検証済バージョン:UE5.1
はじめに
本記事ではUnreal EngineでPython を利用する際に、Python Script を Visual Studio Code (以下、VSCode) からデバッグする方法を記載しています。これにより、スクリプトをステップ実行したり、実行中のスクリプト内の変数を確認することができます。
Unreal Engine で利用する Python に関しては以下のドキュメントをご参照ください。
VS Codeのデバッグに関しては以下のドキュメントをご参照ください。
準備
VSCodeのインストール
今回はデバッガーに VSCode を利用するため、予めインストールしておきます。
Python拡張のインストール
VSCodeがインストールできたら、図の拡張リストからPython拡張をインストールしておきます。
手順
デバッグを実行する手順は以下の通りです。本手順はデバッグ用に用意されたEngine内のスクリプト debugpy_unreal.py にも記載されていますが、その手順をより分かりやすく説明したものです。このスクリプトを利用することによって、リモートデバッグのセットアップおよび接続を行います。
【ファイルの場所】
\Engine\Plugins\Experimental\PythonScriptPlugin\Content\Python\debugpy_unreal.py
1. debugpy のインポート
debugpy がインストールされていない場合はこのフローが必要になります。debugpy はMicrosoftが開発するDebug Adapter ProtocolのPython実装です。Debug Adapter Protocolを通して Python をデバッグすることができるようになります。
このインポートはデバッグ用スクリプト debugpy_unreal.py から実行することができるようになっています。そのため、まずはじめにUnreal Editorからこのスクリプトを実行します。
① インストール用の実行関数 install_debugpy() を debugpy_unreal.py に追加
debugpy_unreal.py の末尾に install_debugpy() を追加します。これを追加することで、debugpy_unreal.py を実行した際にインストール処理が走るようになります。
def breakpoint():
'''Instruct the attached debugger to breakpoint on the next statement executed'''
import debugpy
debugpy.breakpoint()
install_debugpy() # <- これを末尾に追加
② Editorから debugpy_unreal.py を実行
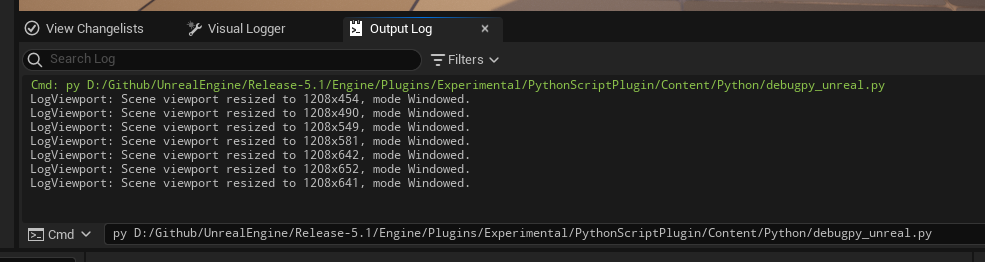
Unreal Editor を開いて debugpy_unreal.py を実行します。以下はその例ですが、Output Log からPython実行コマンドにファイルを指定して実行します。これを実施することでバックグラウンドでコマンドプロンプトが開かれてdebugpyのインストールが行われます。
2. デバッガーとの接続
このステップで Unreal Editor と VSCode を接続できるようになります。
① インストール用の実行関数 start() を debugpy_unreal.py に追加
先ほど関数を追加した debugpy_unreal.py を再度編集します。末尾に install_debugpy() を追加しましたが、これを start() に書き換えます。この変更によって、debugpy_unreal.py を実行した際に VSCode とリモート接続できるようになります。 VSCode では 5678 ポートを使用することになっており、これを利用してUnreal Editor と VSCode を接続します。
def breakpoint():
'''Instruct the attached debugger to breakpoint on the next statement executed'''
import debugpy
debugpy.breakpoint()
start() # <- 先ほど追加したinstall_debugpy()を削除してstart()を追加
② Editorから debugpy_unreal.py を実行
再度 Editor から debugpy_unreal.py を実行します。実行手順は1. の② と同じです。これを実行すると Unreal Editor は VSCode からのアタッチ(接続)待ちの状態となり、VSCode から接続されるまでフリーズしたような状態となります。
3. VSCode からデバッガーをアタッチ
このステップで VSCode から Unreal Editor へアタッチします。
① VSCode から RunAndDebug を選択
図のようにボタンからデバッグを開始します。初めて接続する場合は VSCode 側の設定を行う必要があり、図の [create a launch.json file] を選択します。

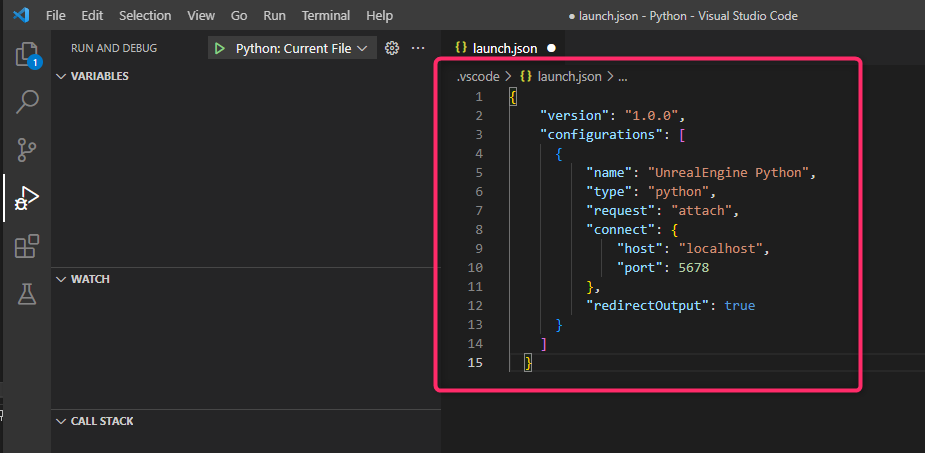
このlaunch.json はリモート接続するための設定ファイルで、デフォルトではテンプレートとして記述がありますが、Unreal Editor に接続する場合は以下のコードを貼り付けて上書きします。
{
"version": "1.0.0",
"configurations": [
{
"name": "UnrealEngine Python",
"type": "python",
"request": "attach",
"connect": {
"host": "localhost",
"port": 5678
},
"redirectOutput": true
}
]
}
以下のように記述されていればOKです。

そして VSCode で "Python" のデバッガーを選択して [F5]キーを押して実行すれば、無事接続ができ、リモート接続に成功したらUnreal Editorは接続待ちから接続中の状態となって操作可能になります。

4. ブレークポイントを設定と Python Script の実行
あとは自由に Python Script をデバッグできるようになります。このステップでは実際にデバッグを行う手順を示します。
① VSCode から ファイルを開きブレークポイントを置く
デバッグしたい対象の .py ファイルを VSCode で開き、ブレークポイントを配置します。以下は Test.py というファイルを VSCode で開き、AddMenu() という関数にブレークポイントを置いている状態です。

② Editorから Python Script を実行
Editor から Python Script を実行します。以下は VSCode で開いた Test.py というスクリプトを実行する様子です。これが実行されると VSCode では先ほど配置したブレークポイントに止まり、関数内のステップ実行などができるようになります。

注意事項
- Debugger とEditor がハングアップしないようにデバッガーの設定で redirectOutput を true に設定する必要があります。
まとめ
この記事では VSCode を利用して Python Script をデバッグする方法について述べてきました。私はまだ試していませんが、以下のブログのように PyCharm を利用する方法もあるようですので、こちらもご参考ください。