この記事について
- 外部APIの結果をスプレッドシートに書き込みたい! という方向けの記事です
- qiitaのLGTM数などを定期的に取得してスプレッドシートに書き込む等ができるようになります
- また、業務においてもでAPIを提供しているプロジェクト管理ツール(Backlogなど)と連携することで チームメンバーのチケット一覧 などを作れるようになります
GASについて
- スプレッドシートとAPIの連携はGAS(Google App Script)を利用して行います
- GASについては、こちらの記事がわかりやすいかったです
連携方法
今回はサンプルとして、qiitaのAPIと連携してみます
-
適当なスプレッドシートを作成します
-
スクリプトエディタを開きます

- 以下のようにコードを記述します
- qiitaのAPIについては、こちらを参照ください
- コード中に存在する
appendRow()やUrlFetchApp、fetch ()は、 GASで用意されているクラスや関数になるため、こちらの公式を確認ください
function myFunction() {
// URL情報
const origin = 'https://qiita.com';
const targetItemId = 'c2f7ba5997187854b7a4'; //この記事の記事ID
const getItemUrl = `${origin}/api/v2/items/${targetItemId}`;
// スプレッドシートを取得
// * XXX部分はスプレッドシートのIDが入ります
// * IDはスプレッドシートURLを見れば確認できます
const sheet = SpreadsheetApp.openById('XXX').getSheetByName('シート1');
// 今日の日付を取得
const date = new Date();
const datetime = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()} ${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
// APIとのやりとり
const res = UrlFetchApp.fetch(getItemUrl);
const item = JSON.parse(res)
// スプレッドシートへ書き込み
sheet.appendRow([datetime, item.title, item.likes_count]);
}
- スクリプトエディタの実行をクリック

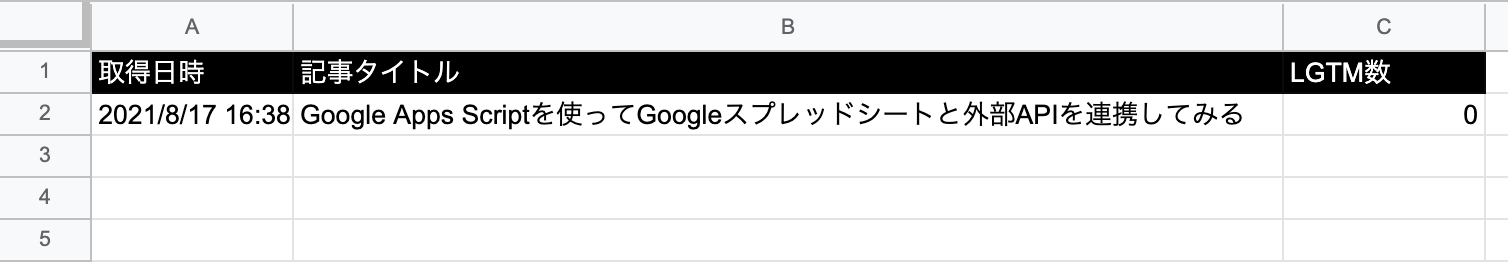
- スプレッドシートの方を確認すると以下のようになっています
ヘッダー部分は手動で付けました、、笑

- これで連携完了です!意外と簡単に連携することができます
番外編:定期実行したい
往々にして、1時間ごとにAPIを実行して情報を取得したい等があると思います。
そういう場合は以下のように設定すると上記のスクリプトを定期実行してくれます。
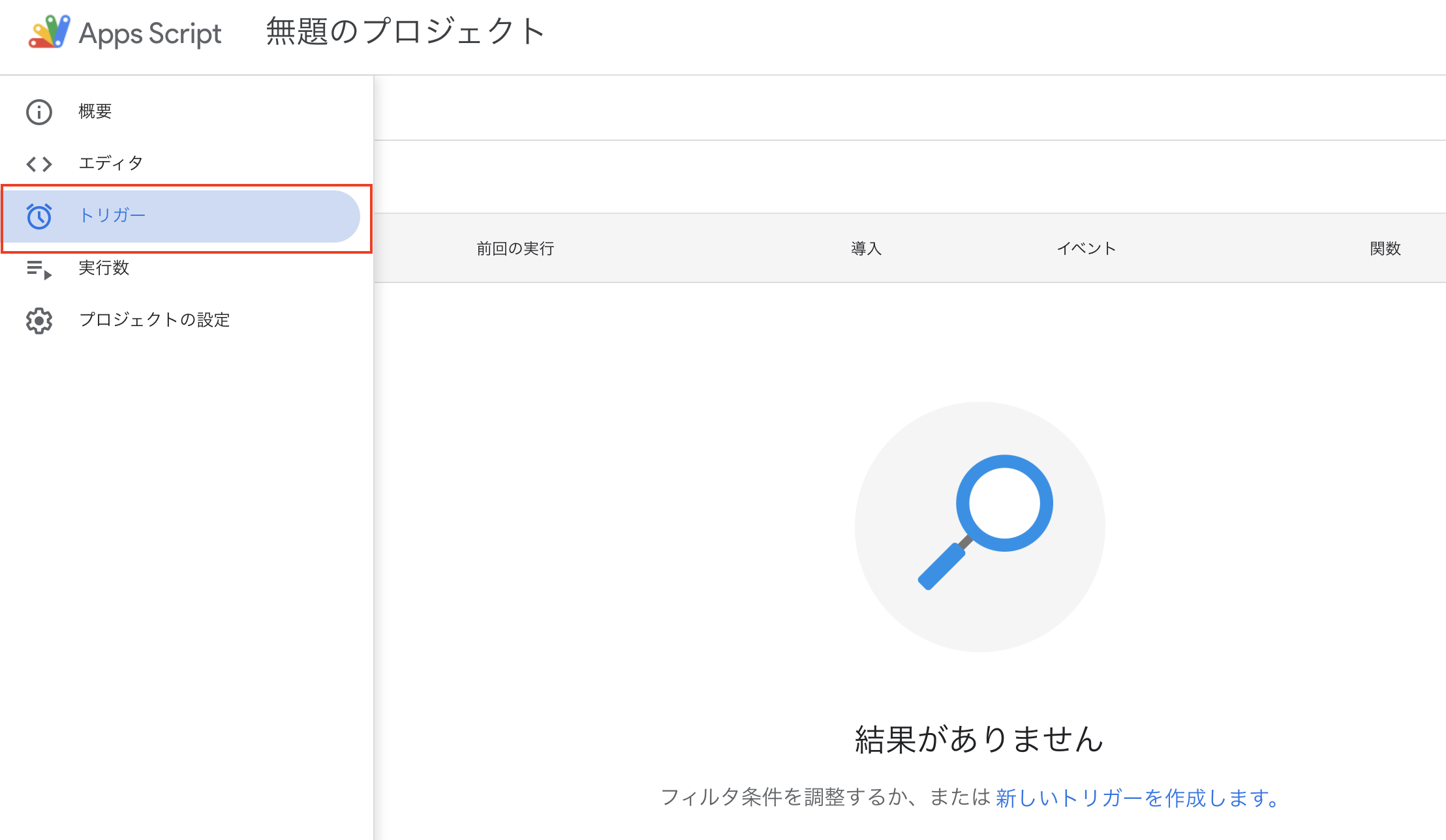
- スクリプトエディタのトリガーをクリック

- トリガーの条件を設定する
- この場合は1時間間隔で実行したいため、
時間主導型を設定し、間隔を1時間おきにしています
- この場合は1時間間隔で実行したいため、

- 保存すればトリガーが生成され、定期実行できるようになります
最後に
- 筆者もまだまだGASを使いこなせていないため、こういう便利な使い方もあるよ!というコメントをお待ちしております
