こんにちは!E-kan株式会社の岡田です。
作ったwebページを手っ取り早く公開して表示確認する手立てはないかと探していたら、丁度良い方法を見つけたのでメモ。
Google Driveがwebサーバとして使えるとは思いませんでした。
機能するのはhtml、css、JavaScriptなどのいわゆる静的ファイルのみでphpなどの動的仕組みは動きませんが、手軽に利用出来るのは非常な利点。
Google Drive側の手順
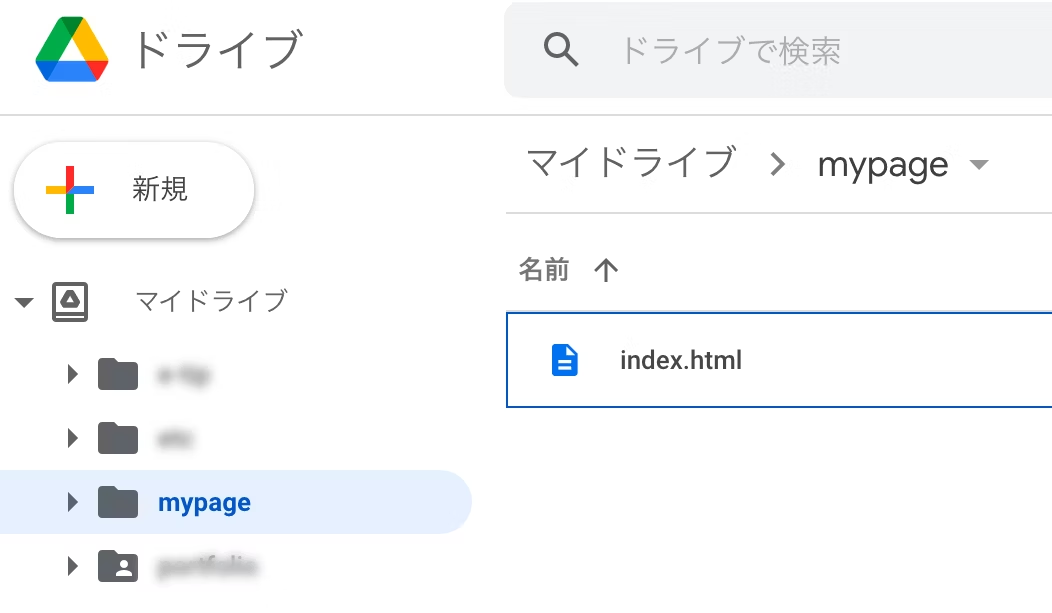
まずはGoogle Drive内に、公開したいファイルを入れます。
※今回はわかりやすくフォルダ名を「mypage」にしてます。

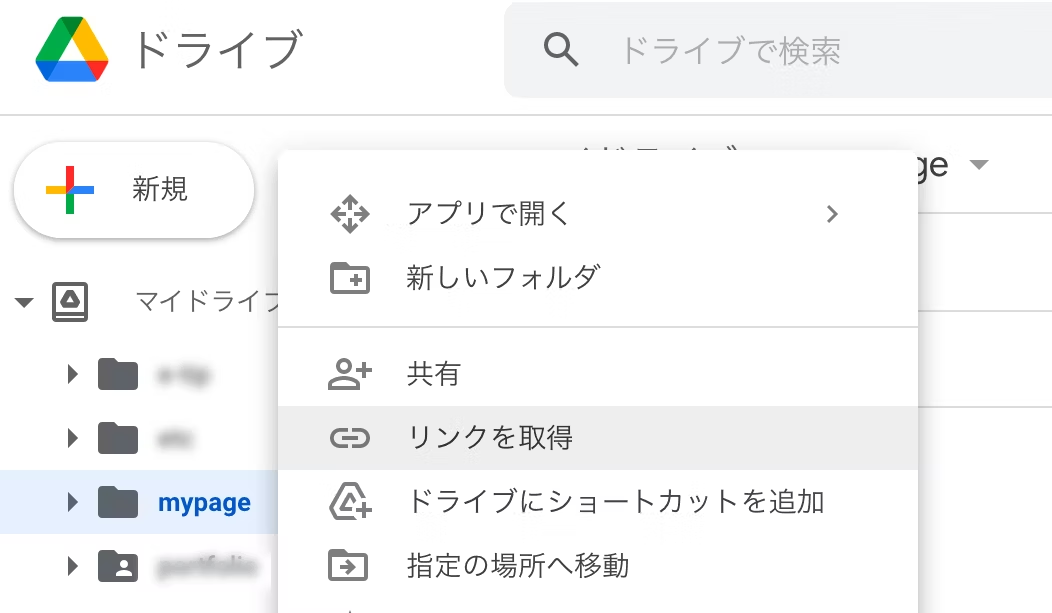
入れたフォルダを右クリックして「リンクを取得」を選択。

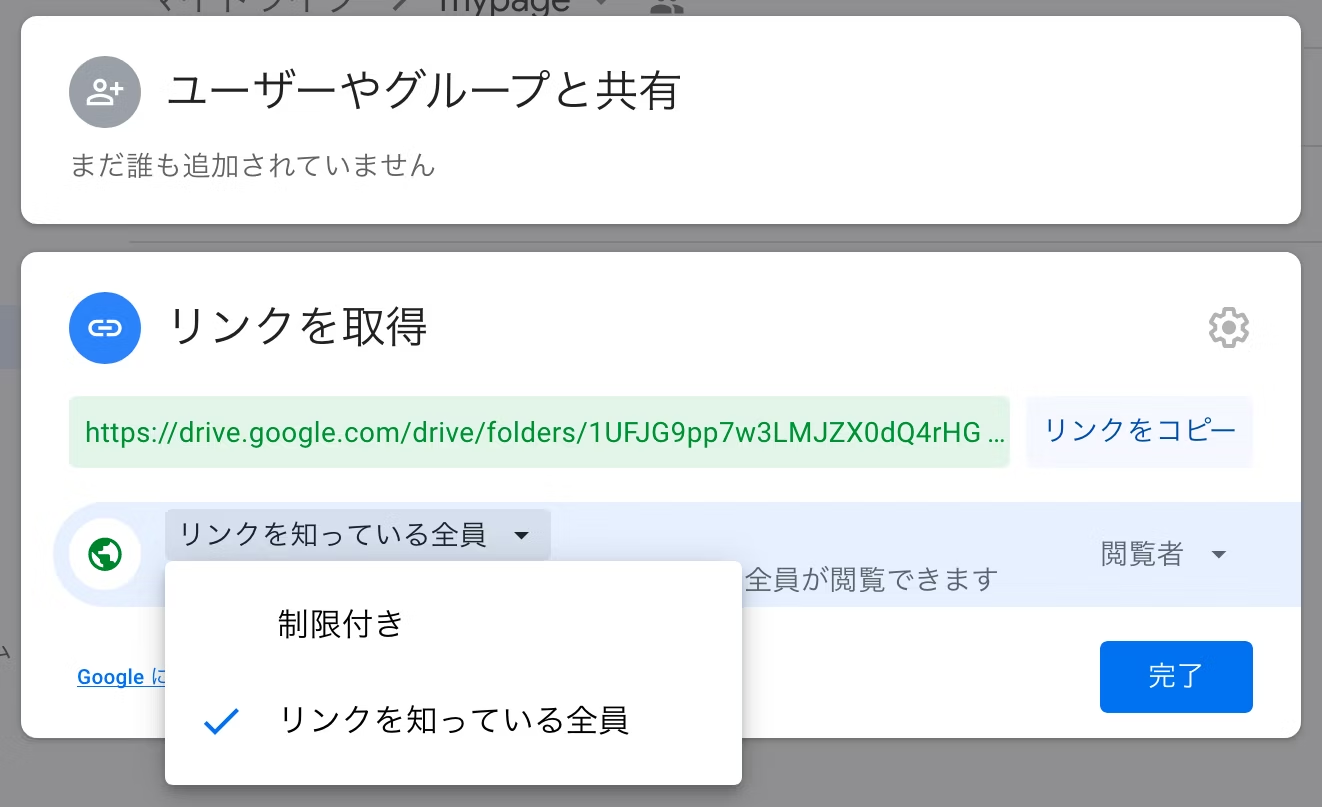
リンクメニュー下部を「リンクを知っている全員」に設定。
これでGoogle Drive側でやることは終了。

サイトURLの取得
続いて、サイトURLを取得します。
まずは下記URLにアクセス。
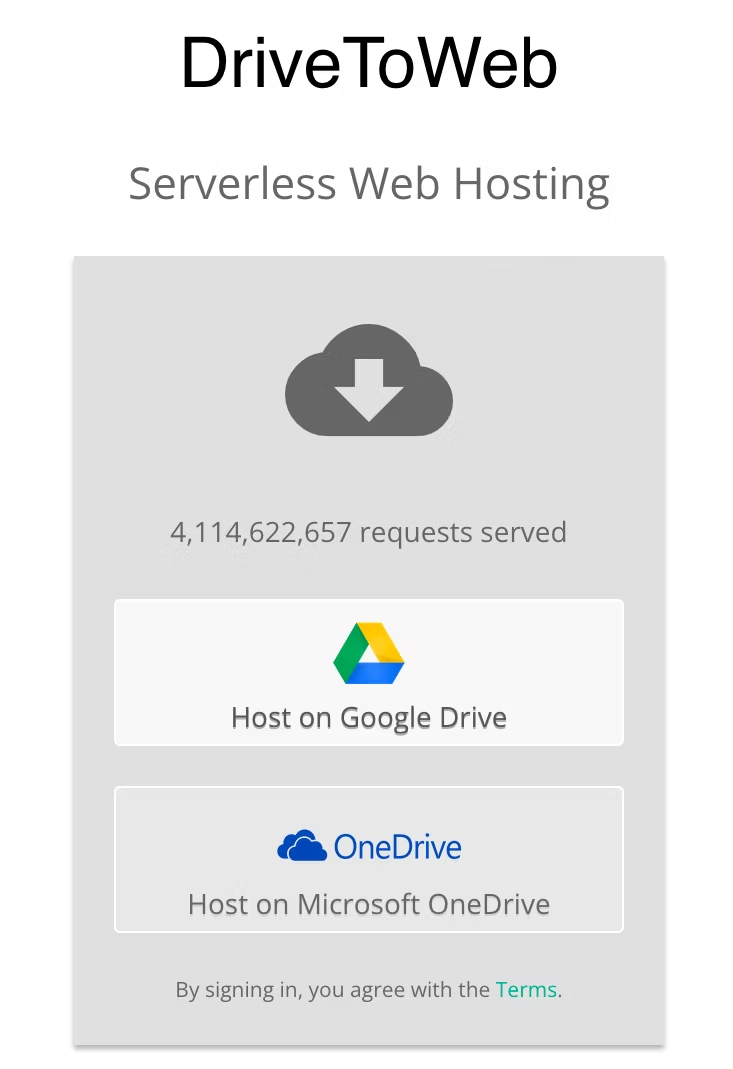
こんなページが表示されるので、「Host on Google Drive」をクリック。

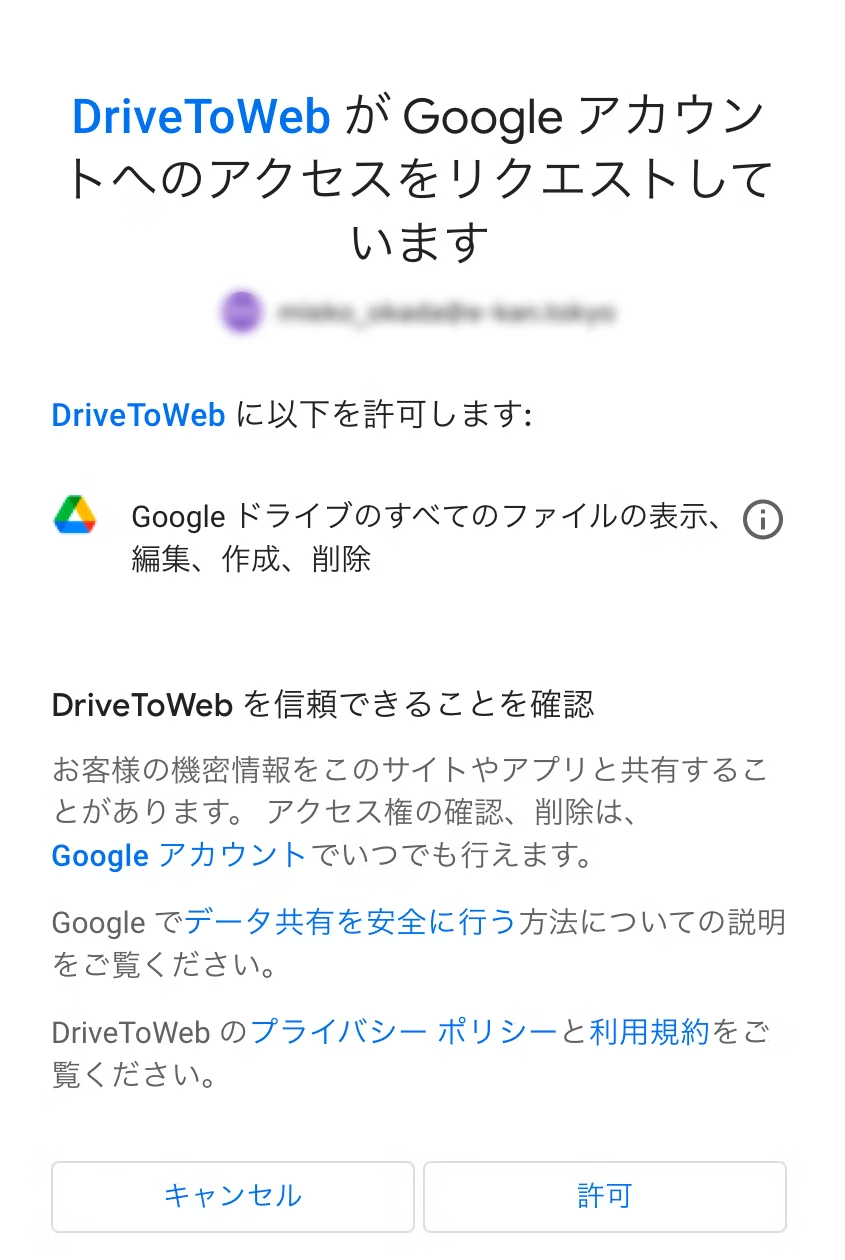
アカウントのリクエストが表示される場合は、右下の「許可」をクリック。

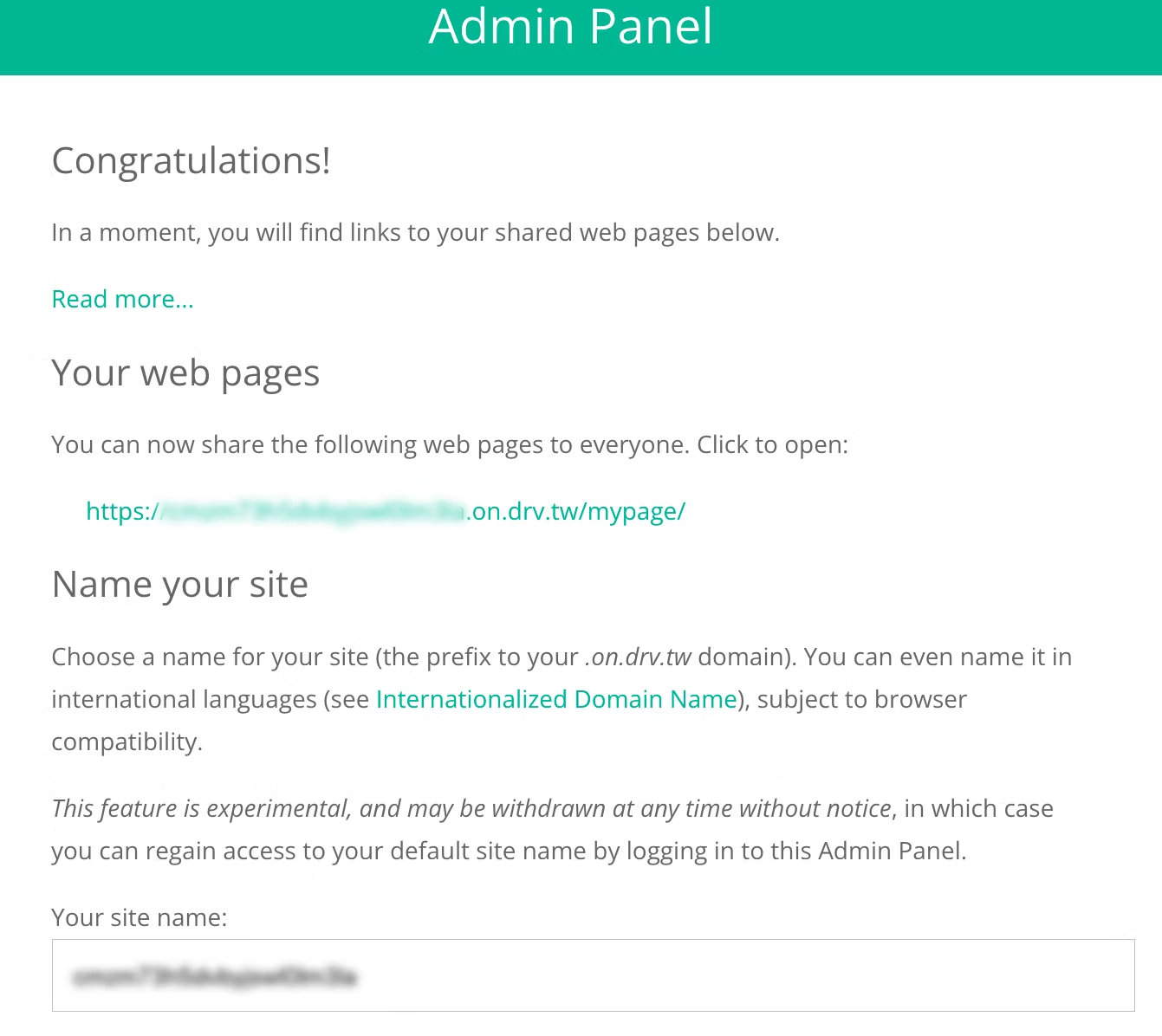
すると、こんなページにたどり着きます。
この「Your web Pages」に記載されているものが、先程Google Driveに格納したサイトのURLになります。

URL部分を試しにクリックすると…

サイトディレクトリに入れたindex.htmlの中身が表示されました。
ページを修正したい場合はGoogle Drive内のファイルを更新すればOK。
ftpツールも使わずに手軽にwebページが公開出来ます。
マイドライブ内にディレクトリを追加してリンク制限を「リンクを知っている全員」に設定すれば、複数サイトを公開することも可能です。
いやー、めっちゃ便利。