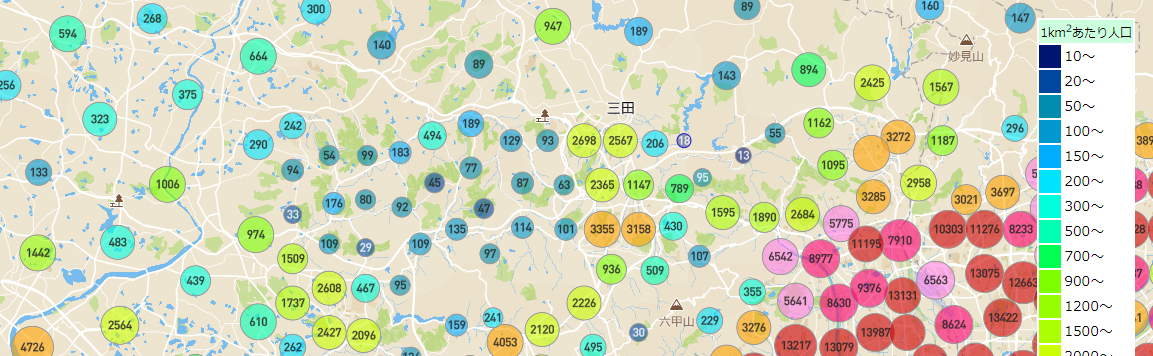
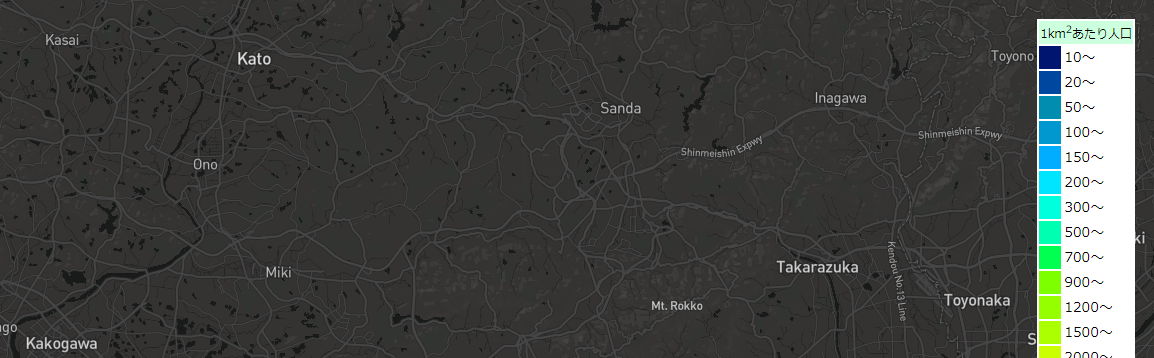
各種レイヤーを追加後にスタイルを変更すると、レイヤーが消えてしまいます


そこで、
function onstyledatafunc(){
map.off('styledata', onstyledatafunc); // 'styledata'イベント削除
Foo(); // すべてのレイヤーを削除,再セットする
}
document.getElementById('iSelStyle').onchange=function(){ // ドロップダウンリストを変更したらレイヤー変更
var style = 'mapbox://styles/' + this.options[this.selectedIndex].value;
map.on('styledata', onstyledatafunc); // 'styledata'イベント追加
map.setStyle(style); // スタイル変更
}
のようにして、スタイル変更のたびにレイヤーを再セットするようにしました。

他に良い方法がありましたら教えてください。