最近は、メタバースのブームもあり、Unreal Engineを使ったメタバース関連のコンテンツや、ウェブコンフィギュレーターなどのウェブコンテンツの相談が増えています。
※ここでいう「ウェブコンテンツ」は、専用のアプリのインストールなしに、ウェブブラウザで体験できるコンテンツを指します。
以前は、Unreal EngineからのHTML出力を実験的な機能としてサポートしていたのですが、現在は公式にはサポートしていません(サードパーティーのプラグインなどがある場合はあります)。
しかし、ウェブコンテンツを制作する方法は、大きく分けて3つの方法が考えられます。
- Pixel Streaming
- WebGL
- Render on Demand
この記事では、それぞれの概要やメリット、デメリットを紹介します。
ウェブコンテンツを作る際のヒントになれば幸いです。
● Pixel Streaming
Pixel Streamingは、Unreal Engineで作成したアプリケーションをクラウド上で計算し、ブラウザでコンテンツを体験できる技術です。
簡単に言うと、YouTubeなどを見るような感覚で、3Dコンテンツ体験することができます。
動画と違うところは、3Dのコンテンツをキーボードやマウス、タッチで操作できることです。
また、音声入力も可能で、HTMLやCSSでWeb側でUIなどを実装することもできます。
レンダリングなどの計算は、クラウド上で行うので、PC、スマートフォン、タブレットなどからコンテンツを体験することができ、ユーザーのハードウェアスペックに左右されないので、高品質なコンテンツを提供できます。
クラウドサーバーとしては、AWSやGoogle Cloud、Azureなどが使用されることが多いです。
複数人で同一空間に入るようなマルチプレイも可能なので、メタバース関連のコンテンツ制作にも使うことができます。
◆ Pixel Streaming の事例
※海外の事例は、サーバーが海外にあり、環境によっては、遅延やノイズが発生する場合があります。
・ MetaHuman Creator と Twinmotion Cloud
Epic Gamesが提供している「MetaHuman Creator」 と「 Twinmotion Cloud 」もPixel Streamingで作られています。
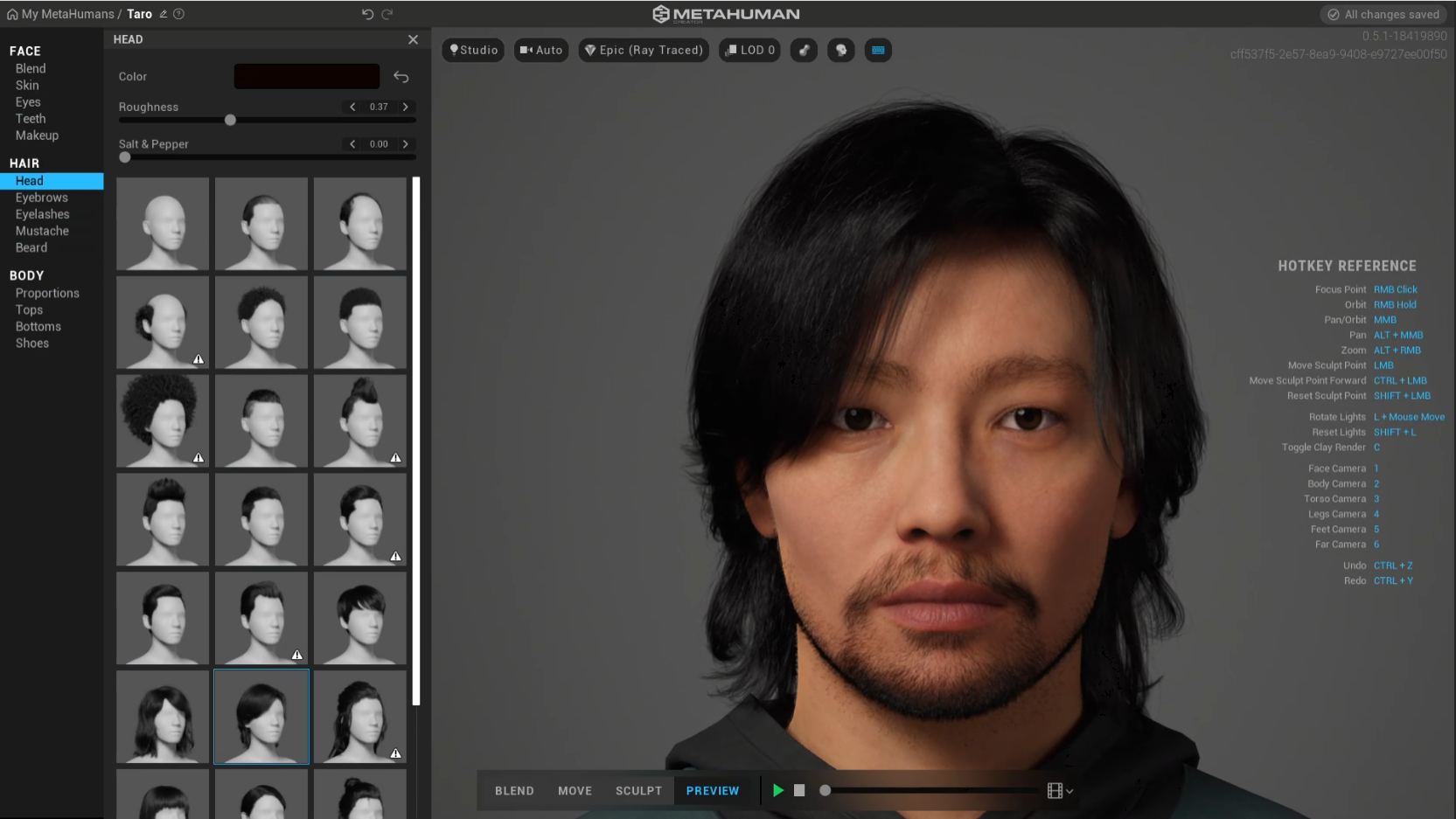
MetaHuman Creator は、Web上でフォトリアルなバーチャルヒューマンを作成できるツールです。
作成したキャラクターは、リグがセットアップされた状態でUnreal Engineにインポートすることができ、フェイシャルキャプチャやControl Rigを使用して、すぐにアニメーションさせることができます。
Twinmotion Cloud は、3Dビジュアライゼーションツールである「Twinmotion」で制作したシーンをクラウドにアップすることで、Webでそのシーンを共有できるサービスです。
Pixel Streamingの強みを活かし、大容量なデータのダウンロードやハイスペックなPCなしに、プロジェクトのプレゼンテーションや共有をすることができます。
MetaHuman Creatorのようなツール制作や3Dでのプロジェクトの共有などにも役立ちます。
ぜひ、実際に触ってみてください!
・Pagani のデモコンフィギュレーター
2020年のGTCで公開されたデモコンテンツです。
MHP というポルシェのコンサルティング会社が開発を担当しています。
また、バックエンド周りは、MONKEYWAY というストリーミングサービスに強い会社が担当しており、サーバーは、Google Cloudが使用されています。
関連ページ
- デジタルショールームが Pagani のハイパーカーコンフィグレーション体験を強化
- Virtualized Retail: The Future of Online Experiences(講演アーカイブ)
・スポーツカーメーカー の Lotus のコンフィギュレーター(※現在は画像のコンフィギュレーターになってしまいました)
Paganiはデモでしたが、こちらは実用されているものになります。
また、こちらで制作したデータを映像制作でも活用しています。
・SURREAL Events
SURREAL Events は、Pixel Streamingを使った複数人が同時参加できる仮想空間(メタバース)の開発をしています。
余談ですが、EpicMegaGrants を獲得しています。
・ Pureweb
Pureweb は、リアルタイムコンテンツやメタバースコンテンツなどの開発が強い会社です。
サイトのデモページから、いくつかのデモコンテンツを体験することができます。
このようにPixel Streamingでは、クオリティを落とさずにコンテンツ制作できるので、その他の用途でも使いまわしやすいのがメリットの1つです。
https://www.pureweb.com/realitydemos
・ 建築、不動産
建築や不動産やデジタルツインなどでも活用されています。
Signature Kitchen Suite社のキッチンコンフィギュレーター
https://virtualshowroom.signaturekitchensuite.com/
NOËL & MARQUET のルームデザイナー(スマホ非対応)
https://noel-marquet.net/room-designer/
Automapp のデジタルツイン
https://automapp.cl/digitaltwins/
資産管理ツールで、重要な資産のリスクを把握することを目的に作られました。
現在の天気予報と衛星画像がリアルタイムに読み込まれ、LiDARによる点群が自動的に配置されています。
◇ Pixe Streamingのメリットとデメリット
Pixel Streamingは、クラウドサーバー上でリアルタイムに計算し、ストリーミングするため、GPUサーバーが必要になります。
そのため、GPUサーバーの価格の問題であったり、特に不特定多数に24時間体験してもらいたいコンテンツの場合は、サーバーのコストがかさむ場合があります。
サーバーコストを抑えるために、アクセスできる時間や人数に制限を設けているコンテンツもあります。
しかし、前述の通り、計算がクラウドなので、ハイスペックな端末を必要とせずに、高品質なコンテンツを提供することができます。
ユーザーの端末の最低スペックを想定し、クオリティとのトレードオフになるような最適化をする必要がないので、動画やカタログなどのその他の素材にも再利用しやすく、ゲームエンジンで作っているので、VRなどの別のコンテンツにも転用できます。
また、ユーザー側は、3DモデルなどのデータをDLするわけではないので、流出させたくないモデルを保護できるというメリットもあります。
exe等の実行形式のアプリを制作するのとほぼ同じなので、Unreal Engineのほとんどの機能を使用することができます。
UE5.2からはHMDも実験的にサポートしました(まだ実用段階ではありません)。
◇ Pixel Streamingに関連した情報
- 公式ドキュメント
- Pixel Streaming の紹介:あらゆるデバイスへのコンテンツのリアルタイム配信(ホワイトペーパー日本語版追加)
- Pixel Streaming - エンジンでインタラクティブビデオを利用する方法(オンラインラーニング)
- Production-ready Pixel Streaming | Feature Highlight | Unreal Engine 4.27
- AWS Official Quick Start Guide
- Microsoft AzureでPixel Streamingを使用する(公式ドキュメント)
● WebGL
WebGLは、ウェブブラウザ(=ユーザーの端末)側での計算になります。
前述の通り、Unreal Engineは、HTML出力をサポートしておらず、WebGLでの開発は、JavaScriptやGLSLを用いた開発になるため、正直なところ、現状Unreal Engineは、あまり関係ありませんし、活かせる部分は多くないです。
しかし、WebGLでよく使用される3DフォーマットのglTFのエクスポーターを用意しています。
こちらを使用することで、Unreal Engineの以下の機能や情報をglTFに含めて、エクスポートすることができます。
- マテリアル(テクスチャを含む)
- Static Mesh と Skeletal Mesh
- アニメーションシーケンス、レベルシーケンス
- Level Variant
- ライト
- ライトマップ
- HDRI Backdrop
上記の機能を使用するには、WebGL側でも対応する必要があります(※コミュニティでは、プラグインなどがある場合があります)。
しかし、エクスポーターを共同開発したAnimech社がgithubに公開しているビューワーでは、上記の機能を使うことができます。
ただ、PC用のアプリケーションのために作ったデータをそのままWebGLで使うのは、容量やパフォーマンスなどの観点から難しく、大幅な最適化が必要であったり、対応していないシェーディングモデルや複雑なマテリアルはコンバートできないといったこともあるので、ご注意ください。
ちなみに、3Dコンテンツの共有プラットフォームのSketchfabもWebGLを使ったサービスです。
Sketchfab→UE、もしくはUE→Sketchfabにモデルを直接インポートするプラグインも公開されています。
また、Sketchfab Viewer Configuratorというコンフィギュレーターを作るためのツールやAPIも公開されているので、ベースにSketchfabを利用しつつ、オリジナルのコンフィギュレーターを制作し、自社サイトに埋め込むこともできます。
Sketchfabのウェブサイトにいくつかのデモが公開されています。
車のパーツメーカーがかなりカスタマイズして、Sketchfabを実用している事例もあります。
https://www.techart.de/en/service-dialog/techart-3d-configurator/
◇ WebGLのメリットとデメリット
GPUサーバーを必要としないので、Pixel Streamingに比べて、サーバーコストは低いです。
こちらも3Dでインタラクティンブなコンテンツを提供することができます。
しかし、品質としては、計算方法の違いから、Pixel Streamingに比べると、低くなることが多いです(もちろん、高品質なものも多くあります)。
また、実装の仕方によっては、3Dモデルのファイルパスが見えるなどで、データを抜かれてしまう危険性があります。
前述の通り、Unreal Engineの知識というよりは、JavaScriptやGLSL、HTMLなどでの開発がメインになるので、それらの知識、技術が必要になります。
● Render on Demand

Render on Demandは、Pixel Streamingと同様にクラウド上で計算をしますが、常にストリーミングするのではなく、主に静止画を出力します。
そのため、3D空間を360度、完全に自由に視点を移動することができないことが多く、(提供側が決めた)決まったアングルからのみになります。
自動車のAston Martinのコンフィギュレーターで実用されています。
実際に触って頂くとわかるかと思いますが、ボディカラーやオプションを選択すると、数秒待った後に、画像が切り替わります。
裏では、クラウド上でUnreal Engineが画像を出力し、アップロードしています。
もちろん、逐一すべてをレンダリングしているわけではなく、キャッシュし、既にアップロードされた画像であれば、キャッシュにある画像を使います。
その他にもwebGLと組み合わせた事例もあります。
インテリアメーカーのSCHAFFRATHの「3D RAUM-DESIGNER」では、視点や家具の移動は、WebGLで行います。
その後に数秒かけて、綺麗な画像をレンダリングし、表示することで、WebGLのクオリティを補っています。
注意点として、Pixel Streaming のように機能として用意されているわけではなく、1つの方法なので、実装方法は一概に同じではありません。
◇ Render on Demand のメリットとデメリット
コストとしては、GPUサーバーを使うので、やはりWebGLより高くなることが多いです。
Pixel StreamingとWebGLの中間(Pixel Streamingより)というイメージです。
コンフィギュレーターでのメリットになりますが、大きなメリットは、画像の書き出しとその後の工程の部分です。
従来の2Dコンフィギュレーターでは、プリレンダリングで大量のレイヤー分けした画像を事前に用意し、ウェブ側で組み合わせていくことが多いです。
オプションなどの選択肢毎に画像のレンダリングエラーやレイヤーの組み合わせのミスがないかをチェックします。
これは、オプションやカメラアングルが増えるほど、エラーの可能性は高くなりますし、膨大な作業になります。
しかし、Render on Demandでは、それらの工程をスキップします。
裏では、リアルタイムにオプションを切り替えられるコンフィギュレーターがあるため、レイヤーを切り分ける必要はなく、それらを改めて組み合わせる必要もありません。
そのため更新も従来の手法より容易です。
また、長時間かけて大量の画像を事前にレンダリングし、保存しておく必要もないので、時間とストレージを節約できます。
リアルタイムレンダリングのレンダリングスピードを活かした手法です。
Pixel Streaming同様にカタログ画像や動画などのその他のマーケティング素材などにも素早く流用することができます。
実際にAston Martinも動画も制作してします。
◇ Render on Demand に関連した情報
- ASTON MARTIN LAUNCHES NEW ONLINE CONFIGURATOR AND REVEALS 22MY UPDATES OFFERING MORE POWER, AND ENHANCED CHOICE
- パーソナライズされた広告を可能にする、AWS を活用した Mackevision のオンデマンド レンダリング システム
● まとめ
下記の表は、Pixel Streamingをベースに比較した表です。
| Pixel Streaming | WebGL | Render on Demand | |
|---|---|---|---|
| 2D/3D | 3D | 3D | 基本的に2D |
| レンダリング | クラウド上のUE | ユーザー端末 | クラウド上のUE |
| レンダリングの品質 | 中 | 低 | 高 |
| 運用コスト | 高 | 低 | 中 |
| 読み込み時間、タイミング | 中(初回) 常時ストリーミング |
中(初回) | 速い(切り替え時) |
| データ流出リスク | 低 | 中 | 低 |
| 通信容量 | 多 | 中~多 (コンテンツによる) |
少 |
| 動画や静止画への転用 | しやすい | 品質が下がりがち | しやすい |
比較の通り、何かが突出して良い、悪いはありません。
例えば、1つのイスのコンフィギュレーターなどでは、WebGLで十分かもしれません。
データが大きくなりやすい巨大な空間や複雑なオブジェクトは、Pixel Streamingが良いかもしれません。
とにかく写実性が重要なものや様々なコンテンツへの展開を想定するのであれば、Render on Demandが良い場合も考えられます。
はたまた、「3D RAUM-DESIGNER」のようなハイブリッドも考えられます。
なので…
- 目的
- 予算
- 求めるクオリティ
- コンテンツの規模
- インタラクティブ性
- 常に使用するものなのか
- 不特定多数がアクセスするのか
- 他のマーケティング素材などでも利用したいのか
などによって、選択肢は変わってきます。
そのプロジェクト、目的にあった最適な方法を選ぶヒントになれば嬉しいです!