UE4は同じプレイヤーを人数分出すだけならとても簡単なのですが、ログイン時に値を渡してプレイヤーの衣装を替えたりといった場合は結構面倒な手順が必要です。
UE公式サンプルやよく見かける記事では
GameMode-OnPostLogin
を起点として
GameModeとPlayerController
で処理していますが,この記事では
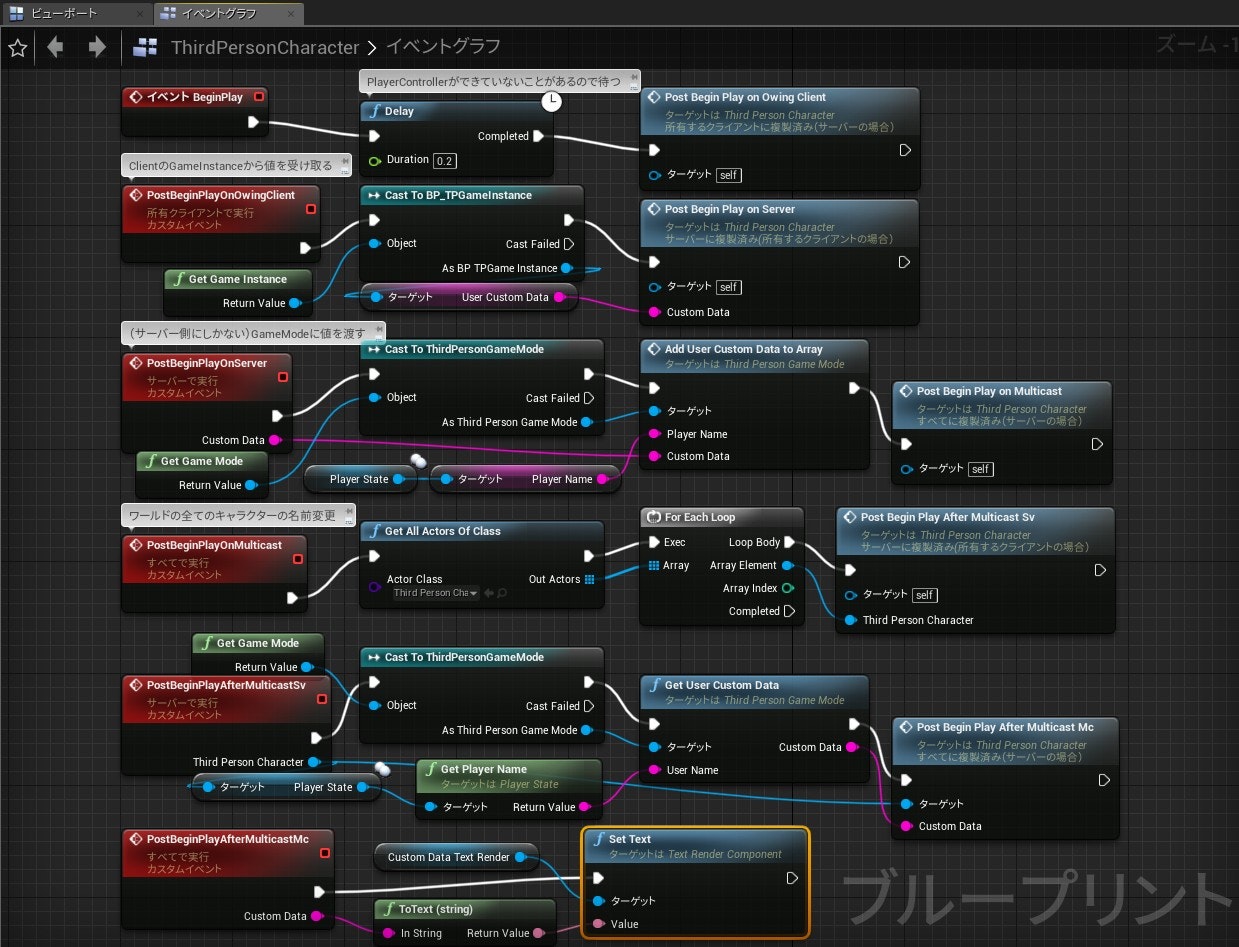
Character-BeginPlayからほぼCharacter内で処理を行っています。
PlayerControllerでもなくCharacter、てのはちょっと気持ち悪いのですが、
一か所にまとめて記述でき、CharacterをRespawnさせる必要がないのでこうしています。
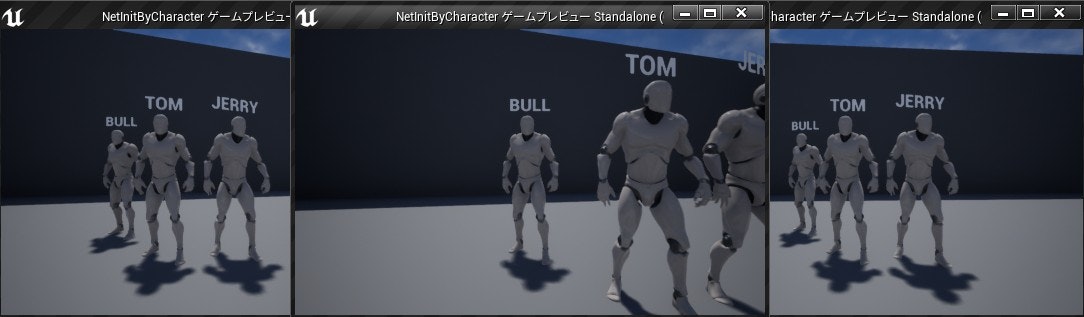
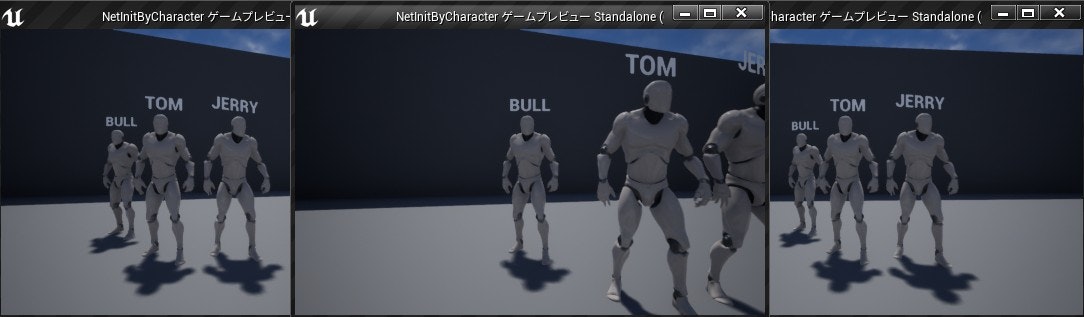
今回はログイン時にテキストボックスに入れた文字を各プレイヤーの頭上に表示してみます
流れとしては
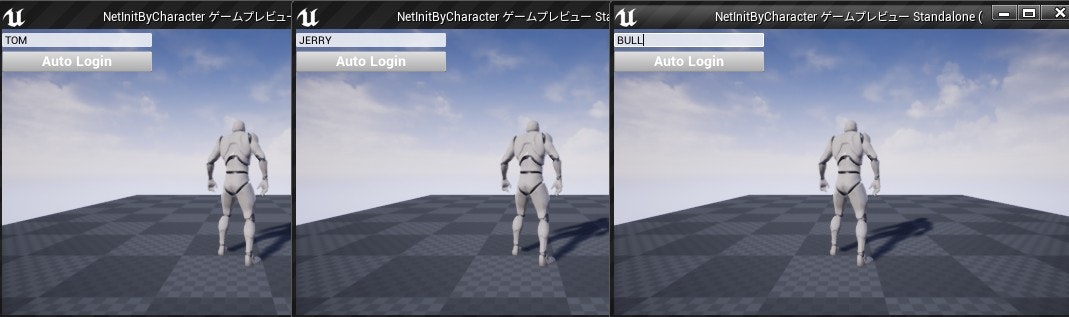
*ログイン前
テキストボックスにいれた名前をGameInstanceに名前を入れる

*ログイン後
テキストボックスにいれた名前が各自の頭上に表示される

となります。
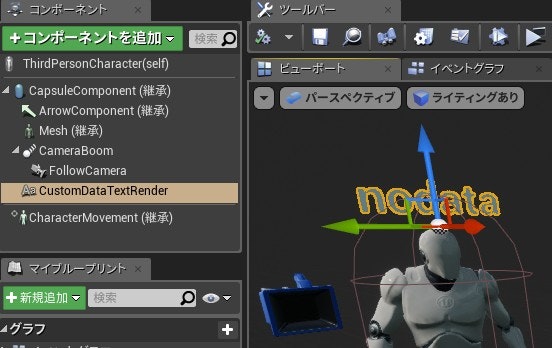
ThirdPersonCharacterにTextRenderを追加しておく(ここに値を表示します)

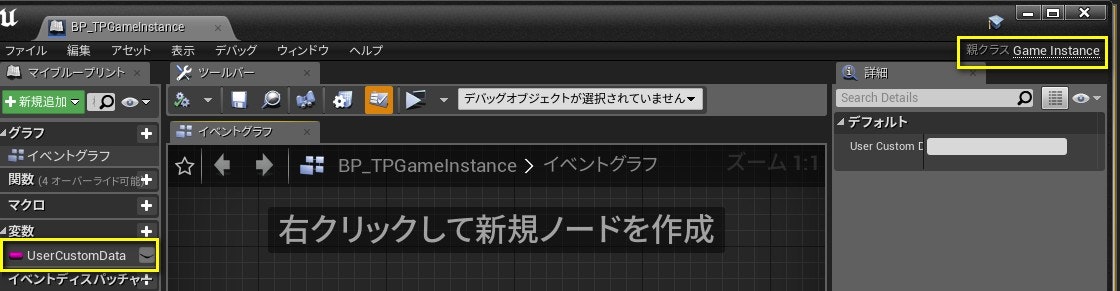
文字列を保存する変数を追加したGameInstanceを用意する
テキストボックスに入れた文字をログイン後に引き継ぐための変数です

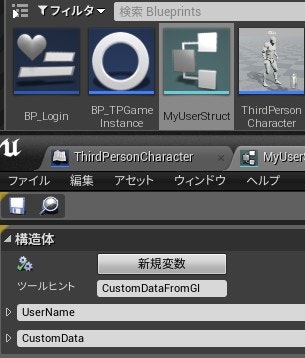
構造体を用意する
プレイヤー名と受け渡すデータを配列に入れるために構造体を用意します。
GameModeにこの構造体の配列を用意し、プレイヤーが追加されるたびに
構造体も追加します

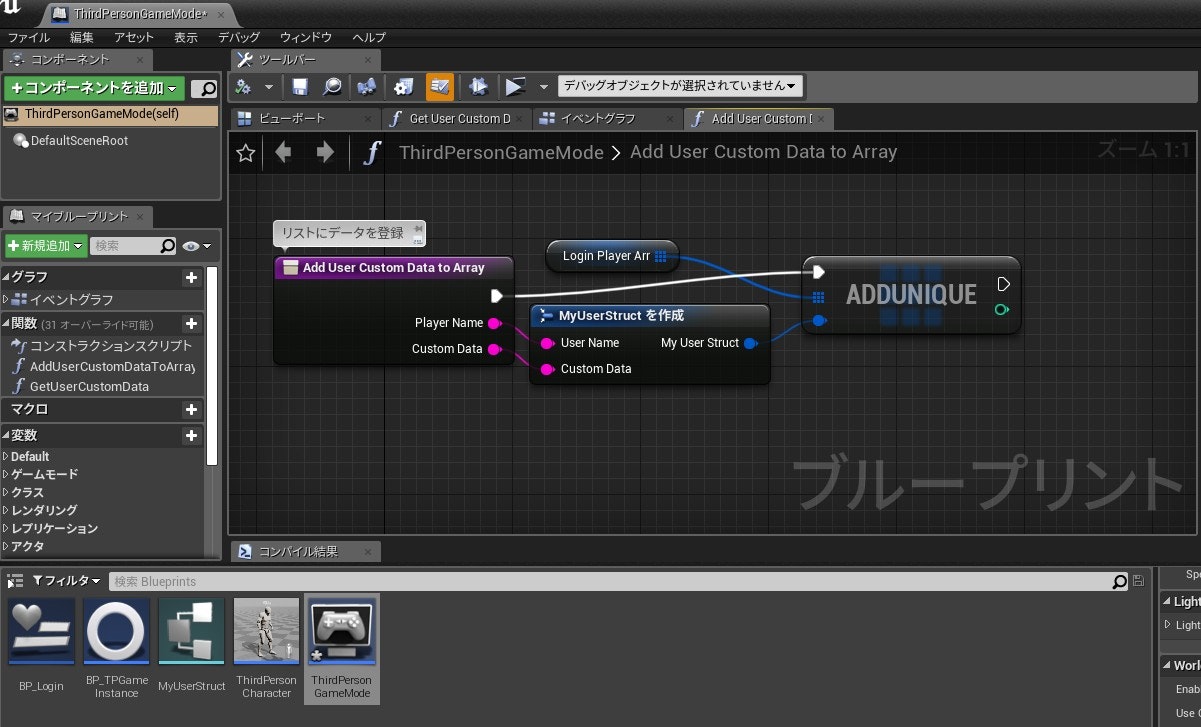
ThirdPersonGameMode に、
プレイヤー名と受け渡すデータを追加する関数
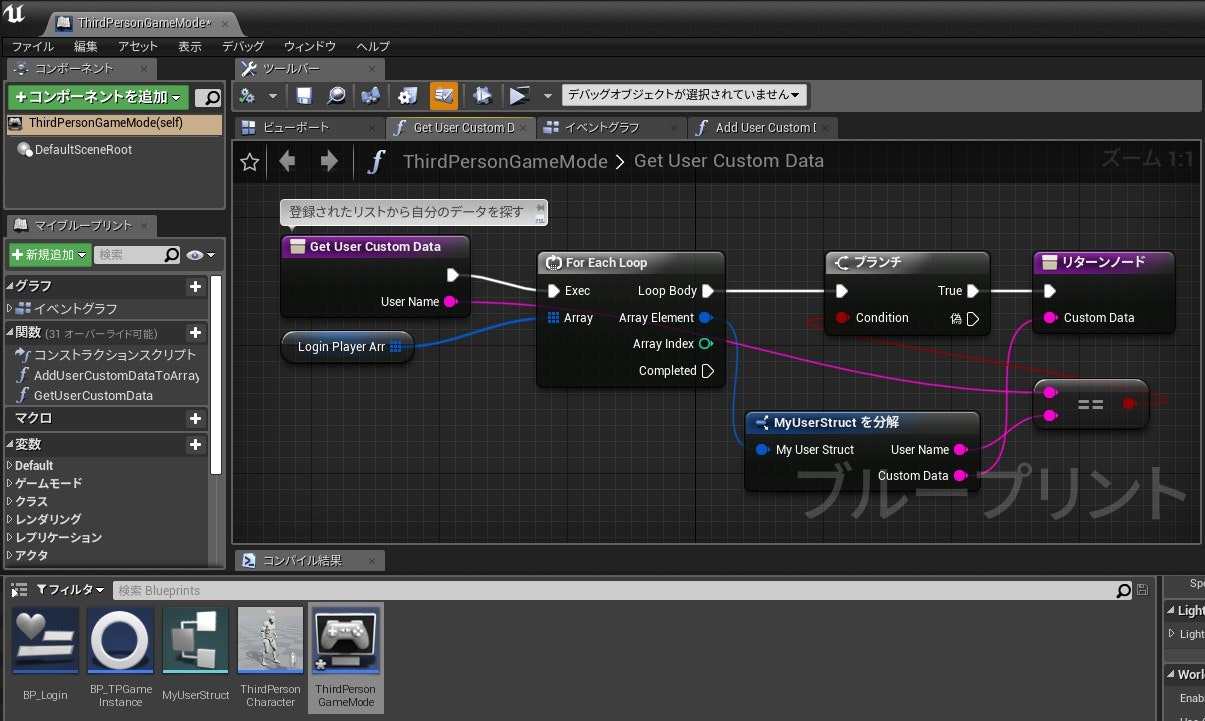
および自分の情報(頭上に表示する名前)を取得する関数を追加


ThirdPersonCharacter に、
受け渡された値を頭上に反映する一連の流れを追加します。

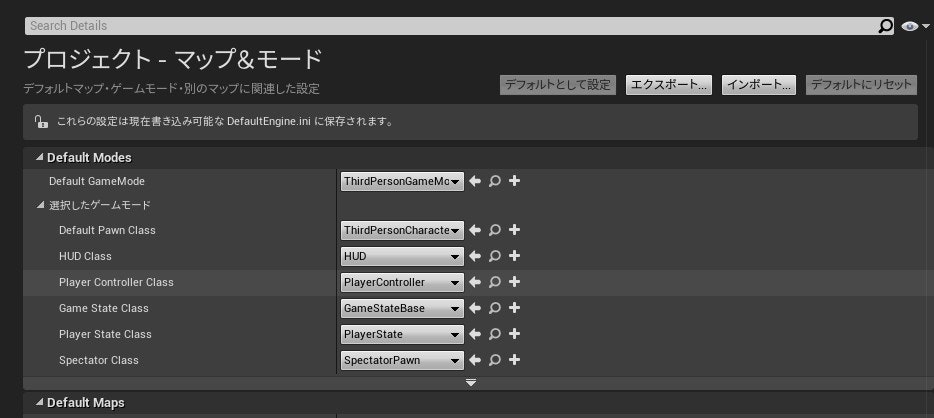
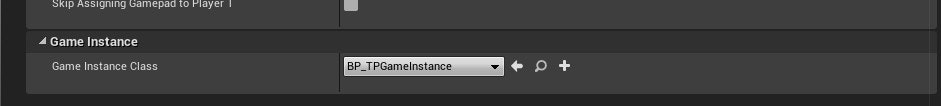
最後にプロジェクト設定で使用するブループリントを定義します(自分は良く忘れます)。


以上です。
ブループリントはコピペができないので大変ですね。レッツ写経!