本記事は、少ない画像で表現されるアニメーションの当たり判定を正確に表現しようという内容の記事です。
力技の部分が多いため、多くの画像を用いたアニメーションには不向きだと思いますし、より効率的な方法もあると思いますので、あくまでこんなアプローチもあるよということをご理解ください。
使うとよい状況
PollygonCollider2DとAnimationEventというものをひとつづつ設定するため、以下の状況においては良いアプローチだと思います。
・アニメーション内で当たり判定の大きな変化をさせたい
・既存のコライダーでは表現しにくい当たり判定をつくりたい
・アニメーションを表現する画像数が少ない
・当たり判定を画像通りに正確に表現したい
・プログラムをあまり書きたくない、書けない
※ただし、今回使うコライダーは非常に重いため多用はしない方が良いです
作り方
事前準備
まずは、画像を連続で表示するアニメーションを用意し、Sceneに持っていきます(自前のものでも、AssetのものでもOKです)。

コライダーの生成
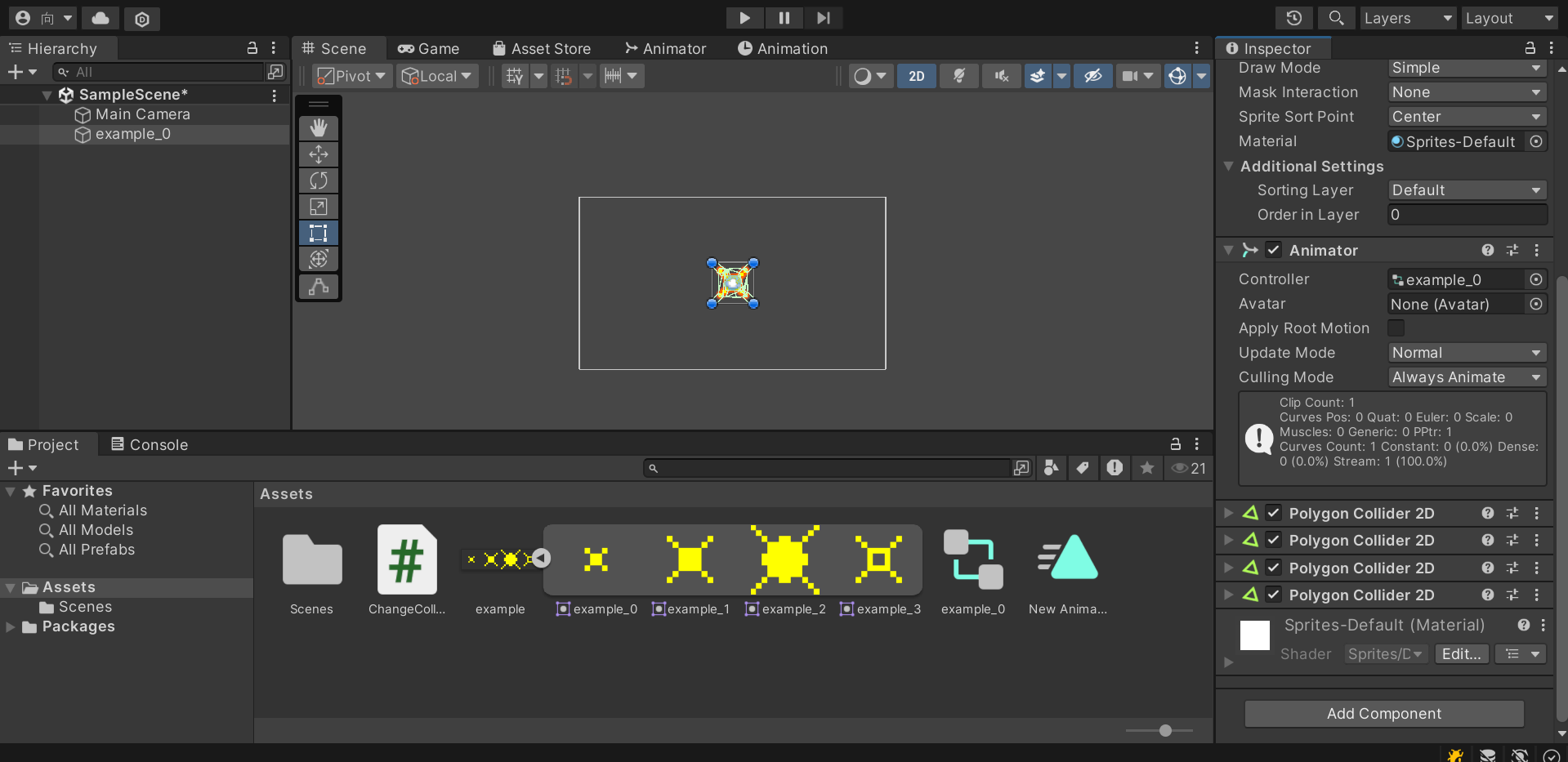
次に、PollygonCollider2Dを使用してコライダーを作ります。先ほどシーンにもっていったアニメーション付きオブジェクト([オブジェクト名]_0のようになっているもの)を選択してください。
ここで、「SpriteRenderer」コンポーネントは以下のようになっていると思います。

ここからが独特な操作になります。以下の2つを画像枚数分繰り返してください。
①:「Sprite」の画像を前の画像の一つ後の画像に切り替える(画像だと、「example_0」から「example_1」)。
※ただし、最初は「〇〇_0」にする。
②:「PollygonCollider2D」を一つ追加する
すべての画像について行うと、たくさんのPollygonCollider2Dがついている状態になると思います。

コライダーの切り替え
まずは、以下のスクリプトを作ります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeCollider : MonoBehaviour
{
public PolygonCollider2D[] colliders;
private void Start()
{
DontDestroyOnLoad(this.gameObject);
foreach (var collider in colliders)
{
collider.enabled = false;
}
}
public void ActivateCollider(int index)
{
foreach (var collider in colliders)
{
collider.enabled = false;
}
if (index >= 0 && index < colliders.Length)
{
colliders[index].enabled = true;
}
}
}
このスクリプトを先ほどのPollygonCollider2Dが付いたオブジェクトにアタッチします。アタッチしたスクリプトには、「Colliders」プロパティがありますので、そこの数字を0から画像の総数に変えてから、右矢印のようなボタンを押します。
するとColliderをアタッチする枠が出てくるので、先ほど作ったコライダーを上から順番にアタッチします。
全て行うと下の画像のようになると思います。

animationEventの設定
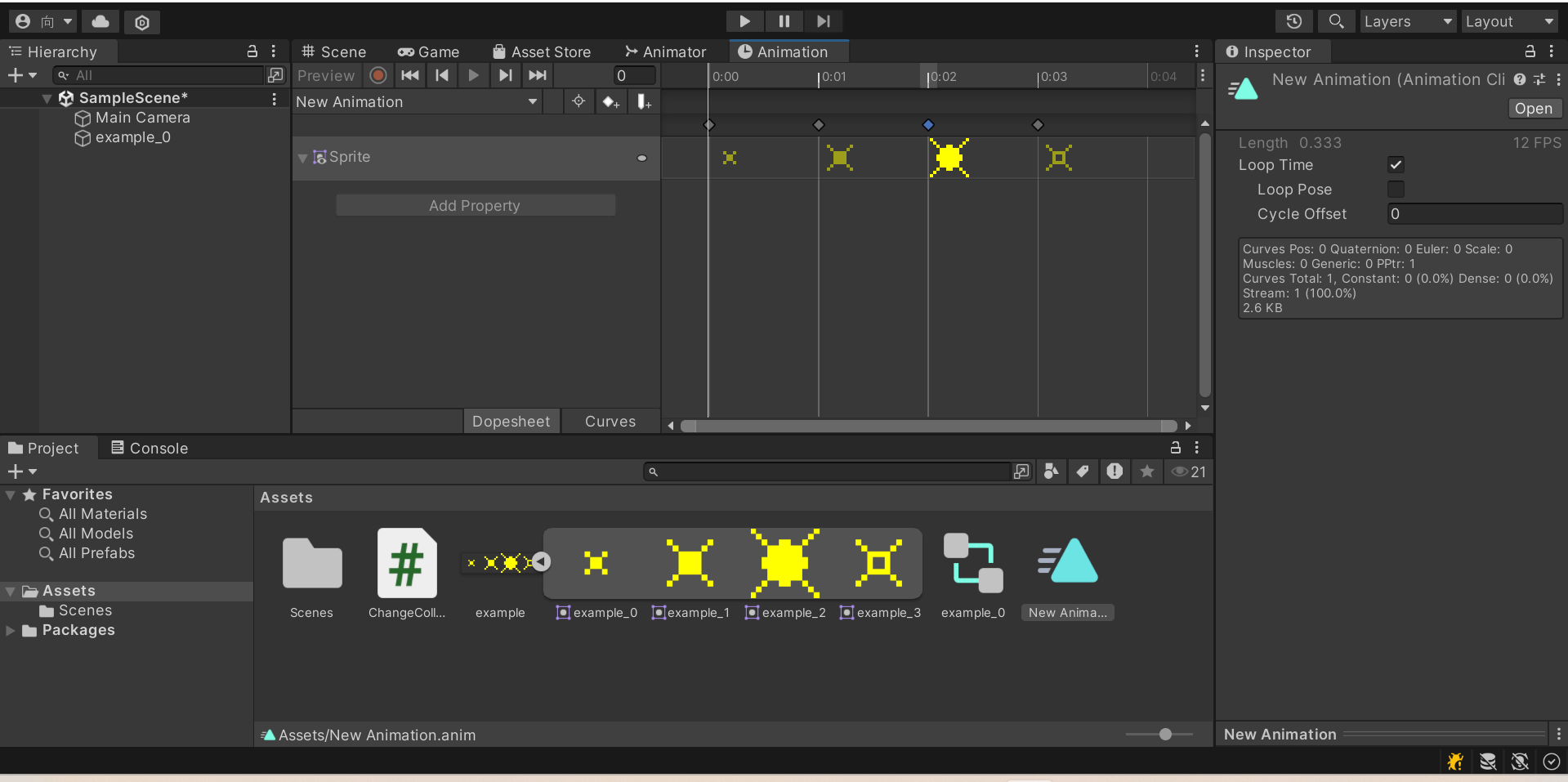
最後に、アニメーションの切り替えを設定します。animationファイルを開き、次の画面を出します。

旗みたいなボタン、「AddEvent」を押して、Eventを画像ごとに設定します。上の方にある数字を切り替えると画像が変わります。

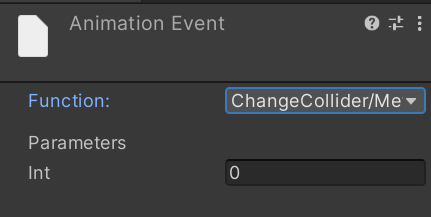
作成したEventのマークを押すと、いろいろ設定できる画面がインスペクターに出てくるので、すべてのEventにおいてFunctionに「ActivateCollider」を設定します。ただし、「int」の値は最初を0として1ずつ増やしてください。
(もし入力欄が出てきたら、そのまま「ActivateCollider」と入力してください。)

この状態で動かしてみると、きちんと当たり判定が変わっていることが分かります。
これにて完成です!!

