はじめに
2023/02/01 現在、Global Game Jam 2023真っ最中ですが、
チームメンバーにプログラマーがいない、とか、
自分は絵or音楽をやりたいけど、他の人が担当しているから雑用しか空いていない、とか、
そんな時はゲームブックでも作ってみるのはどうでしょう?
ベースのシステムはありますので、
あとはGoogleSpreadSheetに文章やURLを入力していくだけでゲームブックを作ることができます。
Google SpreadSheet は複数人で同時に編集可能なので、
多人数でめいめいのパートやシナリオ分岐を作っていく、なんてこともできるんじゃないかと思います。
誰かが作ってくれたスプレッドシートを共有して使うだけの場合は
ゲームブックの内容をページ単位で記述するまで読み飛ばしてもらって大丈夫です。
それではGoogleSpreadSheet作成方法です。
GoogleSpreadSheetが使用できる環境であることを前提としています。
空のシートを作成する
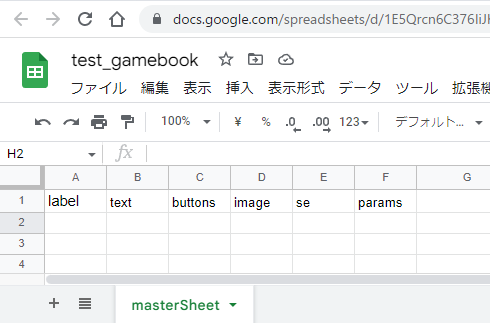
まずは空のシートを作成します。デフォルトシート名はmasterSheetとしておきます。
別の名前でも構いませんが、その場合はurlのパラメータに渡す必要があります。
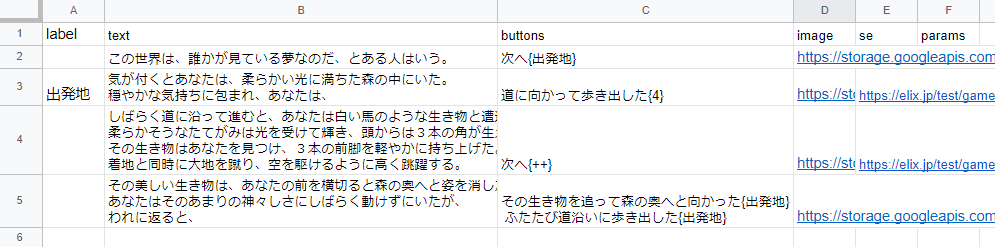
最初の行を記入する
1行目は
| label | text | buttons | image | se | params |
|---|
としておきます。
スクリプトを用意する
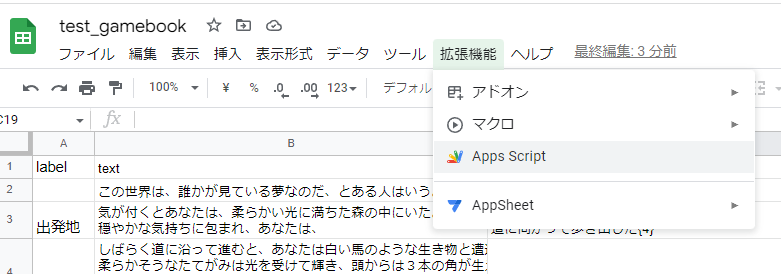
拡張機能>AppsScriptを選択します
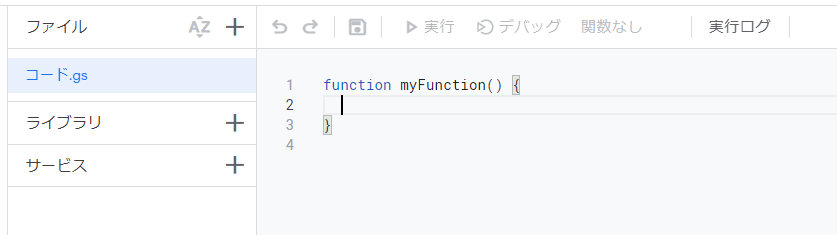
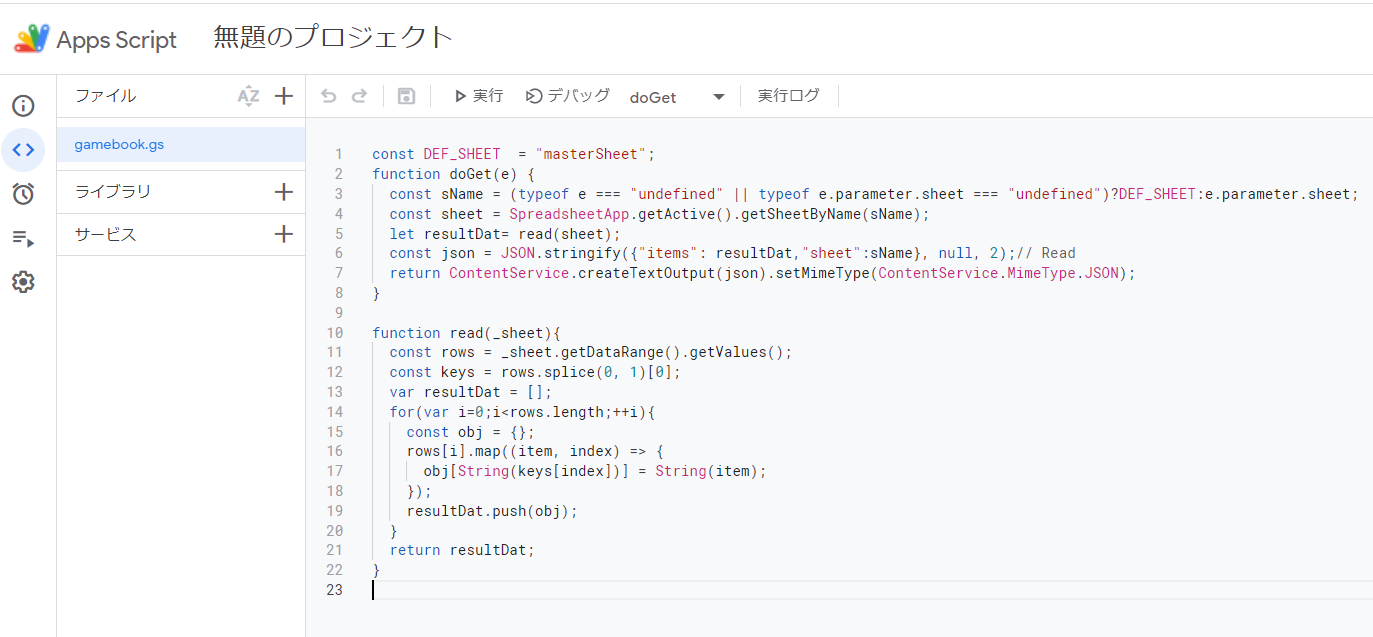
コードを書き換える
最初から用意されているコードを削除し、下記をコピペします
const DEF_SHEET = "masterSheet";
function doGet(e) {
const sName = (typeof e === "undefined" || typeof e.parameter.sheet === "undefined")?DEF_SHEET:e.parameter.sheet;
const sheet = SpreadsheetApp.getActive().getSheetByName(sName);
let resultDat= read(sheet);
const json = JSON.stringify({"items": resultDat,"sheet":sName}, null, 2);// Read
return ContentService.createTextOutput(json).setMimeType(ContentService.MimeType.JSON);
}
function read(_sheet){
const rows = _sheet.getDataRange().getValues();
const keys = rows.splice(0, 1)[0];
var resultDat = [];
for(var i=0;i<rows.length;++i){
const obj = {};
rows[i].map((item, index) => {
obj[String(keys[index])] = String(item);
});
resultDat.push(obj);
}
return resultDat;
}
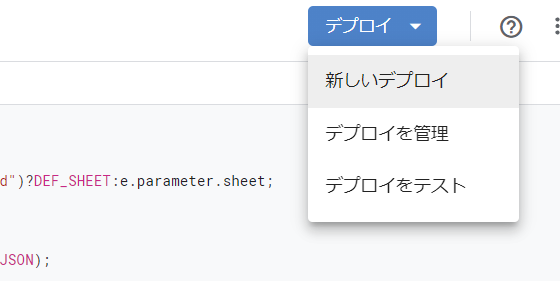
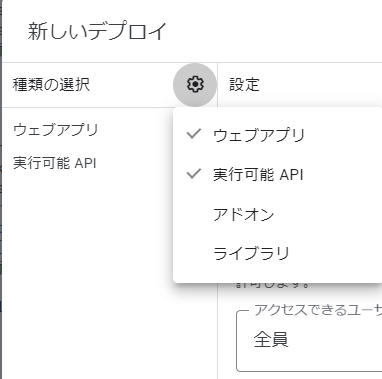
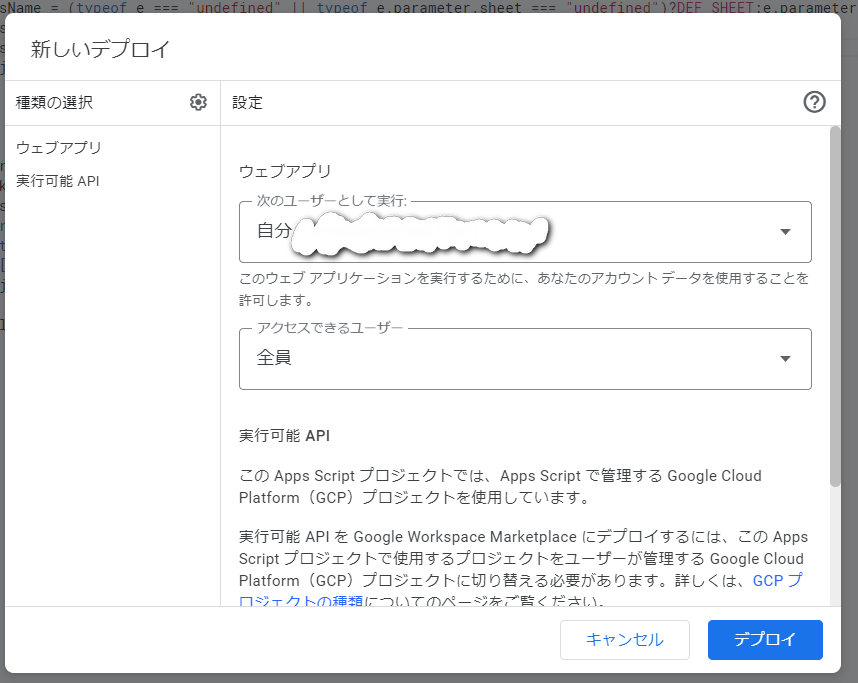
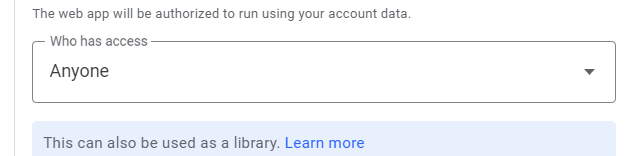
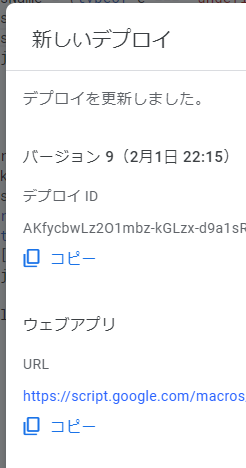
デプロイする
アクセスできるユーザーを全員にします。
Googleアカウントを持っているユーザーのみ遊べればよい場合は
Googleアカウントを持つ全員にしてもよいかもしれません。


また、ウェブアプリのurlにアクセスすると
{
"items": [
{
"label": "",
"text": "この世界は、誰かが見ている夢なのだ、とある人はいう。\nなるほど、そう言われてみればそんな気がしないでもない。\nそして、その誰かが眠りから醒めたのか、\nあるいは寝返りでもうって再び浅い眠りにでも入ったか、\nあなたが転生したこの世界もまた、誰かの夢の中なのかもしれない。",
"buttons": "次へ{出発地}",
"image": "https://storage.googleapis.com/memeplex-d5d45.appspot.com/0_1674657647c6621c00e258e289ad2a9be37a2c5dd530da3987d9b4b426a48ef401fc123db2f49c46e60fc2eda29aeeb6dc87a40961afb85ce9d6be831f6c095ed8c51f582b0.000000.jpg",
"se": "",
"params": ""
},
{
のようにJson文字列が返ってくるかと思います。
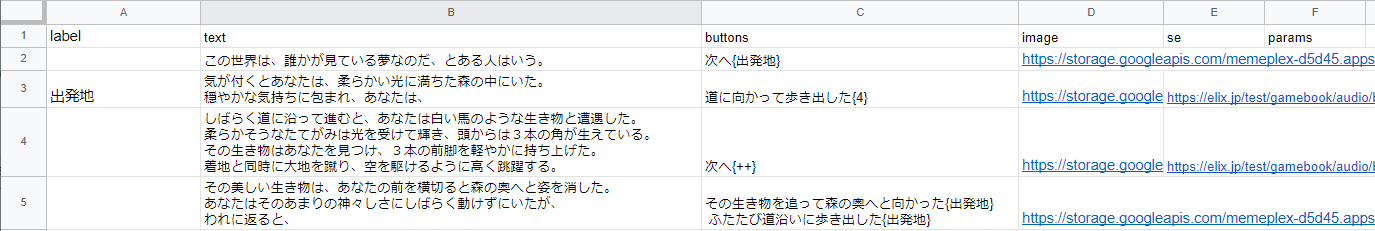
ゲームブックの内容をページ単位で記述する
再びスプレッドシートに戻り、シートを埋めていきます。とりあえず数行だけ埋めて試してみるのが良いでしょう。

それぞれの項目の説明です
| 項目 | 内容 |
|---|---|
| label | ボタンを押したときの飛び先 |
| text | メッセージ本体 |
| buttons | メッセージの分岐ボタン |
| image | 表示される画像のurl |
| se | 再生される音のurl(.wav) |
| params | 未使用(拡張用) |
image
そのページで表示される画像のurlを記述します。
512x512が推奨サイズです。
AIで作画ができるMEMEPLEXなどで作成するのもよいかとおもいます。
また、数十kB程度の小さい画像であれば スプレッドシート内に埋め込む ことができます。
se
そのページが表示された時に鳴らす音のurlを記述します。
JavaScriptのAudioオブジェクトを使用して鳴らしているのですが、
使用できるのは.wavのみで.mp3は使用できないようです。
今のところループや音量調整非対応なので、音を編集しないと使いどころが難しいかもしれません。
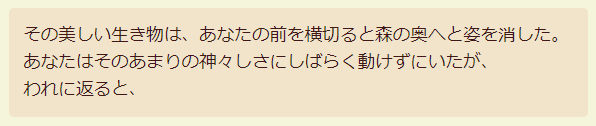
text
そのページで表示されるテキスト本体です。
改行したい場合はalt+enter で改行します。
文字列が長くなるとメッセージの文字サイズが変わってしまうようなので(.cssのせい?)、
4,5行程度で分割したほうが良いかもしれません。

buttons
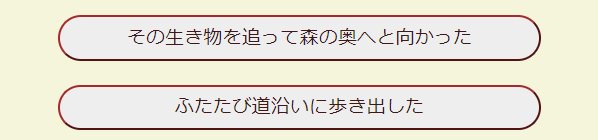
分岐するボタンを列挙します。書き方には次の3種類があります。
{++}
その生き物を追って森の奥へと向かった{++}
とすると、次の行にジャンプします。次のメッセージに続けたいだけの時などに使用します。
{label名}
その生き物を追って森の奥へと向かった{森へ}
とすると、同じ文字列が記述されたラベルにジャンプします。
{番号}
その生き物を追って森の奥へと向かった{4}
とすると、直接指定した行にジャンプします。
行が増えるとわかりにくくなり、行の移動/整理などもしにくくなるので非推奨です。

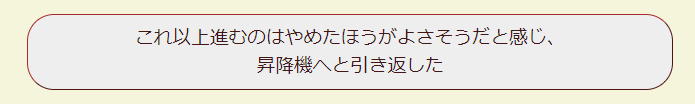
また、
これ以上進むのはやめたほうがよさそうだと感じ、<br>昇降機へと引き返した{家を出る}
のように途中で<br>を入れることで、ボタンの文章に改行を入れることができます。

label
ゲームブックの内容を確認する
ある程度行を埋めたら、
https://misawa2048.github.io/Gamebook_GGJ/gamebook/?apikey=[デプロイID]
にアクセスします。
[デプロイID]の部分には、デプロイした際に表示された
AKfycbzN...のような文字列を入れてください。

あとは、スプレッドシート更新
↓
https://misawa2048.github.io/Gamebook_GGJ/gamebook/?apikey=[デプロイID]
をリロード
でゲームブックが更新されます。
その他の機能
https://misawa2048.github.io/Gamebook_GGJ/gamebook/?apikey=[デプロイID]&sheet=[sheetname]&debug=true
Google Spread Sheet 指定
&apikey=[Deployment ID]を指定することで、別のスプレッドシートを指定できます。
シート名指定
&sheet=[sheetname]を指定することで、masterSheet以外のシート名を使用することができます。
テスト版、各言語版を作る時などに使えるのではないかと思います。

画像リンク
&imglink=trueとしておくと、
MEMEPLEXの画像を使用している場合、画像をクリックすると
MEMEPLEXの当該の画像にリンクするようにできます。
遷移確認(デバッグ支援)
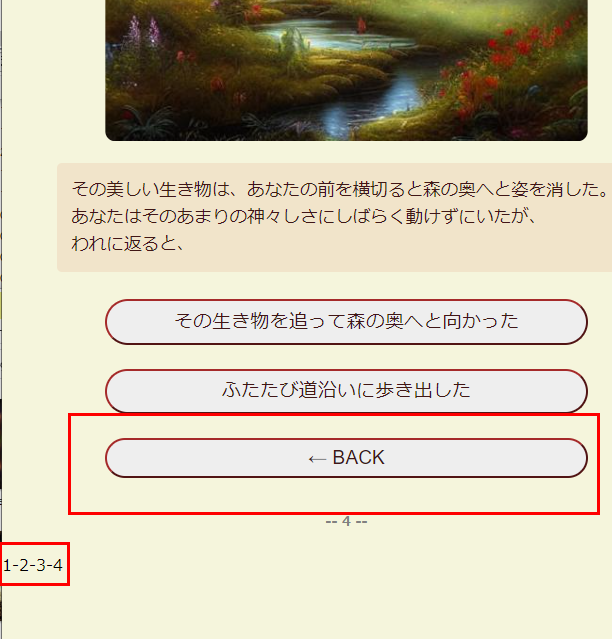
&debug=trueを指定することで、戻るボタンやページ遷移が表示されるようになり、デバッグしやすくなります。

初期ページ指定(デバッグ支援)
&page=[ページ番号]を指定することで、指定したページからスタートすることができます。
単ページ読み込み(デバッグ支援)
&row=[行番号]を指定することで、指定した行番号(spreadsheet基準)かのみ読み込んで表示することができます。pageと同時に使用することはできません。
以上
面白いゲームブックができたらデプロイIDを教えてください!