python初心者がAnacondaで某キャラを作りました
どうもこんにちは
授業で初めてpythonを触りそこで図形を組み合わせて某キャラを作って遊びました。そこでの体験を忘れないように、ここに記録しておきます
コードを書く前に
まず最初にAnacondaをダウンロードします
パソコンの設定でAnaconda Promptを探してきてそこで
spyder
と入力すると、

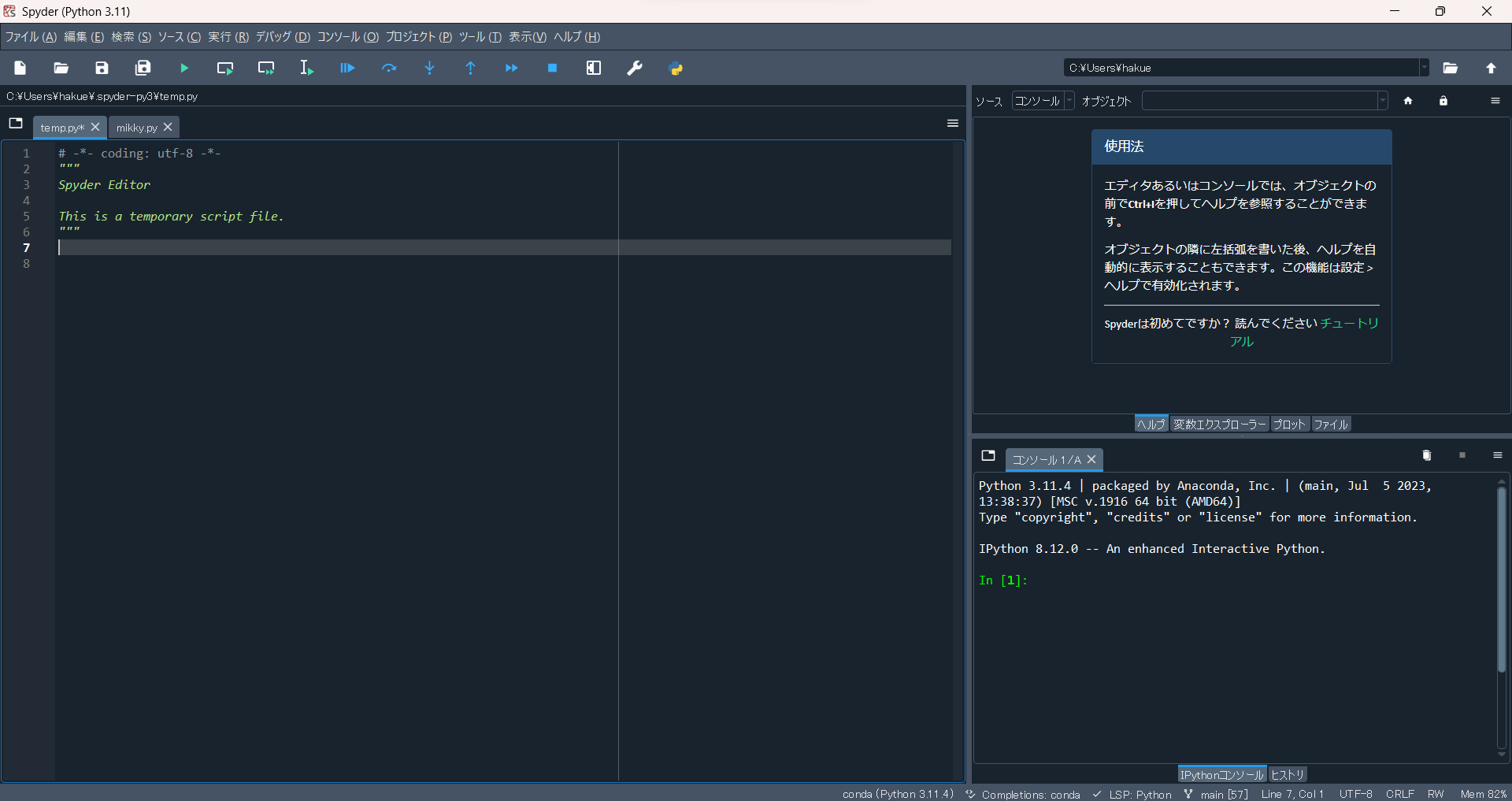
こんな感じのものが出てきます。
そこで新規ファイルを作成してもいいし、最初のファイルでもいいのでコードを書いて実際に作っていきたいと思います。
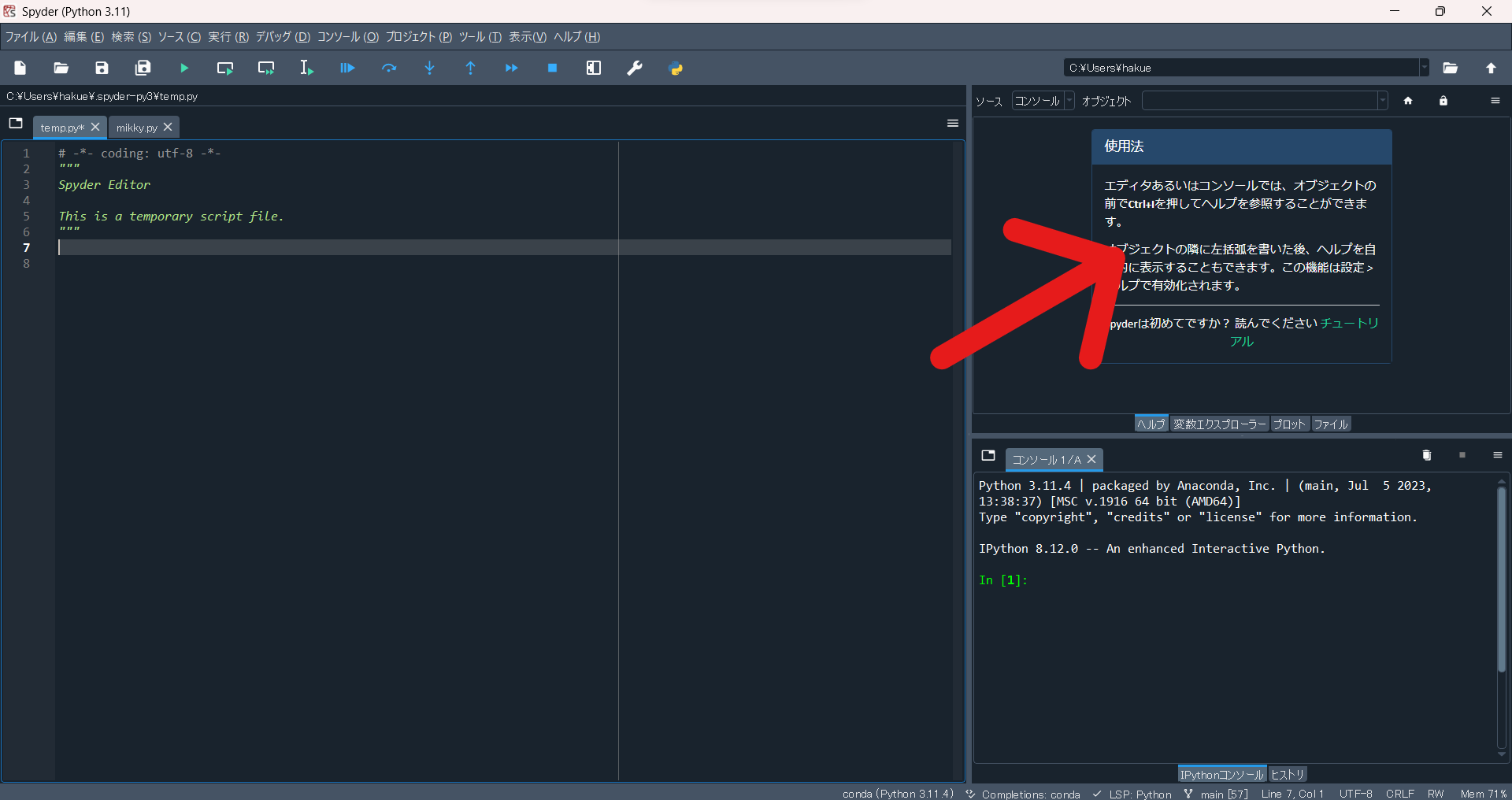
今回は図形を組み合わせて作っていくわけですが、多分画像やグラフが出力されるところがデフォルトでは赤い矢印のところになっています。

しかしここでは小さい&見にくいです。
なので
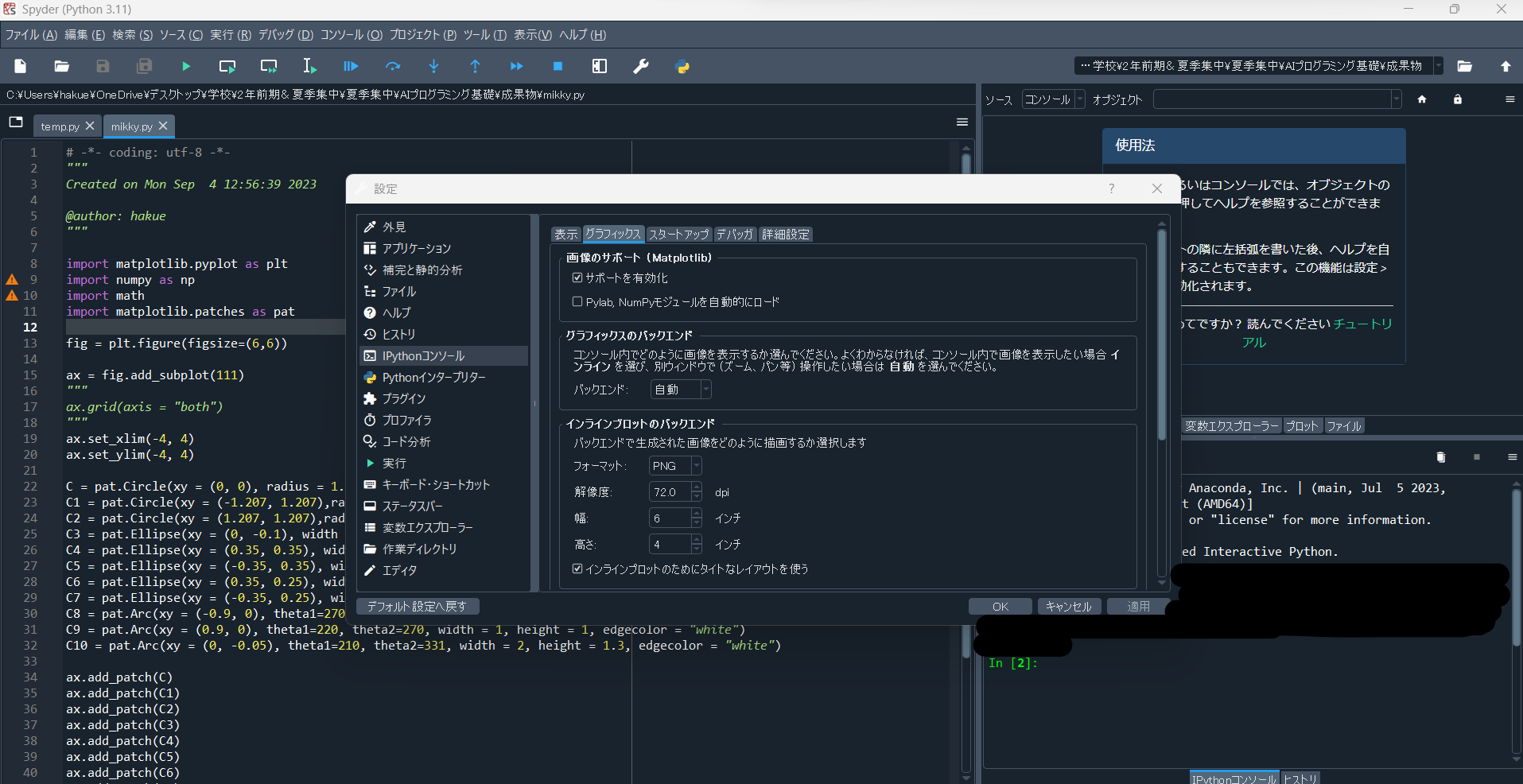
設定>lPythonコンソール>グラフィックス>グラフィックスのバックエンドを自動に変えてください

こんな感じです。
コードを書いていこう
さあ実際に書いていこうと思います。
import matplotlib.pyplot as plt
import matplotlib.patches as pat
-
import matplotlib.pyplot as pltimport matplotlib.patches as patは、図形・画像を出力するために使うものです。
またそれぞれpltpatという名前でインポートしています。
初心者なのでよくわかっていないですが、正直自分がわかりやすいのであれば、この部分を自分の好きな名前に変えてもいいかも…
(でも、自分が今回作るにあたり、いろいろ調べた限りこの名前がほとんどこんな感じの名前だった…)
次に
fig = plt.figure(figsize=(6,6))
ax = fig.add_subplot(111)
"""
ax.grid(axis = "both")
"""
ax.set_xlim(-4, 4)
ax.set_ylim(-4, 4)
-
fig = plt.figure(figsize=(6,6))6×6の大きさで描画領域を作ります。 -
ax = fig.add_subplot(111)1行1列のグリッドで1つのプロットをするという事らしい -
ax.grid(axis = "both")グリッド線を入れるかどうか入れたい人は入れた方が良い -
ax.set_xlim(-4, 4)ax.set_ylim(-4, 4)x軸y軸共に-4から4の間で書く範囲を決めて表示させる
C = pat.Circle(xy = (0, 0), radius = 1.1, color = "black") #真ん中の丸
C1 = pat.Circle(xy = (-1.207, 1.207),radius=0.7, color = "black") #左耳
C2 = pat.Circle(xy = (1.207, 1.207),radius=0.7, color = "black") #右耳
C3 = pat.Ellipse(xy = (0, -0.1), width = 0.5,height=0.3, edgecolor = "white", facecolor = "black") #鼻
C4 = pat.Ellipse(xy = (0.35, 0.35), width = 0.3, height = 0.6, color = "white") #右目
C5 = pat.Ellipse(xy = (-0.35, 0.35), width = 0.3, height = 0.6, color = "white") #左目
C6 = pat.Ellipse(xy = (0.35, 0.25), width = 0.3, height = 0.4, edgecolor = "white", facecolor = "black") #右目中の黒
C7 = pat.Ellipse(xy = (-0.35, 0.25), width = 0.3, height = 0.4, edgecolor = "white", facecolor = "black") #左目中の黒
C8 = pat.Arc(xy = (-0.9, 0), theta1=270, theta2=320, width = 1, height = 1, edgecolor = "white") #C8~C10は口
C9 = pat.Arc(xy = (0.9, 0), theta1=220, theta2=270, width = 1, height = 1, edgecolor = "white")
C10 = pat.Arc(xy = (0, -0.05), theta1=210, theta2=331, width = 2, height = 1.3, edgecolor = "white")
それぞれの説明はコードの横の # の後ろの文字を読んでください。
#それぞれを表示させるための物
ax.add_patch(C)
ax.add_patch(C1)
ax.add_patch(C2)
ax.add_patch(C3)
ax.add_patch(C4)
ax.add_patch(C5)
ax.add_patch(C6)
ax.add_patch(C7)
ax.add_patch(C8)
ax.add_patch(C9)
ax.add_patch(C10)
これで先ほどの図形を表示させます。
最後に
#最後にこれを書いて図を表示させる
plt.show()
このコードを書くことによって図形を表示させます。
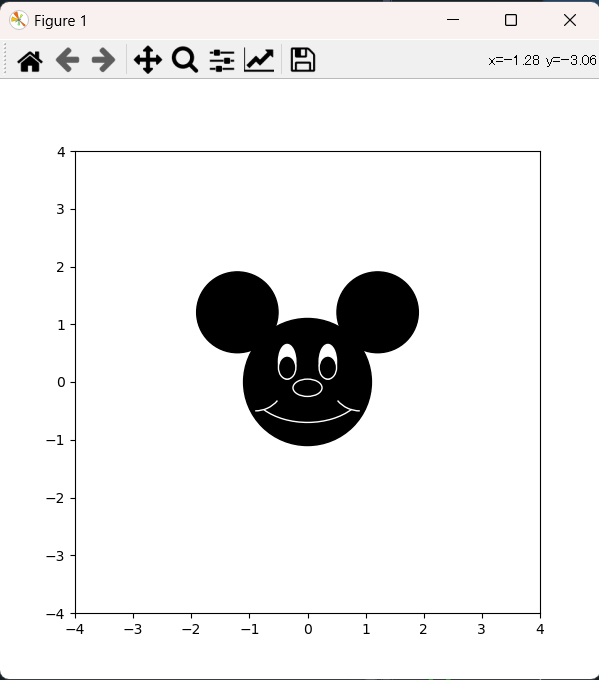
結果

ちょっとパチモン感が否めないのですが、初めてpythonを触った人が作ったので勘弁してください。
全体のコード
全体のコードを見たい人はこちら
import matplotlib.pyplot as plt
import matplotlib.patches as pat
fig = plt.figure(figsize=(6,6))
ax = fig.add_subplot(111)
"""
ax.grid(axis = "both")
"""
ax.set_xlim(-4, 4)
ax.set_ylim(-4, 4)
C = pat.Circle(xy = (0, 0), radius = 1.1, color = "black") #真ん中の丸
C1 = pat.Circle(xy = (-1.207, 1.207),radius=0.7, color = "black") #左耳
C2 = pat.Circle(xy = (1.207, 1.207),radius=0.7, color = "black") #右耳
C3 = pat.Ellipse(xy = (0, -0.1), width = 0.5,height=0.3, edgecolor = "white", facecolor = "black") #鼻
C4 = pat.Ellipse(xy = (0.35, 0.35), width = 0.3, height = 0.6, color = "white") #右目
C5 = pat.Ellipse(xy = (-0.35, 0.35), width = 0.3, height = 0.6, color = "white") #左目
C6 = pat.Ellipse(xy = (0.35, 0.25), width = 0.3, height = 0.4, edgecolor = "white", facecolor = "black") #右目中の黒
C7 = pat.Ellipse(xy = (-0.35, 0.25), width = 0.3, height = 0.4, edgecolor = "white", facecolor = "black") #左目中の黒
C8 = pat.Arc(xy = (-0.9, 0), theta1=270, theta2=320, width = 1, height = 1, edgecolor = "white") #C8~C10は口
C9 = pat.Arc(xy = (0.9, 0), theta1=220, theta2=270, width = 1, height = 1, edgecolor = "white")
C10 = pat.Arc(xy = (0, -0.05), theta1=210, theta2=331, width = 2, height = 1.3, edgecolor = "white")
#それぞれを表示させるための物
ax.add_patch(C)
ax.add_patch(C1)
ax.add_patch(C2)
ax.add_patch(C3)
ax.add_patch(C4)
ax.add_patch(C5)
ax.add_patch(C6)
ax.add_patch(C7)
ax.add_patch(C8)
ax.add_patch(C9)
ax.add_patch(C10)
#最後にこれを書いて図を表示させる
plt.show()
最後に
初心者が作ったのでつたない部分もたくさんありますが、いろいろと勘弁してください。改善点ありましたらX(旧Twitter)de
教えてください!!
X(旧Twitter)
終わりチャンチャン…初めて書いたから疲れた…