり。
Alignment
行揃え。左・中央・右。はいおわり。
Button固有
Title
Font Size
Bold
Image
ボタンのテキストを加工したりアイコンをつけたり。
Action
ボタン押したらどういう処理をするか。pyファイルに記述したメソッドを指定します。
Actionは動きを持つような各要素にも存在していて、アプリのUIを作っていく上で利用することが必須になります。Actionについては別記事にまとめましたのでそちらをどうぞ!!
Slider固有
Value
Sliderの初期位置。0〜1で指定します。何も考えなくても0.5が指定されています。
Action
Buttonと同様です。ただしContinuous指定次第で動き方が違います。
Continuous
Actionの動作条件を指定します。
On(True)にするとユーザがSliderのノブを動かしている(タッチしている)間中、Actionが動作し続けます。Off(False)にすると、ユーザがノブを動かし終わった(タッチを離した)ときにActionが動作します。
Switch固有
Value
初期位置。Sliderと違ってTrue/Falseです。
Action
Buttonのと一緒です。
Segment Control固有
Segments
Segment controlで選択させる二択を記述。
Action
そろそろ説明不要ですね。
Text Field固有
Placeholder
Text Fieldが空のときに表示する文字列。
Text Color
Font
Alignment
省ぅぅぅぅぅ略!説明不要!
Auto-Correction
オートコレクトの動作を決定します。False(disable)、None(システムに依存)、True(enable)があります。
Spell-Checking
スペルチェックの動作を決定します。False(disable)、None(システムに依存)、True(enable)があります。
Password Field
有効にすると、入力時が伏せ字(⚫︎)になります。
Action
省略!
Text View固有
Editable
編集可否を決定します。
Text Color
Font
Alignment
Auto-Correction
Spell-Checking
Text Fieldと一緒です。
Web View固有
Scale Page to Fit
Web Viewのサイズに表示するViewのサイズを合わせるかどうか。True/Falseです。
TableView固有
Row Height
1行の高さ。
Editing
ユーザ操作で行を削除できるようにします。
後述のDelete EnableとMove Enabledはコイツに依存します。
Data source
Table Viewは、表に表示するデータソースもpyui側で指定できます。
ただし表の値を動的に取得したりしたい場合はpyuiの記述ではできません。py側に書くことになります。その辺は別記事にしました。
Delete Enabled
行の削除をできるようにします。横にシュッてするやつ。
これ使う場合はEditingを有効にすること。
Move Enabled
行の並べ替えをできるようにします。
Delete Enable同様、Editingを有効にして利用します。
Font
語るまい。
Number of Lines
行数。表の1行の中に入る、文字列の行数です。
Action
表の値が選択(タップ)されたときのActionです。
Table Viewはその性質上、Actionのが複数あります。
Actionは、呼び出されるメソッドに行番号を渡します。
Edit Action
表の値が削除や並べ替えされたときに動作するActionです。
Accessory Action
動作する契機はActionと同じですが、行番号ではなく行に格納されているデータを渡します。
Date Picker固有
Mode
以下の4つのモードから選択します。
Date: 年月日を選択
Time: 時分を選択
Date and Time: 年月日と時分を選択
Countdown: カウントする時間を時分で選択
Action
Date Pickerが選択されたときの動作です。
Scroll View固有
Content Size
Scroll Viewに配置するコンテンツのサイズを指定します。
もちろん
Scroll Viewより大きく指定できます。
Image View固有
Image
説明不要ですね。
Navigation View固有
Root View Name
最初にNavigation Viewに表示する名前を指定します。
画面遷移すると表示する文字列が変わります。
Title Color
タイトルの文字色
Title Bar Color
タイトルバーの色
Comment
Comment
コメントです。
Custom Attributes
ここまでで紹介した項目に加えて、すべての要素にCustom Attributeがあります。
これは各要素がもつパラメータをPythonのディクショナリ形式で記述できるといったもので、たとえばLabelの表示文字列Textであればここに
{
'text': 'hogehoge'
}
と書くことができます。
ちなみにTextとCustom Attributeを両方指定した場合、Custom Attributeが優先されます。
色を指定する項目をカラーコードで書きたいときとかに使えそうですね。
Action
たとえばボタンであれば、押すだけで終わりではないですよね?だいたいの画面要素ってのはタッチやクリックしたときに何らかの処理が動くものです。
任意の処理を記述したメソッドをActionに指定することで、タッチやクリックされたときの動作を定義できます。
このへんはちょっとこの記事に書くには長いので、別記事にまとめました!
PythonistaのUI実装で遊ぶ[Actionの実装]
ググってもぜんぜんわからんわという方は、読んでみてください!
おわりに
とりあえずどんなものが使えるのかを紹介しました!
この記事を見ながら、みなさんお好きな見た目のアプリを作ってみてください。ぼくはこれで遊んで、壊滅的にデザインセンスがないことがわかりました。
頑張ってHTMLとかJavaScriptとかCSSとか書かなくても、ひょいひょいと画面上に要素を配置できるのでとても簡単です。
複数画面の共通デザインとかはどうやるんだろうなー。
まぁ実際見ればわかるわみたいなパラメータも多く、リファレンスさらさら読める人にはあんまり必要ない記事だったかもしれませんね。
こんどはデザインした画面に、動きをつけていきますよ!