こんちは
今年の四月から新社会人として社会の荒波?にもまれています。
最近業務で扱い始めたServiceNowについて開発の側からすこしアウトプットしていこうと思います。
Service Now?
最近、会社自体の成長が話題のService Nowですが日本ではNTTコミュニケーションズが東京と大阪のデータセンターを2019年から運用を開始したことは大きかったと思います。Service Nowの提供するNow Platformに話を移しますが、これについて少し触った感触からいうなら、高機能なクラウド上のデータベースといったところでしょうか。私もまだ触り始めたばかりではありますが今のところの感想も含めこんな感じの印象です。
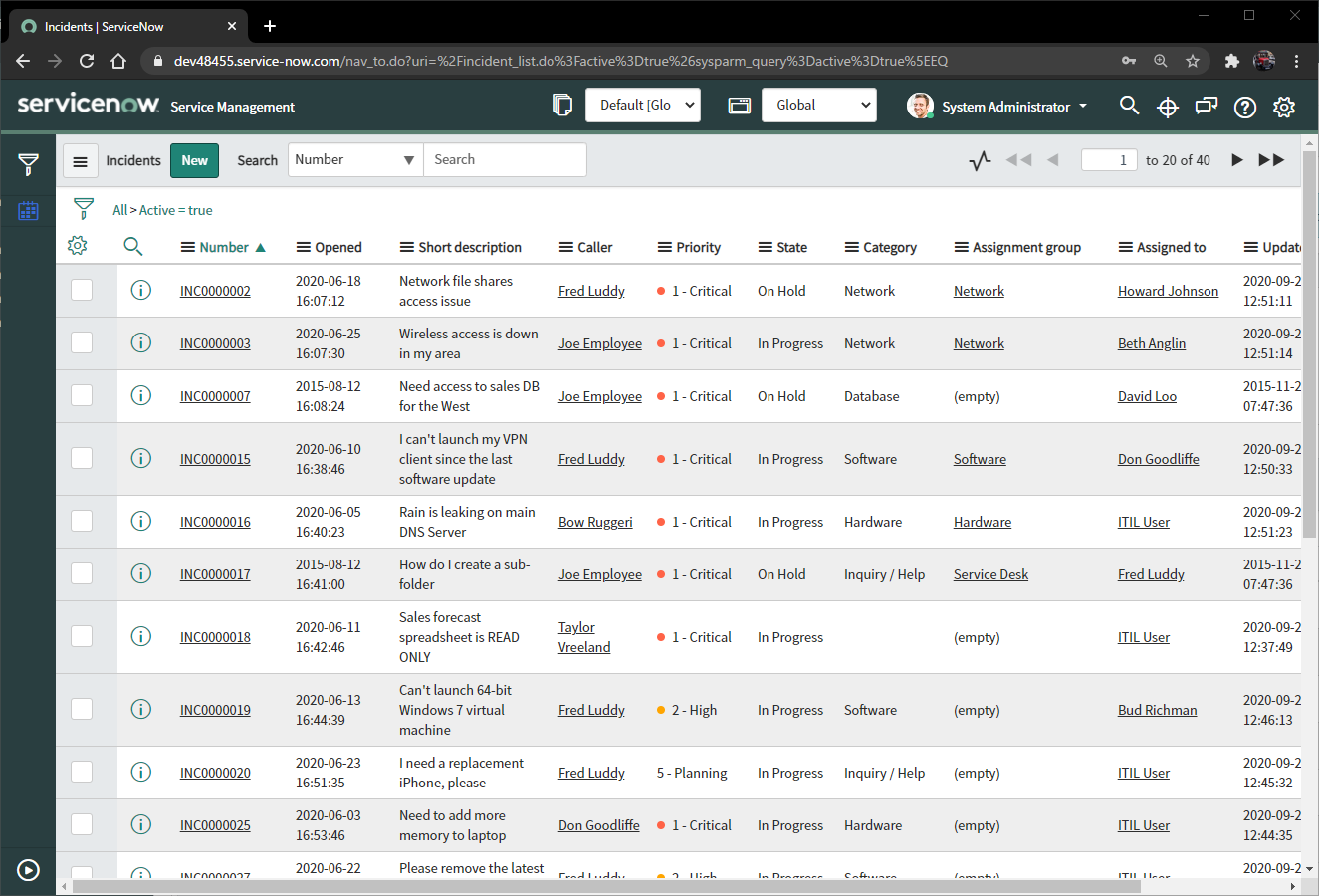
↓こんな感じでテーブルを参照したり、

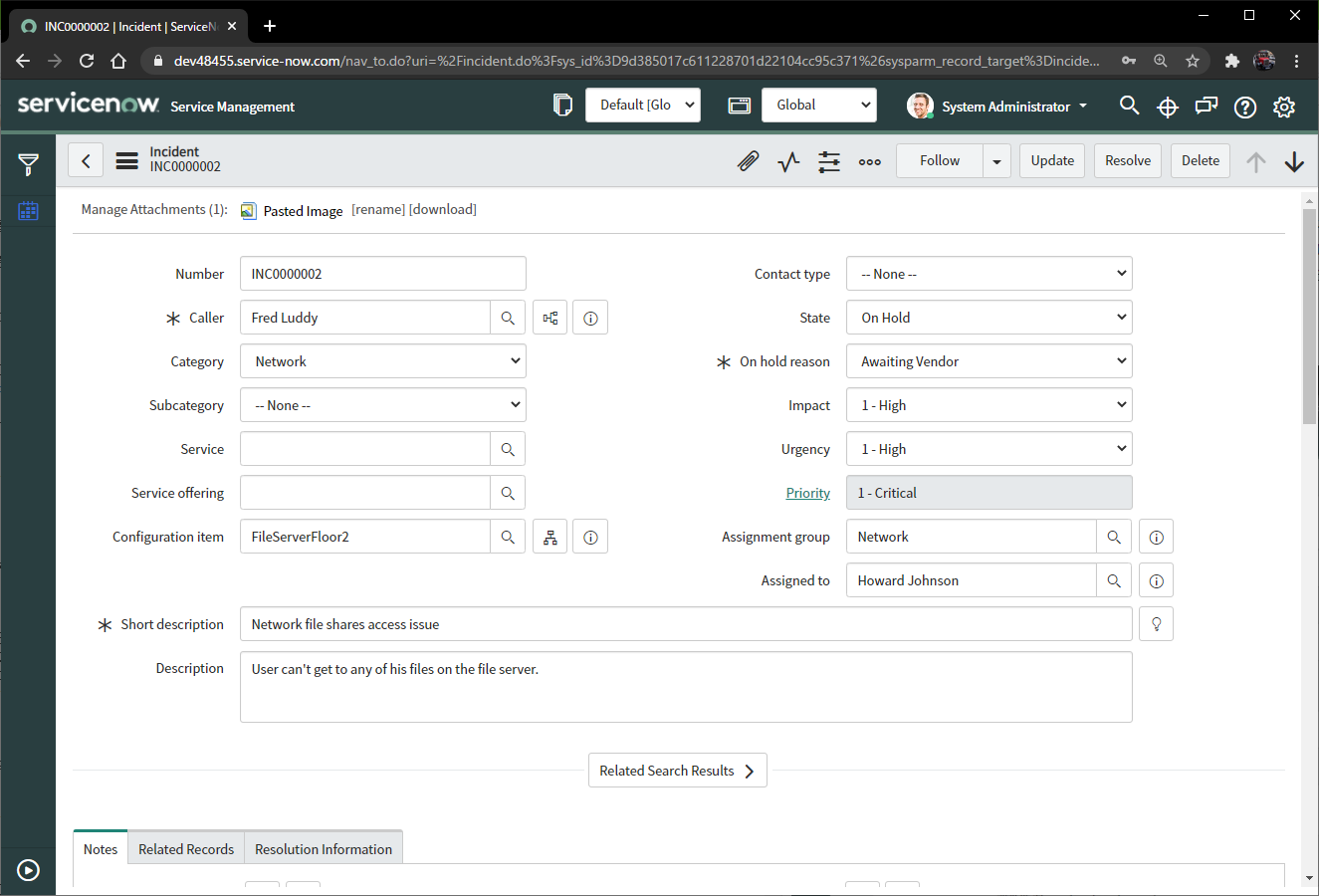
↓レコードを編集したりできます

そのほかスクリプトが使えるので自動でメールを飛ばす設定を入れたり、その他外部のAPIを使ってデータを収集してテーブルに反映したりと様々なことができます。
本記事では
ServiceNowのDeveloperアカウントを取得し、簡単なアプリケーションの立ち上げとテーブルの追加をしたのち、テーブルの情報をAPIを用いてcurlコマンドで取得するところまでの流れを説明します。
参考:ServiceNow Developerサイト
Developer アカウントの取得
まずはともあれ、Now Platformを試すにはDeveloper Instanceを立てる必要があります。DeveloperアカウントをとってDeveloper Instanceを立てるだけなら無料なので気軽に試すことができます。
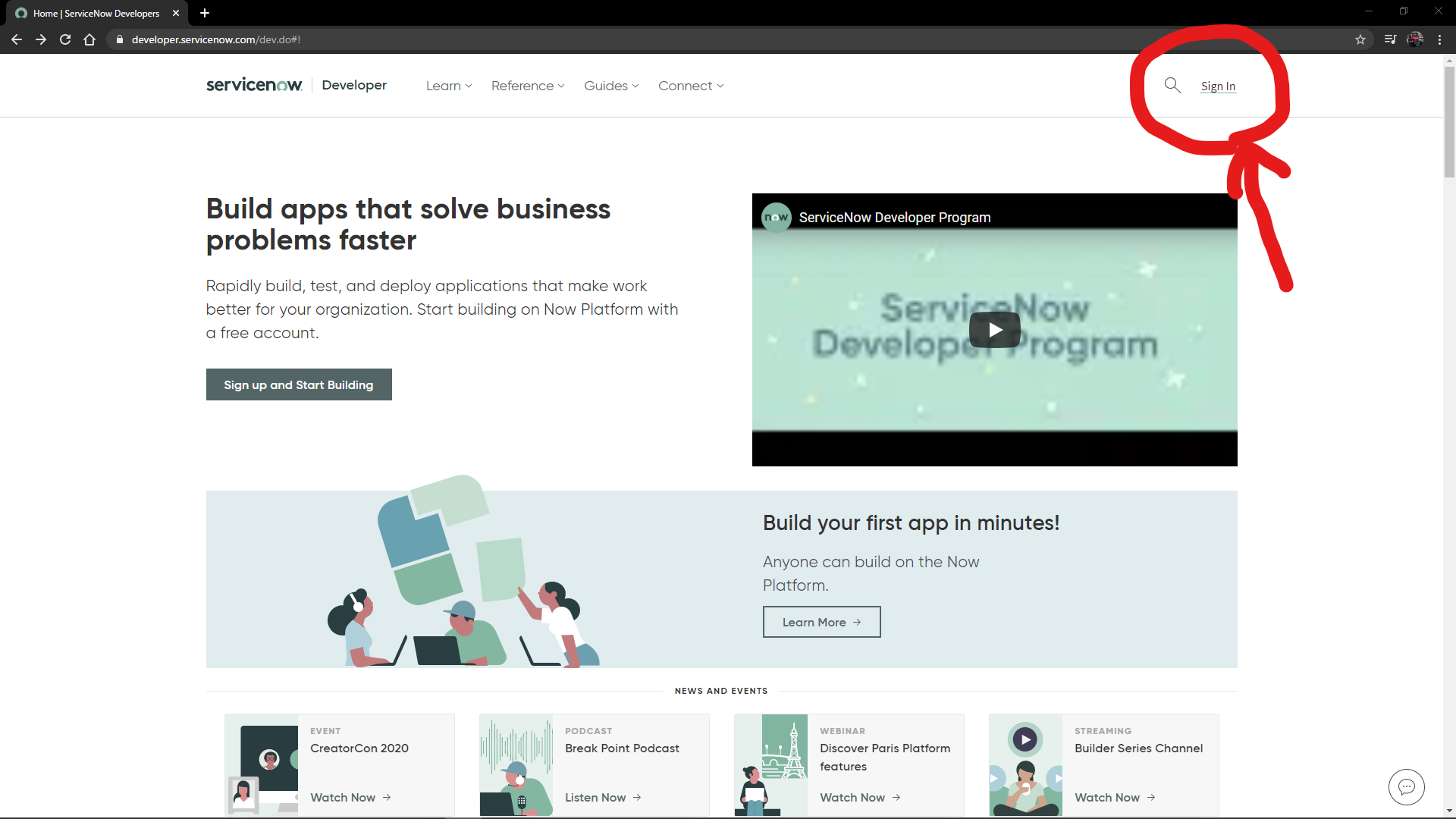
まずはDeveloperサイトにアクセスしてSign up
そのまんまです。そんなに難しいUIではなかったので特別注意することはないと思います。
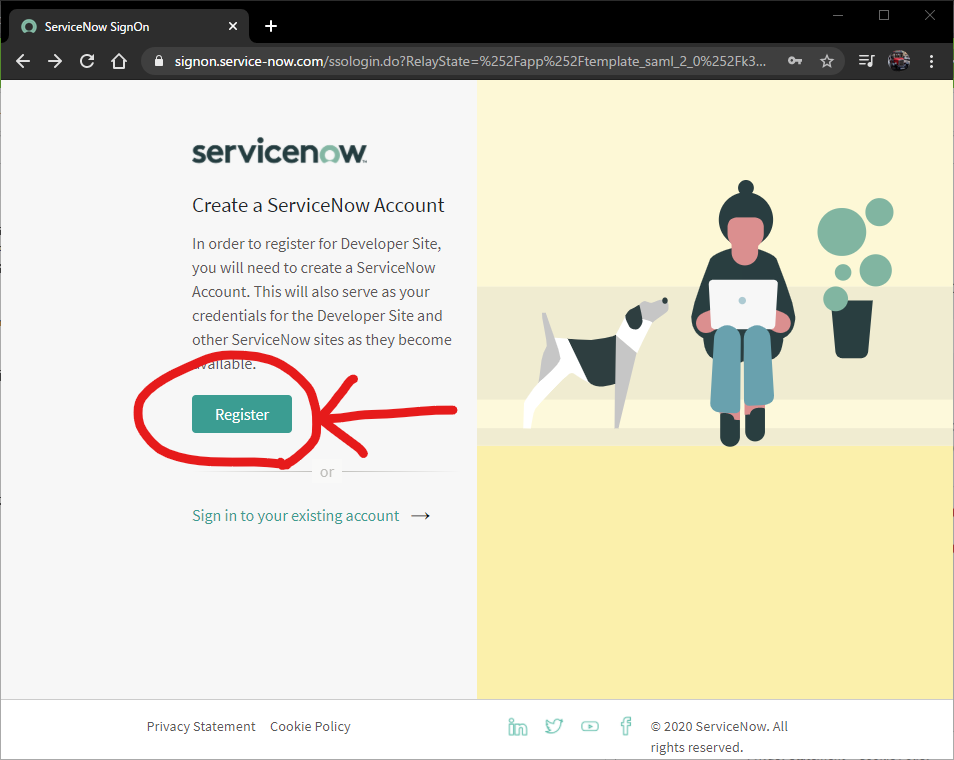
まずはSign inをクリック。

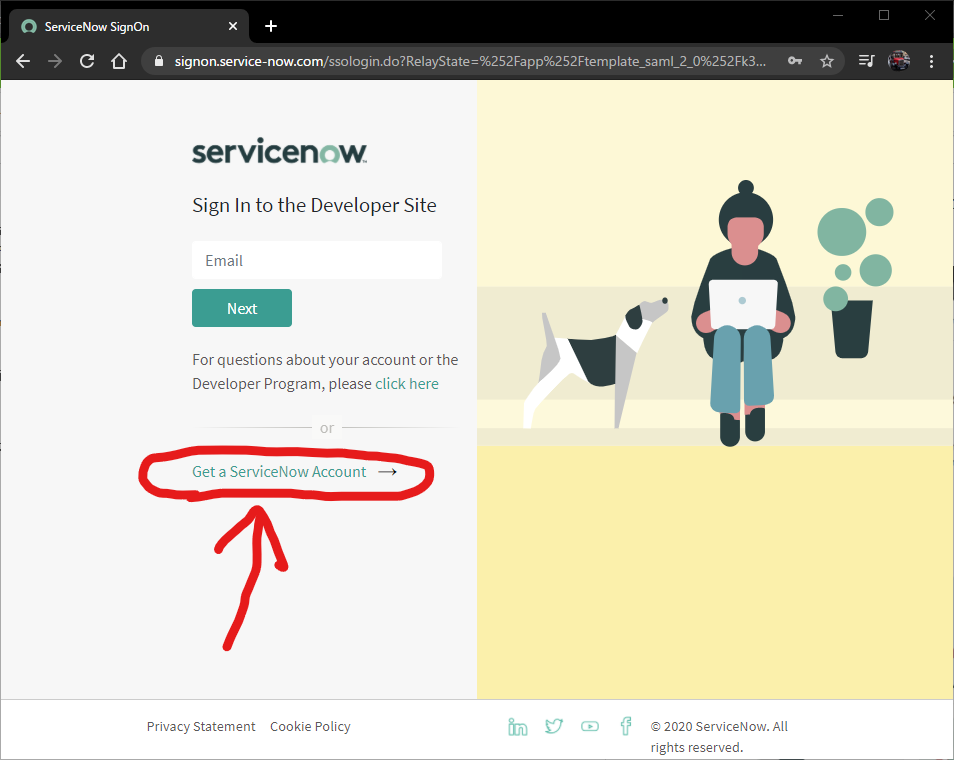
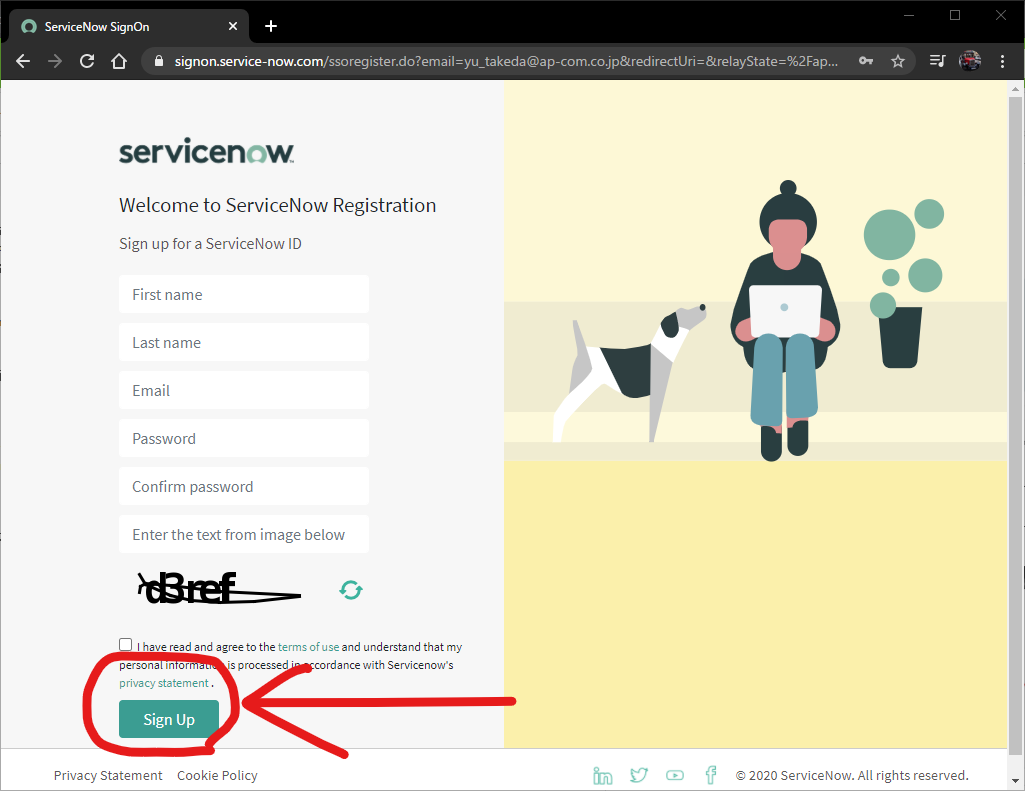
Get a ServiceNow AccountをクリックしてRegisterをクリックして必要項目を入力してSign upでアカウントを作れます。



Sign up後入力したメールアドレスに届いたメールでVerify Emailをクリックしてメールアドレスを承認すれば、完了です。
必要なのはService Nowからのメールを受け取るためのアドレスがあれば大丈夫です。
Developer Instanceを立てる
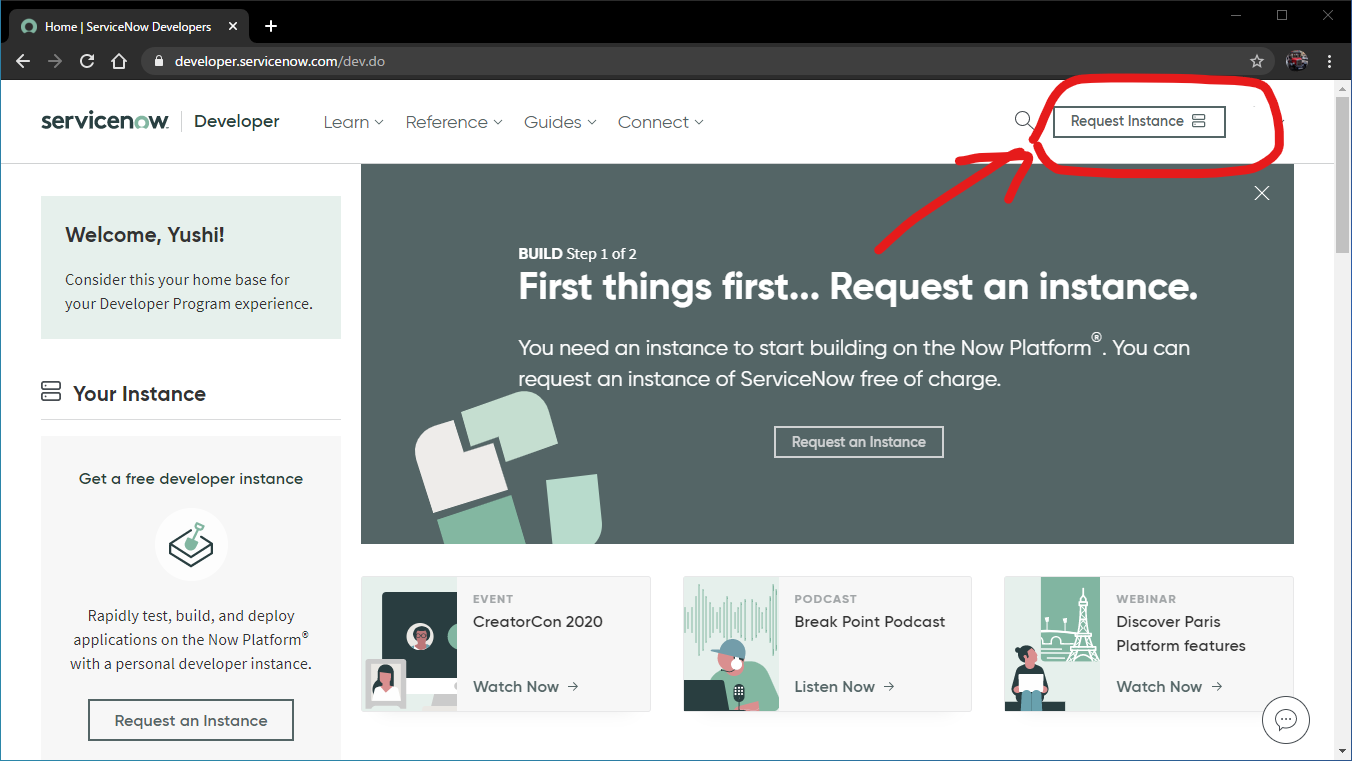
先ほど作ったDeveloperアカウントで早速ログインして、そしたら右上のRequest Instanceのボタンを押しましょう。

アプリケーションを作る
ServiceNowでは基本的にはアプリケーションという単位でテーブルやそれに付随される様々な機能やスクリプトを管理します。
developerインスタンスでは最初からサンプルでIncidentといったアプリケーションが入っておりチュートリアルなどでよく参照されるので要チェックかもしれないです。
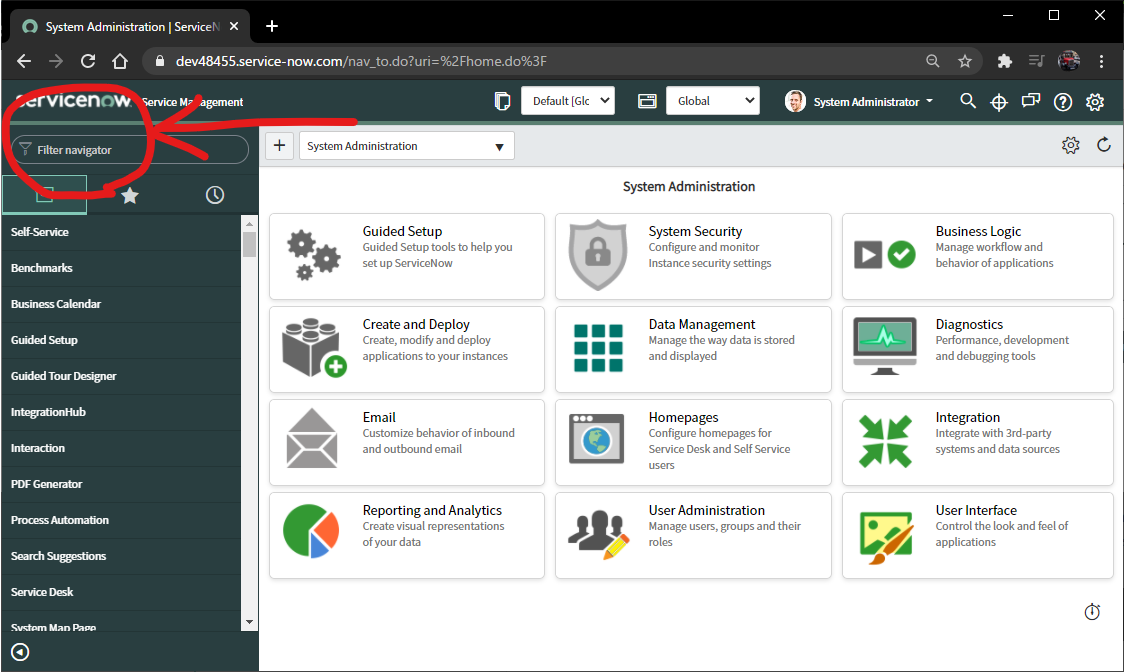
新たにアプリケーションを作るにはここの検索フォームっぽいこのナビゲーションバーにStudioと入れてStudioを検索して起動します。

初めてStudioを立ち上げるとアプリケーションを作成する流れとなるので説明に沿ってやっていけばとりあえずの箱としてアプリケーションを作ることができます。
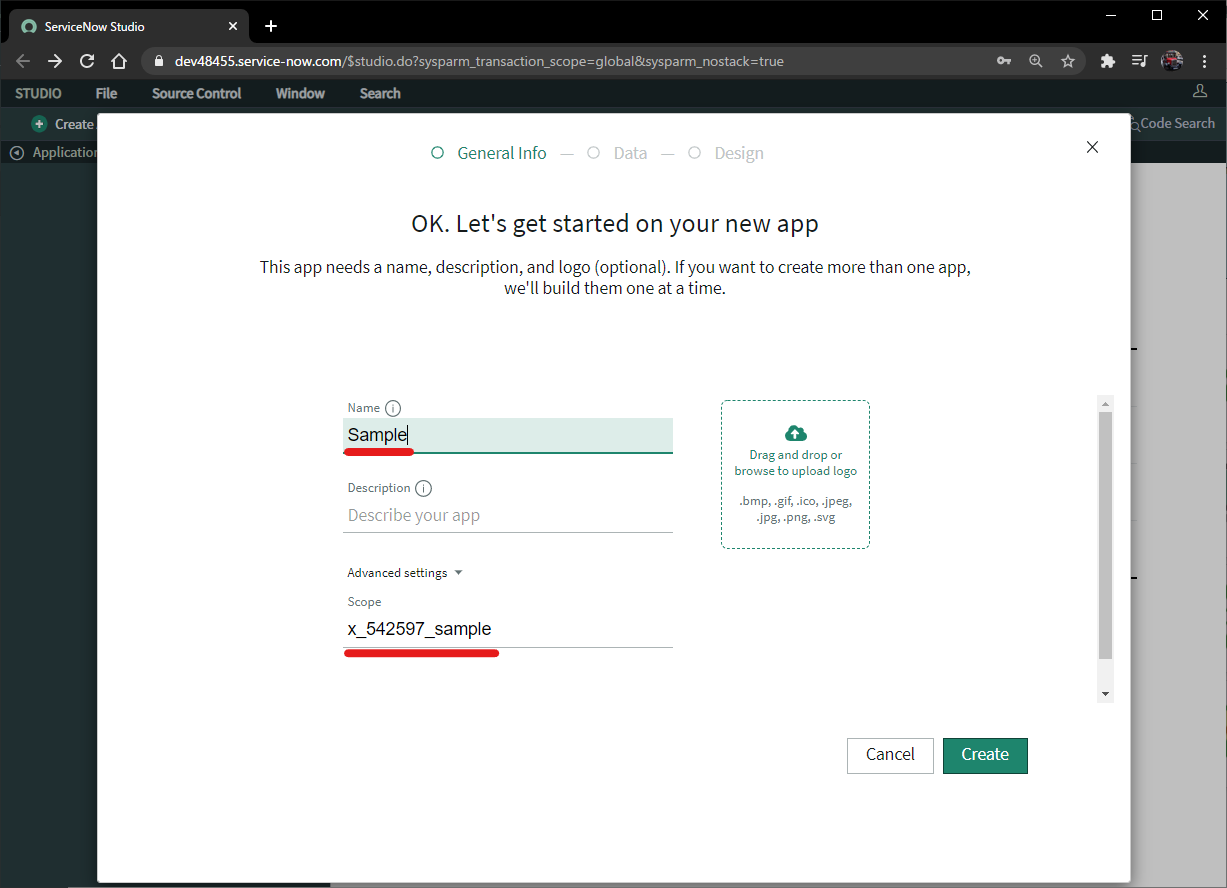
最初にStudioを立ち上げるとアプリケーションを作成する画面にてまずアプリケーションの名前を設定します。
Nameの欄を埋めるとScopeの欄は自動で入ります。(スコープはシステム内でのこのアプリを識別する名前です。)

名前を決めたら次はアプリケーションで使うロールを決めます。
ロールは様々な権限それ自体をオブジェクトにしたようなものであると自分は認識しています。ユーザーやグループに割り振ることで利用者間での権限に差異を持たせることができます。
既存のロールを適用することもできますし、このアプリケーションで独自のロールを作ることもできます。
管理のためには独自のロールを作っておくのがよいのかなと思っています。
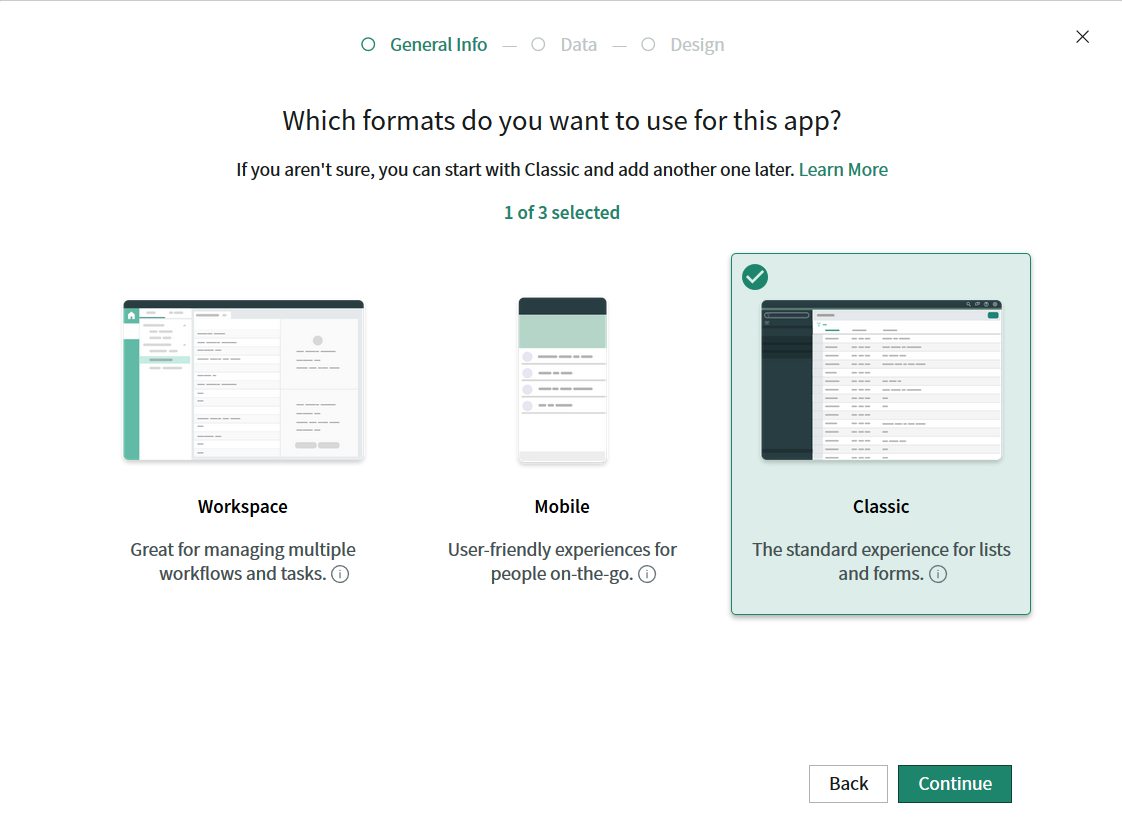
次にアプリの使う形態を決めます。
ここはServiceNowのモバイルアプリなど使う場合は気を付けたいですが今は使わないのでとりあえずClassicにチェック入れておけば大丈夫です。

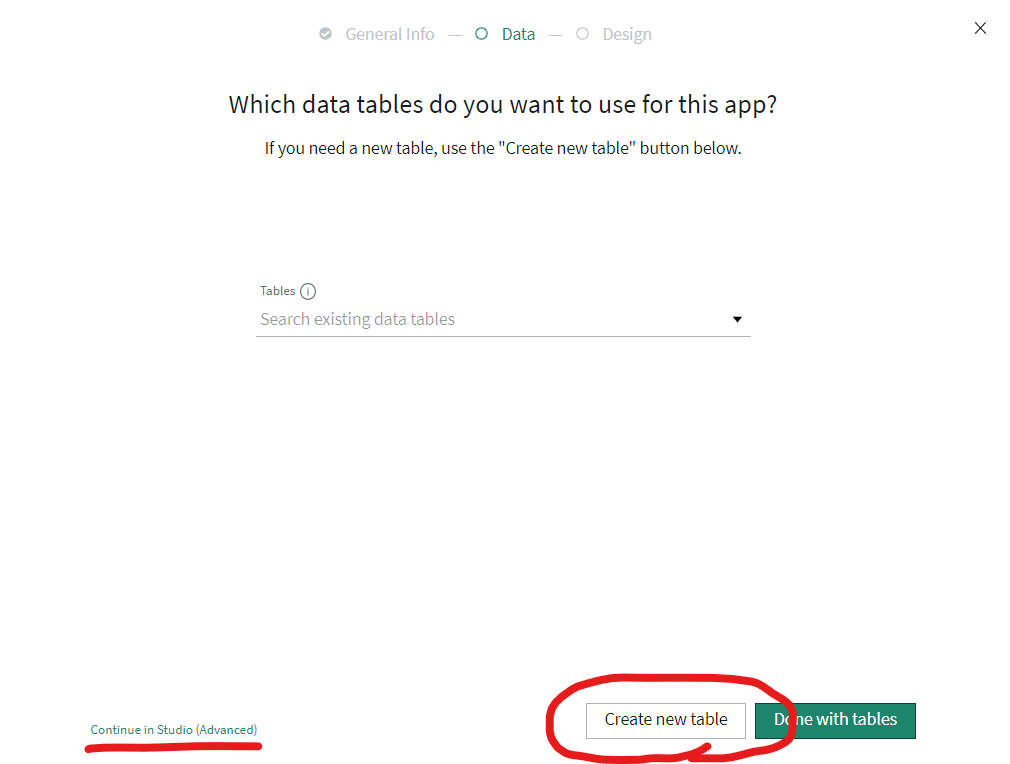
それからアプリのテーブルを定めます。既存のテーブルを使うことできますし、新たにテーブルを作ることも(Create new table)、またテーブル作成を後回しにすることもできます(Continue in Studio(Advanced))。
テーブルの作成ではエクセルのシートを読み込んで作ることもできるのですでに別形式でデータがある場合はこれで作るのもよいかもしれません。ですが今回はここはスルーしたいのでContinue in Studioをクリックします。(ここわかりづらいんですけど下線部の方です。)

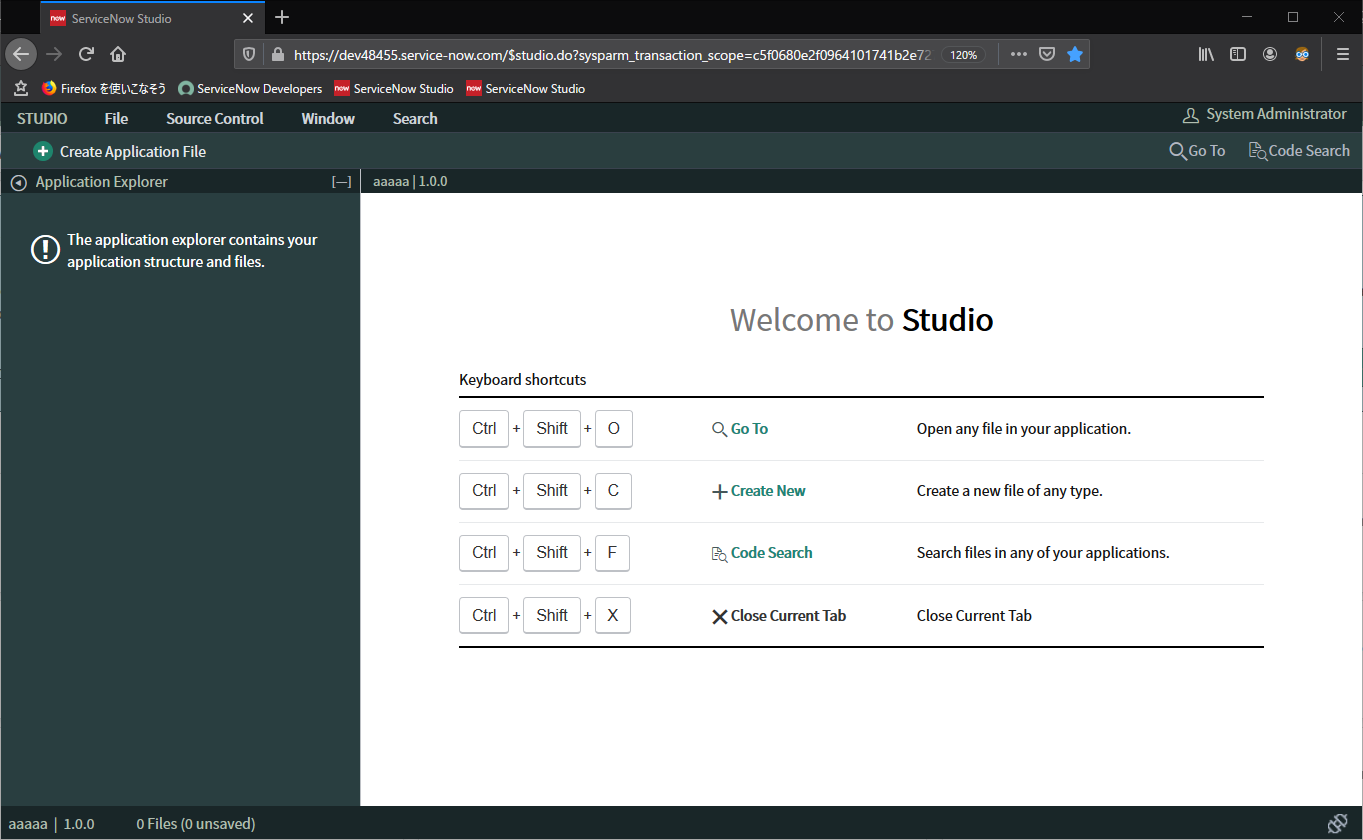
そうするとWelcome to StudioということでStudioのメインの画面に来ます。
今はまだ何もファイルを作っていないので左のメニューにはまだ何も入っていないですがこれからテーブルを作ったりするといろいろ入ってきます。

テーブルを作る
では、ここからはServiceNow上でテーブルを作ってみます。先ほどの画面でContinue in Studioを選択し、一度Studioに入った状態から作っていきます。(最初アプリ立ち上げ時にCreate new tableを選択して作るときは微妙に画面が異なるので注意してください。)
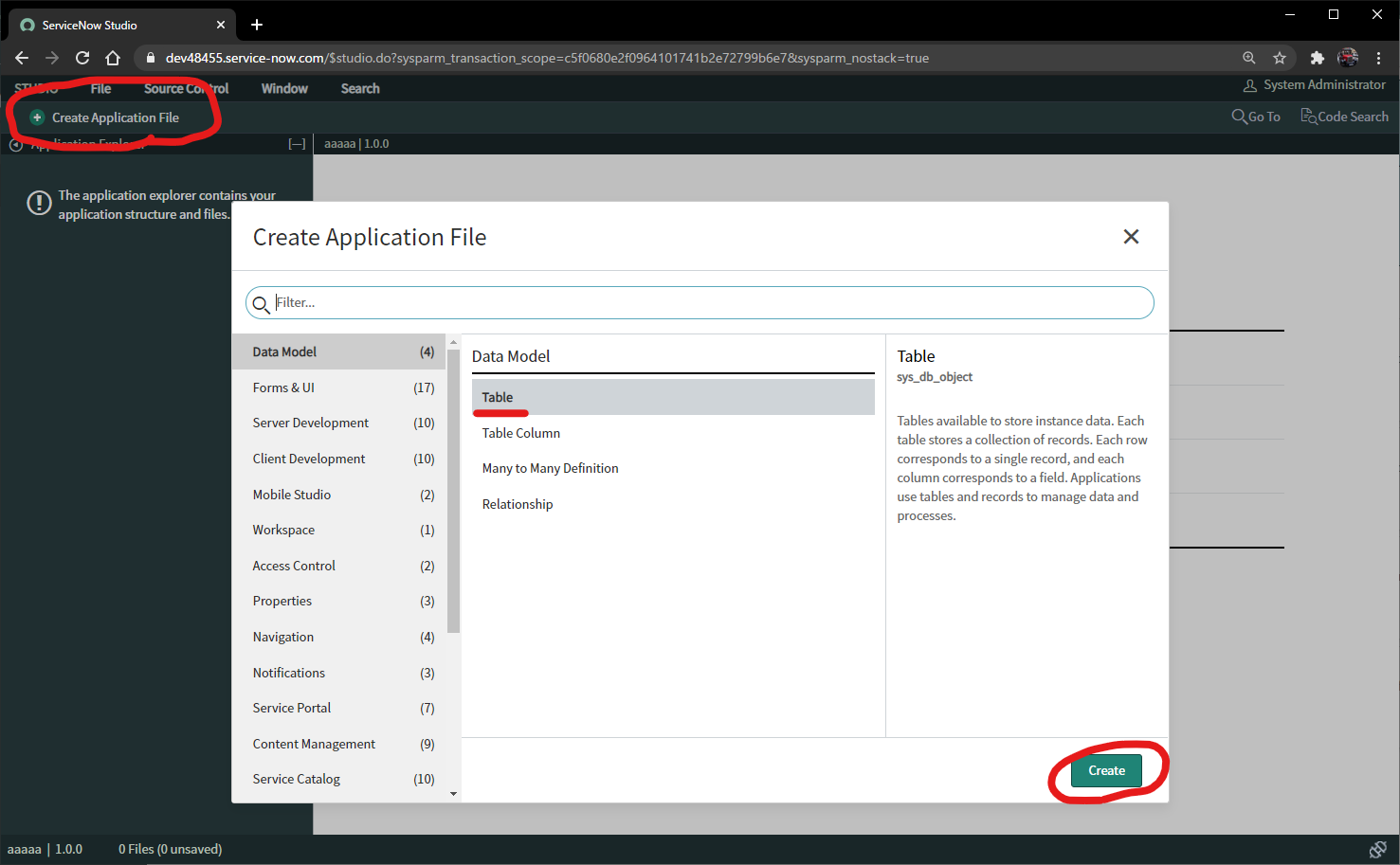
左上にあるCreate Application Fileをクリックして出てきたポップアップからTableを選択し、CreateボタンをクリックするとNew Tableが作成されます。

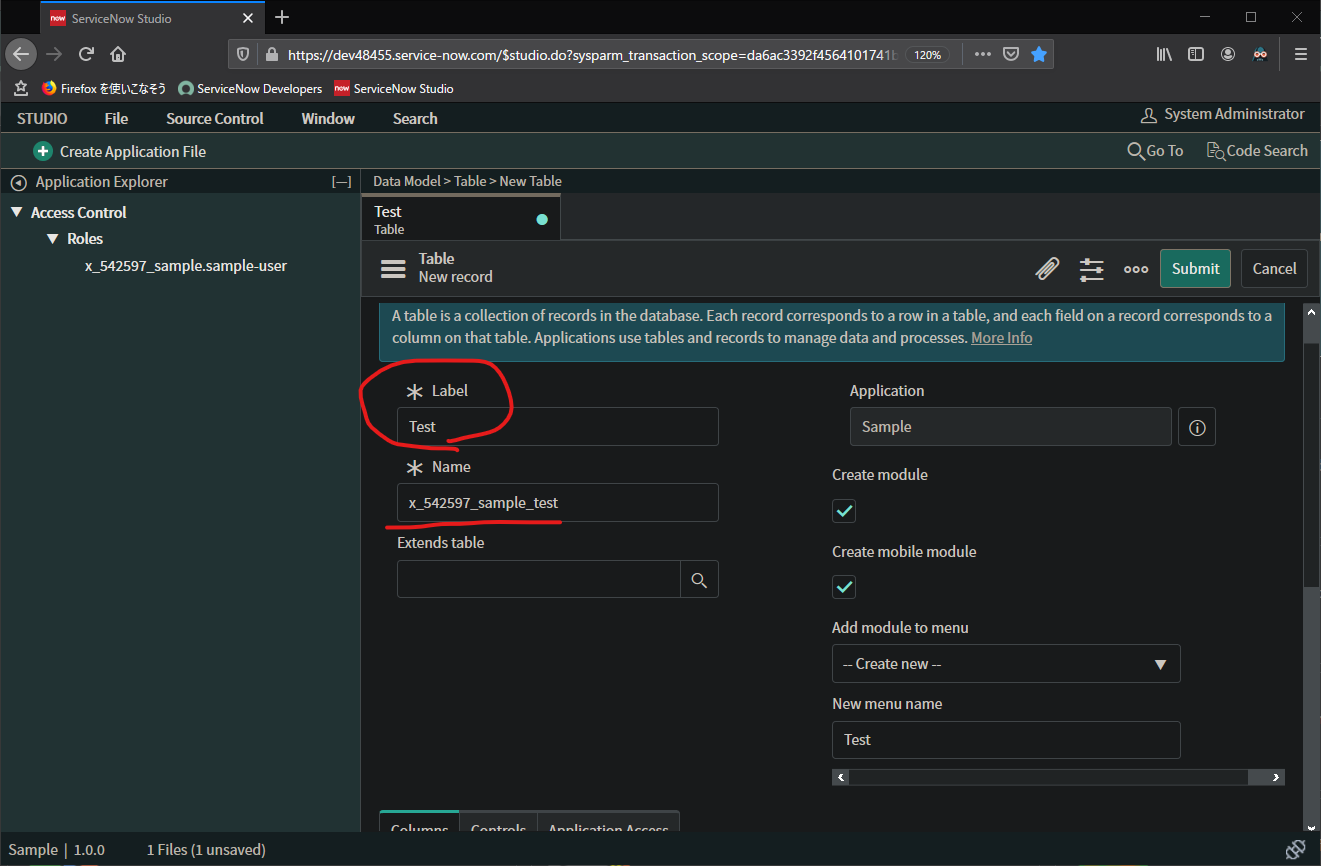
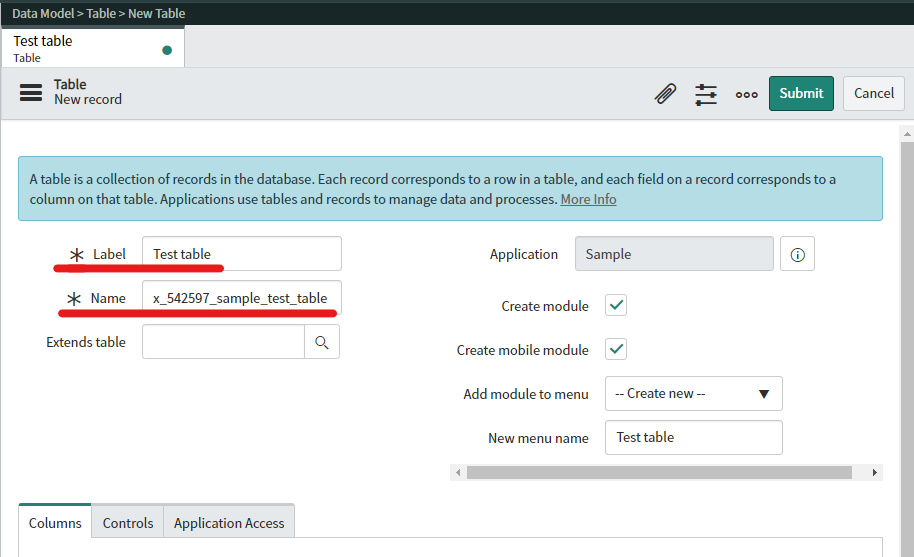
先ほどのCreateボタンを押すと、Tableの設定を行うフォームが開かれます。

ここで設定必須なのは、LabelとNameです。
Labelは表示名、Nameがシステムで使う識別名です。
Labelを入力するとNameの部分が自動で入力されます。Labelの大文字はすべて小文字になりスペースはアンダースコアに変換されます。Nameはアプリの中で一意になるものなのでコンフリクトするとえらいことになりますSubmitできないだけ、注意しましょう。

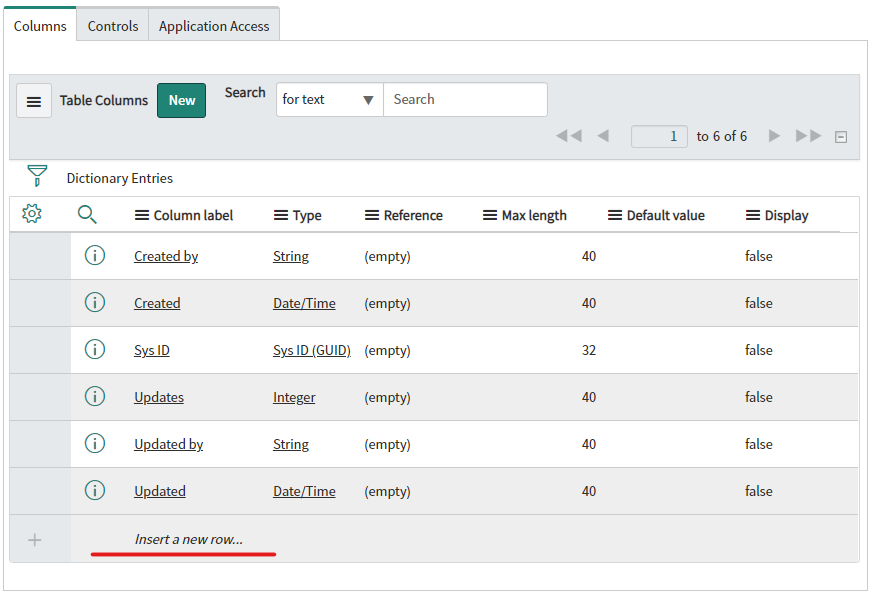
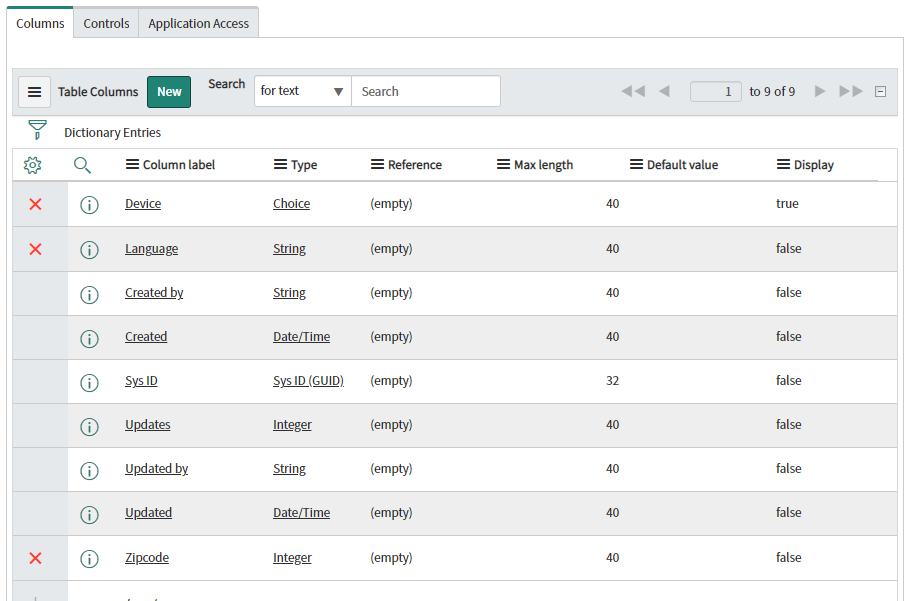
必須項目の入力が終わったらColumnsをどんどんつくっていきます。
Columnsはデフォルトで以下の6つの項目が入っています。これらデフォルト項目は自動で決まってくる値なので特に編集を入れずともレコード追加を行った際には勝手に値が入っていきます。
それでは下にあるInsert a new rowから新たにColumnを追加をしていきます。

適当にいろいろ作ってみました。
DeviceとZipcodeとLanguageを追加

レコードを入れる
続いて先ほど作ったテーブルにレコードを追加するためこの編集内容でテーブルをUpdateしたのちStudioからインスタンスに戻って追加をしていきます。
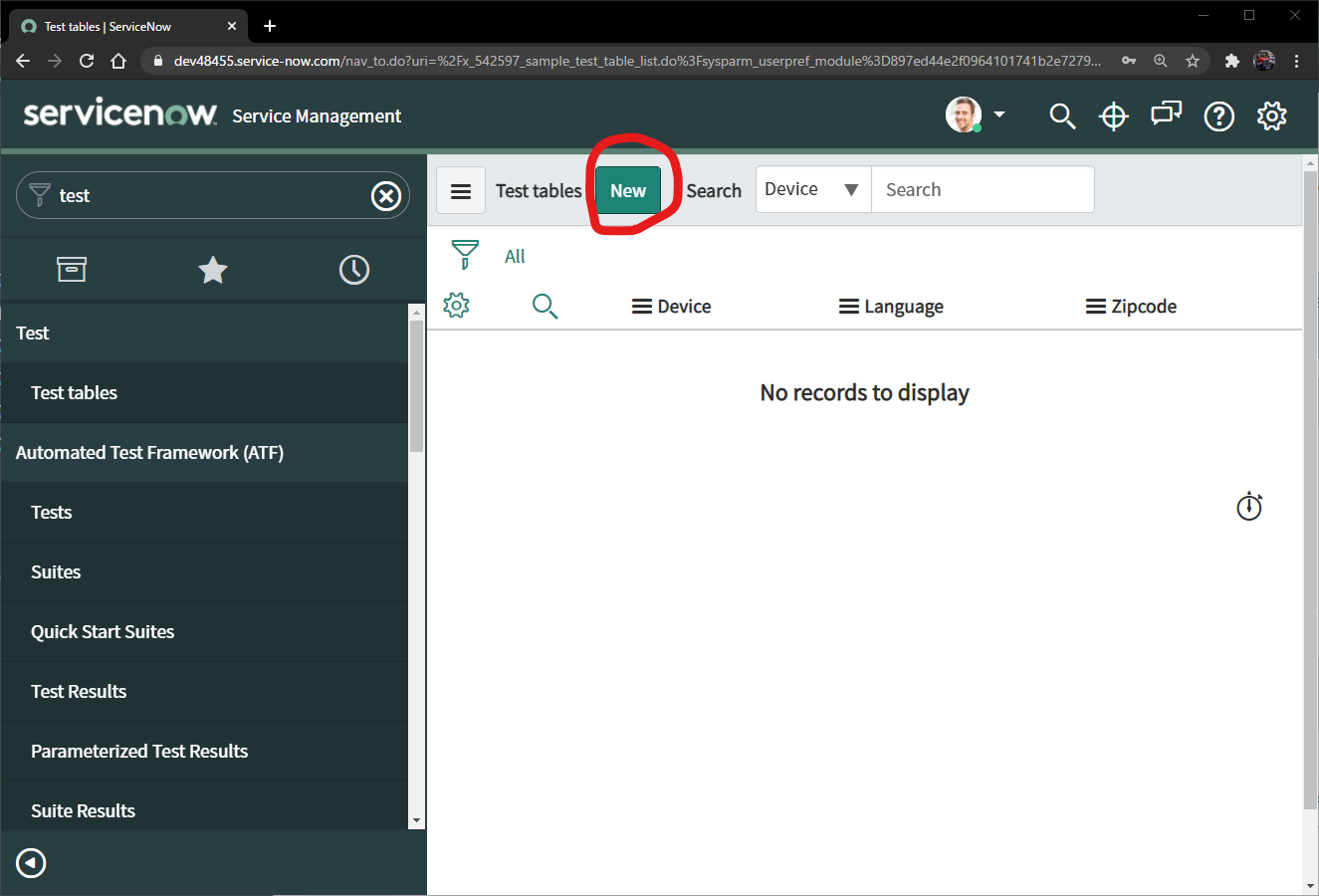
インスタンスのナビゲーションバーから先ほど作ったTest tableを検索します。
まだ一つもレコードがないのでNo record to displayの状態ですが、上にあるNewのボタンからどんどん追加していくことができるので追加していきます。

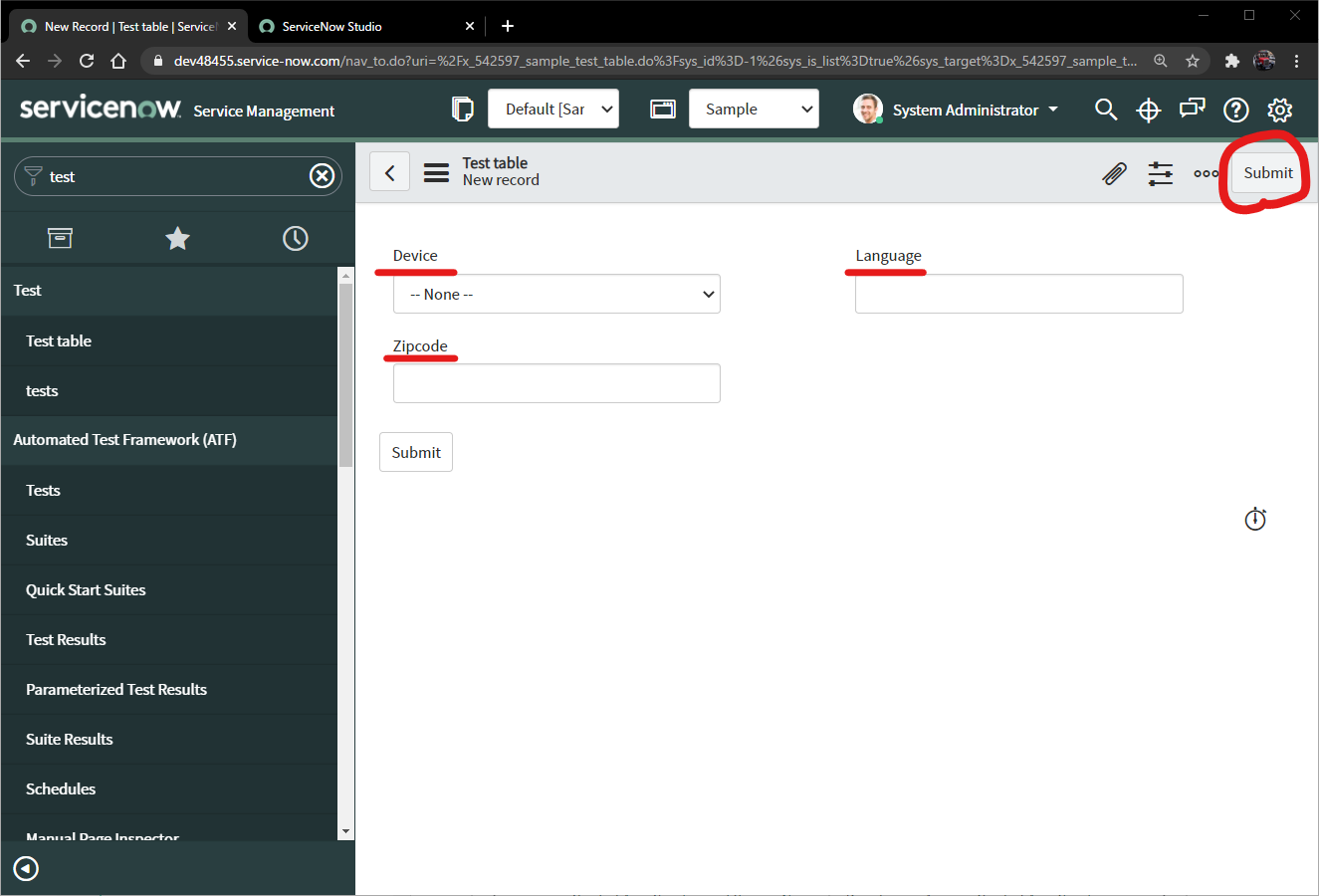
レコード追加の画面はこんな感じです。
Submitのボタンを押せばレコードの追加ができます。
この入力の画面の配置も編集ができるので用途に合わせていろいろな形を作ることが可能です。

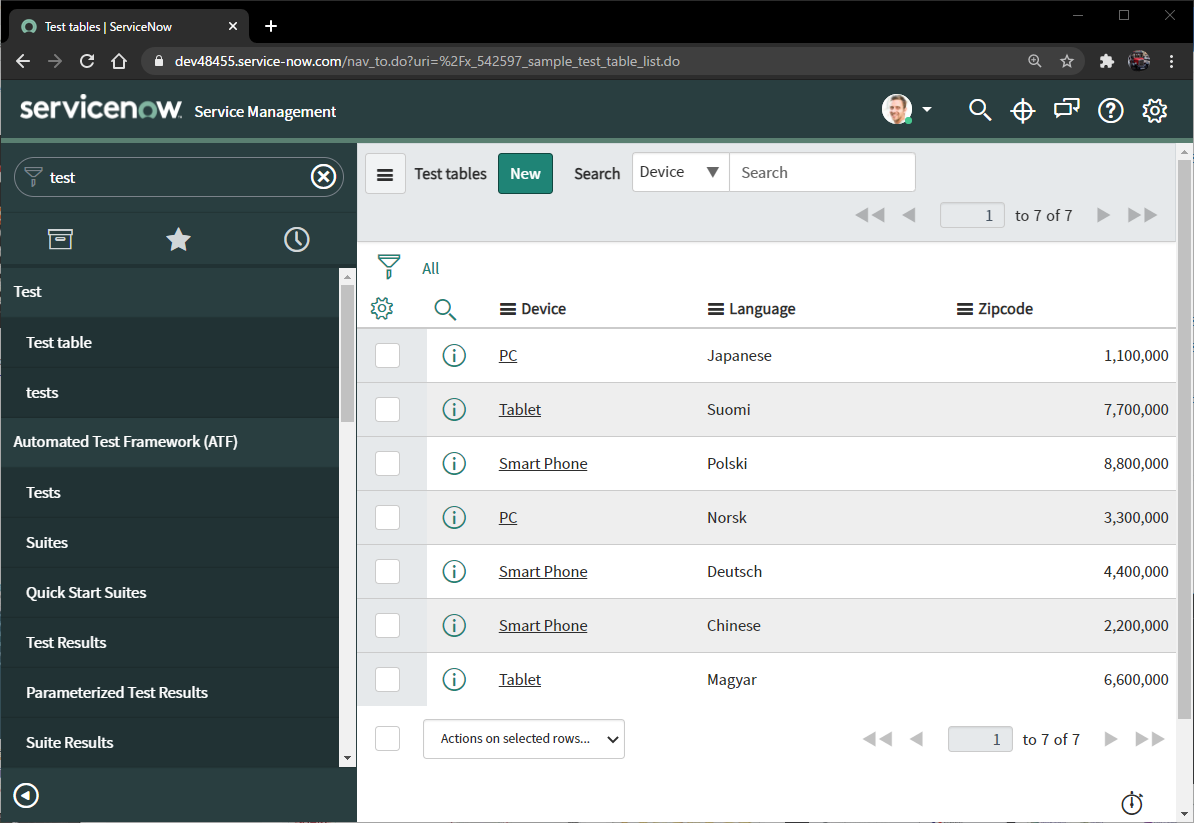
適当にいろいろレコードを入れてみました。

では次はこのTest tableに入れたレコードをcurlコマンドを使って外からとってこようと思います。
REST API Explorerを使う
ServiceNowは難しいスクリプトなどはなしでGUI操作から簡単にREST APIを試すことができます。
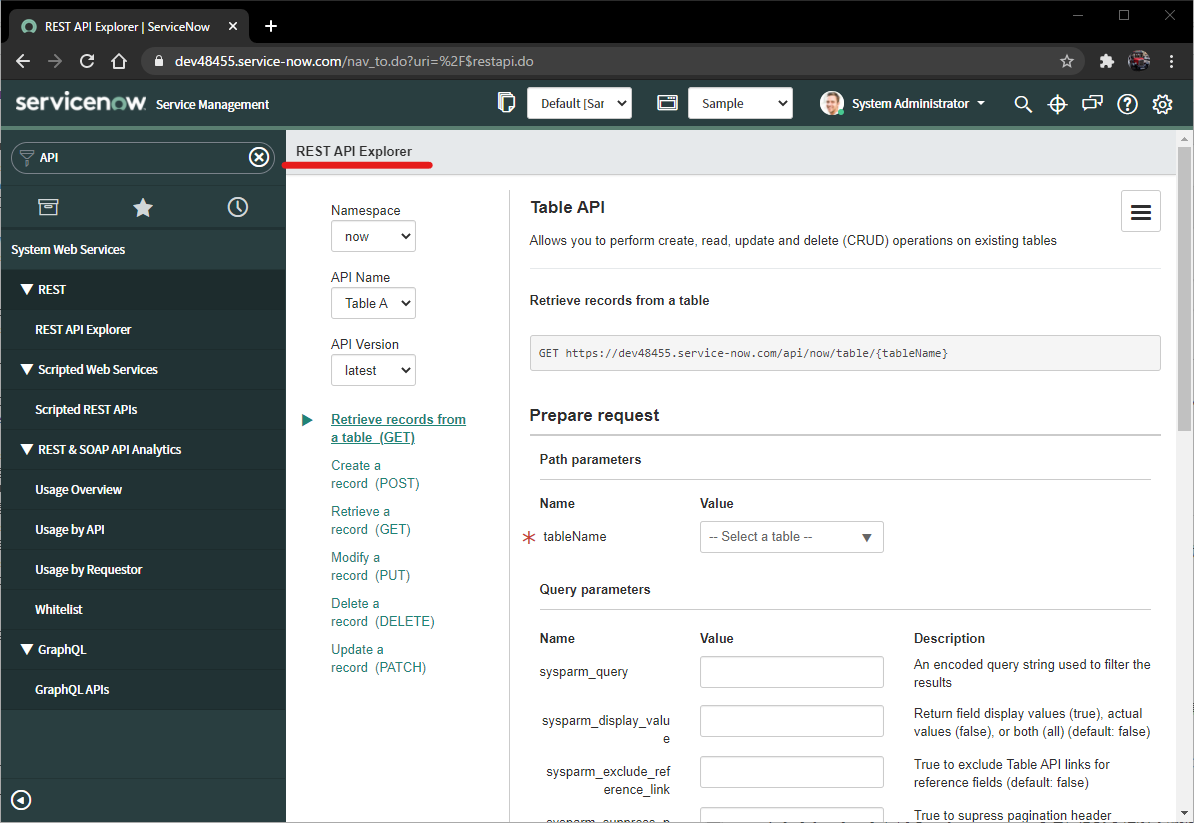
まずはナビゲーションバーからREST API Explorerを検索し、開きます。

続いてREST API Explorerを設定していきます。
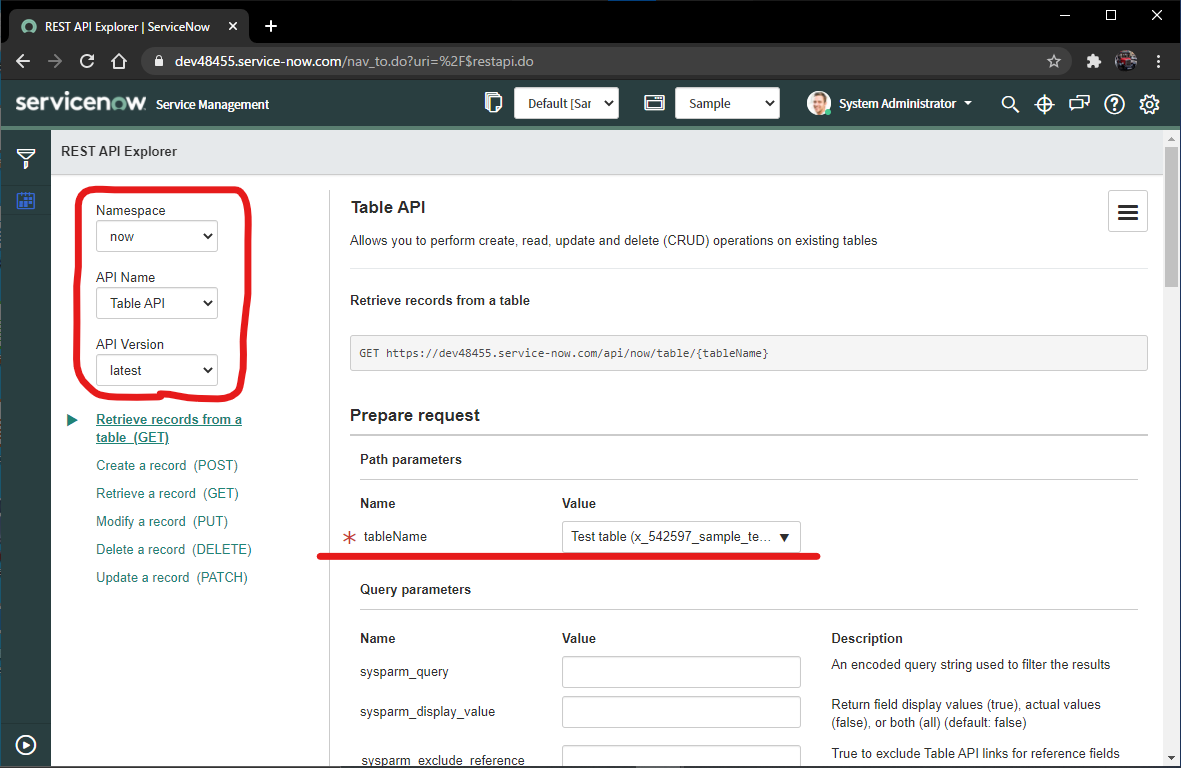
NameSpaceをnow
API NamesをTable API
API versionはlatestを選び、tableNameは先ほど作ったTest tableを入れます。

そしたら今回はお試しなので特に変更は入れずに下にあるSendボタンを押してRequestを送ります。
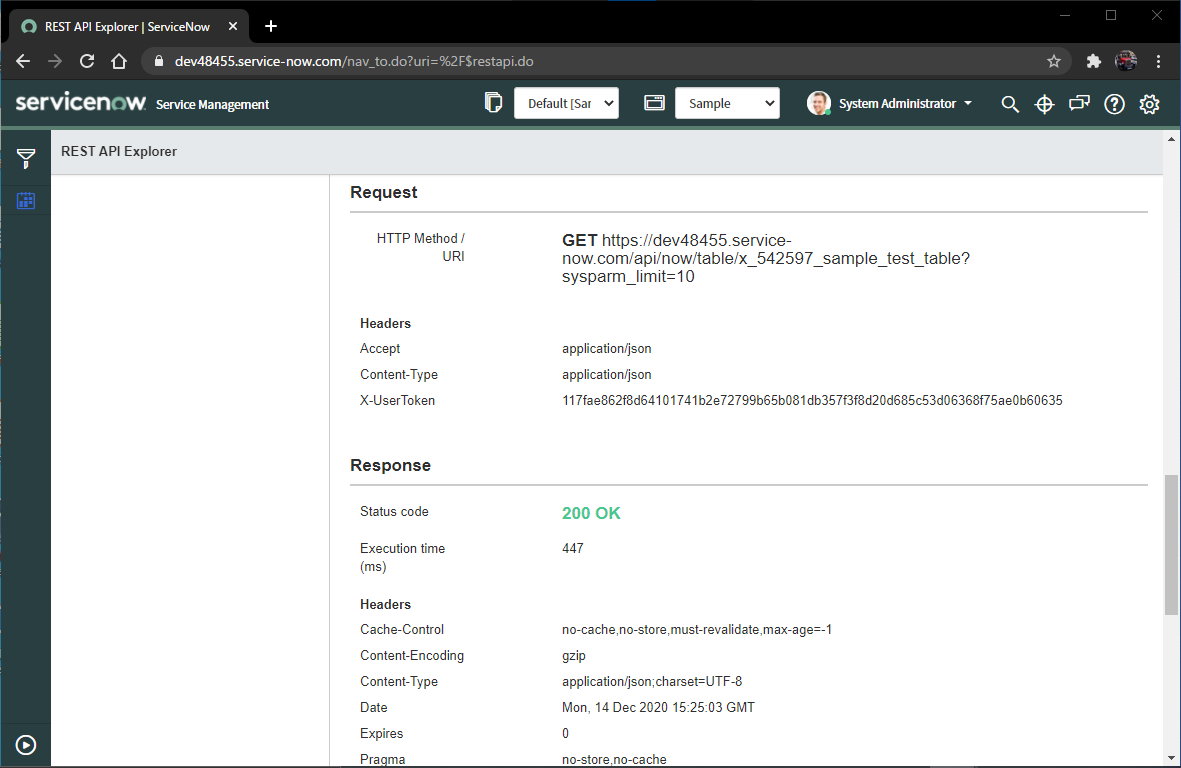
そうするとすぐその下に結果が帰ってきます。
ResposeのStatus codeの部分が200 OKとなれば成功です。


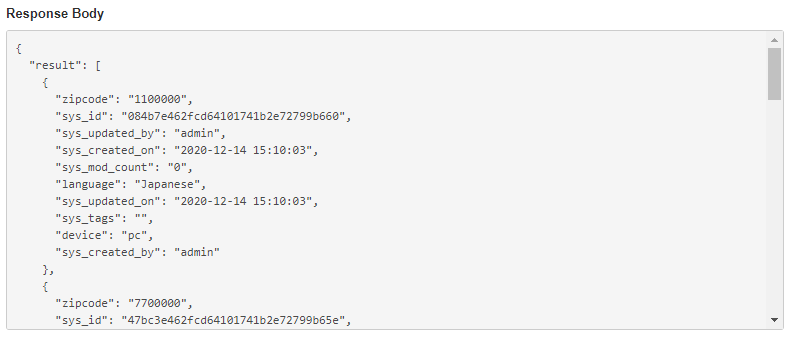
↑のようなJson形式のRespose BodyをWeb上で確認することができるだけでなくPython, Ruby, JavaScript, Powershellなどの様々なプログラム言語に対応したCode Sampleまで自動で作ってくれます。

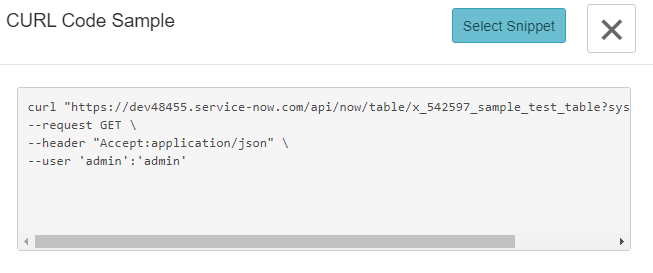
今回はcURLのスクリプトをcommand lineから実行していきたいと思います。
Code SampleのcURLをクリックすると以下のようなCode Sampleのポップアップが表示されるのであとはこれをコピペしてパスワード情報を直してあげればもうできてしまいます。

早速試してみました。
以下結果です。うまいこといきましたね!
[linux@localhost]$ curl "https://dev.service-now.com/api/now/table/x_542597_sample_test_table?sysparm_limit=10" --request GET --header "Accept:application/json" --user 'admin':password|jq
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 1883 0 1883 0 0 1892 0 --:--:-- --:--:-- --:--:-- 1890
{
"result": [
{
"zipcode": "1100000",
"sys_id": "084b7e462fcd64101741b2e72799b660",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:10:03",
"sys_mod_count": "0",
"language": "Japanese",
"sys_updated_on": "2020-12-14 15:10:03",
"sys_tags": "",
"device": "pc",
"sys_created_by": "admin"
},
{
"zipcode": "7700000",
"sys_id": "47bc3e462fcd64101741b2e72799b65e",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:16:16",
"sys_mod_count": "0",
"language": "Suomi",
"sys_updated_on": "2020-12-14 15:16:16",
"sys_tags": "",
"device": "tablet",
"sys_created_by": "admin"
},
{
"zipcode": "8800000",
"sys_id": "98dcbe462fcd64101741b2e72799b6d4",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:16:42",
"sys_mod_count": "0",
"language": "Polski",
"sys_updated_on": "2020-12-14 15:16:42",
"sys_tags": "",
"device": "smart phone",
"sys_created_by": "admin"
},
{
"zipcode": "3300000",
"sys_id": "b06cf6462fcd64101741b2e72799b648",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:15:16",
"sys_mod_count": "0",
"language": "Norsk",
"sys_updated_on": "2020-12-14 15:15:16",
"sys_tags": "",
"device": "pc",
"sys_created_by": "admin"
},
{
"zipcode": "4400000",
"sys_id": "b49c7a462fcd64101741b2e72799b650",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:15:39",
"sys_mod_count": "0",
"language": "Deutsch",
"sys_updated_on": "2020-12-14 15:15:39",
"sys_tags": "",
"device": "smart phone",
"sys_created_by": "admin"
},
{
"zipcode": "2200000",
"sys_id": "ec6b3e462fcd64101741b2e72799b644",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:14:24",
"sys_mod_count": "0",
"language": "Chinese",
"sys_updated_on": "2020-12-14 15:14:24",
"sys_tags": "",
"device": "smart phone",
"sys_created_by": "admin"
},
{
"zipcode": "6600000",
"sys_id": "f2acbe462fcd64101741b2e72799b6bc",
"sys_updated_by": "admin",
"sys_created_on": "2020-12-14 15:15:58",
"sys_mod_count": "0",
"language": "Magyar",
"sys_updated_on": "2020-12-14 15:15:58",
"sys_tags": "",
"device": "tablet",
"sys_created_by": "admin"
}
]
}
これでServiceNowのテーブルのデータが外部から参照できるようになりましたね。
これさえできればここから様々な形に広げられるかと思います。
いろいろ試していきたいところです。
ここまで読んでいただきありがとうございました。
ServiceNow最新のバージョンのドキュメントが英語しかなくてつっかえまくってしまいました。。。
もう少し学生時代に英語勉強すればよかったなと思います。
URL隠すの忘れましたが、もうインスタンスを壊したので大丈夫です。
誤字脱字がまだ追いきれてないのでそこはご愛嬌ということでここはひとつよろしくお願いします。