①CSSのフォーマットとソートをしたい
CSScombという拡張機能によって自分の好きなフォーマットを作成、適用できる。
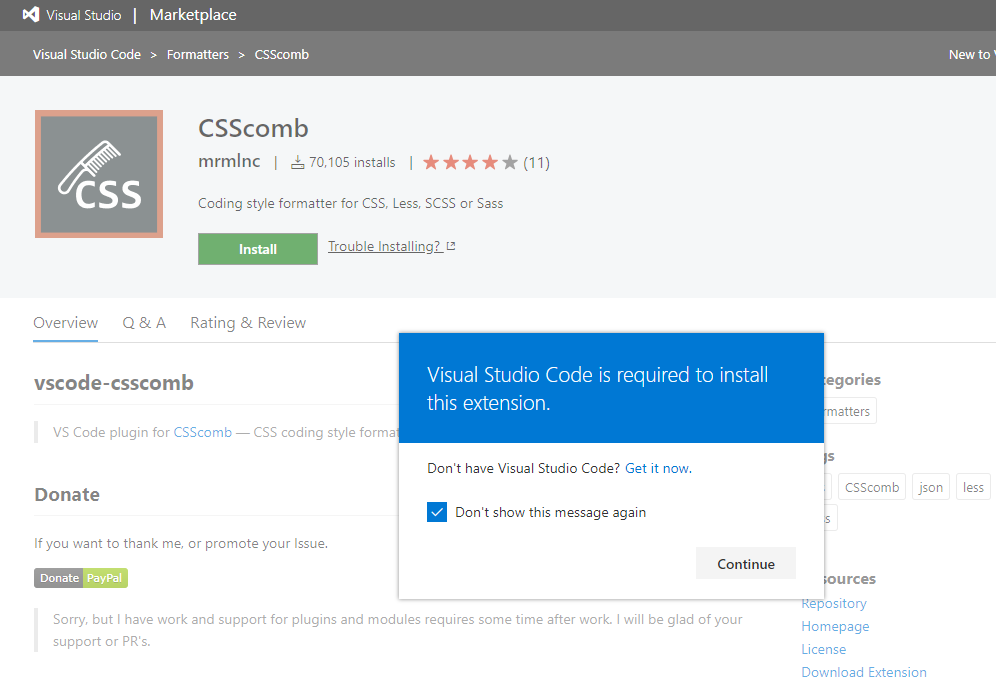
リンクから緑のInstallボタンを押すと下記のようなポップアップが出るのでContinueをクリック。
②VS CODEにCSScombをインストールする
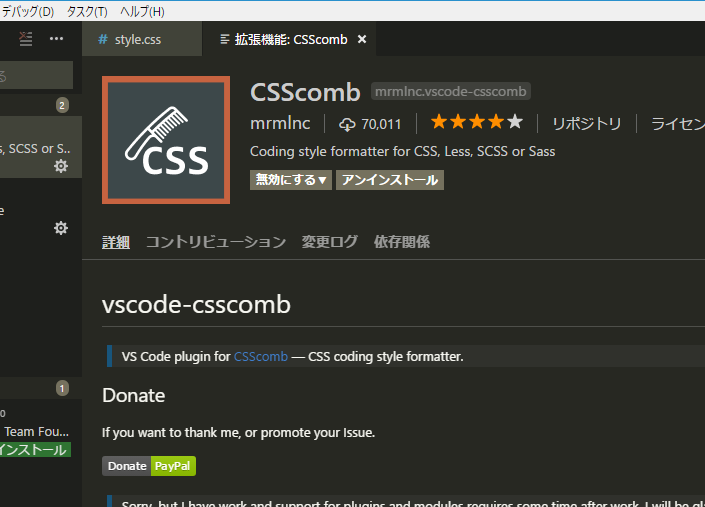
VS CODEが起動して、Installをクリック。
画面は既にインストール済みなので、アンインストールの選択肢が出ている。

③自分好みのフォーマットを作成する
CSScomb Build Configを開き、自分好みのフォーマット形式を選択していく。全部で24問ある。基本的に2択か3択で、一番最後の選択肢はどっちでもいいよ、の意味になっている。

④作成したフォーマットを読み込む
完成したjsonファイルを下記パスにあるjsonファイルと置き換える。なお、元のものはバックアップをとっておくと良い。
path
C:\Users\Minato\.vscode\extensions\mrmlnc.vscode-csscomb-5.2.2\node_modules\csscomb\config\csscomb.json
⑤VS CODEで読み込むファイルを指定する
ファイル→基本設定→設定 から設定画面を開き、下記を追記する。
"csscomb.preset": "csscomb"
⑥これで最後、フォーマットする
Ctrl + a などでキレイにしたいコードを選択し、F1で拡張機能の呼び出し画面を開く。
csscombなどと打つと選択肢に表示されるので、クリックして完成!

⑦おまけ
僕好みのフォーマットはこんな感じです。もし同じで良ければ、コードを貼っとくのでお使いください。

minato.json
{
"remove-empty-rulesets": true,
"always-semicolon": true,
"color-case": "lower",
"block-indent": "\t",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": true,
"leading-zero": true,
"quotes": "double",
"sort-order-fallback": "abc",
"space-before-colon": " ",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": " ",
"space-before-selector-delimiter": " ",
"space-before-closing-brace": "\n",
"strip-spaces": true,
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true
}