はじめに
前々から気になっていたJSライブラリのReactを最近触り始めました.
そのReactで作成したアプリをGithub Pages(今回はProject Pages)で公開する手順をまとめました.
実際に公式のチュートリアル通りに作成した三目並べゲームを公開したページがこちら,ソースはGitHubで確認できます.
この記事ではReactについてはあまり触れず,公開する手順に焦点を当てます.
環境
$ sw_vers
ProductName: Mac OS X
ProductVersion: 10.14.6
BuildVersion: 18G87
$ node -v
v12.8.0
$ npm -v
6.10.2
Reactアプリの作成
プロジェクトの作成
今回は,npmのcreate-react-appを用いて作成します.
CDNを利用する方法もありますが,まだ理解し切れていないので今回はこちらで.
$ npx create-react-app react-sample
$ cd react-sample
react-sampleという名前でプロジェクトを生成しました.
今回できる限り不要なファイルを削除した後のディレクトリ構成は以下のようになっています.
❯ tree
.
├── README.md
├── node_modules
│ ├── ...
├── package-lock.json
├── package.json
├── public
│ ├── index.html
└── src
├── index.css
└── index.js
アプリの作成
今回は以下のように極力最小限に抑えました.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Sample React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
ReactDOM.render(
<h1>Hello React!</h1>,
document.getElementById('root')
);
body {
color: blue;
}
単純に青文字でHello React!と表示されるだけです.Reactである必要はありませんが...
npm startで実際にどのようなページとなっているのか確認できます.
npm run buildでビルドができますが,ここではまだしません.
Project Pagesで公開
公開する方法として,gh-pagesというパッケージを用いるか,ビルド先のディレクトリ名をdocsに変更するの2種類があります.
パッケージgh-pagesを使用
はじめにパッケージをインストールします.
$ npm install gh-pages --save-dev
--save-devオプションを付けることで,ローカルにインストールすることができます.
次にpackage.jsonにスクリプトとホームページを追加します.
{
...,
"scripts": {
...,
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
...,
"homepage": "https://(user name).github.io/(repository name)/"
}
predeployの追加は任意です.
最後に,リモートリポジトリを追加して,npm run deployコマンドを打つだけで公開ができます.
$ git remote add origin https://github.com/(user name)/(repository name).git
$ npm run deploy
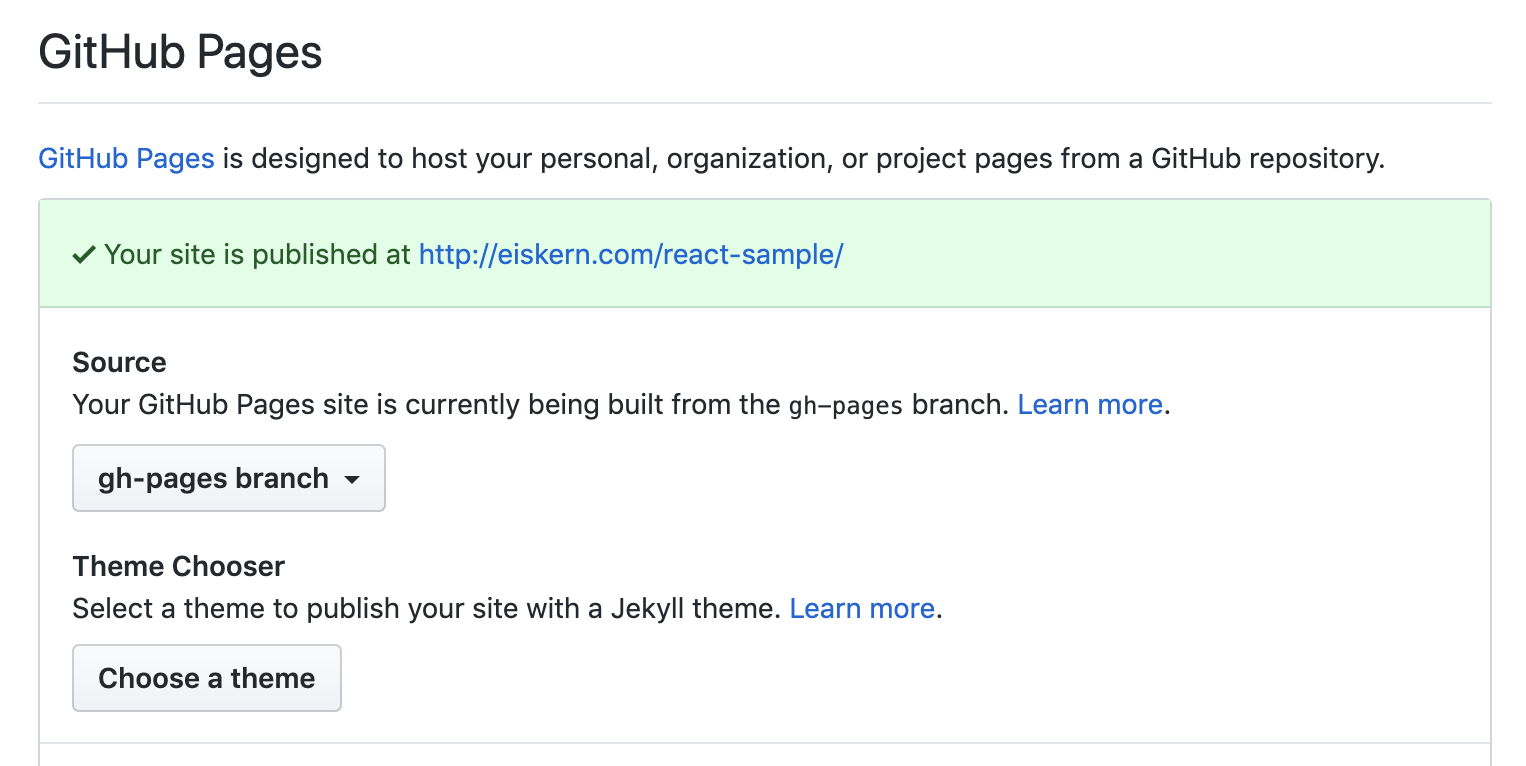
デプロイすると,以下のように自動で公開するようになっていました.
以下の画像では,ドメインの設定をしているので,https://eiskern.com/react-sample/となっていますが,何もしていなければ,https://(user name).github.io/(repository name)/となっていると思います.

以上で,gh-pagesパッケージを用いたReactアプリを公開することができました.
ディレクトリ名を変更
GitHub PagesのProject Pagesでページを公開する方法はいくつかありますが,
今回はmasterブランチのdocsディレクトリ内を公開する方法を使用します.(ちなみに,上記のgh-pagesパッケージを用いる方法は,gh-pagesブランチの中身をそのまま公開する方法です.)
はじめに,package.jsonの中身を編集します.
{
...,
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build && mv build docs",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
...,
"homepage":"https://(user name).github.io/(repository name)/"
}
スクリプトのbuildの中身の変更とhomepageの設定をしました.
普通にnpm run buildを打つと,buildディレクトリにビルドされます.上のように追記することで,buildディレクトリを作成した後,そのディレクトリの名前をdocsに変更しています.
(ここで,既にdocsディレクトリがある状態でコマンドを打つと,docsの中身にbuildが移動してしまうので,コマンドを打つ際は,docsディレクトリを削除しましょう.)
次にGitHubに公開します.
$ git remote add origin https://github.com/(user name)/(repository name).git
$ git add .
$ git commit
$ git push origin master
最後に,GitHub Pagesの設定をします.
Settings -> GitHub Pages -> Sourceをmaster branch /docs folderに変更します.

先ほども述べた通り,特にドメインの設定をしていなければ,https://(user name).github.io/(repository name)/となっていると思います.
以上で,ビルド先を変更することでReactアプリを公開することができました.
まとめ
Reactアプリを公開する手順を2種類紹介しました.無駄なパッケージはインストールしたくないということで,最初は後者のディレクトリ名の変更をしていましたが,実際前者のパッケージを用いた方がだいぶ楽でした.
ReactアプリをGitHub Pagesで公開する予定はありませんが,今後のために選択肢を増やしておくことは大事ですね.それに今は無料で様々なものを公開できることは本当にありがたいことです.
また,何かあれば,記事にしていきたいと思います.また,何か気になることがあれば,コメントお願いします!
参考サイト
How to deploy a create react app to Github pages | Reactgo
create-react-appでbuild先のパスを変更する - Qiita