前置き
今回は初めて学習内容を記事としてアウトプットします。
何か問題などあった場合には教えていただけますと幸いです。
使用した学習教材
今回読んだ本はこちらです。こちらの内容に沿って学習した知識をアウトプットします。
[Amazon Web Services 基礎からのネットワーク&サーバー構築]
(https://www.amazon.co.jp/gp/product/B084QQ7TCF/ref=ppx_yo_dt_b_d_asin_title_o06?ie=UTF8&psc=1)
本学習での目標
AWS上でWordPressによるブログシステムを構築できるようになる。
これを通じて、ネットワークやサーバーを含めたシステム構築への理解を深める。
学習内容のまとめ
1. ネットワークの構築
Amazon VPCの使用
今回初めて使ってみます。隔離したネットワークを作れるようです。
ルーターなどの仮想機器も配置したりできるみたいです。クラウド技術って本当にすごいですね。
(どうやって実現してるんだろう? 気になるので調べてみようかな)
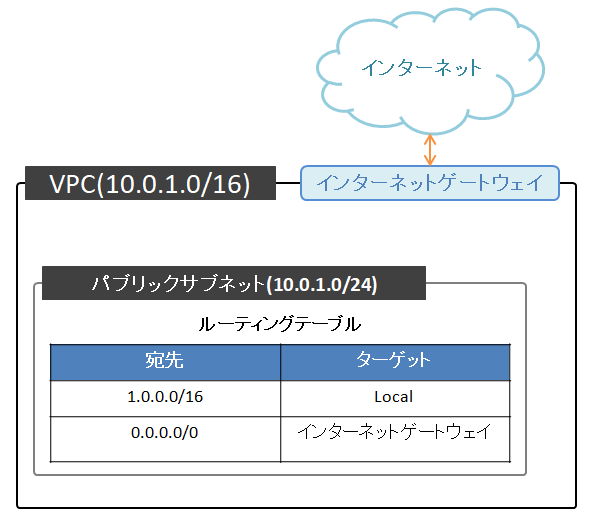
今回は学習教材に倣って、10.0.0.0/16でネットワークを作成することにします。
サブネットの作成
サブネットの概念は知っていましたが、分ける理由や効果などは理解していませんでした。
物理的な隔離やセキュリティ上の理由など、実際構築する際にはありそうな理由でした。
本書には、実務で役立ちそうなTIPS等もたくさん書かれていて勉強になりました。
今回は、パブリックサブネット(10.0.1.0/24)とプライベートサブネット(10.0.2.0/24)に分割します。
パブリックサブネットには、インターネットから接続できるWEBサーバーを設置します。
プライベートサブネットには、インターネットから隔離したDBサーバーを設置します。
インターネットゲートウェイの作成
初めて触りました。AWS上だと簡単な作業なのでびっくりしました。
やっぱり、クラウド技術ってすごいですね。
先ほど作成したVPC領域にアタッチしました。
ルーティング情報の設定(ルーティングテーブル)
パケットを次にどこに転送するかというイメージで行いました。
Amazon VPCの場合は、サブネットとゲートウェイの間にルーターの役割を果たすソフトウェアが動いているようです。
なので、今回はそのルートテーブルを設定しました。
新たにルートテーブルを作成して、パブリックサブネットに割り当てます。
デフォルトゲートウェイを先ほど作成したインターネットゲートウェイに設定します。
これにより、10.0.0.0/16以外の宛先のパケットをインターネットゲートウェイに転送するようにできました。
2. サーバーの構築
EC2インスタンスの作成
EC2サービスは、以前の自己学習でも使用したことがあります。(業務でも少し触りました)
今回は、作成したVPCのパブリックサブネット上にインスタンスを作成します。
インスタンスのプライベートIPアドレスをパブリックサブネットの範囲内で設定すればOKです。
(キーペアを保存して、SSHでのログインも確認しておきました)
Elastic IPの使用
インスタンスに割り当てられるパブリックIPアドレスは、デフォルトではインスタンスが停止→起動する度に別のものが割り当てられます。
学習レベルでは必要ないかもしれないですが、SSHログインの際に都度変更するのも面倒なのでElastic IPを使用して固定化しました。
3. サーバーソフトの設定
Apacheのインストール
SSHでインスタンスにログインして、コマンド操作でApacheをインストールします。
インストールしたら、Apacheを起動します。あと、サーバーが再起動しても自動起動するように設定しておきます。
セキュリティグループの設定
現時点では、SSH用のポート22以外のポートはブロックされるようになっています。
そのため、HTTP用のポート80をインスタンスのセキュリティグループに追加することで通信を許可します。
これで、ブラウザにインスタンスのIPアドレスを入力すると、Apacheのデフォルトページが表示されるようになりました。
DNSサーバーの構成
Amazon VPCには、VPC内の名前解決をするオプション機能があるようです。
VPC->アクション->DNSホスト名の編集で「有効化」にチェックすると、インスタンスに自動でパブリックDNSとプライベートDNSが設定されます。
AWSのRoute53というサービスを用いてDNSサーバーを構築することもできるらしいですが、今回は学習レベルなのでスルーしました。
4. プライべートサブネットとNATを構築
プライベートサブネットの構築
インターネットから接続できるパブリックサブネット領域と、インターネットから接続できないプライベートサブネット領域に分けることで、セキュリティ性能を高められます。
今回は、DBサーバーをプライベートサブネット領域に配置します。
また、今回は耐障害性などは考えないため、パブリックサブネットと同一のアベイラビリティゾーンで新たにプライベートサブネットを構築しました。
(耐障害性などを考慮して、別のアベイラビリティゾーンで構築することもあるみたいです)
プライベートサブネットのルーティングテーブルは、VPCネットワーク内に対してのみ設定しておきます。
プライベートサブネットにサーバーを構築
EC2で新しいインスタンスを作成します。
インターネットから隔離するために、プライベートサブネット上に配置して、自動割り当てパブリックIPは無効化しておきます。
また、セキュリティグループでDBの通信ポート用に3306を許可しておきます。
一応ですが、WEBサーバーからpingによる通信確認を行いました。
(pingで確認するために、該当するセキュリティグループにICMPを許可するように設定しておきました)
踏み台サーバーの設定
このインスタンスはインターネットと接続されていないため、ローカル環境から直接SSHで接続することはできません。
そこで、ローカル→WEBサーバー→DBサーバーとSSHでアクセスできるようにします。
インスタンスにSSHで接続するためには秘密鍵が必要なため、WEBサーバーに秘密鍵を設置しました。
実務でも「踏み台サーバー」は存在していたのですが、本学習で色々理解できてすっきりしました。
NATの構築
現在の状態では、DBサーバーはインターネットから隔離されているため、必要なソフトウェアのインストールやOSのアップデートなどが出来ません。
そこで、プライベートサブネット→インターネットの向きだけ通信を許可するようにします。
今回はAWSのNATゲートウェイという機能を利用します。(他にもNATインスタンスという方法もあるらしい)
NATはパブリックサブネット内に配置して、Elastic IPも取得します。
プライベートサブネットのデフォルトゲートウェイをNATゲートウェイに向けます。
最後に、DBサーバーからcurlコマンドなどでHTTP通信ができることが確認できればOK。
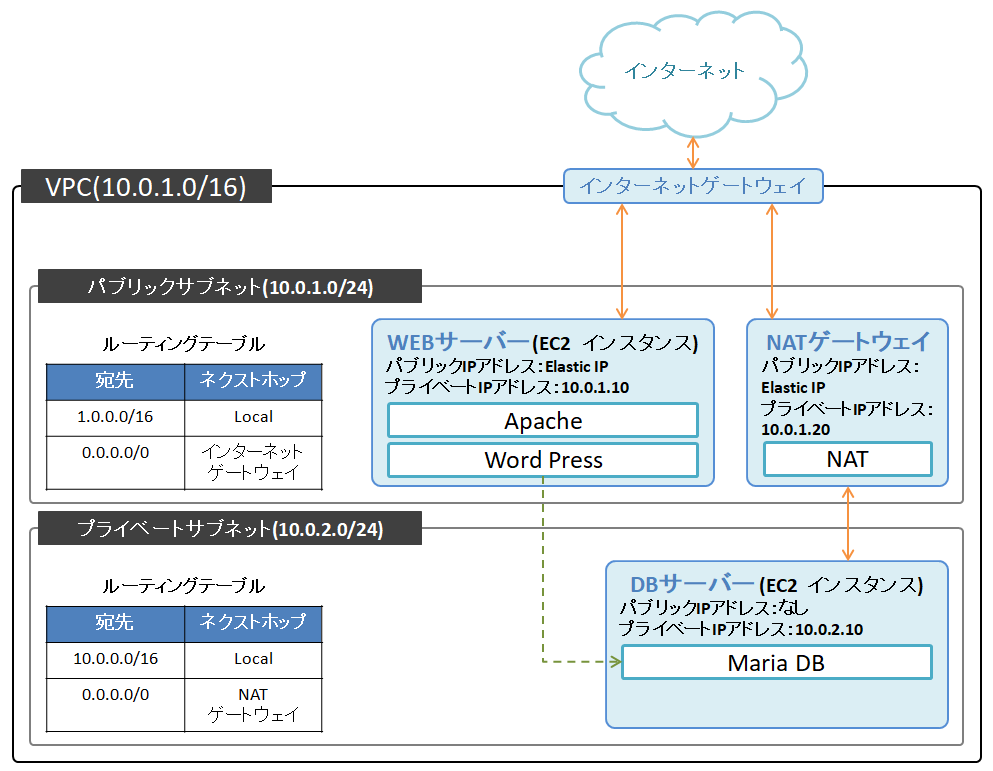
この時点では、下図のようなネットワーク構成になっています。(ほぼ完成に近いです)

5. ブログシステムの構築
DBサーバーにMariaDBをインストール、各種設定
DBサーバー上でコマンドでMariaDBをインストールします。
NATゲートウェイを経由してダウンロード、インストールが完了します。
インストールしたらMariaDBを起動して、管理者パスワードも設定しておきます。
さらに、今回使用するDBを作成します。作成はMariaDBのコマンドプロンプトから行いました。
(CREATE文やGRANT文など、はじめて使いました)
完了したら、DBサーバーが再起動したときにMariaDBを自動的に起動するようにしておきます。
WEBサーバーにWordPressをインストール、各種設定
WordPressはPHP5.6.20以降でしか動かないようなので、php7.3にアップデートします。
また、必要なライブラリ群もインストールする。
WEBサーバーにもMariaDBをインストールして、WEBサーバーからDBサーバー上のMariaDBへの疎通確認をします。
先ほどDBサーバーにて設定したユーザー名とパスワードで接続できればOK。
WordPressのダウンロード、初期設定
WordPressはソースファイルを提供サイトからダウンロードする必要があるみたいです。
WEBサーバー上でコマンドを使ってダウンロードしました。
ダウンロードしたものは、Apacheから見える位置に配置します。(デフォルトでは/var/www/html)
一応、Apacheを再起動します。
この時点で、ブラウザからWEBサーバーに接続した際のTOPページがWordPressの初期設定画面になりました。
あとは、ブラウザ上でWordPressの初期設定を行っていきます。
もろもろの設定が完了すれば、ブラウザからWEBサーバーのパブリックDNSアドレスに接続すると作成したWordPressのページが開くようになります。
これで今回の学習は達成です!
まとめ
これで、AWS上にWordPressによるブログシステムを構築できました。
最終的にできたネットワークは下図のような構成になりました。

感想
とても面白かったです。
本書には、より細かく手順まで書かれていたのでテキパキと学習を進めることが出来ました。
また、実務や他の学習で「手順」として扱っていたことに対しても、「何故そうするのか」「そうすると何が良いのか」なども書かれていたので、「手順」から「知識」へと昇華するキッカケとなったと思います。
ネットワークやサーバー構築に対して、さらに興味が湧きました。
「もっと〇〇するには、どう構築すればよいか」などの視点から、学習を継続していきたいと思います。
補足
今回、はじめて書籍からの学習をアウトプットしてみました。
内容を書きすぎると著作権などに問題が発生すると思うので、概要と感想のみにしました。
文字だけだと記事として稚拙すぎたので、簡単な図も自作して載せました。
興味を持った方は是非、購入してみる事をオススメします。
問題が無ければ、このような形で他の学習もアウトプットしてみようと思います。
今回使用した学習教材はコチラ
[Amazon Web Services 基礎からのネットワーク&サーバー構築]
(https://www.amazon.co.jp/gp/product/B084QQ7TCF/ref=ppx_yo_dt_b_d_asin_title_o06?ie=UTF8&psc=1)