Githubを読む時はなかなかIDEのような便利な体験ができないといつも思っています。ローカルにコードをCloneしなくてもVSCode風で気持ちよくGithubを読めるツールGithub1sを紹介したいと思います。
https://github.com/conwnet/github1s
使い方
何もインストールする必要もありません。URLに github.com -> github1s.com に変更するだけ。

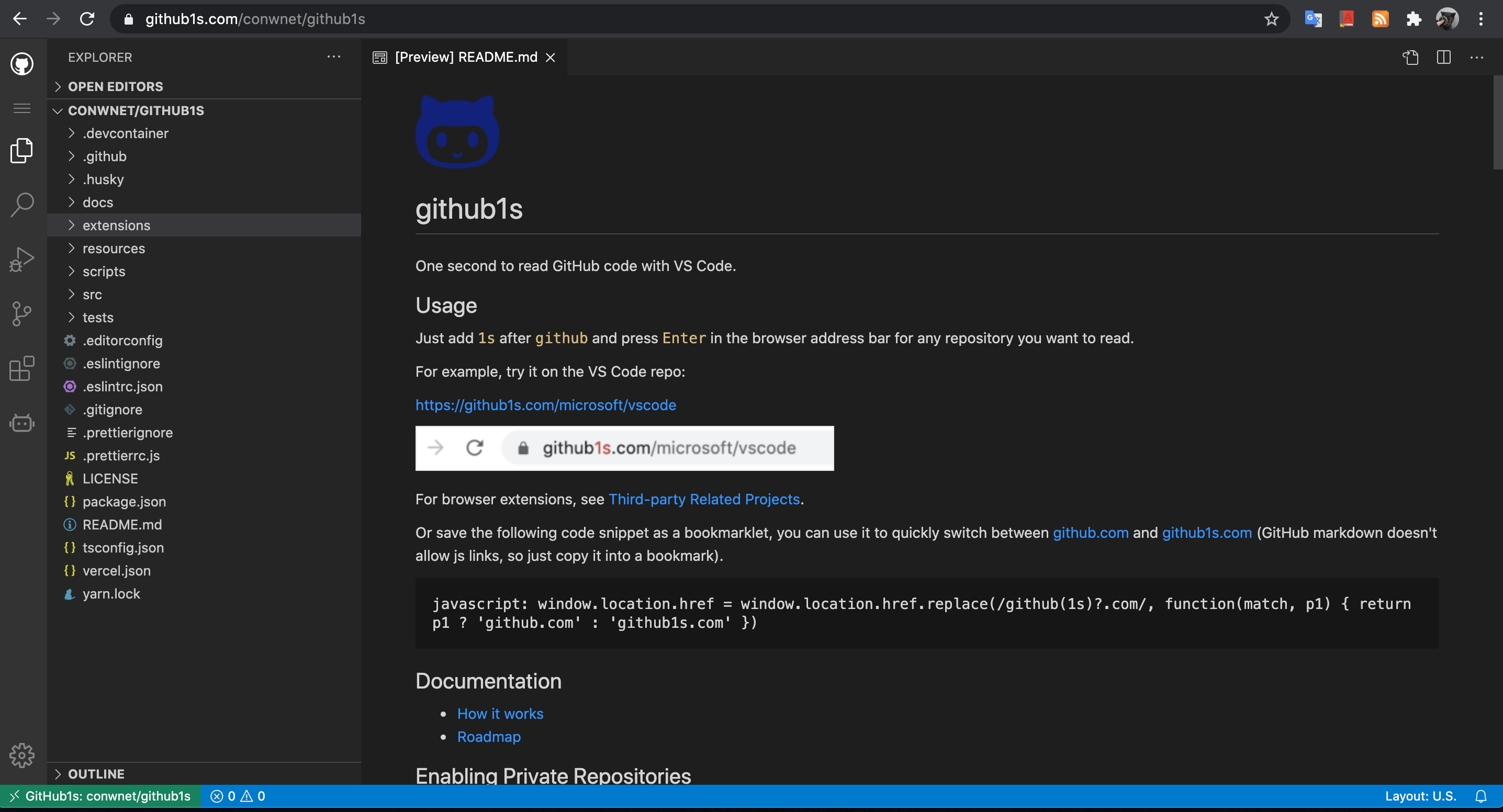
するとVScode風になります。

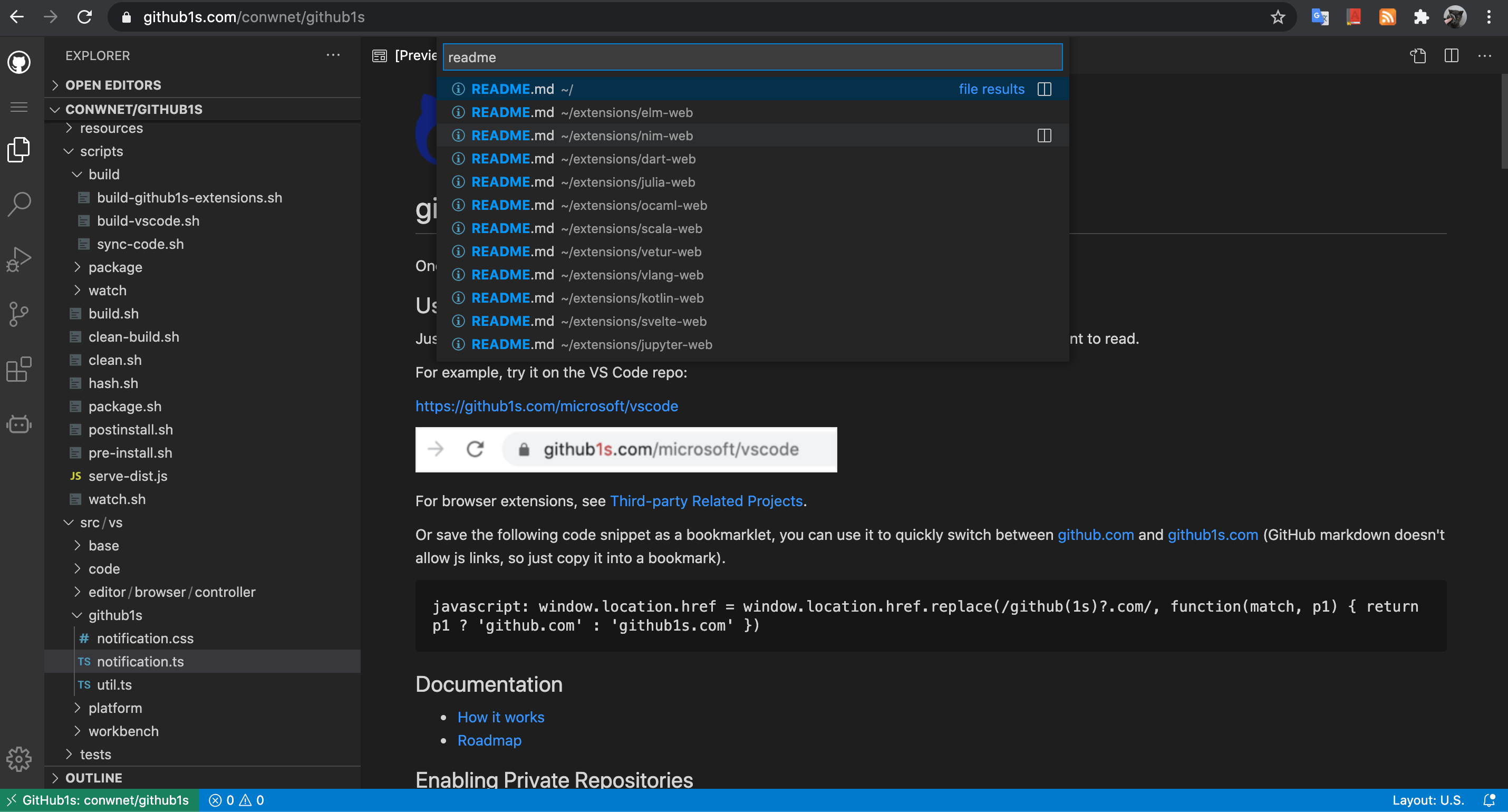
CMD+P でファイル検索もできます。

しかも全然重くありません
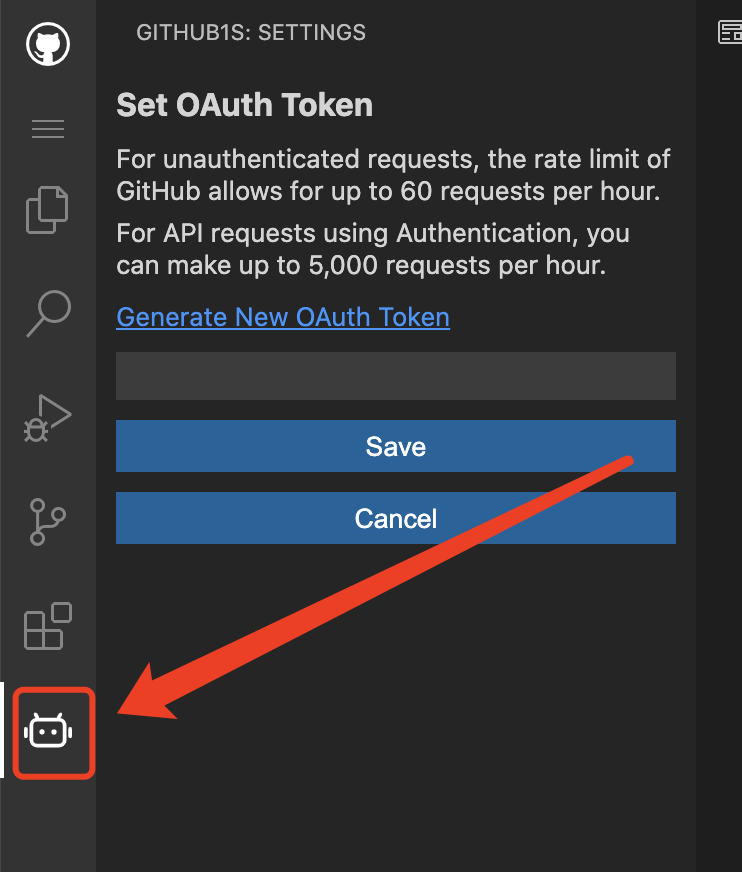
また、GitHubのAPIを利用しているため、Tokenのない時はかなり厳しいアクセス頻度制限(60 requests/hour)があります。
ここでTokenを作れば、5000 requests/h になるので、快適に使えます。

仕組み
便利で興味深いツールですね。仕組みは以下のようです。
Github1s is based on VS Code 1.52.1 now. VS Code can be built for a browser version officially. I also used the code and got inspired by Code Server.
Thanks to the very powerful and flexible extensibility of VS Code, we can easily implement a VS Code extension that provides the custom File IO ability using FileSystemProvider API. There is an official demo named vscode-web-playground which shows how it is used.
On the other hand, GitHub provides the powerful REST API that can be used for a variety of tasks which includes reading directories and files for sure.
According to the above, obviously, the core concept of GitHub1s is to implement a VS Code Extension (includes FileSystemProvider) using GitHub REST API.
We may switch to the GitHub GraphQL API for more friendly user experience in the future, thanks to @xcv58 and @kanhegaonkarsaurabh. See details at Issue 12.
GitHub1s is a purely static web app (because it really doesn't need a backend service, does it?). So we just deploy it on GitHub Pages now (the gh-pages branch of this repository), and it is free. The service of GitHub1s could be reliable (GitHub is very reliable) because nobody needs to pay the web hosting bills.
公式のVSCodeのブラウザ版をベースにして、そしてFileSystemProvider APIでGitHubのAPIと連携しているようです。暇の時に詳しく読んでみるかな。
以上